Overview
Key Concepts
- Review the limitations of Auth0’s developer keys.
Custom developer keys
One or more connections are using Auth0 development keys which are only intended for use in development and testing. The connections should be configured with your own Developer Keys to enable the consent page to show your logo instead of Auth0’s and to configure Single Sign-on (SSO) for these connections. Auth0 development keys are not recommended for Production environments.
Client ID and Client Secret
The exact terminology of a Client ID / Client Secret may differ between various Identity Providers. For example, X refers to these as a Consumer Key / Consumer Secret and LinkedIn refers to an API Key / Secret Key.
Limitations of developer keys
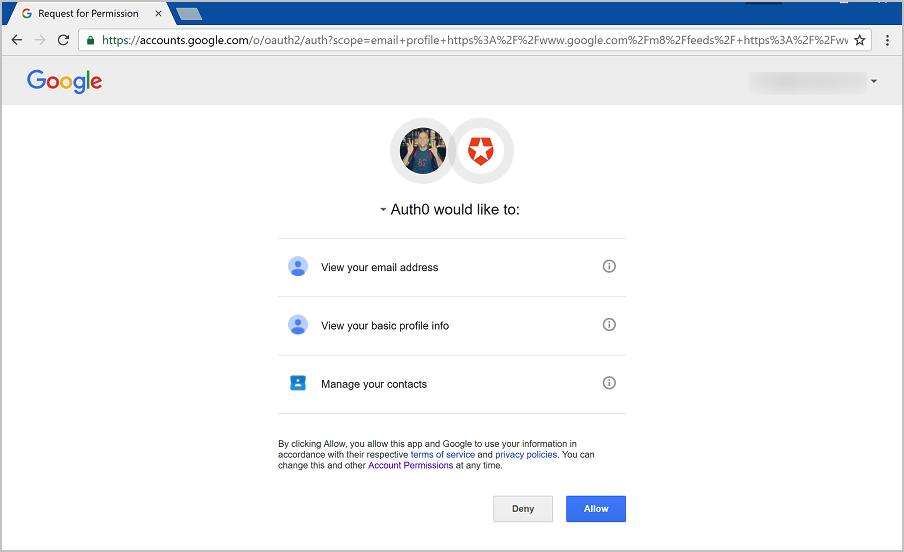
The Auth0 developer keys are to be used for testing purposes so there are a few caveats you need to be aware of when using them. These may cause your application to behave differently—or some functionality to not work at all—depending on whether you use your own Client ID and Client Secret, or whether you use the Auth0 developer keys. When using the Auth0 developer keys, the authentication flow for the various identity providers may display Auth0’s name, logo, and information to your users. When you register your own application, you have the opportunity to use your own logo and other application information instead.
Limitations of developer keys when using Universal Login
If you are using the Classic Login experience - and in some circumstances, the Universal Login Experience - the follow limitations also apply:- You cannot use developer keys with custom domains.
- Single Sign-On will not function properly when using the Auth0 developer keys. The reason for this is that the Auth0 developer applications with all the relevant Identity Providers are configured to call back to the URL
https://login.auth0.com/login/callbackinstead of the callback URL for your own tenant, for examplehttps://{yourDomain}/login/callback. This results in the SSO cookie not being set on your own tenant domain, so the next time a user authenticates, no SSO cookie will be detected, even if you configured your application to Use Auth0 instead of the Identity Provider to do Single Sign-on (legacy tenants only). - Redirecting users from Rules will not function properly. This is because redirect rules are resumed on the endpoint
https://{yourDomain}/continue. When using Auth0’s developer keys, the session is established on a special endpoint that is generic and tenant agnostic, and calling/continuewill not find your previous session, resulting in an error. - Federated Logout does not work. When using the Auth0 developer keys, calling
/v2/logout?federatedwill sign the user out of Auth0, but not out of the Social Identity Provider. prompt=nonewon’t work on the /authorize endpoint. Auth0.js’ checkSession() method usesprompt=noneinternally, so that won’t work either.- If Auth0 is acting as a SAML Identity Provider, and you use a social connection with the Auth0 developer keys, the generated SAML response will have some errors, like a missing
InResponseToattribute or an emptyAudienceRestrictionelement. - Multi-Factor Authentication will not function properly. When MFA authentication is successful, a post will generate in
https://{yourDomain}/mf. When using Auth0’s developer keys, the session is established on a special endpoint that is generic and tenant agnostic, and calling/mfwill not find your previous session, resulting in an error

