メインコンテンツへスキップユニバーサルログインは、Auth0のログインフローを実装したものです。ユーザーの本人証明が必要になる度に、アプリケーションがユニバーサルログインへリダイレクトし、Auth0が証明に必要な処理を行います。この方法でパスワードレス認証を実装されることをお勧めします。
ユニバーサルログインでパスワードレス認証を実装するには、ログインページのHTMLをカスタマイズする必要があります。
-
[Dashboard]>[Branding(ブランディング)]>[Universal Login(ユニバーサルログイン)]の順に進み、 [Advanced Options(高度なオプション)] をクリックします。
-
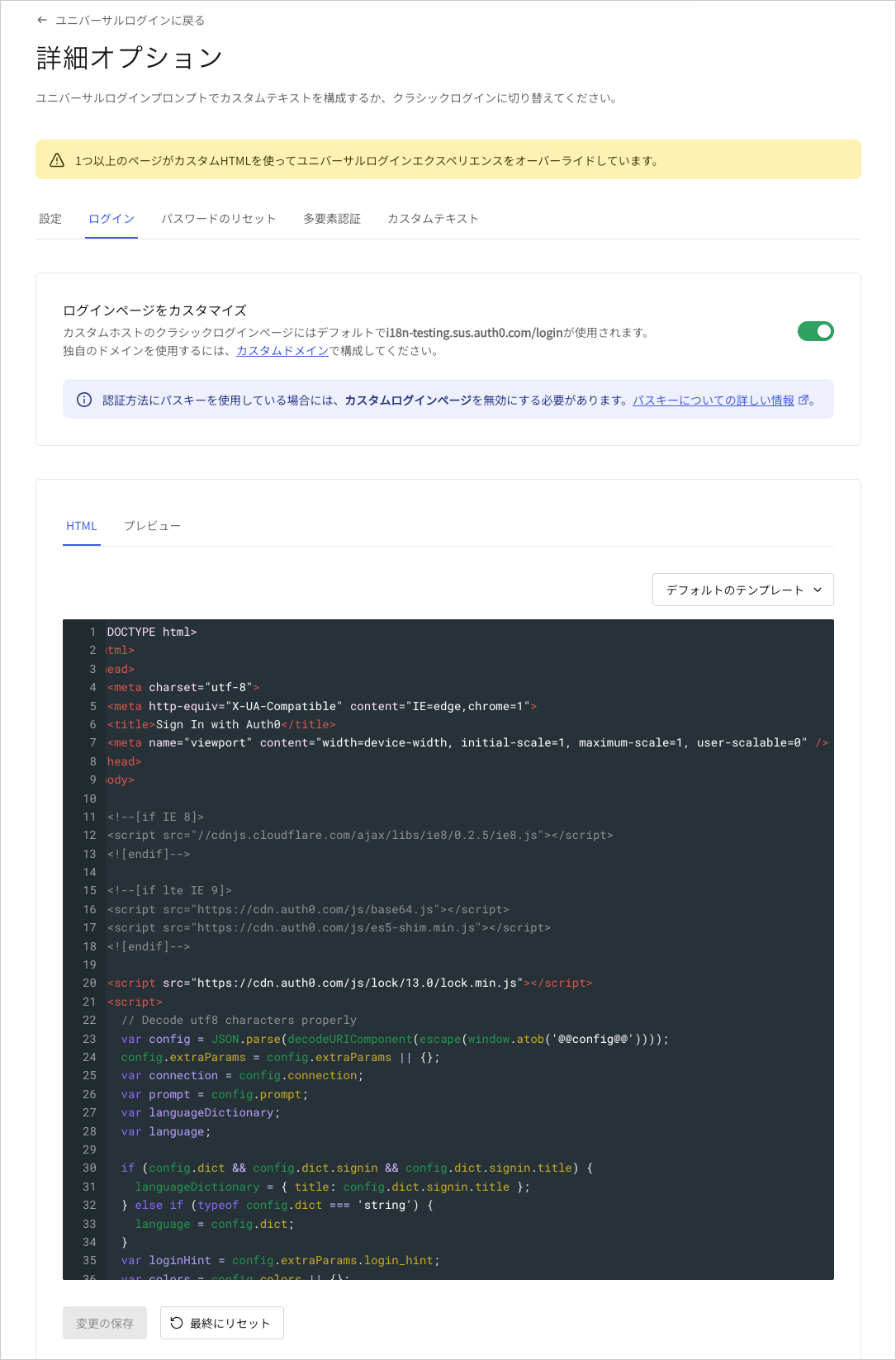
[Login(ログイン)] タブをクリックし、 [Customize Login Page(ログインページのカスタマイズ)] トグルを有効にします。
3.[Default Template(デフォルトのテンプレート)]ドロップダウンメニューから、 [Custom Login Form(カスタムログインフォーム)] テンプレートを選択します。HTMLテンプレートが、CSSとAuth0.js SDKを使用したコードで更新されます。
4.HTMLとCSSを使用してテンプレートを仕様に合わせてカスタマイズし、 [Save Changes(変更の保存)] をクリックします。 [Custom Login Form(カスタムログインフォーム)] テンプレートでAuth0.js SDKを使用する方法については、「Auth0.js SDK」を参照してください。
- [Preview(プレビュー)] タブを選択すると、変更を確認することができます。ログインページをプレビューしたいアプリケーションを必ず正しく選択してください。
アプリケーションでユニバーサルログインを統合するには、「クイックスタート」を参照してください。クイックスタートには、すべてのアプリケーションタイプとよく使われるプラットフォームの例が網羅されています。
もっと詳しく