The contents of these documents are not intended to be legal advice, nor should they be considered a substitute for legal assistance. The final responsibility for understanding and complying with GDPR resides with you, though Auth0 will assist you in meeting GDPR requirements where possible.
Overview
We will capture consent information, under various scenarios, and save this in the user’s metadata. All scenarios will save the following properties in the user’s metadata:consentGiven(true/false) shows if the user has provided consent (true) or not (false)consentTimestamp(Unix timestamp) indicates when the user-provided consent
- one that displays a flag, works for database connections, and uses the auth0.js library to create the user (used by Single-Page Applications). To learn more, read Auth0.js v9 Reference.
- one that displays a flag, works for database connections, and uses the Authentication API to create the user (used by Regular Web Apps)
- one that displays a flag, works for social connections, and uses the Management API to update the user’s information (used either by SPAs or Regular Web Apps)
- one that redirects to another page where the Terms & Conditions and/or privacy policy information can be reviewed and consent info can be provided (used either by SPAs or Regular Web Apps)
Option 1: Use auth0.js
In this section, we will use a simple Single-Page Application and customize the login widget to add a flag which users can use to provide consent information. Instead of building an app from scratch, we will use Auth0’s JavaScript Quickstart sample. We will also use Auth0’s pages so we can implement Universal Login, instead of embedding the login in our app. To learn more about Universal Login, read Auth0 Universal Login. To learn more about the differences between Universal Login and embedded login, read Centralized Universal Login vs. Embedded Login. This works only for database connections (we will use Auth0’s infrastructure, instead of setting up our own database).-
Go to Auth0 Dashboard > Applications > Applications and create a new application. Choose
Single Web Page Applicationsas type. Go to Settings and set the Allowed Callback URLs tohttp://localhost:3000. This field holds the set of URLs to which Auth0 is allowed to redirect the users after they authenticate. Our sample app will run athttp://localhost:3000hence we set this value. - Copy the Client Id and Domain values. You will need them in a while.
- Go to Auth0 Dashboard > Authentication > Database and create a new connection. Click Create DB Connection, set a name for the new connection, and click Save. Go to the connection’s Applications tab and make sure your newly created application is enabled.
- Download the JavaScript SPA Sample.
- Set the Client ID and Domain values.
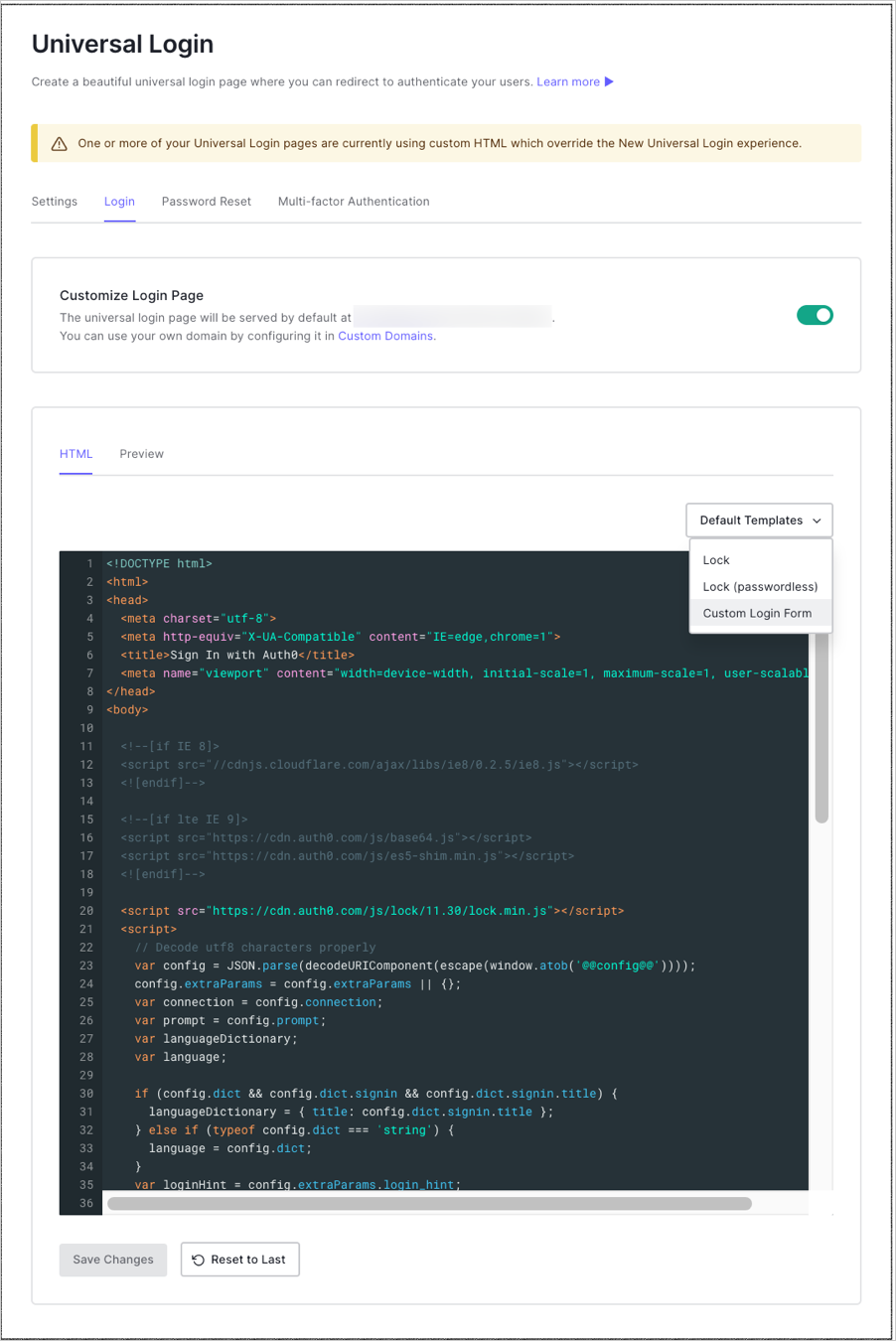
- Go to Auth0 Dashboard > Branding > Universal Login. At the Login tab enable the toggle.
-
At the Default Templates dropdown make sure that
Custom Login Formis picked. The code is pre-populated for you. -
Set the value of the
databaseConnectionvariable to the name of the database connection your app is using. -
To add a field for the
consentGivenmetadata, add a checkbox at the form. For our example, we will configure the checkbox as checked by default and disabled so the user cannot uncheck it. You can adjust this according to your business needs. -
Edit the signup function to set the metadata. Note that we set the value of the metadata to a string with the value
trueand not to a boolean value, and we are usingtoStringto convert the number to a string. This is due to a restriction of the Authentication API Signup endpoint which only accepts strings as values. - To see what the login widget will look like, click the Preview tab.

- To test this configuration run the application and go to
http://localhost:3000. Sign up with a new user. Then go to Auth0 Dashboard > User Management > Users and search for your new user. Go to User Details and scroll down to the Metadata section. At the user_metadata text area, you should see theconsentGivenmetadata set totrue.
Option 2: Use the API (database)
If you serve your login page from your own server, then you can call the Authentication API Signup endpoint directly once the user signs up. For the same scenario we have been discussing so far, once you sign up a new user, you can use the following snippet to create the user at Auth0 and set the metadata. Remember to replace the value of theconsentTimestamp request parameter with the timestamp of when the user provided consent.
Note that we set the value of the metadata to a string with the value true and not to a boolean value due to the API restriction that accepts strings as values, not booleans.
If setting boolean values is a requirement for you, you can use the instead. In this scenario you sign up your user as usual, and then you call the Management API Update User endpoint to set the required metadata after the user has been created. For details on how to do that keep reading, the next paragraph uses that endpoint.
Option 3: Use the API (social)
If you use social connections, then you cannot use the Authentication API to create the user at Auth0, since that endpoint works only for database connections. What you have to do instead is let your user sign up with the social provider (which will create a user record at Auth0) and then use the Management API to update the user’s information. Before you call the Management API you need to get a valid token. To learn more, read Get Management API Access Tokens for Production. The linked article uses the Client Credentials Flow to get a token, which you cannot use from an app running on the browser. What you can use instead is the Implicit Flow. To learn more about the Client Credentials Flow, read Client Credentials Flow. To learn more about the Implicit Flow, read Implicit Flow. Set the request parameter tohttps://YOUR_DOMAIN/api/v2/ and the scope parameter to the scope create:current_user_metadata. You can use the you will get at the response to call the Management API Update User endpoint.
Once you have a valid token, use the following snippet to update the user’s metadata.
Note that in order to make this call you need to know the unique user_id. You can retrieve this from the sub claim of the , if you got one from the response. To learn more, read ID Tokens. Alternatively, if all you have is the email, you can retrieve the Id by calling another endpoint of the Management API. To learn more, read User Search Best Practices.
Option 4: Redirect to another page
If you want to display more information to your user, then upon signup you can redirect to another page where you ask for consent and any additional info, and then redirect back to finish the authentication transaction. This can be done with redirect rules. That same rule can be used to save the consent information at the user’s metadata so you can track this information and not ask for consent upon next login. To learn more, read Redirect Users from Within Rules. You will need to host this form, and the URL for the form must be publicly-accessible. You’ll need to provide the URL where the form can be accessed to Auth0 at a later step of this tutorial.-
Add the redirect rule. Go to Auth0 Dashboard > Auth Pipeline > Rules, and click Create Rule. At Rules Templates, select empty rule. Change the default rule’s name from
empty ruleto something descriptive (e.g.,Redirect to consent form). -
Add the following JavaScript code to the script editor, and Save your changes.
-
Return to Auth0 Dashboard > Auth0 Pipeline > Rules and scroll down to the bottom of the page where the Settings section is. Create a key/value pair as follows:
- Key:
CONSENT_FORM_URL - Value:
your-consent-form-url.com
- Key:
Test the configuration
- Run the application and go to
https://localhost:3000. - Sign up with a new user. You will be redirected to the consent form.
- Check the I agree flag, and click Submit.
- Go to Auth0 Dashboard > User Management > Users, and search for your new user.
- Go to User Details, and scroll down to the Metadata section.
- At the user_metadata text area, you should see the
consentGivenmetadata set totrueand theconsentTimestampset to the Unix timestamp of the moment the user consented.

