TL;DR: In this article, we will go over the WebAuthn specification and the newest resource, WebAuthn.me, a fully interactive demo of the WebAuthn spec. We will go over how the identity scene is evolving and trending towards the mainstream adoption and enablement of strong authentication. Although the username and password combination will not be going anywhere for now, soon we may see more biometrics for authentication purposes.
What is WebAuthn
WebAuthn, otherwise known as Web Authentication, is an effort to strengthen the process that takes place on websites and applications when accepting user credentials. Extensive data breaches and user credential compromises keep the industry on its toes, always looking for stronger ways to authenticate.
We previously posted a great introduction to web authentication, the new W3C spec. In summary, Web Authentication is a new W3C standard backed by major industry players like Google, Microsoft, and Mozilla. It aims at defining a web-browser API for the creation and use of strong authentication credentials based on public key cryptography. The core goal is to increase security for the authentication process by removing or complementing password-based authentication while remaining convenient for end-users.
"WebAuthn is an effort to strengthen the process that takes place on websites and applications when accepting user credentials."
Tweet This
How Does WebAuthn Work?

The web browser is where most of the authentication process happens. It carries out two different actions:
- Registration
- Authentication
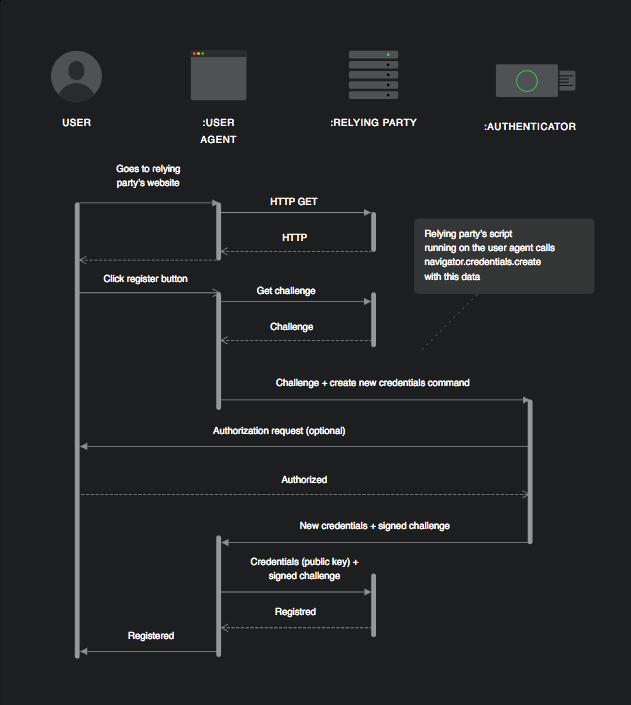
Registration
The registration process generates a new public key and then signs a challenge for the particular website you are trying to authenticate with. The public part of these new credentials, along with the signed challenge, can be sent back to the relying party for storage.
A challenge, generally implemented with a very large random number, is used to avoid replay attacks.

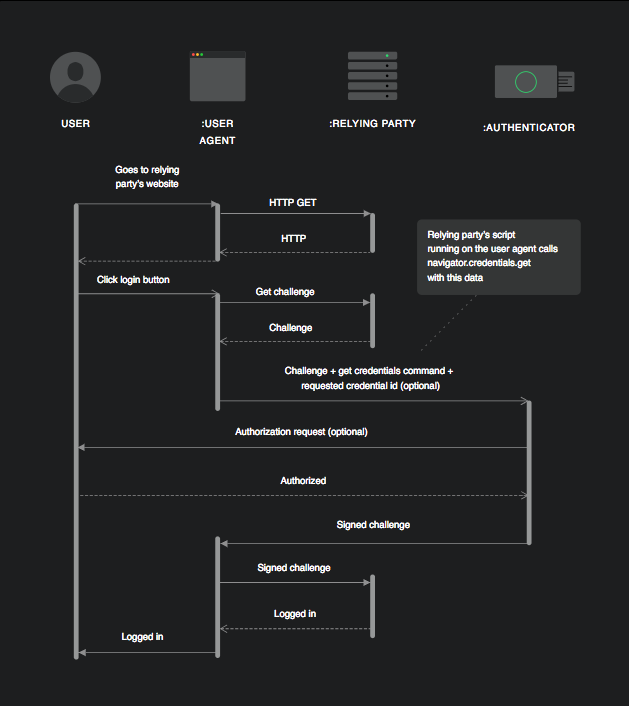
Authentication
The authentication process involves the user logging in to a website that they have already registered with. The challenge is sent to the “authenticator” to ensure that the connection between the user and the website is valid. Once authenticated, the sign-in process can continue and sign the user in fully.

WebAuthn.me - Credential and Login Demo Site
At Auth0, our mission is to make the internet safer. Identity and security are at our core. We have created an easy authentication process demonstration for users that shows how WebAuthn can ensure their security consistently.
At Auth0 we love creating tools that help developers 🎯. With https://t.co/WO25Momvyl you will learn everything you need to know about the #WebAuthn protocol.#authentication #w3c #passwordless 🔐
— Auth0 (@auth0) January 14, 2019
If we head over the WebAuthn.me, we will see a six-step, interactive process that demonstrates how WebAuthn works.
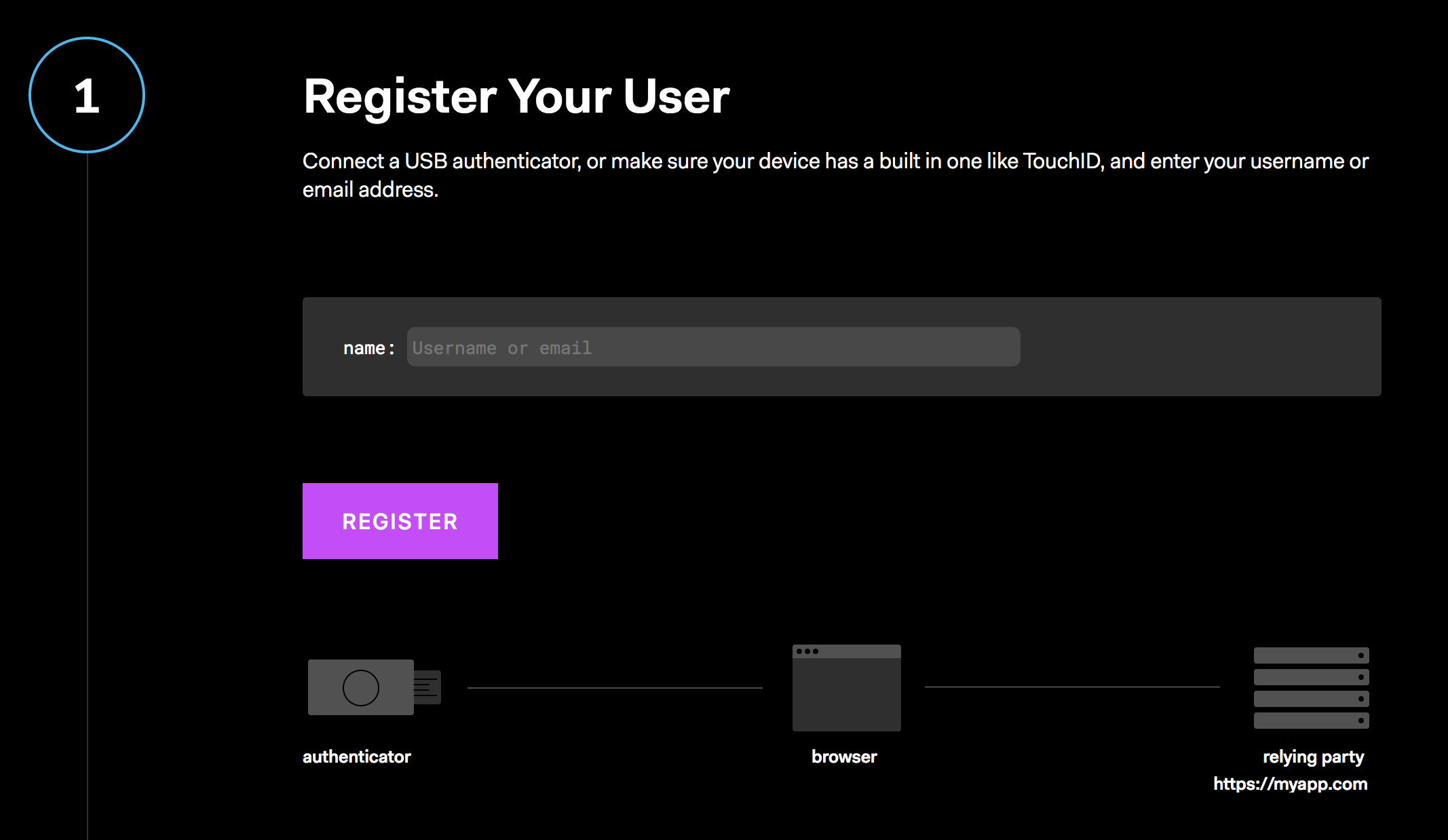
Step 1:
We will need to connect a USB authenticator or ensure that our device has a built-in one, like Touch ID for example. If we were on a mobile device, there is support for NFC and BLE.
When using the built-in authenticator device, like Touch ID on the Mac or fingerprint authentication on Android, these only work in Chrome at the moment.
Once we enter our username or email address and click the Register button, we are ready to continue on.
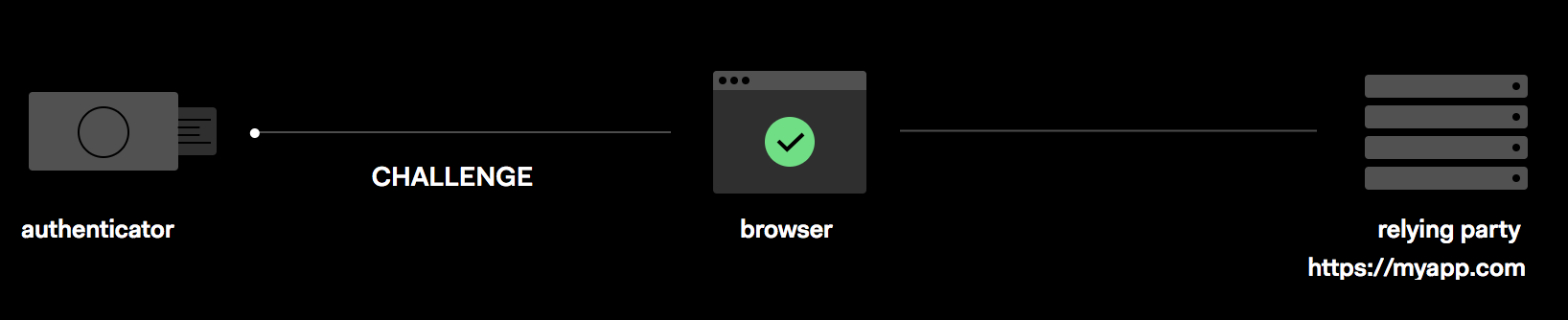
While it is working, we will see an animation of a green dot being passed between the authenticator, the browser, and the relying party:
In this particular step, it is the
challengethat is being passed around.
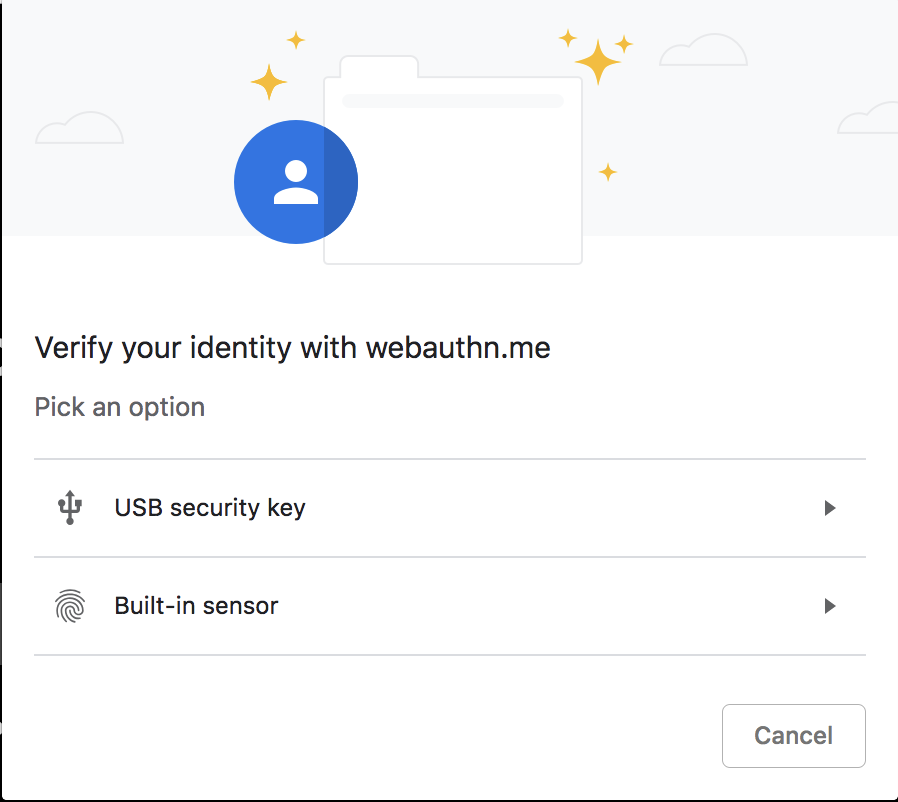
Step 2:
Once it continues on to step two, we will be prompted to choose which method we would like to use:
For this example, we are going to choose the "Built-in sensor" option.
On my MacBook, I will be using my built-in Touch ID fingerprint sensor.
It will then prompt us to touch the Authenticator so it can read our fingerprint in order to continue on. Once we put our finger on the sensor, it will verify our fingerprint and move us on to step three of the process.
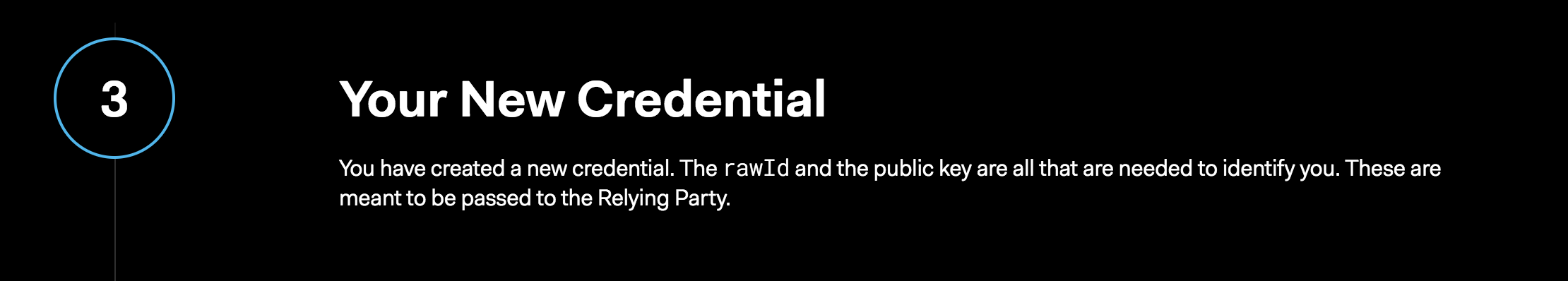
Step 3:
We now have our new credentials, our rawId, and our public key. These new credentials will be what is passed to the website that is needing to authentication.
Let's move on to step four of the process by clicking the Next button.
Step 4:
By using our new rawId, we can be authenticated as the authorized user! We will see our rawId was passed on to step four for us and by clicking Login, we can see the green dot get passed through the process again and then move us on to step five.
Step 5:
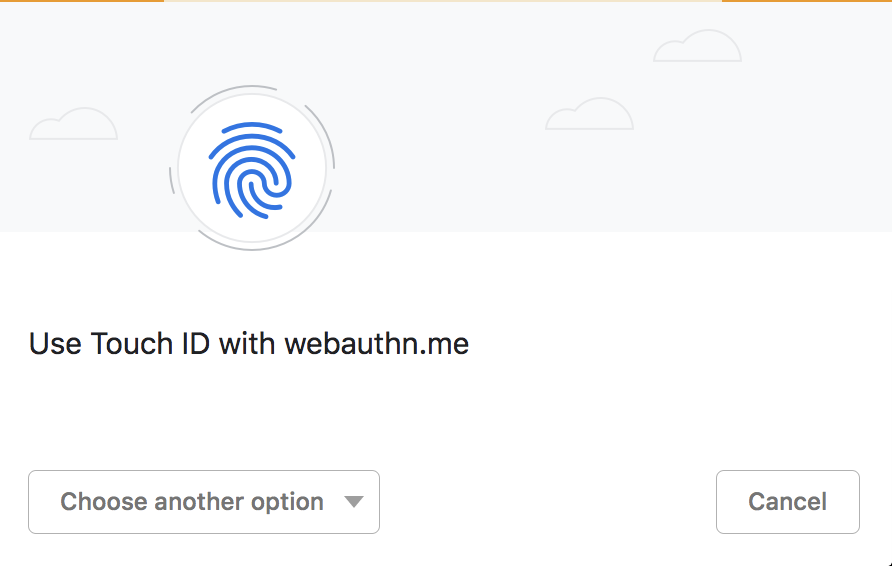
In this step, we will be need to verify our fingerprint again so that we can complete the login process.
We will need to touch the Authenticator again. For us, that is verifying our fingerprint by using the built-in Touch ID:
Once we do so, it will move us on to step six.
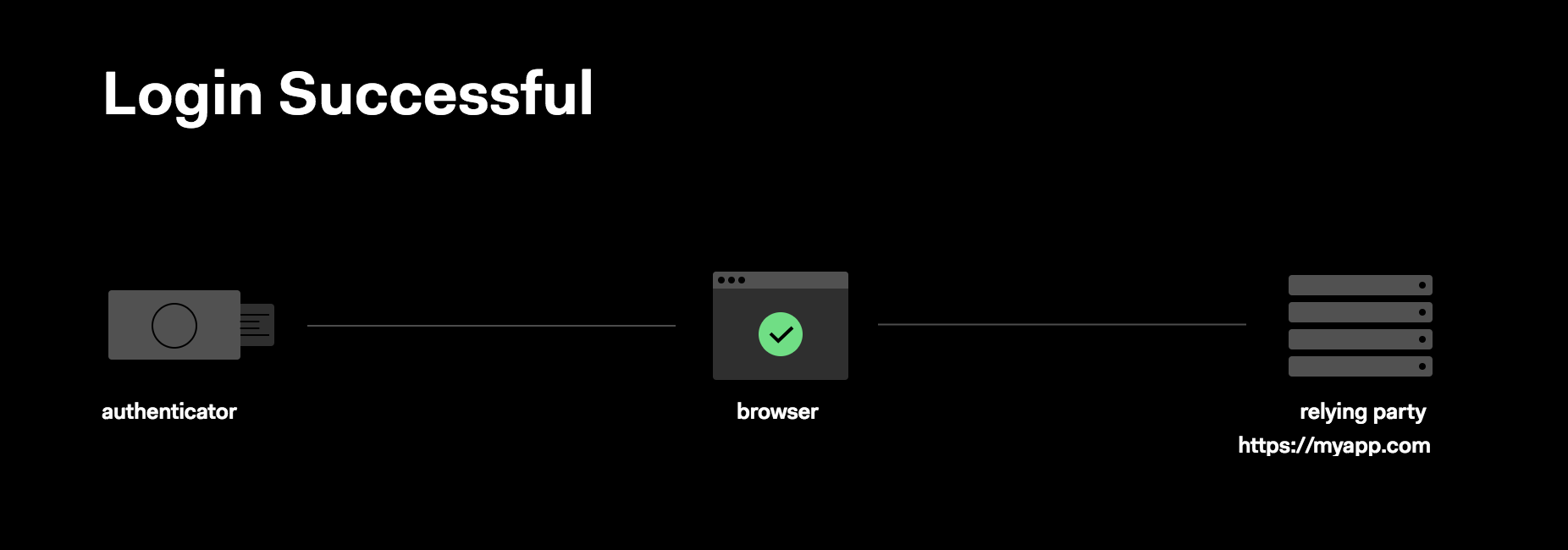
Step 6:
The final step is seeing that our login process was successful!
"Head on over to webauthn.me to see a demonstration of the WebAuthn login and credential verification."
Tweet This
Which Browsers Support WebAuthn?
Currently, only three main browsers support Web Authentication:
- Chrome
- Firefox
- Edge
To see a full list, visit this website.
And even with those, it is only partially implemented. This new way of authentication is still a work-in-progress.
WebAuthn is also available on Safari Technology Preview, a version of Safari for OS X. The web authentication feature is behind a flag in a special version of Safari Tech Preview that needs to be enabled by the user. To learn more about it, visit the Release Notes for the Safari Technology Preview 71.
Will This Get Rid of Passwords?
The username and password combination is not going anywhere, but we need to do more to mitigate phishing attempts. WebAuthn could fully replace the need for the username/password method, but for now, usernames and passwords will be sticking around.
When using WebAuthn, the user's credentials that were stored cannot be used to impersonate the user even if they are stolen because they are encrypted with the authenticator's internal private key. That allows for databases to store user credentials in an encrypted form.
About Auth0
Auth0 by Okta takes a modern approach to customer identity and enables organizations to provide secure access to any application, for any user. Auth0 is a highly customizable platform that is as simple as development teams want, and as flexible as they need. Safeguarding billions of login transactions each month, Auth0 delivers convenience, privacy, and security so customers can focus on innovation. For more information, visit https://auth0.com.
Conclusion
WebAuthn is another way to authenticate that could allow for less attacks on user's information. For now, the username and password combo is still alive and well, but WebAuthn could be what we see being implemented to authenticate users in the future.
Auth0 provides the interactive playground WebAuthn.me to give a better understanding of this concept of authentication.