In this tutorial, you'll learn how to secure Node.js web application built with the Express framework. You'll use Passport.js with Auth0 to manage user authentication and protect routes of a client that consumes an API. The client is server-side rendered using Pug templates styled with CSS.
Look for the 🛠️️ emoji if you'd like to skim through the content while focusing on the build steps.
Are you starting from this chapter?
If you are starting from this chapter, follow these steps to set up a simple web app built with Express and Pug, which is the basis for this chapter's security exercises:
🛠️️ Clone the project repository:
git clone -b starter git@github.com:auth0-blog/wab-portal-express.git
To quickly copy commands, triple-click them to select them fully.
🛠️️ Make
wab-portal-expresscd wab-portal-express
🛠️️ Install the project dependencies:
npm i
🛠️️ Run the server using
nodemonnpm run dev
🛠️️ In a separate terminal window, serve the client from a static server using Browsersync under the hood:
npm run ui
Browsersync proxies the server running on port
with8000. Check out the npm script commands present innodemonfor more details.package.json
🛠️️ To see the app in action, visit
on your browser.http://localhost:3000
What You Will Build
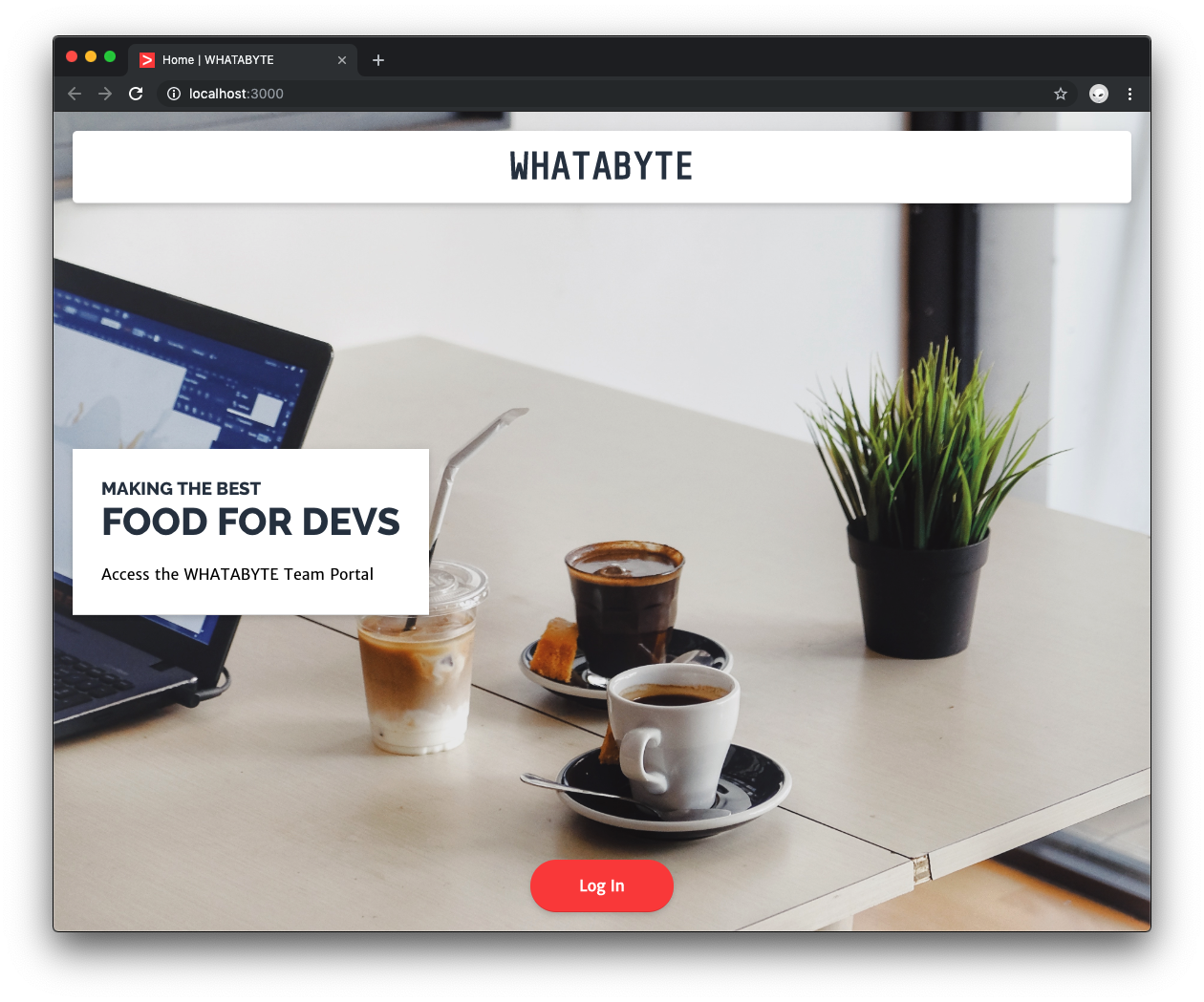
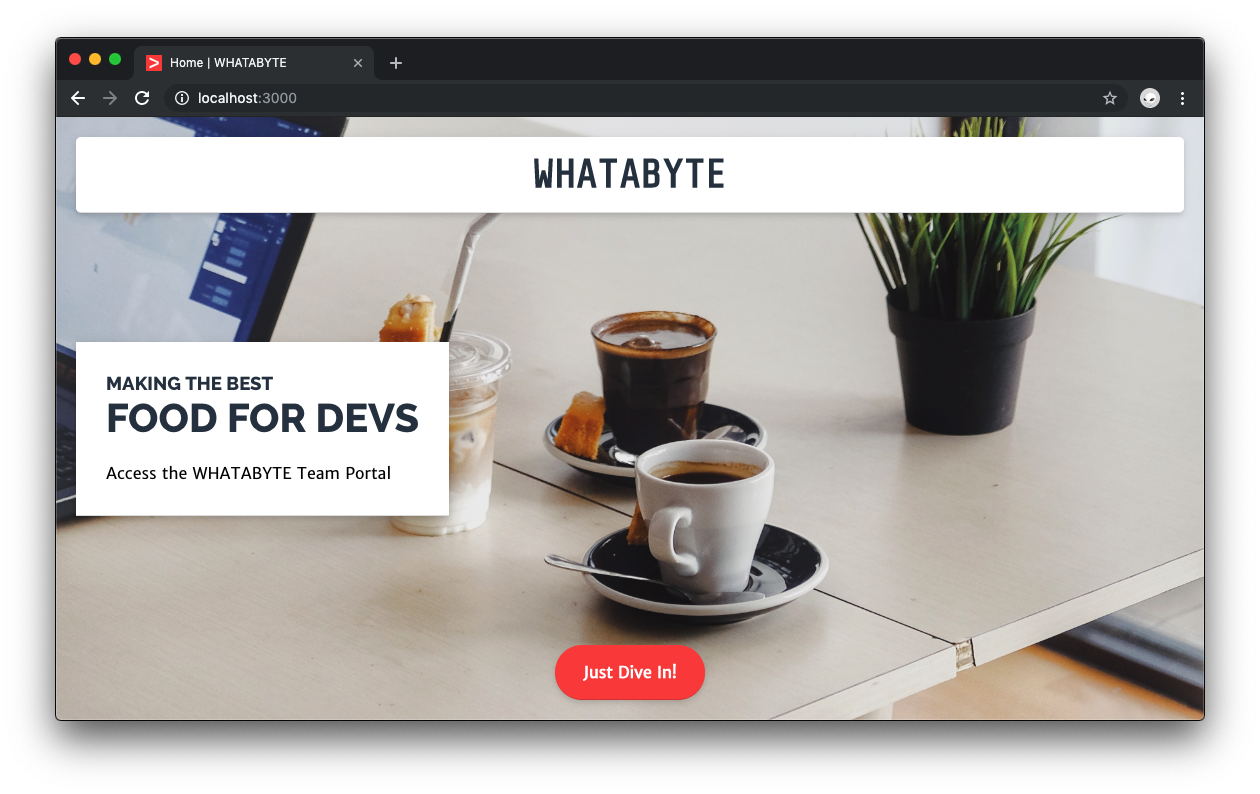
You'll secure the login portal for a restaurant named WHATABYTE using Passport.js with Auth0:
We tested this tutorial using Node.js
v12.16.0v6.13.4Set Up Real-World Authentication for Node.js
This tutorial's core objective is to teach you how to set up real-world authentication in a Node.js Express app. For that reason, you'll start by setting up Auth0 to interact with a real authentication server throughout the tutorial. Otherwise, Passport.js gives you a ton of error messages in the terminal, and the app won't run.
Auth0 is a global leader in Identity-as-a-Service (IDaaS). Its extensible platform seamlessly authenticates and secures more than 2.5 billion logins per month, making it loved by developers and trusted by global enterprises.
The best part of the Auth0 platform is how streamlined it is to get started by following these three easy steps.
Step 1: Sign up and create an Auth0 application
🛠️️ If you are new to Auth0, sign up for a free Auth0 account here. A free account offers you:
- 7,000 free active users and unlimited logins.
- Universal Login for Web, iOS, and Android.
- Up to 2 social identity providers like Facebook, Github, and Twitter.
- Unlimited serverless extensibility.
Try out the most powerful authentication platform for free.
Get started →🛠️️ During the sign-up process, you'll create something called a Tenant, representing the product or service to which you are adding authentication — more on this in a moment.
🛠️️ Once you are signed in, you are welcomed into the Auth0 Dashboard. In the left sidebar menu, click on "Applications".
What's the relationship between Auth0 Tenants and Auth0 Applications?
Let's say that you have a photo-sharing React app called "Noddit". You then would create an Auth0 tenant called
nodditNow, say that Noddit is available on three platforms: web as a single-page application and as a native mobile app for Android and iOS. If each platform needs authentication, you need to create three Auth0 applications to provide the product with everything it needs to authenticate users through that platform.
🛠️️ Next, click on the Create Application button present in the "Applications" view. A modal titled "Create Application" opens up. You can provide a Name for the application and choose its type:
Name: WHATABYTE Express Portal
Application type: Regular Web Applications
🛠️️ Click on Create.
The Quick Start tab of your application page loads up, where Auth0 provides different guides to get you up and running with setting up a project. If you are curious, check out the Node.js quickstart; otherwise, keep on reading.
Step 2: Create a communication bridge between Express and Auth0
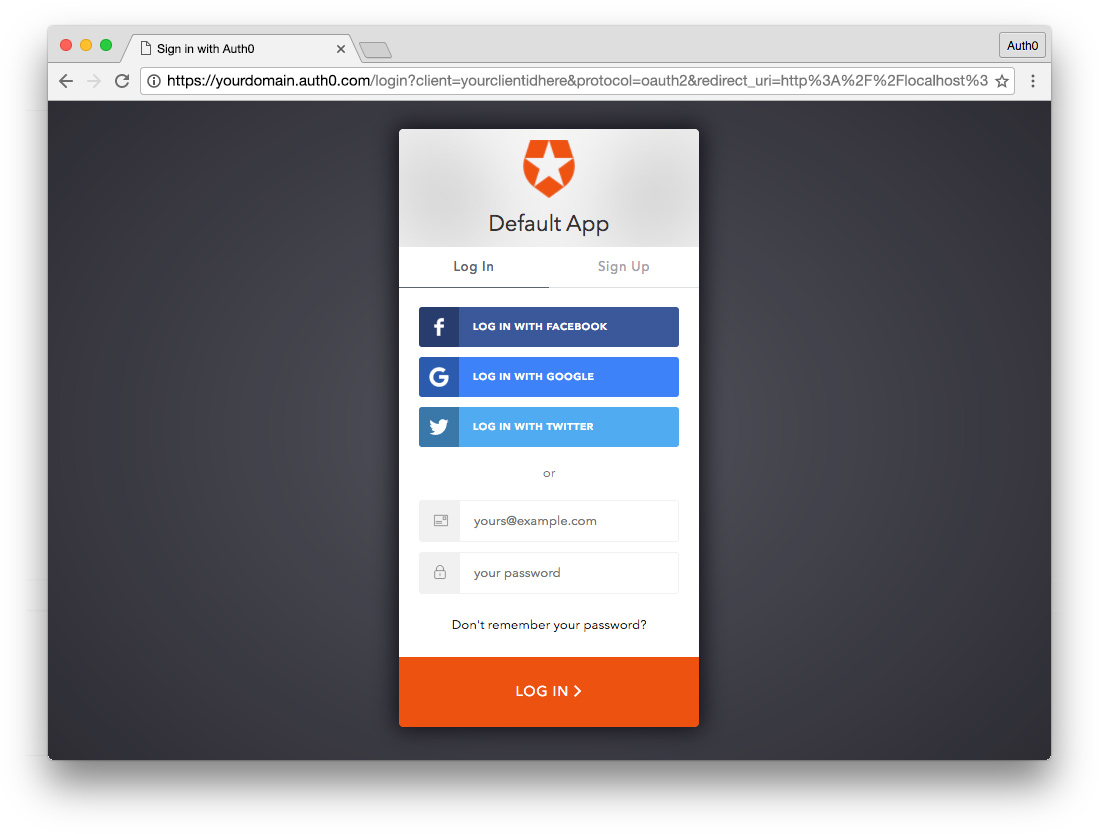
To reduce the overhead of adding and managing authentication, Auth0 offers the Universal Login page, which is the most secure way to easily authenticate users for web applications without having to worry about login forms.
How does Universal Login work?
Calling the
GET /loginOnce they log in, Auth0 redirects them back to your application. With security in mind, for this to happen, you need to configure your Auth0 application with URLs that it can use to redirect users once it authenticates them.
Watch a video on how Auth0 Universal Login works.
🛠️️ To configure your Auth0 application, click on the Settings tab. Once there, populate the following fields like so:
- 🛠️️ Allowed Callback URLs:
http://localhost:3000/callback, http://localhost:8000/callback
- 🛠️️ Allowed Logout URLs:
http://localhost:3000/, http://localhost:8000/
If you take a look at
package.json
runs your Node.js application usingdev
on portnodemon
.8000
creates a static server to serve the client on portui
.3000
To ensure that Auth0 can connect with any of these two environments, you enter URLs that use both port numbers.
🛠️️ Save these settings by scrolling down and clicking on Save Changes.
Step 3: Add Auth0 configuration variables to Node.js
🛠️️ Under the project directory, create a hidden file called
.envtouch .env
Make sure to add this file to
so that it isn't committed to version control..gitignore
🛠️️ Add the following to
.envAUTH0_CLIENT_ID= AUTH0_DOMAIN= AUTH0_CLIENT_SECRET=
🛠️️ Head back to your Auth0 application Settings tab and populate each property of the
.env- 🛠️️
is your Domain valueAUTH0_DOMAIN
When you created a new account with Auth0, you picked a name for your tenant. This name is used as a subdomain of
auth0.comYou can also use custom domains to let Auth0 do the authentication heavy lifting for you without compromising on branding experience.
- 🛠️️
is your Client IDAUTH0_CLIENT_ID
Auth0 assigns to each application a Client ID upon creation, which is an alphanumeric string that acts as a unique identifier for your application (such as
q8fij2iug0CmgPLfTfG1tZGdTQyGaTUA- 🛠️️
is your Client SecretAUTH0_CLIENT_SECRET
The Auth0 Client Secret is a critical value as it protects your resources by only granting authentication-related credentials in the form of tokens to requestors if they're authorized. Think of it as your application's password, which must be kept confidential at all times. If anyone gains access to your Client Secret, they can impersonate your application and access protected resources.
Together, these variables let your application identify itself as an authorized party to interact with the Auth0 authentication server.
Add User Authentication to an Express App
With a real authentication server now set up, you are ready to learn how to add user authentication to an Express app using Passport.
🛠️️ To start, you need to create a
GET /loginSaying that implementing authentication is challenging is not an understatement. The authentication process itself is relatively straightforward; however, it is complicated to correctly and securely implement each step of the process and follow best practices as suggested by the Open Web Application Security Project (OWASP), which include:
- Implementing proper password strength controls such as password length, complexity, and topology.
- Implementing secure password recovery mechanisms.
- Storing passwords securely, which includes hashing passwords with a salt.
- Transmitting passwords only over TLS or other strong transport.
- Correctly implementing authentication and error messages that mitigate user ID and password enumeration.
- Preventing brute-force attacks.
These authentication best practices address different attack vectors and mitigate vulnerabilities in the authentication process that could compromise your users' identity. Technically, your team can implement all of these authentication steps, but that's a risky undertaking as you've learned so far. Instead, you can offload the risk and responsibility of strong authentication to an identity platform such as Auth0, so that you can focus on building features without worrying about security details.
🛠️️ To connect your app with Auth0, you'll use the Node.js SDKs. Then, any time a user tries to authenticate, the Auth0 authentication server will verify their identity and send the required information back to your app.
Use middleware for authentication
As explained in the "Using middleware" section of the Express docs, an Express application is essentially a series of middleware function calls that execute during the request-response cycle. Each function can modify the request and response objects as needed and then either pass control to the next middleware function or end the request-response cycle.
When creating protected routes in Express, you need to know the user's authentication status before executing the logic of route controllers. Thus, authentication in Express is a step in the request-response cycle, which you can implement as middleware.
To make the implementation of authentication easier, instead of writing all the code needed to structure the authentication middleware, you'll use Passport.js, a simple and unobtrusive authentication middleware for Node.js created by Jared Hanson, a former Principal Architect at Auth0.
Set up Passport.js with Node and Express
As explained in the Passport.js "Overview" document, authentication takes a variety of forms: users may log in by providing a username and password or single sign-on using an OAuth provider such as Facebook or Twitter.
Passport.js offers different authentication mechanisms, known as strategies, to cater to the unique authentication requirements each application has. Passport.js packages strategies as individual modules, and you can choose which strategies to employ, without creating unnecessary dependencies.
🛠️️ You are going to use the Auth0 authentication strategy with Passport.js so that you don't have to worry about creating and managing user credentials yourself. To start, install the following packages:
npm i passport passport-auth0 express-session dotenv
Here's a breakdown of each package you are installing:
: As discussed, Passport.js is Express-compatible authentication middleware for Node.js.passport
: This is the Auth0 authentication strategy for Passport.js.passport-auth0
: This is a module to create and manage session middleware.express-session
: This is a zero-dependency module that loads environment variables from adotenv
file into.env
.process.env
Configure express-session
express-session🛠️️ Next, open
index.jsRequired External Modules// index.js /** * Required External Modules */ const express = require("express"); const path = require("path"); const expressSession = require("express-session"); const passport = require("passport"); const Auth0Strategy = require("passport-auth0"); require("dotenv").config();
You are adding imports for
express-sessionpassportpassport-auth0dotenv.env🛠️️ Between the
App VariablesApp ConfigurationSession ConfigurationPassport Configuration// index.js /** * App Variables */ const app = express(); const port = process.env.PORT || "8000"; /** * Session Configuration (New!) */ /** * Passport Configuration (New!) */ /** * App Configuration */ // Rest of code...
Order matters in Express. Please ensure that you add the sections in the right order.
🛠️️ Under
Session ConfigurationexpressSession// index.js /** * Session Configuration */ const session = { secret: process.env.SESSION_SECRET, cookie: {}, resave: false, saveUninitialized: false }; if (app.get("env") === "production") { // Serve secure cookies, requires HTTPS session.cookie.secure = true; }
expressSessionsession
: This is the secret used to sign the session ID cookie, which can be either a string for a single secret or an array of multiple secrets. You'll create thesecret
environmental variable shortly.SESSION_SECRET
: This is the settings object for the session ID cookie. The default value iscookie
. You are setting this to be an empty object.{ path: '/', httpOnly: true, secure: false, maxAge: null }
: This option forces the session to be saved back to the session store, even if the application doesn't modify the session during the request. For the Auth0 Passport.js strategy, you need this to beresave
.false
: This forces a session that is new, but not modified, uninitialized, to be saved to the store. Passport.js handles the modification of the session so you can set it tosaveUninitialized
. If set tofalse
, when your web page gets crawled by bots, it creates a session for them in addition to users who only visit your front page but don't log in, which uses up more sessions and memory.true
For more details, read this comment by Gabe de Luca, pointing out the downsides of savings uninitialized sessions.
You now need to create the session secret for the app.
🛠️ Open
.envSESSION_SECRETAUTH0_CALLBACK_URLAUTH0_CLIENT_SECRETAUTH0_CLIENT_ID="..." AUTH0_DOMAIN="..." AUTH0_CLIENT_SECRET="..." SESSION_SECRET= AUTH0_CALLBACK_URL=http://localhost:3000/callback
🛠️ Execute the following command to generate a suitable string for the session secret:
node -e "console.log(crypto.randomBytes(32).toString('hex'))"
🛠️ Copy and paste the output of the command above as the value for
SESSION_SECRET.envYou'll learn what
AUTH0_CALLBACK_URL🛠️ Restart the server running on port
8000Additionally, when your app is running as a production instance, you'll only send cookies over HTTPS:
if (app.get("env") === "production") { // Serve secure cookies, requires HTTPS session.cookie.secure = true; }
With
set to session.cookie.secure
true🛠️️ Next, under the
App ConfigurationexpressSessionsession// index.js /** * App Configuration */ app.set("views", path.join(__dirname, "views")); app.set("view engine", "pug"); app.use(express.static(path.join(__dirname, "public"))); app.use(expressSession(session));
🛠️️ With the session middleware configured, you are ready to add and configure Passport.js in your application.
Configure Passport with the application settings
In this section, you'll focus on wiring up Passport.js with your Express app.
🛠️️ With
Auth0StrategyPassport Configurationindex.js// index.js /** * Passport Configuration */ const strategy = new Auth0Strategy( { domain: process.env.AUTH0_DOMAIN, clientID: process.env.AUTH0_CLIENT_ID, clientSecret: process.env.AUTH0_CLIENT_SECRET, callbackURL: process.env.AUTH0_CALLBACK_URL }, function(accessToken, refreshToken, extraParams, profile, done) { /** * Access tokens are used to authorize users to an API * (resource server) * accessToken is the token to call the Auth0 API * or a secured third-party API * extraParams.id_token has the JSON Web Token * profile has all the information from the user */ return done(null, profile); } );
Here, the
Auth0StrategyAuth0StrategyThe callback function passed to the
method is known as the verify callback, which has the purpose of finding the user that possesses a set of credentials.Auth0StrategyWhen Passport.js authenticates a request, it parses the credentials or any other authentication information contained in the request.
It then invokes the verify callback with the authentication data as arguments, in this case,
,accessToken
,refreshToken
, andextraParams
.profileSince Passport.js is a middleware function, the verify callback also receives
as an argument to pass control to the next middleware function.doneAs Auth0 does all the credential validation for you, the verify callback invokes
to supply Passport with the user that authenticated through thedone
object.profile
🛠️️ Once the
strategyapp.use()App Configurationindex.js/** * App Configuration */ app.set("views", path.join(__dirname, "views")); app.set("view engine", "pug"); app.use(express.static(path.join(__dirname, "public"))); app.use(expressSession(session)); passport.use(strategy); app.use(passport.initialize()); app.use(passport.session());
You must ensure that
passport.initialize()passport.session()express-sessionexpressSession(session)Store and retrieve user data from the session
🛠️️ The last step in setting up Passport.js is to support login sessions by serializing and deserializing user instances to and from the session. To integrate this functionality, once again, update the
App Configuration// index.js /** * App Configuration */ app.set("views", path.join(__dirname, "views")); app.set("view engine", "pug"); app.use(express.static(path.join(__dirname, "public"))); app.use(expressSession(session)); passport.use(strategy); app.use(passport.initialize()); app.use(passport.session()); passport.serializeUser((user, done) => { done(null, user); }); passport.deserializeUser((user, done) => { done(null, user); });
It's essential to keep the amount of data stored within the session small to ensure good performance and fast user lookup. The application only serializes the user object into the session. When the server receives subsequent requests, this stored object is used to locate the user and reassign it to
req.userNow that you have configured Passport.js, the next step is to add authentication endpoints to your API to handle user login and logout and provide an endpoint for the Auth0 authentication server to communicate with your app.
“Despite the complexities involved in authentication, code does not have to be complicated. That's the philosophy behind Passport.js, which provides simple, unobtrusive authentication middleware for Node.js”
Tweet This
Create Express Authentication Endpoints
🛠️️ In this section, you will create three endpoints that handle the application's authentication flow:
GET /login GET /logout GET /callback
To manage these endpoints better, you will create them within an authentication module and export them through an Express router so that your Express application can use them.
🛠️️ To start, create an
auth.jstouch auth.js
Populate it with this template to define its structure:
// auth.js /** * Required External Modules */ /** * Routes Definitions */ /** * Module Exports */
🛠️️ Next, add the following under the
Required External Modules// auth.js /** * Required External Modules */ const express = require("express"); const router = express.Router(); const passport = require("passport"); const querystring = require("querystring"); require("dotenv").config();
Here's an overview of the new modules you are using:
: A router object is an isolated instance of middleware and routes. It is capable only of performing middleware and routing functions. Every Express application has a built-in app router.router
: This module is designed to support the needs of Node.js internal APIs by providing useful utility functions to perform tasks like formatting and encoding strings.util
: This module provides utilities for URL resolution and parsing.url
: This module provides utilities for parsing and formatting URL query strings.querystring
You'll soon see how these modules streamline your route controller logic.
🛠️️ The first endpoint you'll create is the
GET /loginRoutes Definitionsauth.js// auth.js /** * Routes Definitions */ router.get( "/login", passport.authenticate("auth0", { scope: "openid email profile" }), (req, res) => { res.redirect("/"); } );
🛠️️
GET /loginpathThe
method, which gets the Passport.js strategy and anpassport.authenticate()
object that defines the applicationoptions
as arguments.scopesA custom callback is called after
finishes. This callback handles authentication success or failure and issues a response to the client.passport.authenticate()
🛠️️ After the authentication server identifies and validates the user, it calls the
GET /callbackGET /callbackRoutes Definitions// auth.js /** * Routes Definitions */ router.get("/login", ... ); router.get("/callback", (req, res, next) => { passport.authenticate("auth0", (err, user, info) => { if (err) { return next(err); } if (!user) { return res.redirect("/login"); } req.logIn(user, (err) => { if (err) { return next(err); } const returnTo = req.session.returnTo; delete req.session.returnTo; res.redirect(returnTo || "/"); }); })(req, res, next); });
GET /callback/erruseruser/loginSince you call the
passport.authenticate()reqresreq.LogIn()req.logIn()reqrequserAfter establishing a login session, you can improve your app's user experience by redirecting your users to the page they were visiting before the authentication request took place. The route of such a page is the value of
req.session.returnToreturnToreturnTo/userYou can redirect to any other routes.
As you can see,
GET /callback🛠️️ You are almost done. The last authentication endpoint to implement is
GET /logoutGET /logoutRoutes Definitions// auth.js /** * Routes Definitions */ router.get("/login", ... ); router.get("/callback", ... ); router.get("/logout", (req, res) => { req.logOut(); let returnTo = req.protocol + "://" + req.hostname; const port = req.connection.localPort; if (port !== undefined && port !== 80 && port !== 443) { returnTo = process.env.NODE_ENV === "production" ? `${returnTo}/` : `${returnTo}:${port}/`; } const logoutURL = new URL( `https://${process.env.AUTH0_DOMAIN}/v2/logout` ); const searchString = querystring.stringify({ client_id: process.env.AUTH0_CLIENT_ID, returnTo: returnTo }); logoutURL.search = searchString; res.redirect(logoutURL); });
This route performs a session logout and redirects the user to the homepage.
Passport.js also exposes a
logOut()reqreq.logOut()req.user- Start the URL string with the protocol and hostname:
let returnTo = req.protocol + "://" + req.hostname;
- Determine if you are using a local port. If the port is neither
, the default port number for web servers using HTTP (undefined
), nor the default port for web servers using HTTPS (80
), you append this port to the443
URL string if the current Node environment isreturnTo
:development
const port = req.connection.localPort; if (port !== undefined && port !== 80 && port !== 443) { returnTo = process.env.NODE_ENV === "production" ? `${returnTo}/` : `${returnTo}:${port}/`; }
- Use the Node.js
constructor along with theURL()
to return a formatted string by replacing format specifiers (characters preceded by the percentage sign,util.format()
) with a corresponding argument. In this case, the string specifier,%
, gets replaced with the value of%s
. You will set the Auth0 variables in the next section.process.env.AUTH0_DOMAIN
const logoutURL = new URL( `https://${process.env.AUTH0_DOMAIN}/v2/logout` );
- Using
, create a URL query string from an object that contains the Auth0 client ID and thequerystring.stringify
URL:returnTo
const searchString = querystring.stringify({ client_id: process.env.AUTH0_CLIENT_ID, returnTo: returnTo });
- Using
, get and set the serialized query portions ofurl.search
:logoutURL
logoutURL.search = searchString;
- Finally, redirect the user to
:logoutURL
res.redirect(logoutURL);
The
GET /logout🛠️️ All the authentication API endpoints are now complete. You now need to export the router and use it with your Express app. First, add this line under the
Module Exportsauth.js// auth.js /** * Module Exports */ module.exports = router;
🛠️️ Then, open
index.jsRequired External Modules// index.js /** * Required External Modules */ const express = require("express"); const path = require("path"); const expressSession = require("express-session"); const passport = require("passport"); const Auth0Strategy = require("passport-auth0"); require("dotenv").config(); const authRouter = require("./auth");
🛠️️ Now, mount
authRouter/App Configuration// index.js /** * App Configuration */ app.set("views", path.join(__dirname, "views")); app.set("view engine", "pug"); app.use(express.static(path.join(__dirname, "public"))); app.use(expressSession(session)); passport.use(strategy); app.use(passport.initialize()); app.use(passport.session()); passport.serializeUser( ... ); passport.deserializeUser( ... ); // Router mounting app.use("/", authRouter);
🛠️️ You have a
GET /loginviews/index.pugextends layout block layout-content div.View.WelcomeView h1.Banner WHATABYTE div.Message div.Title h3 Making the Best h1 Food For Devs span.Details Access the WHATABYTE Team Portal div.NavButtons if isAuthenticated a(href="/user") div.NavButton Just dive in! else a(href="/login") div.NavButton Log in
Now, when you click on the login button on the index page, the
GET /login/login🛠️️ The last thing that you need to do is to mount a middleware function at the application level to define the value of the
isAuthenticatedindex.pugCreate custom middleware with Express
🛠️️ In
index.jsApp Configurationres// index.js /** * App Configuration */ app.set("views", path.join(__dirname, "views")); app.set("view engine", "pug"); app.use(express.static(path.join(__dirname, "public"))); app.use(expressSession(session)); passport.use(strategy); app.use(passport.initialize()); app.use(passport.session()); passport.serializeUser( ... ); passport.deserializeUser( ... ); // Creating custom middleware with Express app.use((req, res, next) => { res.locals.isAuthenticated = req.isAuthenticated(); next(); }); app.use("/", authRouter);
is a property used to expose request-level information, such as the authenticated user and user settings. This information is then available to the views rendered during that request-response cycle, such as the templates that use the res.locals
isAuthenticatedNow, the button present on the index page can change its content based on whether the user is logged in with Auth0 or not.
// views/index.pug // ... div.NavButtons if isAuthenticated a(href="/user") div.NavButton Just dive in! else a(href="/login") div.NavButton Log in
Log into a Node.js Express app
🛠️️ Head to the browser tab where your application is running and click the login button to test that it is communicating correctly with Auth0 and that you can get authenticated.
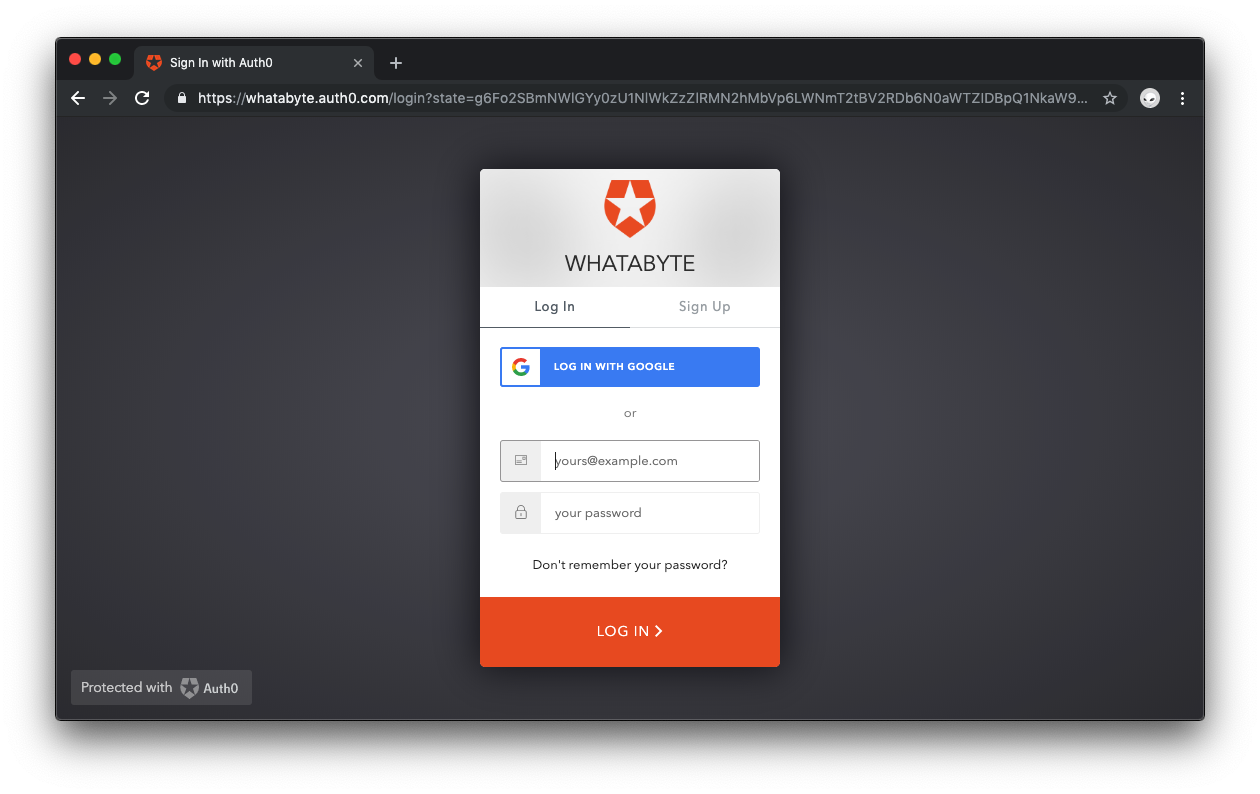
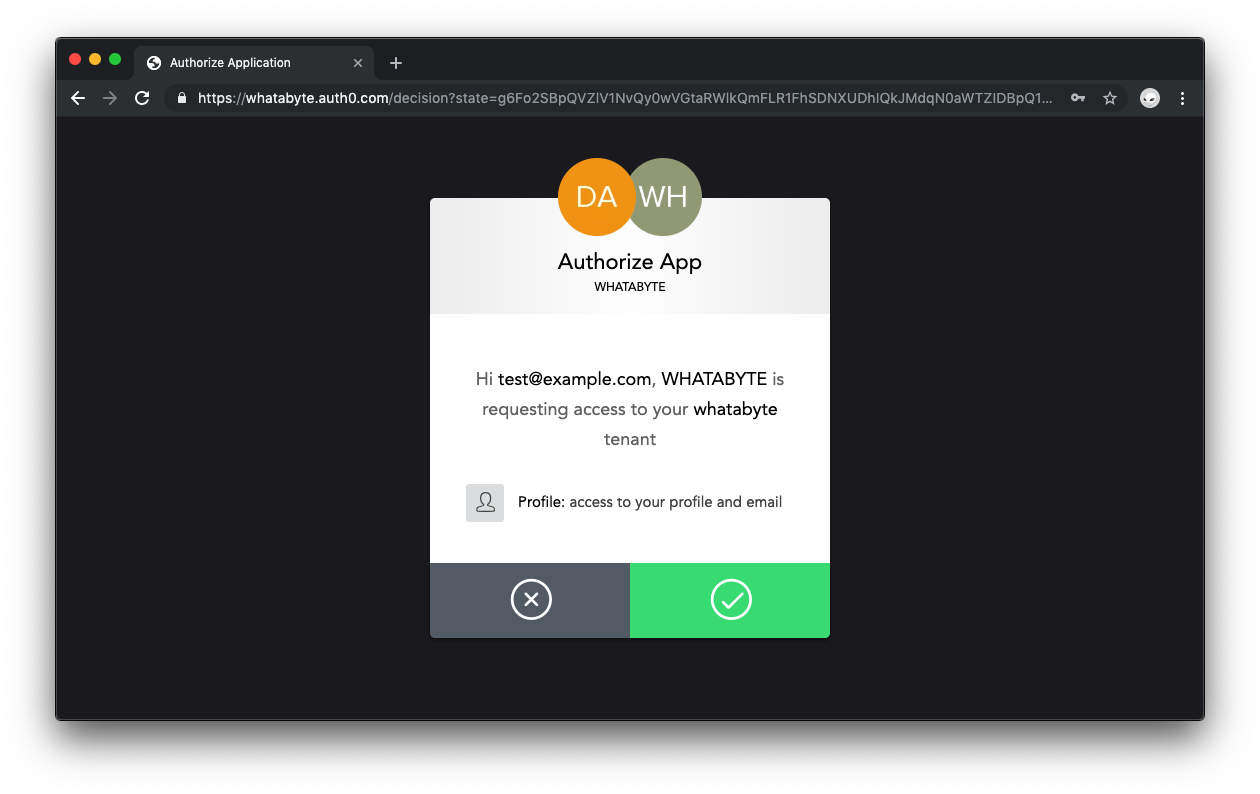
🛠️️ If you've set up everything correctly, the application redirects you to the Universal Login page.
As explained earlier, this login page is provided by Auth0 with batteries included. It powers not only the login but also the sign-up of new users into your application. If you already have an existing user account, go ahead and log in; otherwise, sign up as a new user.
🛠️️ Alternatively, you may sign up and log in with Google as it is turned on by default as a social provider.
🛠️️ If you are signing into an application using Auth0 for the first time, you'll see a dialog asking you to authorize your application to access user profile data. Go ahead and click the green arrow button to authorize access.
An advantage of the Universal Login page is that it is part of the Auth0 domain. It lets you delegate user authentication, including registration, to Auth0, which makes it both convenient and secure.
Unless you signed up with Google, if you created a new user through the sign-up process, you will receive an email asking you to verify your email address. There are tons of settings that you can tweak to customize the sign-up and login experience of your users, such as requiring a username for registration. Feel free to check out the different options presented to you by Auth0 within the Dashboard and the Auth0 documentation.
🛠️️ Once you are signed up or logged in, Auth0 takes you back to the home page of your Express app.
Notice that the label of the button on the home page changed from
LoginJust Dive in!Access Guarded Routes
In your application, you protect the
GET /user/user/user🛠️️ To start, create a middleware function named
secure/userRoutes Definitionsindex.jssecured// index.js /** * Routes Definitions */ const secured = (req, res, next) => { if (req.user) { return next(); } req.session.returnTo = req.originalUrl; res.redirect("/login"); }; // Defined routes app.get("/", ... ); app.get("/user", ... );
🛠️️ Then, still under the
Routes DefinitionsGET /user// index.js /** * Routes Definitions */ const secured = (req, res, next) => { ... }; app.get("/", ... ); app.get("/user", secured, (req, res, next) => { const { _raw, _json, ...userProfile } = req.user; res.render("user", { title: "Profile", userProfile: userProfile }); });
You use Javascript object destructuring to unpack values from the
req.userres.render()userProfile🛠️️ Visit
on the browser, if you are logged in, you now see your nickname in the greeting banner and the http://localhost:3000/user
userProfile🛠️️ If you click on the Log Out button, the application takes you to the index page. Visit
again, and it takes you to the login page provided by Auth0. Log in again, and you'll be back to the user page.http://localhost:3000/user
“Learn how to set up Node.js and Express authentication with Passport.js and Auth0.”
Tweet This
Authentication Integration Completed
That's it! In this tutorial, you learned how Passport.js works, how to configure it, and how to integrate it with Node.js and Auth0 to add authentication to web applications. You also learned about security and identity best practices and how an identity platform such as Auth0 lets you delegate to a team of experts the giant responsibility of keeping logins secure.
All that is left is for you to continue building this application as you may like. Feel free to dive deeper into the Auth0 Documentation to learn more about how Auth0 helps you save time on implementing and managing identity. Use the comments below this blog post to ask questions or join the Auth0 Community to connect with other developers like yourself.
Thank you for your time!
I ran into an issueAbout the author

Dan Arias
Staff Developer Advocate
The majority of my engineering work revolves around AWS, React, and Node, but my research and content development involves a wide range of topics such as Golang, performance, and cryptography. Additionally, I am one of the core maintainers of this blog. Running a blog at scale with over 600,000 unique visitors per month is quite challenging!
I was an Auth0 customer before I became an employee, and I've always loved how much easier it is to implement authentication with Auth0. Curious to try it out? Sign up for a free account ⚡️.View profile