Ionic & Capacitor (Angular)
This tutorial demonstrates how to add user login with Auth0 to an Ionic Angular & Capacitor application. We recommend that you log in to follow this quickstart with examples configured for your account.
I want to integrate with my app
15 minutesI want to explore a sample app
2 minutesGet a sample configured with your account settings or check it out on Github.
Getting started
This quickstart assumes you already have an Ionic application up and running with Capacitor. If not, check out the Using Capacitor with Ionic Framework guide to get started with a simple app, or clone our sample apps.
You should also be familiar with the Capacitor development workflow.
Configure Auth0
Get Your Application Keys
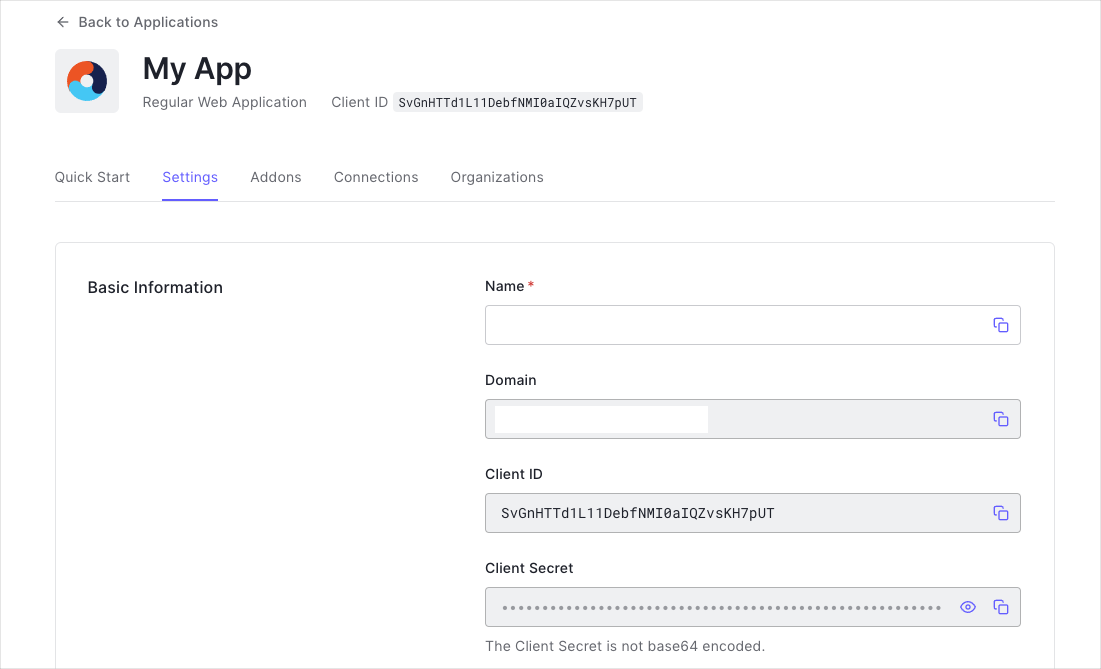
When you signed up for Auth0, a new application was created for you, or you could have created a new one. You will need some details about that application to communicate with Auth0. You can get these details from the Application Settings section in the Auth0 dashboard.

You need the following information:
- Domain
- Client ID
Configure Callback URLs
A callback URL is a URL in your application where Auth0 redirects the user after they have authenticated. The callback URL for your app must be added to the Allowed Callback URLs field in your Application Settings. If this field is not set, users will be unable to log in to the application and will get an error.
Go to the Application Settings section in your Auth0 dashboard and set your Callback URL in the Allowed Callback URLs box.
You should set the Allowed Callback URL to:
YOUR_PACKAGE_ID://{yourDomain}/capacitor/YOUR_PACKAGE_ID/callbackWas this helpful?
Configure Logout URLs
A logout URL is a URL in your application that Auth0 can return to after the user has been logged out of the authorization server. This is specified in the returnTo query parameter. The logout URL for your app must be added to the Allowed Logout URLs field in your Application Settings. If this field is not set, users will be unable to log out from the application and will get an error.
You should set the Allowed Logout URLs to
YOUR_PACKAGE_ID://{yourDomain}/capacitor/YOUR_PACKAGE_ID/callbackWas this helpful?
Configure Origins
To be able to make requests from your application to Auth0, set the following Allowed Origins in your Application Settings.
capacitor://localhost, http://localhostWas this helpful?
These origins are required for iOS and Android respectively.
Lastly, be sure that the Application Type for your application is set to Native in the Application Settings.
Install the Auth0 Angular SDK
Run the following command within your project directory to install the Auth0 Angular SDK:
npm install @auth0/auth0-angularWas this helpful?
The SDK exposes several types that help you integrate Auth0 with your Angular application idiomatically, including a module and an authentication service.
Install Capacitor plugins
This quickstart and sample make use of some of Capacitor's official plugins. Install these into your app using the following command:
npm install @capacitor/browser @capacitor/appWas this helpful?
@capacitor/browser- allows you to interact with the device's system browser and is used to open the URL to Auth0's authorizaction endpoint@capacitor/app- allows you to subscribe to high-level app events, useful for handling callbacks from Auth0
Configure your App module
The SDK exports AuthModule, a module that contains all the services required for the SDK to function. To register this with your application:
- Open the
app.module.tsfile - Import the
AuthModuletype from the@auth0/auth0-angularpackage - Add
AuthModuleto the application by callingAuthModule.forRootand adding to your application module'simportsarray - Specify the configuration for the Auth0 Angular SDK
// Import the types from the SDK
import { AuthModule } from '@auth0/auth0-angular';
import config from '../../capacitor.config';
// ..
// Build the URL that Auth0 should redirect back to
const redirect_uri = `${config.appId}://{yourDomain}/capacitor/${config.appId}/callback`;
// Register AuthModule with your AppModule
@NgModule({
declarations: [AppComponent],
entryComponents: [],
imports: [
BrowserModule,
IonicModule.forRoot(),
AppRoutingModule,
AuthModule.forRoot({
domain: "{yourDomain}",
clientId: "{yourClientId}",
useRefreshTokens: true,
useRefreshTokensFallback: false,
authorizationParams: {
redirect_uri,
}
}),
],
providers: [{ provide: RouteReuseStrategy, useClass: IonicRouteStrategy }],
bootstrap: [AppComponent],
})Was this helpful?
The AuthModule.forRoot function takes the following configuration:
domain: The "domain" value present under the "Settings" of the application you created in your Auth0 dashboard, or your custom domain if using Auth0's Custom Domains featureclientId: The "client ID" value present under the "Settings" of the application you created in your Auth0 dashboarduseRefreshTokens: To use auth0-angular with Ionic on Android and iOS, it's required to enable refresh tokens.useRefreshTokensFallback: To use auth0-angular with Ionic on Android and iOS, it's required to disable the iframe fallback.authorizationParams.redirect_uri: The URL to where you'd like to redirect your users after they authenticate with Auth0.
Checkpoint
Now that you have configured your app with the Auth0 Angular SDK, run your application to verify that the SDK is initializing without error and that your application runs as it did before.
Add Login to Your Application
In a Capacitor application, the Capacitor's Browser plugin performs a redirect to the Auth0 Universal Login Page. Set the openUrl parameter on the loginWithRedirect function to use Browser.open so that the URL is opened using the device's system browser component (SFSafariViewController on iOS, and Chrome Custom Tabs on Android).
Add a new LoginButton component to your application with the following code:
import { Component, OnInit } from '@angular/core';
import { AuthService } from '@auth0/auth0-angular';
import { Browser } from '@capacitor/browser';
import { mergeMap } from 'rxjs/operators';
@Component({
selector: 'app-login-button',
template: `<ion-button (click)="login()">Login</ion-button>`,
})
export class LoginButtonComponent {
constructor(public auth: AuthService) {}
login() {
this.auth
.loginWithRedirect({
async openUrl(url: string) {
await Browser.open({ url, windowName: '_self' });
}
})
.subscribe();
}
}Was this helpful?
This component:
- defines a template with a simple button that logs the user in when clicked
- uses
loginWithRedirectto login using Auth0's Universal Login page - uses the
openUrlcallback to use Capacitor's Browser plugin to open the URL and show the login page to the user
Handling the callback
Once users logs in with the Universal Login Page, they redirect back to your app via a URL with a custom URL scheme. The appUrlOpen event must be handled within your app. You can call the handleRedirectCallback method from the Auth0 SDK to initialize the authentication state.
You can only use this method on a redirect from Auth0. To verify success, check for the presence of the code and state parameters in the URL.
The Browser.close() method should close the browser when this event is raised.
Modify your App component and use the ngOnInit method to handle the callback from Auth0.
import { Component, OnInit, NgZone } from '@angular/core';
import { AuthService } from '@auth0/auth0-angular';
import { mergeMap } from 'rxjs/operators';
import { Browser } from '@capacitor/browser';
import { App } from '@capacitor/app';
const callbackUri = `${config.appId}://{yourDomain}/capacitor/${config.appId}/callback`;
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.scss'],
})
export class AppComponent implements OnInit {
// Import the AuthService module from the Auth0 Angular SDK
constructor(public auth: AuthService, private ngZone: NgZone) {}
ngOnInit(): void {
// Use Capacitor's App plugin to subscribe to the `appUrlOpen` event
App.addListener('appUrlOpen', ({ url }) => {
// Must run inside an NgZone for Angular to pick up the changes
// https://capacitorjs.com/docs/guides/angular
ngZone.run(() => {
if (url?.startsWith(callbackUri)) {
// If the URL is an authentication callback URL..
if (
url.includes('state=') &&
(url.includes('error=') || url.includes('code='))
) {
// Call handleRedirectCallback and close the browser
this.auth
.handleRedirectCallback(url)
.pipe(mergeMap(() => Browser.close()))
.subscribe();
} else {
Browser.close();
}
}
});
});
}
}Was this helpful?
Note that the appUrlOpen event callback is wrapped in ngZone.run, which means that the changes to observables that occur when handleRedirectCallback runs are picked up by the Angular app. Please read Using Angular with Capacitor for more details. Otherwise, the screen will not update to show the authenticated state after you log in.
Checkpoint
Add the LoginButton component to your application, as well as the handler for the "appUrlOpen" event to your App component. When you click the login button, verify that your application redirects you to the Auth0 Universal Login Page and that you can now log in or sign up using a username and password or a social provider.
Once that's complete, verify that Auth0 redirects you back to your application.
Add Logout to Your Application
Now that users can log in, you need to configure a way to log out. Users must redirect to the Auth0 logout endpoint in the browser to clear their browser session. Again, Capacitor's Browser plugin should perform this redirect so that the user does not leave your app and receive a suboptimal experience.
To achieve this with Ionic and Capacitor in conjunction with the Auth0 SDK:
- Construct the URL for your app Auth0 should use to redirect to after logout. This is a URL that uses your registered custom scheme and Auth0 domain. Add it to your Allowed Logout URLs configuration in the Auth0 Dashboard
- Logout from the SDK by calling
logout, and pass your redirect URL back as thelogoutParams.returnToparameter. - Set the
openUrlparameter to a callback that uses the Capacitor browser plugin to open the URL usingBrowser.open.
Create a new LogoutButton component and add the following code to the file. Then, add the LogoutButton component to your app.
import { Component, OnInit } from '@angular/core';
import { AuthService } from '@auth0/auth0-angular';
import { Browser } from '@capacitor/browser';
import { tap } from 'rxjs/operators';
// Build the URL to return back to your app after logout
const returnTo = `${config.appId}://{yourDomain}/capacitor/${config.appId}/callback`;
@Component({
selector: 'app-logout-button',
template: `<ion-button (click)="logout()">Log out</ion-button>`,
})
export class LogoutButtonComponent {
// Import the AuthService module from the Auth0 Angular SDK
constructor(public auth: AuthService) {}
logout() {
this.auth
.logout({
logoutParams: {
returnTo,
},
async openUrl(url: string) {
await Browser.open({ url });
}
})
.subscribe();
}
}Was this helpful?
Checkpoint
Add the LogoutButton component to your application. When you click it, verify that your Ionic application redirects you to the address you specified as one of the "Allowed Logout URLs" in the "Settings" and that you are no longer logged in to your application.
Show User Profile Information
The Auth0 SDK helps you retrieve the profile information associated with logged-in users quickly in whatever component you need, such as their name or profile picture, to personalize the user interface. The profile information is available through the user$ property exposed by AuthService.
Create a new component Profile, and use the following code to display user profile information in your app.
import { Component, OnInit } from '@angular/core';
import { AuthService } from '@auth0/auth0-angular';
@Component({
selector: 'app-profile',
template: `
<div *ngIf="auth.user$ | async as user">
<ion-avatar class="avatar">
<img [src]="user.picture" [alt]="user.name" />
</ion-avatar>
<h2>{{ user.name }}</h2>
<p>{{ user.email }}</p>
</div>`,
})
export class ProfileComponent {
constructor(public auth: AuthService) {}
}Was this helpful?
Checkpoint
Add ProfileComponent to your application, and verify that you can display the user.name or any other user property within a component correctly after you have logged in.