Register Native Applications
To integrate Auth0 with a native application, you must first register your app with Auth0 using the Auth0 Dashboard. These apps may include mobile, desktop, or hybrid apps running natively in a device (for example, i0S, Android).
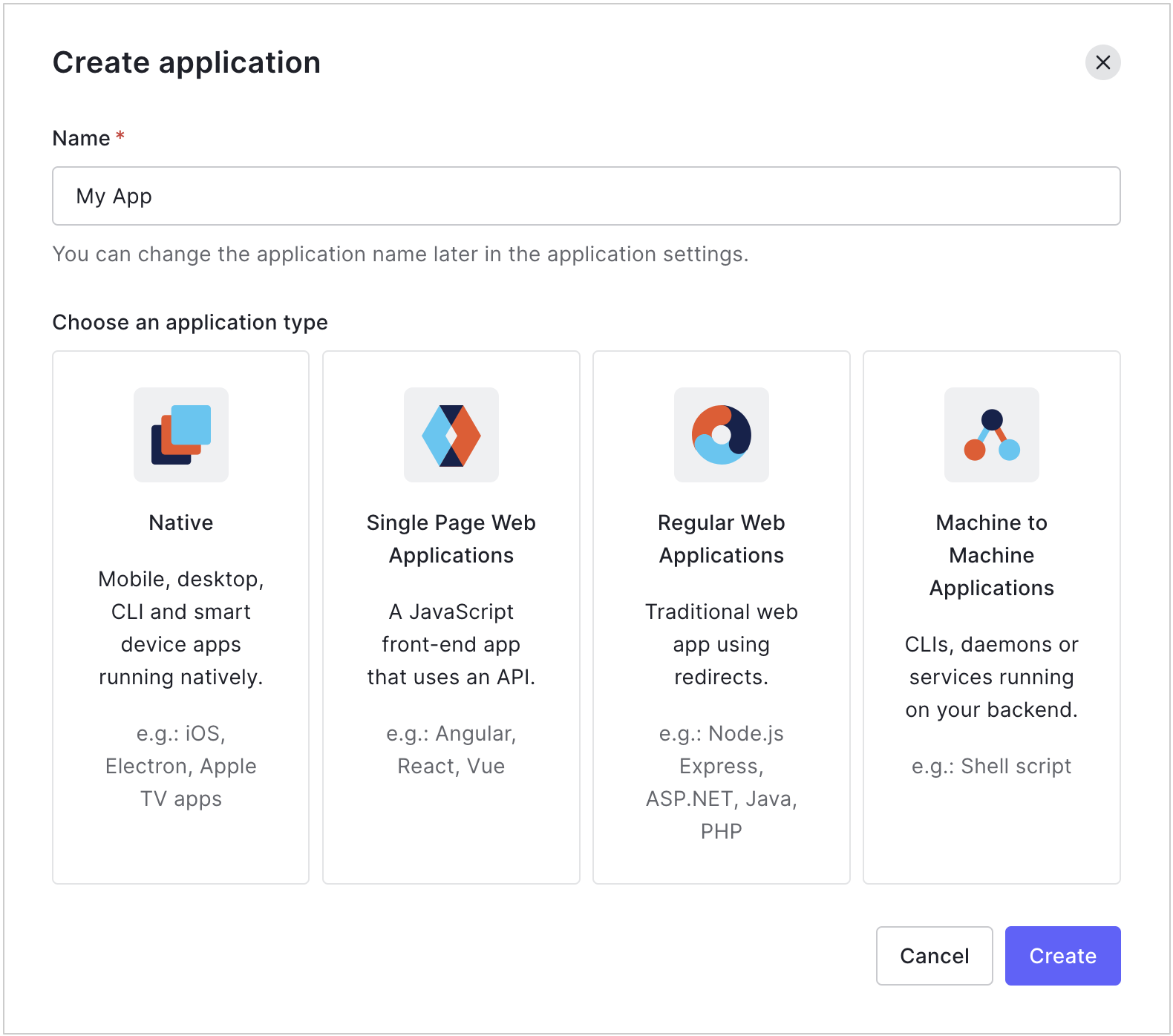
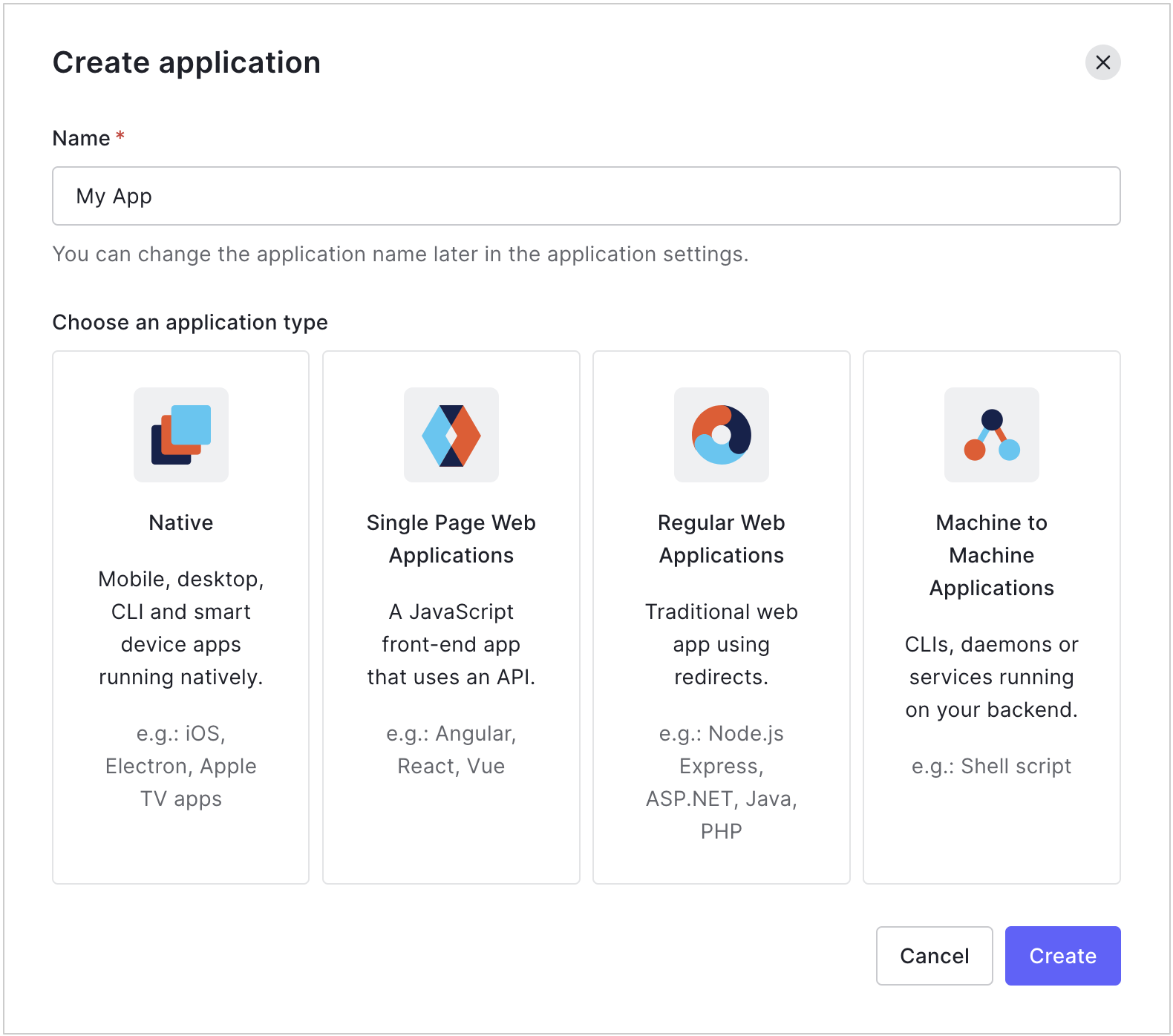
Go to Dashboard > Applications > Applications and click Create Application.
Enter a descriptive name for your application, select Native, and click Create.

Once the new application is created, you will be directed to Application Settings which includes the following tabs:
To learn more, read Application Settings.Settings Tab Description Quick Start Shows all the available examples for your application type. Settings Shows all available settings for your application. By default, most of the settings will be created for you. To learn more, read Application Settings. Credentials Shows the application’s authentication method and configured credentials. To learn more, read Application Credentials Add-ons Allows you to enable plugins associated with an application. These are SAML or WS-Fed web apps for which Auth0 generates access tokens. To learn more, read Enable SAML2 Web App Addon and Configure WS-Fed Applications. Connections Allows you to enable connections for your application. Connections are sources of users; they can be enabled and shared between multiple applications. To learn more, read Connections. Organizations Allows you to authenticate users into organizations to which they belong. To learn more, read Organizations. If you're developing a mobile app, provide the necessary iOS/Android parameters in the Advanced Settings area, and click Save Changes.
For iOS apps, provide your Team ID and App Bundle Identifier.
For Android apps, provide your App Package Name and your Key Hashes.
Next steps
Once you have registered and configured your application, some common next steps are:
Configure a connection and enable it for your application.
Modify your app code to use your Auth0-registered application. See our Auth0 Quickstarts, where you'll find detailed instructions and samples for a variety of technologies. You'll also learn how to implement login and logout, handle your user sessions, retrieve and display user profile information, and more.
Use Auth0 APIs.
The Authentication API handles all primary identity-related functions (for example, login, logout, and get user profile). Most users consume this API through our Quickstarts, the Auth0.js library, or the Lock widget. However, if you are building all of your authentication UI manually, you will have to interact with this API directly.
The Management API allows you to automate various tasks that can also be accessed via the Dashboard in Auth0 (for example: creating users, setting application grant types).