ID業界標準とは?
コンピューターが主に単独で機能するシステムだった頃、認証 (本人確認)と承認 (特定の情報へのアクセスを許可する) のコードは、ユーザー情報を含むデータベースと共に、デバイス自身がそれを保存していました。Webの黎明期でも、サイトは独自のコードを使用して、セキュリティを個別に処理していました。
現在では、ソーシャルログインまたは仕事用のカスタムエンタープライズログイン情報のいずれかで、複数のアプリやサイトで同じログイン情報を使用できます。これは、ID業界標準がWeb全体で広く採用されているためです。
ID業界標準はオープン仕様およびプロトコルであり、IDを管理し、個人データを安全に移動し、誰がアプリケーションとデータにアクセスできるかを決定するための、認証および承認システムを設計する方法に関する、明確なガイダンスを提供しています。これにより、複数の関係者が相互運用性を容易に実現できます。
この標準の利点
- 信頼とセキュリティ
- 認証基準を使用すると、IDプロバイダーがエンドユーザーを識別して認証する必要があるのは1回のみとなり、そのID情報を複数のシステムで使用できるため、セキュリティが向上し、リスクが軽減されます。承認標準は、共有する情報の量を簡単に制御できるため、プライバシー法への遵守を向上させることができます。
- パフォーマンスと費用
- 標準とは、アプリがカスタムバックエンド認証コードや、内部でホストしているユーザー データベースに依存していないことを意味します。アプリケーションは、元のバックエンドコードとサーバーへの接続を気にすることなく、内部で開発し、外部にデプロイできます。ID標準を使用すると、1回限りのソリューションや独自のソリューションを拡張する必要がなくなるため、コストを削減できます。また、大量のコードを更新することなく、より強力な認証および承認方法を自動的に更新できます。
- 顧客の満足度
- 新しいアプリケーションごとに新しいアカウントを登録する必要がなく、データが元のIDプロバイダーに安全に保存されていることがわかっているため、エンドユーザーエクスペリエンスが大幅に向上します。また、アカウント全体で使用するパスワードとログイン情報を減らし、より強力にすることができます。
Auth0の背後にあるID業界標準
以下は、Auth0が使用しているID業界標準です。
- OAuth 1 — 元の標準では、サーバーとエンドユーザー間の共有シークレットを使用して署名を計算し、署名を使用してAPI 要求の信頼性を検証していました。しかし、署名の実装は難しく、OAuth 2へのアップグレードにより署名が不要になり、代わりにSSLが利用されるようになりました。
- OAuth 2 - エンドユーザーのリソースへの安全なアクセスを提供する承認標準。これは、リソースへのサードパーティアクセスを許可するプロセスを指定していますが、エンドユーザーが資格情報を共有する必要はありません。これは、Google、Twitter、および Facebook アカウントを使用してアプリケーションにログインするためによく使用されます。
- 消費者指向の認証基準
- Open ID Connect — これはOAuth 2の上に位置するIDレイヤーであり、ユーザーのIDを簡単に検証できるだけでなく、IDプロバイダーから基本的なプロファイル情報を取得する機能も可能にします。
Auth0の実装が準拠していることを確認するために、OpenID認定を受けました。 - JSON Web Token (JWT) — オープン標準であり、JSONオブジェクトとしてエンコードされたパーティ間で、情報を安全に送信するためのコンパクトで、自己完結型の方法を定義しています。この情報はデジタル署名されているため、検証することができ信頼がおけます。それらを使用して、IDプロバイダーと認証を要求するサービスとの間で、認証済みユーザーのIDを受け渡すことができます。それらは認証および暗号化することができます。
- Open ID Connect — これはOAuth 2の上に位置するIDレイヤーであり、ユーザーのIDを簡単に検証できるだけでなく、IDプロバイダーから基本的なプロファイル情報を取得する機能も可能にします。
- エンタープライズ認証基準
- SAML — 企業がパートナー企業や従業員が使用する企業アプリケーションに、ユーザー認証および承認情報を伝達できるようにする、オープン標準のXMLベースのデータ形式。SAMLにより、プラットフォームの中立性、コストの削減、ID 管理のリスク移転が可能になります。
- WS-Federation — Microsoftによって開発され、Microsoft のアプリケーションで広く使用されているこの標準は、セキュリティトークンをさまざまな事業間で転送して、IDおよび承認情報を交換する方法を定義します。
これらの標準はすべてAuth0で利用可能であり、異なるプロトコルやIDプロバイダー間を移動する際に、実装に再コーディングする必要は全くと言っていいほどありません。
組織全体で標準化
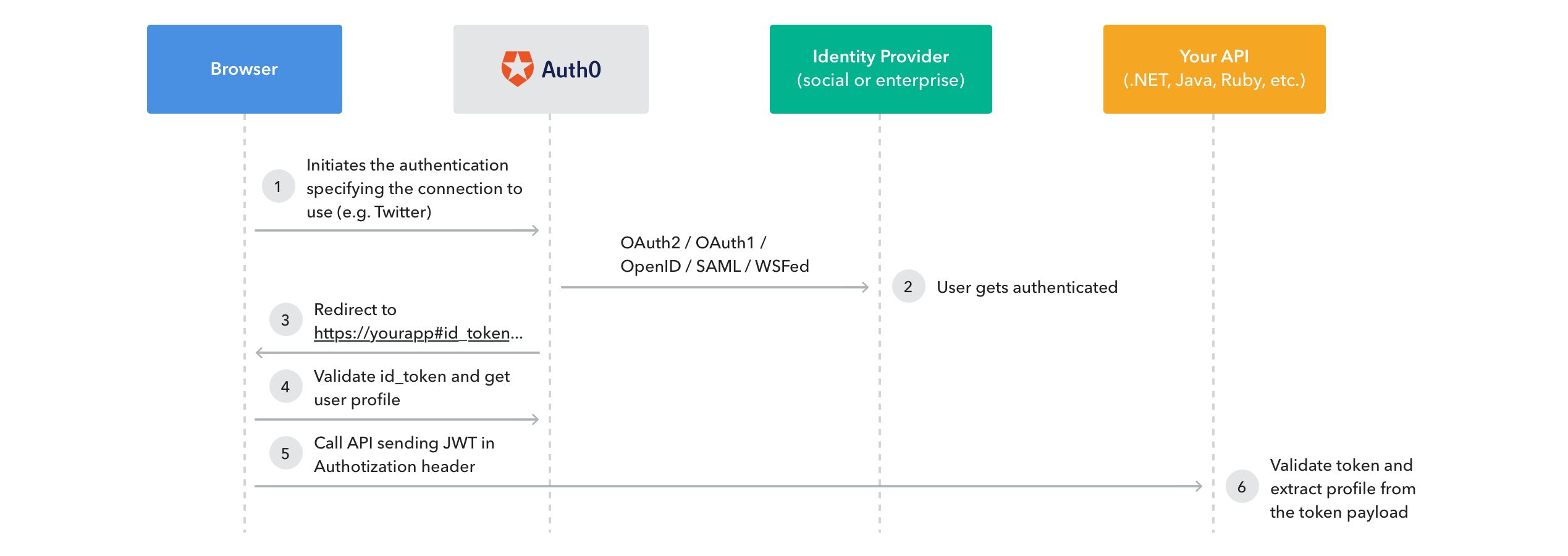
標準を使い始める最も簡単な方法は、JWTをアクセストークンとして使用して、Open ID Connect / OAuth 2ログインプロトコルを実装することです。これにより、ユーザーまたは従業員は、任意のソーシャル ID プロバイダーで簡単にログインできるようになります。
これをAuth0で実装するには、6 つの手順があります。
- Auth0でコールバックURLを設定する。これを行うには、ダッシュボードの「アプリケーション設定」ページに情報を追加します。
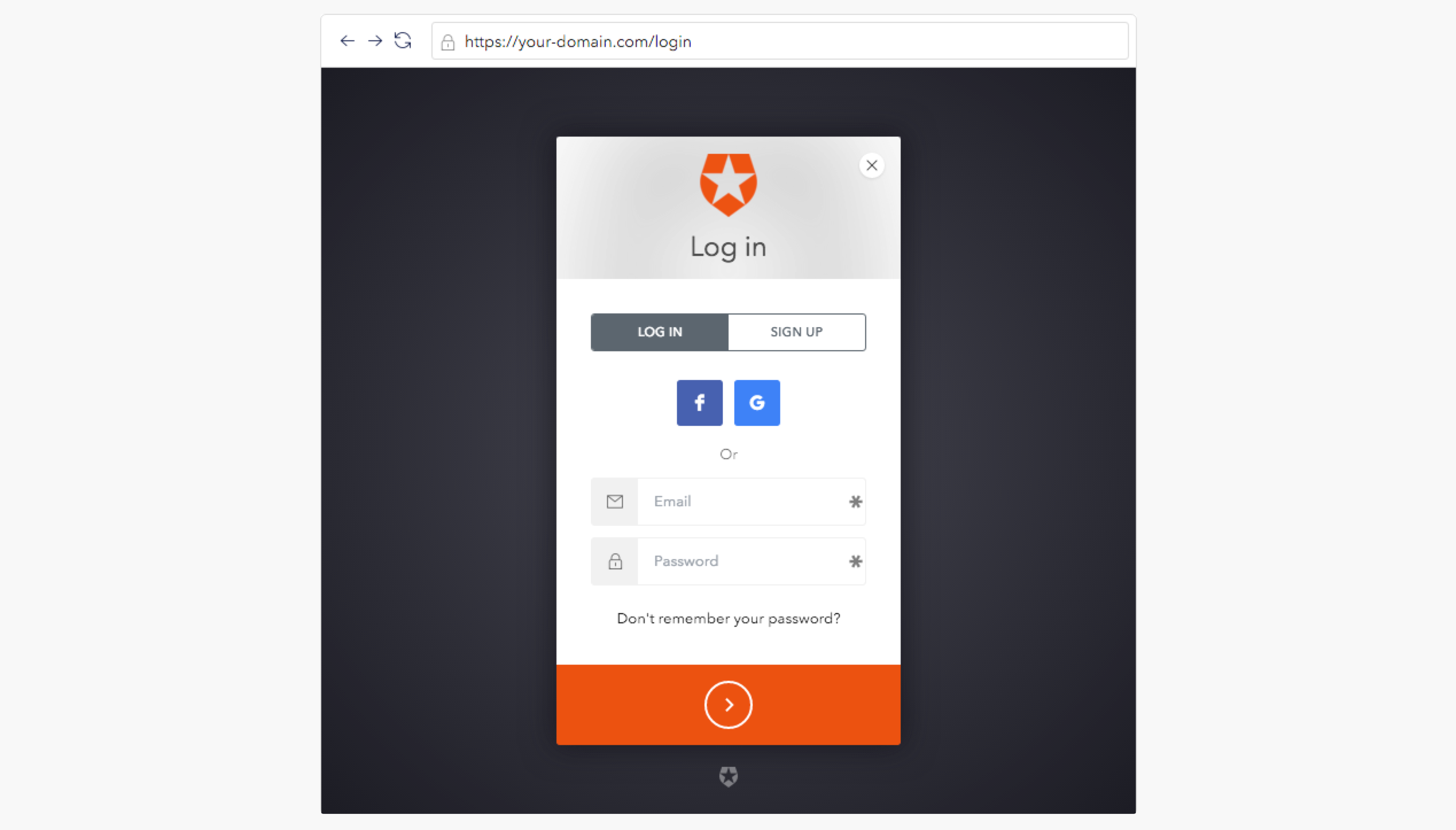
http://www.yoursite.com/callback - Auth0Lock を統合する
<script src='https://cdn2.auth0.com/js/lock-8.2.min.js'></script> <script type='text/javascript'> var lock = new Auth0Lock('4CvZhjoDtdwciSPYLaby6EdJA6eBBRsi', 'username.auth0.com'); function signin() { lock.show({ callbackURL: 'http://www.yoursite.com/callback', responseType: 'code', authParams: { scope: 'openid profile' } }); } </script> <button onclick='window.signin();'>Login</button> - ユーザーの認証が済むと、アプリが
GETでこのエンドポイントに呼び出されます。GET http://www.yoursite.com/callback?code=AUTHORIZATION_CODE&state=VALUE_THAT_SURVIVES_REDIRECTS - アプリは、POSTを介してAuth0 サーバーに
コードを送信する必要があります。POST https://username.auth0.com/oauth/token Content-type: application/x-www-form-urlencoded client_id=4CvZhjoDtdwciSPYLaby6EdJA6eBBRsi &redirect_uri=http://www.yoursite.com/callback &client_secret=4DxvHUwrabq6EQNe061PoFDeC5Ic5DamI2Eropuz-MLvi730WJijwZT6Zd6EM_nK &code=AUTHORIZATION_CODE &grant_type=authorization_code - サーバーの応答は次のようになります。
{ 'access_token':'2YotnF..........1zCsicMWpAA', 'id_token': '......Json Web Token......', 'token_type': 'bearer' } - 最後に、呼び出してユーザープロファイルを取得します。
GET https://username.auth0.com/userinfo/?access_token=2YotnF..........1zCsicMWpAA
これにより、Open ID Connect IDプロバイダーでユーザーが認証され、アプリケーション用に正規化されたユーザー プロファイルが返されます。
SSOにSAMLを実装してSaaSを市場に出す
エンタープライズSSOを実装することは、SaaSを市場に出して収益を増やす最も簡単な方法の1つです。将来の企業クライアントが御社のSaaSを選択する場合、多分、その企業クライアントは、その会社の詳細を使って御社のアプリケーションに従業員がログインできるようにすることが必要となるでしょう。
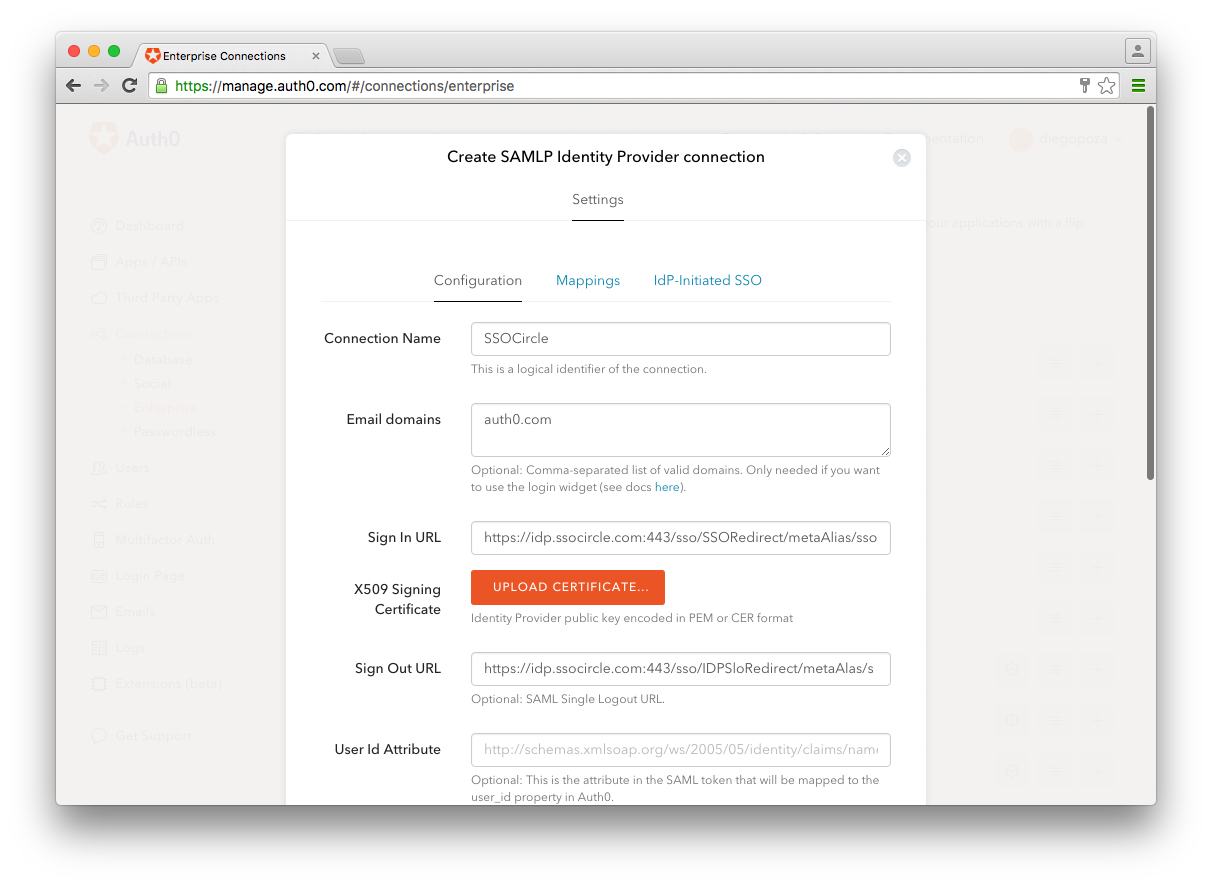
Auth0でのSAML認証の実装は、数行のコードを追加し、SAML IDプロバイダー情報をダッシュボードに追加するのと同じくらい簡単です。必要な情報は次の通りです。
- SSOサインインURL
- SSOサイアウトURL
- X509署名証明書
この情報は、「エンタープライズ接続」の下の「SAML」構成ページに追加することができます。
Lockで使用するには、数行のコードを追加して、Express 実装を使用し、passport.js を含めたログインおよびログアウト機能を、SAML IDプロバイダーにリダイレクトできます。
var express = require('express');
var router = express.Router();
var passport = require('passport');
/* GET users listing. */
router.get('/', function(req, res, next) {
res.send(req.user);
});
router.get('/authenticate',
passport.authenticate('auth0', {
failureRedirect: '/error'
}),
function(req, res) {
if (!req.user) {
throw new Error('user null');
}
res.redirect('/');
});
router.get('/logout', function(req, res) {
req.logout();
res.redirect('/');
})
module.exports = router;この実装の詳細については、SAMLへの切り替えに関するビデオをご覧ください。