.NET comes with several project templates that help to quickly scaffold applications in different contexts. You may need to create your own project template in specific contexts. The article explains how you can create your own project template to use with .NET CLI and Visual Studio.
Working with Templates
Templates improve developer productivity and may help to promote best practices. As a .NET developer, you have many built-in templates to start a new project or add a new item to an existing project, including console apps, class libraries, unit test projects, ASP.NET Core apps, and so on. Of course, you can use them both in Visual Studio and in the .NET CLI. This article will focus on project templates, that is, templates that allow you to create a new project with specific features.
While in Visual Studio you can explore the project template list by simply selecting the New menu item, in the .NET CLI, you can work with templates by using the
command. For example, running the following command, you will get the list of templates available on your machine:dotnet new
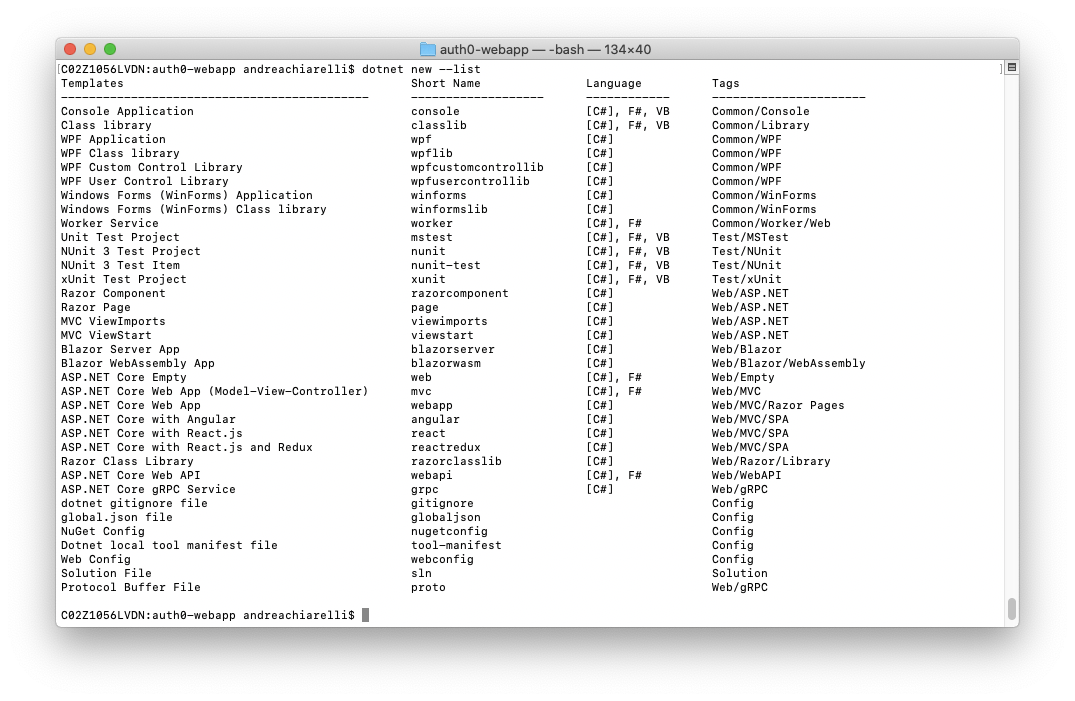
dotnet new --list
The following is an example of a template list you will get on your console:
So, for example, if you want to create a new console application, you can run the command
dotnet new consoledotnet newCreating a Basic Template
The project template you are going to create is an ASP.NET web application template using Auth0 for authentication. This template allows developers to have a ready-to-run Auth0-enabled starter web application.
The project template you are going to implement requires .NET Core 3.1 or higher (.NET 5.0). Also, the template is supported by Visual Studio 2019 starting from version 16.8 Preview and Visual Studio 2019 for Mac starting from version 8.8.
Preparing the working environment
Before building the project template, let's prepare our working environment by creating a few folders. First of all, create your root folder:
templates-playgroundtemplatestestAt the end of this process, you should get the following folder structure:
templates-playground ├── templates └── test
The
templatesYou will use the
testSetting up the project template
A .NET Core project template simply consists of:
the source files of the project
a configuration file named
.template.json
For the purposes of this article, you are not going to build the .NET project that will act as the basis for your template from scratch. You will use a ready-made project instead.
So, move to the
templates-playground/templatescd templates-playground/templates git clone \ -b starting-point \ https://github.com/auth0-blog/auth0-aspnet-webapp-project-template.git \ auth0-webapp
These commands will create the
auth0-webapptemplates-playground/templatesstarting-pointAs mentioned before, the project you will find in that folder is an ASP.NET web application with Auth0 authentication. If you'd like to learn more about how this project was built, take a look at the article Using C# Extension Methods for Auth0 Authentication.
Now, create a subfolder named
.template.configtemplates-playground/templates/auth0-webapptemplate.json{ "$schema": "http://json.schemastore.org/template", "author": "Andrea Chiarelli", "classifications": [ "Web", "MVC", "Razor Pages" ], "identity": "Auth0.NET.Mvc", "name": "Auth0 ASP.NET Core App", "shortName": "auth0webapp", "tags": { "language": "C#", "type": "project" } }
This file is the key item for building your template. It contains the meta-information that transforms your .NET project into a project template. In the example above, you'll find the minimum required properties:
- $schema: It defines the schema for the current JSON file; its value is fixed to
.http://json.schemastore.org/template - author: This property defines the author of the template.
- classifications: It declares the context where to use this template. It is an array of strings that help to classify the template itself. Users will find your template in groups based on these strings.
- identity: This is a unique identifier for your template.
- name: The name for the template seen by the user.
- shortName: This is the template's name to be used with
when creating a new project from it.dotnet new - tags: A set of values defining the target of the template. In the example, you declare that this template is for projects (
property) in C# (type
property).language
Check out this document for the complete list of the available configuration properties.
Installing the template
With the simple steps performed so far, you have a working project template! Let's install it locally by running the following command in the
templates-playground/templates/auth0-webappdotnet new --install .
This command lets the .NET template engine to consider the current folder (
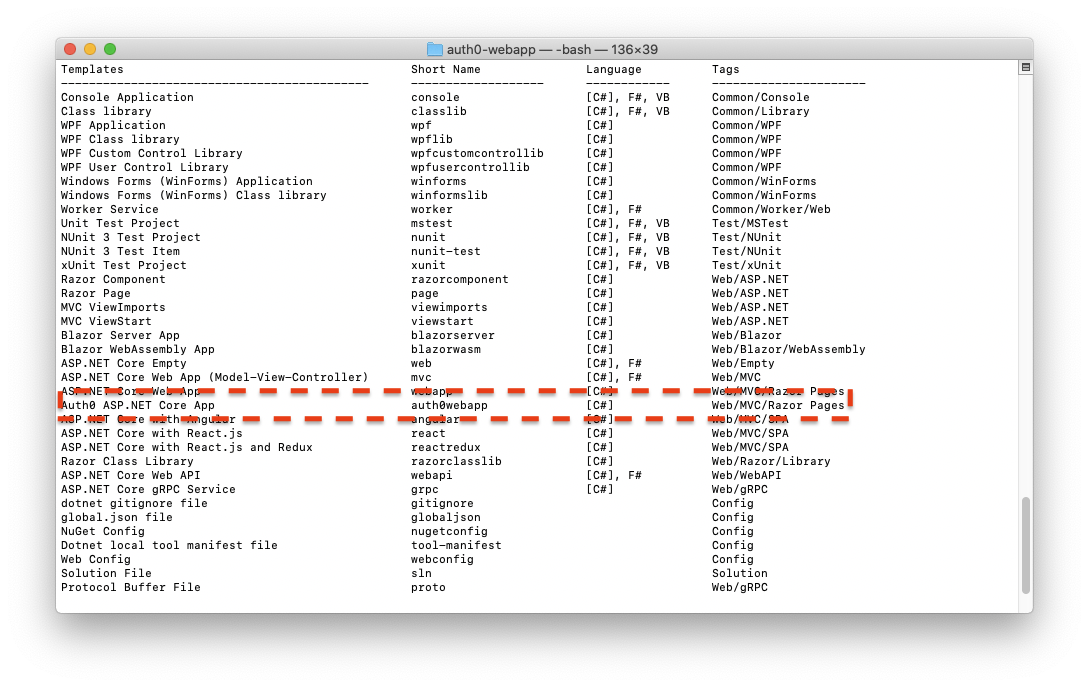
.Once you install your template, run
dotnet new --listAwesome! Your first .NET project template is ready to run.
Testing the template
To see your project template in action, move to the
templates-playground/testdotnet new auth0webapp -o myAuth0WebApp
You should get a
myAuth0WebAppTo check that it is ready to run, you need to register the application with Auth0 and configure it with a few parameters. This step allows your application users to authenticate with Auth0.
To do this, you need an Auth0 account. You can sign up here for a free one.
Then, access your Auth0 Dashboard, move to the Applications section, and follow these steps to register your application with Auth0:
- Click the Create Application button.
- Provide a friendly name for your application (for example, My Web Application) and select Regular Web Application as the application type.
- Finally, click the Create button.
After you create the application, move to the Settings tab and take note of your Auth0 Domain, Client ID, and Client Secret. You will need these values to configure your application and allow it to communicate with Auth0.
Then, assign the value
https://localhost:5001/callbackhttps://localhost:5001/Finally, click the Save Changes button to apply them.
After registering your application with Auth0, you need to configure it with a few parameters from the Dashboard. So head to your ASP.NET project's root folder and open the
appsettings.json{ "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*", "Auth0": { "Domain": "{DOMAIN}", "ClientId": "{CLIENT_ID}", "ClientSecret": "{CLIENT_SECRET}" } }
Replace the
{DOMAIN}{CLIENT_ID}{CLIENT_SECRET}Consider the client secret to be the password of your application. Take care of it, and don't spread it around. Here, you are storing the client secret in the
file because the sample application is meant to run on the server, and users have no access to it.appsettings.json
Now you can launch your application by running:
dotnet run
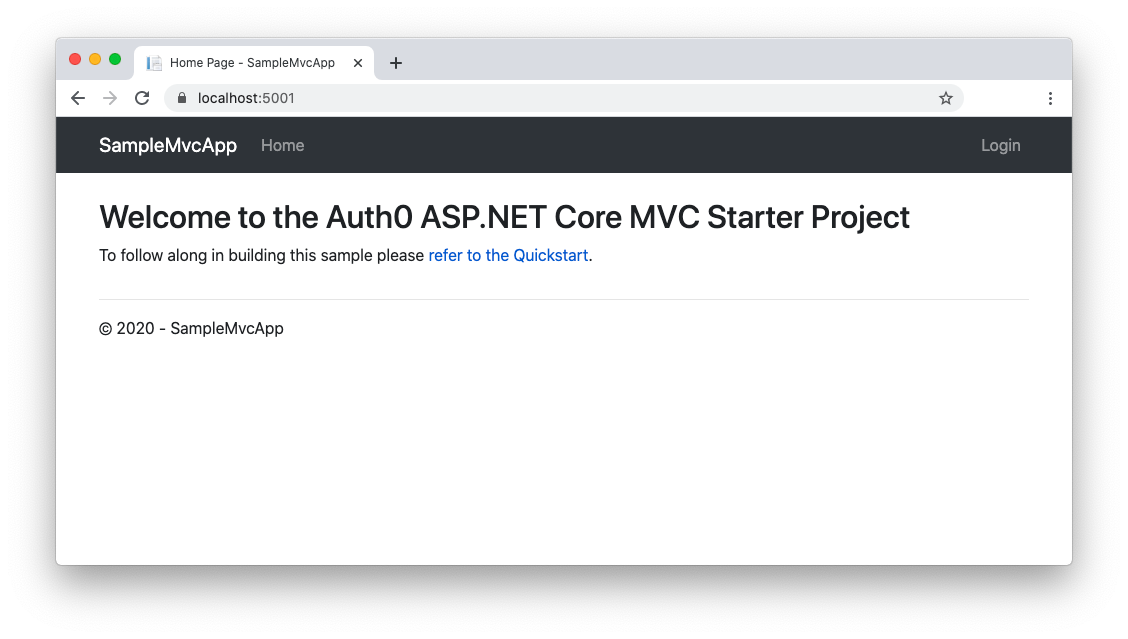
Once the application starts, point your browser to https://localhost:5001. You should see the following page:
By clicking the Login link on the upper right corner of the page, you will be redirected to the Auth0 Universal Login page to authenticate and access the user profile page. In other words, your application is ready to run with all the Auth0 authentication logic already integrated.
Adding Parameters to Your Template
So far, you have a working project template, but it doesn't look so exciting since it just copies the original project's source files into a new folder. You would like to customize the new project like the built-in templates let you do.
Fortunately, you can work on the template.json configuration file to modify the template generator's default behavior. The basic principle is that you can define some settings that the user can override by passing options to the
dotnet new <TEMPLATE_SHORT_NAME>Let's take a look.
Assigning a custom application name
Using the
dotnet new-odotnet new auth0webapp -o myAuth0WebApp
However, this command created the
myAuth0WebAppTo make your template compliant with the common behavior, you need to add a couple of properties to the
template.json{ "$schema": "http://json.schemastore.org/template", "author": "Andrea Chiarelli", "classifications": [ "Web", "MVC", "Razor Pages" ], "identity": "Auth0.NET.Mvc", "name": "Auth0 ASP.NET Core App", "shortName": "auth0webapp", "sourceName": "Auth0.NET.Mvc", "preferNameDirectory":true, "tags": { "language": "C#", "type": "project" } }
You added the
sourceNamepreferNameDirectoryThe
sourceNameAuth0.NET.MvcThe
preferNameDirectoryThis means that now you can create a new project by providing a custom name the same way the built-in project templates.
Before testing the modified template, uninstall the project template with the following command:
dotnet new -u <absolute_path_to_your_local_template>
Adding custom parameters
You can even configure your project template to accept custom parameters. For example, you can allow the users of your Auth0 template to provide the Auth0 configuration parameters while creating the new project. Let's replace the content of the
template.json{ "$schema": "http://json.schemastore.org/template", "author": "Andrea Chiarelli", "classifications": [ "Web", "MVC", "Razor Pages" ], "identity": "Auth0.NET.Mvc", "name": "Auth0 ASP.NET Core App", "shortName": "auth0webapp", "sourceName": "Auth0.NET.Mvc", "preferNameDirectory":true, "tags": { "language": "C#", "type": "project" }, "symbols":{ "domain": { "type": "parameter", "description": "Your Auth0 domain.", "defaultValue": "{DOMAIN}", "replaces":"{DOMAIN}" }, "clientId": { "type": "parameter", "description": "Your Auth0 client id.", "defaultValue": "{CLIENT_ID}", "replaces":"{CLIENT_ID}" }, "clientSecret": { "type": "parameter", "description": "Your Auth0 client secret.", "defaultValue": "{CLIENT_SECRET}", "replaces":"{CLIENT_SECRET}" } } }
You added the
symboldomainclientIdclientSecretEach parameter is defined through four properties:
: This defines the type of symbol (it'stype
in this case).parameter
: The description of the value to be assigned to the parameter.description
: This is the default value for the parameter if the user doesn't assign any.defaultValue
: This property defines a placeholder in your project template's source code. The template engine will look for this placeholder and replace it with the value provided by the user.replaces
So, to test these parameters, be sure to uninstall the current installed version of the project template and reinstall it:
cd templates-playground/templates/auth0-webapp dotnet new -u <absolute_path_of_templates-playground/templates/auth0-webapp> dotnet new -i .
Once you install your template, check its available parameters by running the following command:
dotnet new auth0webapp -h
Apart from the standard options for
dotnet new... Auth0 ASP.NET Core App (C#) Author: Andrea Chiarelli Options: -d|--domain Your Auth0 domain. string - Optional Default: {DOMAIN} -c|--clientId Your Auth0 client id. string - Optional Default: {CLIENT_ID} -cl|--clientSecret Your Auth0 client secret. string - Optional Default: {CLIENT_SECRET}
You enabled your template to use the three custom parameters. Notice that they have automatically been assigned a short version.
So, move to the
templates-playground/testdotnet new auth0webapp \ -o mySecureWebApp \ -d <YOUR-AUTH0-DOMAIN> \ -c <YOUR-AUTH0-CLIENT-ID> \ -cl <YOUR-AUTH0-CLIENT-SECRET>
The values provided as parameters will replace the matching placeholders in
appsettings.jsonAllowing options
In addition to generic string parameters, you can configure parameters that are restricted to a limited set of values. For example, if you want your users to choose the target framework for a new project, you should change the content of your
template.json{ "$schema": "http://json.schemastore.org/template", "author": "Andrea Chiarelli", "classifications": [ "Web", "MVC", "Razor Pages" ], "identity": "Auth0.NET.Mvc", "name": "Auth0 ASP.NET Core App", "shortName": "auth0webapp", "sourceName": "Auth0.NET.Mvc", "preferNameDirectory": true, "tags": { "language": "C#", "type": "project" }, "symbols":{ "domain": { "type": "parameter", "description": "Your Auth0 domain.", "defaultValue": "{DOMAIN}", "replaces":"{DOMAIN}" }, "clientId": { "type": "parameter", "description": "Your Auth0 client id.", "defaultValue": "{CLIENT_ID}", "replaces":"{CLIENT_ID}" }, "clientSecret": { "type": "parameter", "description": "Your Auth0 client secret.", "defaultValue": "{CLIENT_SECRET}", "replaces":"{CLIENT_SECRET}" }, "Framework": { "type": "parameter", "description": "The target framework for the project.", "datatype": "choice", "choices": [ { "choice": "netcoreapp3.1", "description": "Target .NET Core 3.1" }, { "choice": "net5.0", "description": "Target .NET 5" } ], "defaultValue": "netcoreapp3.1", "replaces": "netcoreapp3.1" } } }
You added a new parameter definition:
FrameworkNotice that the name of the parameter is capitalized. Since this is a built-in parameter, you need to keep this case; otherwise, you may experience issues using this template in Visual Studio.
In addition to the parameter's properties you already know, you have two more:
: By assigning thedatatype
value, this property enables the value restriction.choice
: This is an array of the valid values for the parameter. Each item with two properties: the valid value (choices
) and itschoice
.description
The
Frameworknetcoreapp3.1net5.0Now, if you want to generate a new project, say, targeting .NET 5.0 from the
auth0webappdotnet new -auth0webapp -o MySecureWebApp -f net5.0
In this sample project, the project's code remains the same for both .NET 3.1 and .NET 5.0. If your code changes depending on the framework, you may need to adapt it by using the
preprocessor directive.#if
Packing and Publishing Your Template
So far, you have tested your .NET project template locally by simply installing it from its working folder. Now you will learn how to create a NuGet package to distribute it or publish on the NuGet repository. By the way, creating a NuGet package is a prerequisite for using your template in Visual Studio.
Creating a NuGet package for your template is pretty easy. To start, move to the
templates-playgroundTemplatePack.csproj<!-- templates-playground/TemplatePack.csproj --> <Project Sdk="Microsoft.NET.Sdk"> <PropertyGroup> <PackageType>Template</PackageType> <PackageVersion>1.0</PackageVersion> <PackageId>Auth0.Templates</PackageId> <Title>Auth0 Templates</Title> <Authors>Andrea Chiarelli</Authors> <Description>Template for creating an ASP.NET web application with Auth0 authentication.</Description> <PackageTags>dotnet-new;templates;auth0</PackageTags> <TargetFramework>netcoreapp3.1</TargetFramework> <IncludeContentInPack>true</IncludeContentInPack> <IncludeBuildOutput>false</IncludeBuildOutput> <ContentTargetFolders>content</ContentTargetFolders> <NoWarn>$(NoWarn);NU5128</NoWarn> </PropertyGroup> <ItemGroup> <Content Include="templates\**\*" Exclude="templates\**\bin\**;templates\**\obj\**" /> <Compile Remove="**\*" /> </ItemGroup> </Project>
As you can see, this is a C# project file. However, instead of containing settings to compile code and produce an assembly, it contains settings to produce a NuGet package.
In the
<PropertyGroup><PackageId><PackageTags>The
<ItemGroup><Content><Compile>The
<Content>templates<Compile>While the package you are creating in this example contains just one project template, template packages can have multiple templates in one file.
Now, in the same folder of the
TemplatePack.csprojdotnet pack
This command will generate a package named
Auth0.Templates.1.0.0.nupkgtemplates-playground/bin/DebugTo test your package locally, ensure you have uninstalled the
auth0webapptemplates-playgrounddotnet new -i ./bin/Debug/Auth0.Templates.1.0.0.nupkg
Otherwise, if you uploaded your NuGet package to a NuGet repository, you can install it with the following command:
dotnet new -i Auth0.Templates
Remember that the
Auth0.Templates<PackageId>TemplatePack.csprojdotnet new -u Auth0.Templates
Making Your Template Available for Visual Studio
You just completed the steps to have a working and customizable project template for the .NET CLI. However, to make your project template available also for Visual Studio, you need to apply some additional configuration steps.
About template visibility
As said before, templates installed with
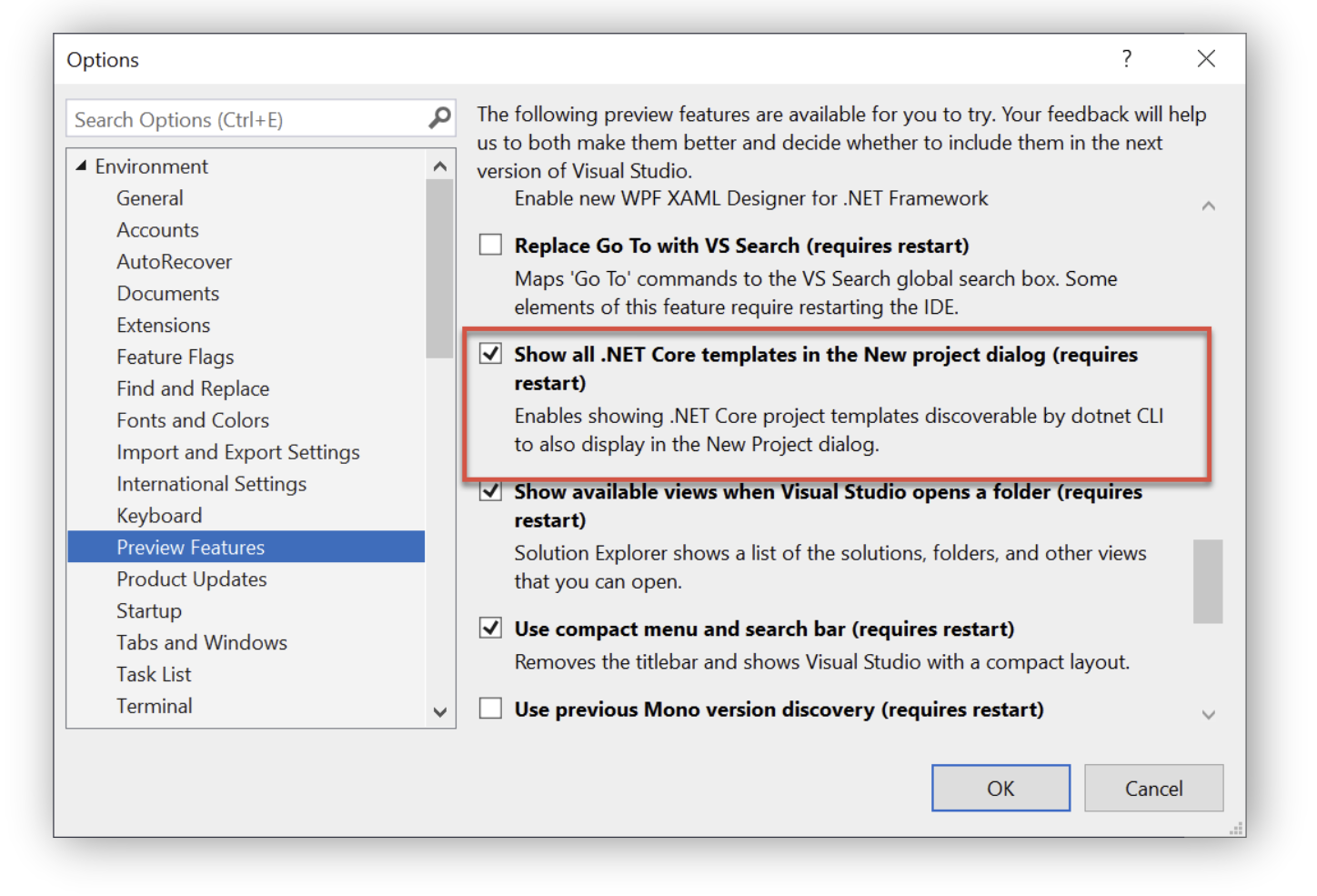
dotnet new -iOn Windows, open the Options dialog via the Tools/Options menu item. In that dialog, select the Environment/Preview Feature item and check the Show all .NET Core templates in the New project dialog checkbox, as shown in the following picture:
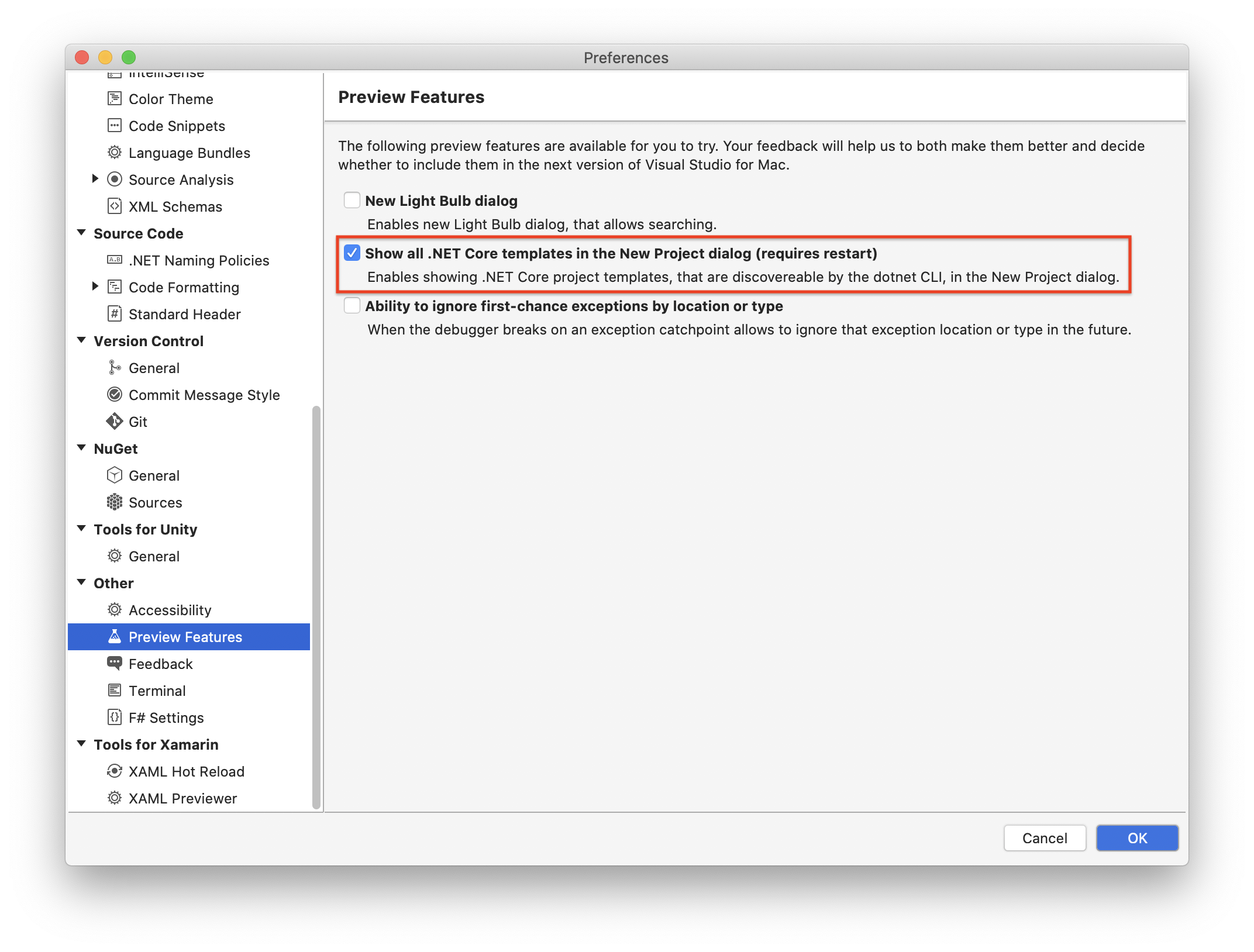
On Visual Studio for Mac, you need to open the Preference dialog from the Visual Studio/Preferences... menu item. There, select the Preview Features under the Other item and check the Show all .NET Core templates in the New project dialog checkbox, as in the following picture:
For more information about enabling template visibility, check out this document.
Adapting your template for Visual Studio
After enabling .NET CLI templates visibility, you should be able to use your template in Visual Studio. However, without a few more tweaks, the user experience will not be the best. For example, by leaving the template configuration as is, you will not see the custom parameters in the Visual Studio's project creation dialog.
To fill this gap, you need to add an
ide.host.jsontemplates-playground/templates/auth0-webapp/template.config{ "$schema": "http://json.schemastore.org/vs-2017.3.host", "icon": "auth0.png", "symbolInfo": [ { "id": "domain", "name": { "text": "Auth0 Domain" }, "isVisible": "true" }, { "id": "clientId", "name": { "text": "Auth0 Client Id" }, "isVisible": "true" }, { "id": "clientSecret", "name": { "text": "Auth0 Client Secret" }, "isVisible": "true" } ] }
The
ide.host.jsonBesides a reference to the schema it is based on, you may notice the
icon.template.configThe
symbolInfoidtemplate.jsonname.textisVisibleisVisiblefalsetrueAs you may notice, you don't need to also specify the
Frameworkide.host.jsonFrameworkTesting the template from Visual Studio
Now you are ready to use your project template in Visual Studio. As usual, first, move to the
templates-playgroundcd templates-playground dotnet new -u Auth0.Templates dotnet pack dotnet new -i ./bin/Debug/Auth0.Templates.1.0.0.nupkg
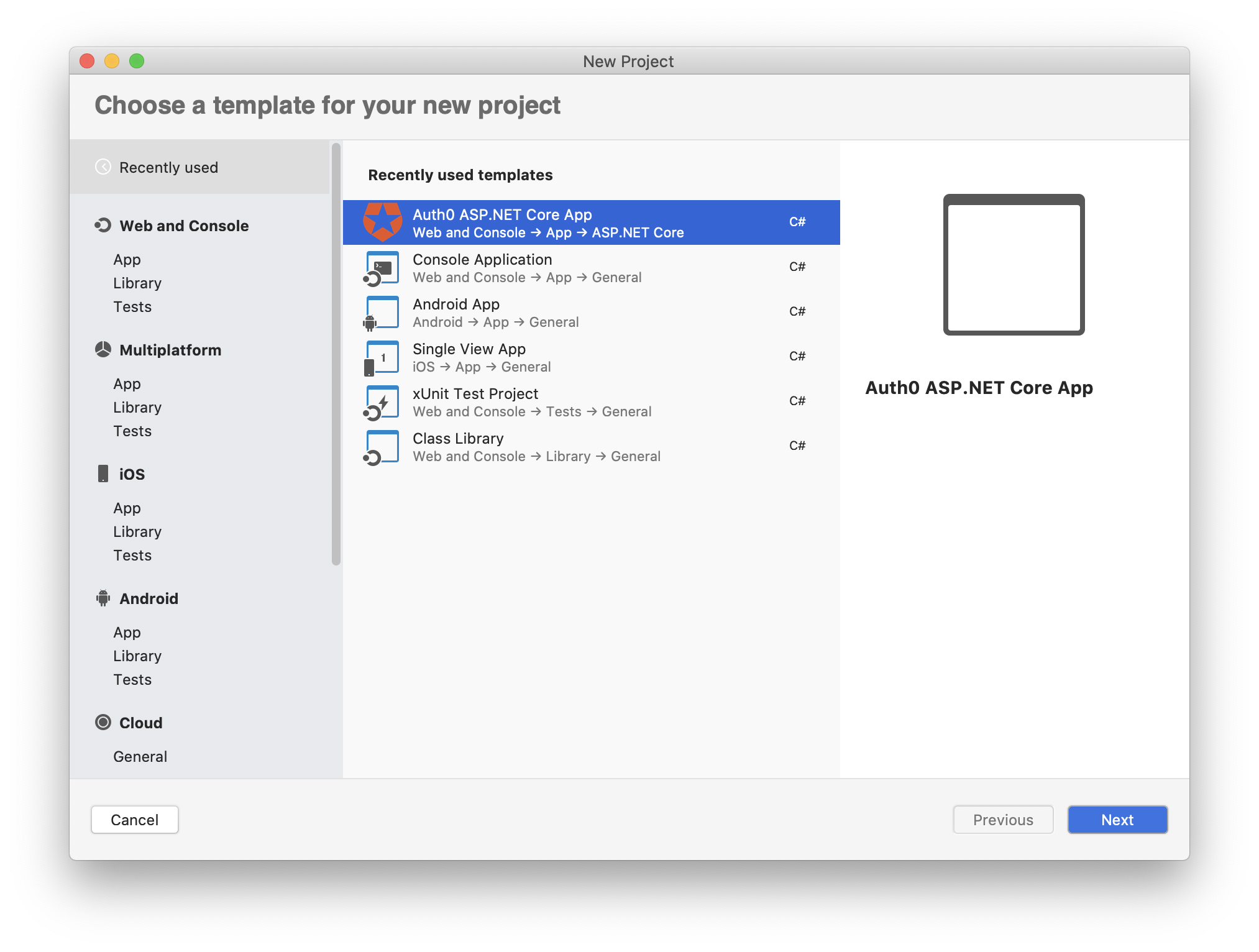
At this point, start Visual Studio and create a new project. In the list of the available templates, you should have the Auth0 ASP.NET Core App template, as shown below:
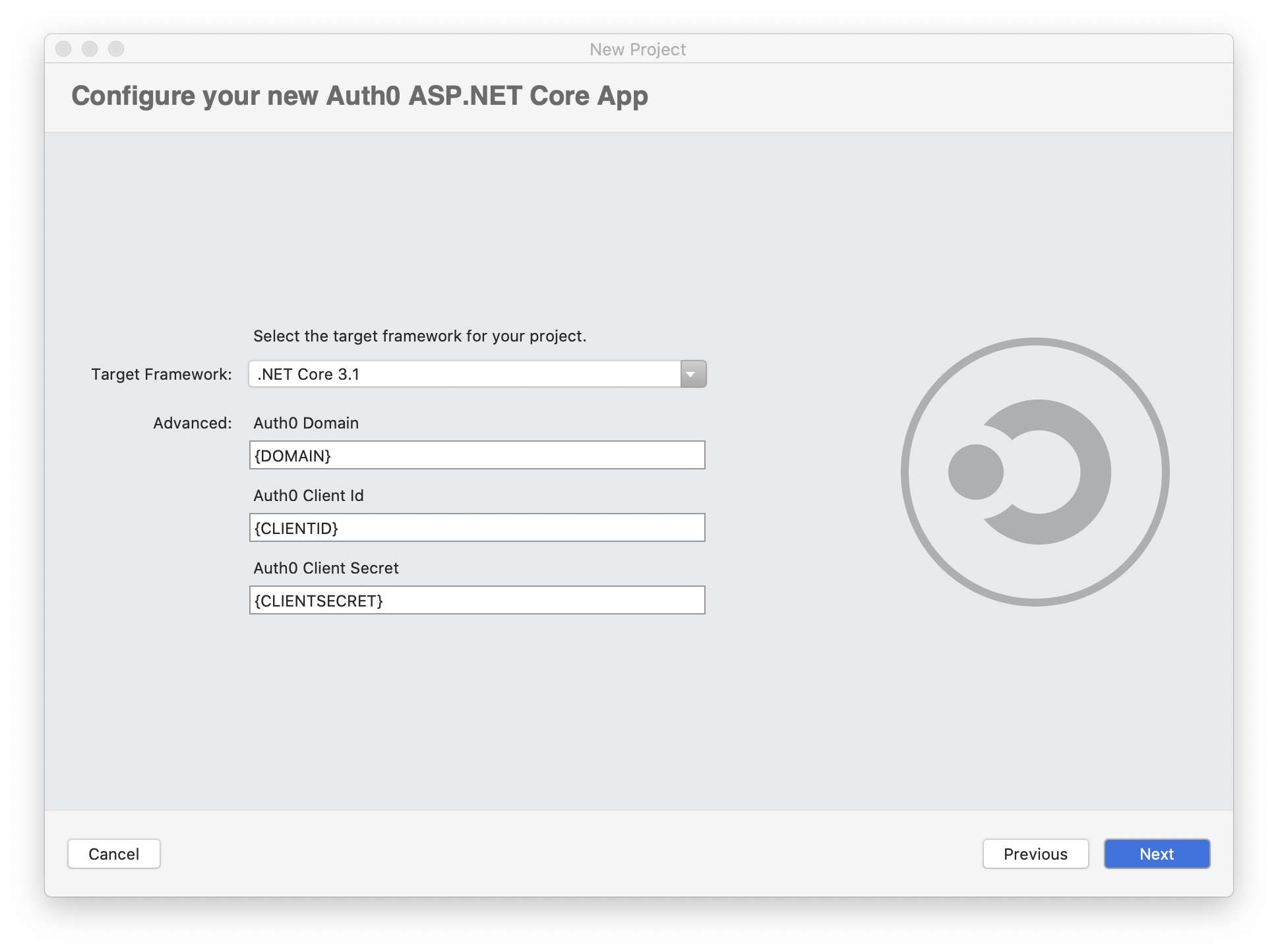
If you select your project template, you will be asked for the custom parameters:
Your .NET project template is ready to use.
Summary
Throughout this tutorial, you learned a bunch of interesting things.
You learned how to use
dotnet newYou created a NuGet package for your project template and used it to share your template with Visual Studio. Also, you learned how to complete your project template configuration to be fully usable in Visual Studio.
Now you have the basics to build your own project templates. You can find the final version of the sample project in this GitHub repository.
About the author

Andrea Chiarelli
Principal Developer Advocate
I have over 20 years of experience as a software engineer and technical author. Throughout my career, I've used several programming languages and technologies for the projects I was involved in, ranging from C# to JavaScript, ASP.NET to Node.js, Angular to React, SOAP to REST APIs, etc.
In the last few years, I've been focusing on simplifying the developer experience with Identity and related topics, especially in the .NET ecosystem.