Sometimes you don't need a framework like Angular or React to demonstrate an idea or concept in JavaScript. You just want a framework-agnostic, plain JavaScript development environment to play around with things like web workers, service workers, new JavaScript constructs, or IndexedDB, for example. In this blog post, you are going to learn how to quickly prototype plain JavaScript apps using webpack 4 to create such environment with zero config and low development overhead.
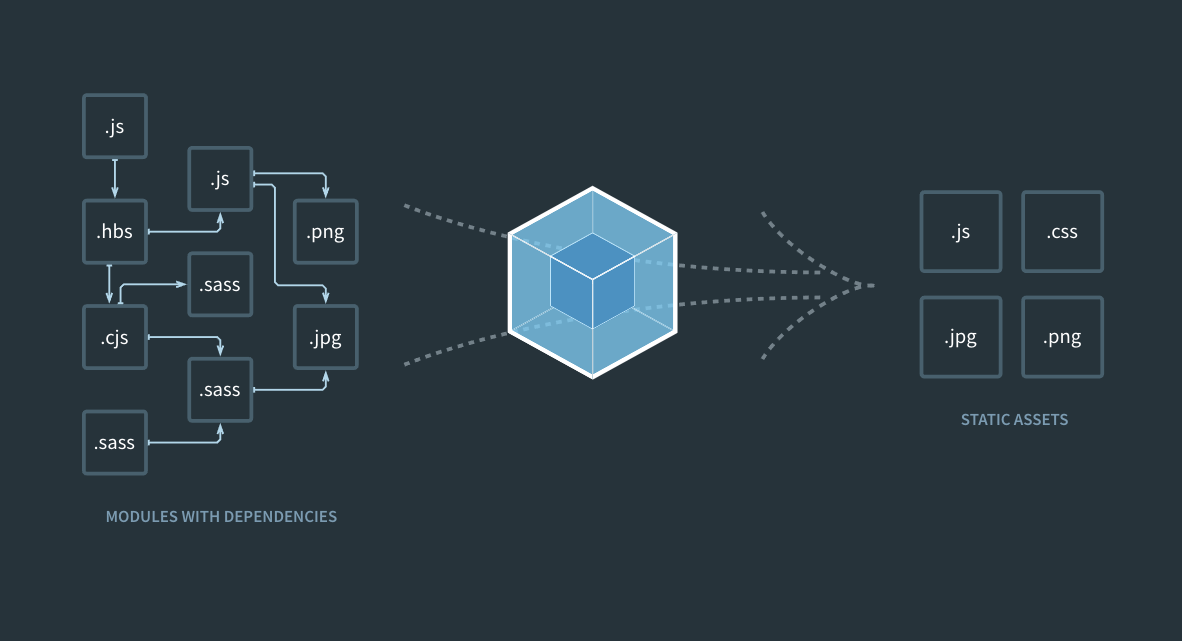
Webpack is a leading static module bundler for frontend apps. It is used by tools such as
create-react-app4.0.0“With webpack 4 zero config, you can stop scratching your head on how to spin a JavaScript app quickly and avoid overengineering a quick proof of concept using a framework when JavaScript is enough.”
Tweet This
You can find the final version of this exercise on the
repo on GitHub. However, I encourage you to read on and build the webpack app prototype gradually to better understand the heavy lifting that webpack is doing for you.webpack-prototype
Setting Up Zero Config Webpack 4
Head to your terminal and make a directory where you want to store your learning project your current working directory. Then, create a folder named
webpack-prototypemkdir webpack-prototype && cd webpack-prototype
This line of commands creates the
directory and then makes it the current working directory.webpack-prototype
Once there, create a new NPM project and install
locally along with the webpack
:webpack-cli
npm init -y npm install webpack webpack-cli --save-dev
is the tool used to run webpack on the command line.webpack-cli
Next, create a simple file structure under this directory that resembles the following:
webpack-prototype |- package.json |- /dist |- index.html |- /src |- index.js
package.jsonBy default, webpack 4 will look for a
src/index.jsAlso, webpack uses
dist/index.htmlThus, the
srcdistdistYou can create these files quickly by issuing the following commands:
macOS / Linux:
mkdir src dist && touch dist/index.html src/index.js
Windows:
mkdir src dist && echo.> dist/index.html && echo.> src/index.js
mkdirtouchechotouchecho.Open the project in your preferred IDE or code editor.
You can run
orcode .to open the current working directory if you have installed the command line tools for Visual Studio Code or WebStorm.webstorm .
Give some life to
dist/index.html<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Webpack Prototype</title> </head> <body> <script src="main.js"></script> </body> </html>
Within the
<body>main.js<script><script src="main.js"></script>
No worries.
main.jsAs a precaution, to prevent publishing your code to NPM by accident, open
package.json- Add
as a property."private": true, - Delete the
line."main": "index.js",
package.json{ "name": "webpack-prototype", "version": "1.0.0", "description": "", "private": true, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^4.25.1", "webpack-cli": "^3.1.2" } }
Now, give some life to
src/index.js// src/index.js const createElement = message => { const element = document.createElement("div"); element.innerHTML = message; return element; }; document.body.appendChild(createElement("Webpack lives."));
Finally, to test everything is working as intended, you need to create a bundle. This can be done by issuing the following command:
npx webpack
Using
npxwebpacknpxwebpackIf you have
installed in your system, you havenpm >= 5.2available.npx
However, running this command from the command line is not efficient or too memorable. A better approach is to create a
buildpackage.jsonnpx webpack{ "name": "webpack-prototype", "version": "1.0.0", "description": "", "private": true, "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^4.25.1", "webpack-cli": "^3.1.2" } }
Now, you can run
npm run buildRunning
webpack- Use
as the entry point.src/index.js - Generate
as the webpack output.dist/main.js
Notice that there is a warning when you build your app:
. You'll learn soon about this in this blog post.WARNING in configuration. The 'mode' option has not been set
Verify that the bundle was created correctly by doing the following:
- Open the
directory. Do you see thedist
file there? If yes, the output worked.main.js - If you are curious, open
. Observe the file consists of a highly minimized one-line of JavaScript code.main.js - Open
in the browser. You should seedist/index.html
printed on the screen.Webpack lives.
To open
, find the file through the file system and double-click it. Your default browser should then open the file.dist/index.html
Change the message string in
src/index.js// src/index.js const createElement = message => { const element = document.createElement("div"); element.innerHTML = message; return element; }; document.body.appendChild( createElement("Webpack lives by the love of Open Source.") );
Reload the browser tab presenting
index.htmlnpm run buildWebpack lives by the love of Open Source.This is not optimal. What you want is Hot Module Replacement to exchange, add, or remove modules while an application is running and without requiring a full reload.
What are the benefits of enabling Hot Module Replacement for you as a developer?
- During a full reload, the state of your application is lost. HRM lets you retain your app state.
- By only updating what has changed in the app, you can save time.
- Changes in your source CSS and JavaScript files are shown in the browser instantaneously which closely resembles an update done directly through the browser's dev tools.
To enable HRM, follow this steps:
- Install
which provides you with a simple web server with the ability to live-reload your app:webpack-dev-server
npm install webpack-dev-server --save-dev
- Create a
NPM script withinstart:dev
:package.json
{ "name": "webpack-prototype", "version": "1.0.0", "description": "", "private": true, "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack", "start:dev": "webpack-dev-server --mode development --content-base dist/ --open --hot" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^4.25.1", "webpack-cli": "^3.1.2", "webpack-dev-server": "^3.1.10" } }
That
start:dev{ // ... "scripts": { // ... "start:dev": "webpack-dev-server --mode development --content-base dist/ --open --hot" } // ... }
webpack-dev-server--mode developmentmodedevelopmentproductionproductionnoneLearn more about the differences between the webpack
anddevelopmentmodes here.production
--content-base dist/webpack-dev-serverdist/index.html--openhttp://localhost:8080/--hotHotModuleReplacementPluginhot- Run the webpack dev server:
npm run start:dev
Your default browser will open up, load
http://localhost:8080/Do something crazy: stop the
webpack-dev-servermain.jsdistnpm run start:devmain.jswebpack-dev-serverpublicPathdistindex.html<script src="main.js"></script>
That's it! You can now add more complex code to
src/index.jsimportImporting Modules Using Zero Config Webpack
Create another module that adds another element to the DOM. Under
srcbanner.jsmacOS / Linux:
touch src/banner.js
Windows:
echo.> src/banner.js
Open this file and populate it with this:
// src/banner.js const createBanner = () => { const link = document.createElement("a"); link.innerHTML = "Learn Webpack with Sean."; link.href = "https://webpack.academy/"; link.target = "_blank"; return link; }; export default createBanner;
Save the changes made to
src/banner.jsThen update
src/index.js// src/index.js import createBanner from "./banner.js"; const createElement = message => { const element = document.createElement("div"); element.innerHTML = message; return element; }; document.body.appendChild( createElement("Webpack lives by the love of Open Source.") ); document.body.appendChild(createBanner());
Save the changes made to
src/index.jsWebpack lives by the love of Open Source.Learn Webpack with SeanThe same principle can be applied to any modules installed in your project through
npmlodashnpm install --save lodashimportnpm install --save lodash
Update
src/banner.js// src/banner.js import _ from "lodash"; const createBanner = () => { const link = document.createElement("a"); link.innerHTML = _.join(["Learn", "Webpack", "Today"], "*"); link.href = "https://webpack.academy/"; link.target = "_blank"; return link; }; export default createBanner;
Recall that when importing local modules you use
as the module path. When importing NPM modules you use./relative-path-to-moduleas the module path.npm-module-name
Save the changes on
src/banner.jsLearn*Webpack*TodayWhat about CSS?
Adding CSS Stylesheets to Zero Config Webpack
Does adding CSS files work the same as adding JavaScript modules? Find out! You can make the current page look prettier as follows:
- Under
, createsrc
:banner.css
macOS / Linux:
touch src/banner.css
Windows:
echo.> src/banner.css
- Open
and populate it with the following:src/banner.css
/* src/banner.css */ .banner { position: fixed; background: #1a6db9; color: white; padding: 25px; }
Save the changes made to
src/banner.cssNext update
src/banner.jsbanner.cssbanner<a>// src/banner.js import _ from "lodash"; import "./banner.css"; const createBanner = () => { const link = document.createElement("a"); link.innerHTML = _.join(["Learn", "Webpack", "Today"], "*"); link.href = "https://webpack.academy/"; link.target = "_blank"; link.classList = "banner"; return link; }; export default createBanner;
Save
src/banner.jsERROR in ./src/banner.css 3:0 Module parse failed: Unexpected token (3:0) You may need an appropriate loader to handle this file type.
A solution could be to move
banner.cssdistindex.html<link><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Webpack Prototype</title> <link rel="stylesheet" type="text/css" href="banner.css"> </head> <body> <script src="main.js"></script> </body> </html>
This certainly works but you'll lose live reloading for that CSS file. Any changes made to
dist/banner.cssExtending Zero Config Webpack with Minimal Configuration
Under the root directory, create a
webpack.config.jsmacOS / Windows:
touch webpack.config.js
Windows:
echo.> webpack.config.js
In order to import a CSS file from within a JavaScript module using webpack, you need to install and add the
style-loadercss-loaderwebpack.config.js- Install
andstyle-loader
:css-loader
npm install --save-dev style-loader css-loader
- Once those two packages are installed, update
:webpack.config.js
// webpack.config.js module.exports = { module: { rules: [ { test: /\.css$/, use: ["style-loader", "css-loader"] } ] } };
The
moduleuse a regular expression to test which files it should look for and provide to the loaders specified underrules. Any file that has auseextension is served to the.cssand thestyle-loader.css-loader
Save the changes on
.webpack.config.jsFinally, you need to tell
to usewebpack-dev-server
as the configuration file through thewebpack.config.js
option. You do that by adding the--config
option to the--config webpack.config.js
NPM script present instart:dev
:package.json
{ "name": "webpack-prototype", "version": "1.0.0", "description": "", "private": true, "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack", "start:dev": "webpack-dev-server --mode development --content-base dist/ --open --hot --config webpack.config.js" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "css-loader": "^1.0.1", "style-loader": "^0.23.1", "webpack": "^4.25.1", "webpack-cli": "^3.1.2", "webpack-dev-server": "^3.1.10" }, "dependencies": { "lodash": "^4.17.11" } }
- Save the changes made on
.package.json
Stop the
webpack-dev-servernpm run start:devYou can use this configuration file to add any other loaders you may need to address needs such as compiling SCSS to CSS, transpiling JavaScript, loading image assets, and many more. There are lots of webpack loaders to address different project tasks. Check the full webpack loader list.
“Learn how to create a minimal configuration extension to Webpack Zero Config to handle loading CSS files easily.”
Tweet This
For good measure, let's try loading images into our files as they are oftentimes part of a prototype.
A much better approach is to use images from a CDN.
Loading Images Using Webpack 4
Start by downloading the logo of webpack available here. Save it as
webpack-logo.pngsrcUpdate
src/index.js// src/index.js import createBanner from "./banner.js"; import WebpackImg from "./webpack-logo.png"; const createElement = message => { const element = document.createElement("div"); element.innerHTML = message; return element; }; document.body.appendChild( createElement("Webpack lives by the love of Open Source.") ); document.body.appendChild(createBanner());
Save the file. As you may be thinking, an error is shown in the command line about this type of file, a PNG image, not being able to be loaded:
ERROR in ./src/webpack-logo.png 1:0 Module parse failed: Unexpected character '�' (1:0) You may need an appropriate loader to handle this file type.
As with CSS, you need an image loader. Follow these steps to add it to your webpack module:
- Install the
webpack loader:file-loader
npm install --save-dev file-loader
- Add a new rule to
module
withinrules
:webpack.config.js
// webpack.config.js module.exports = { module: { rules: [ { test: /\.css$/, use: ["style-loader", "css-loader"] }, { test: /\.(png|svg|jpg|jpeg|gif)$/, use: ["file-loader"] } ] } };
This time the regular expression in the rule
test.png.jpeg- Restart the webpack dev server.
The file loading error is now gone.
- Update
to make use the of the image:src/index.js
// src/index.js import createBanner from "./banner.js"; import WebpackImg from "./webpack-logo.png"; const createElement = message => { const element = document.createElement("div"); element.innerHTML = message; return element; }; const createImage = image => { const element = document.createElement("div"); const imageElement = new Image(); imageElement.src = image; element.appendChild(imageElement); return element; }; document.body.appendChild( createElement("Webpack lives by the love of Open Source.") ); document.body.appendChild(createBanner()); document.body.appendChild(createImage(WebpackImg));
Take a look at the browser. The webpack logo now loads on the screen:
Your Webpack Zero Config configuration extension now includes the ability to load images. The config file still remains minimal, lightweight, and easy to understand.
Building a JavaScript App with Webpack 4
As a final note of this process, once you want to build your app again, simply execute
npm run buildThe images imported into JavaScript modules will be processed and added to the
distdist/e5e245191fd9c9812bc78bd0cea9a12c.jpeg
You can also use your images within CSS files to add them as element backgrounds, for example.
Conclusion
For a simple and quick JavaScript prototype, JavaScript, CSS, and image assets are plenty to get a lot done. You are now empowered with knowledge on how to use webpack 4 to create a development environment for JavaScript projects with zero config needed. If the project requires CSS, you can extend the zero config to use CSS and file loaders to create beautiful JavaScript apps fast. As an alternative, if you prefer to, feel free to use cloud environments that use webpack 4 such as StackBlitz.
You can find a polished version of this exercise on the
repo on GitHub. The final version uses Google Fonts and an improved structure to create a much better looking webpack banner using webpack!webpack-prototype
Aside: Auth0 Authentication with JavaScript
At Auth0, we make heavy use of full-stack JavaScript to help our customers to manage user identities, including password resets, creating, provisioning, blocking, and deleting users. Therefore, it must come as no surprise that using our identity management platform on JavaScript web apps is a piece of cake.
Auth0 offers a free tier to get started with modern authentication. Check it out, or sign up for a free Auth0 account here!
Then, go to the Applications section of the Auth0 Dashboard and click on "Create Application". On the dialog shown, set the name of your application and select Single Page Web Applications as the application type:

After the application has been created, click on "Settings" and take note of the domain and client id assigned to your application. In addition, set the Allowed Callback URLs and Allowed Logout URLs fields to the URL of the page that will handle login and logout responses from Auth0. In the current example, the URL of the page that will contain the code you are going to write (e.g.
http://localhost:8080Now, in your JavaScript project, install the
library like so:auth0-spa-js
npm install @auth0/auth0-spa-js
Then, implement the following in your JavaScript app:
import createAuth0Client from '@auth0/auth0-spa-js'; let auth0Client; async function createClient() { return await createAuth0Client({ domain: 'YOUR_DOMAIN', client_id: 'YOUR_CLIENT_ID', }); } async function login() { await auth0Client.loginWithRedirect(); } function logout() { auth0Client.logout(); } async function handleRedirectCallback() { const isAuthenticated = await auth0Client.isAuthenticated(); if (!isAuthenticated) { const query = window.location.search; if (query.includes('code=') && query.includes('state=')) { await auth0Client.handleRedirectCallback(); window.history.replaceState({}, document.title, '/'); } } await updateUI(); } async function updateUI() { const isAuthenticated = await auth0Client.isAuthenticated(); const btnLogin = document.getElementById('btn-login'); const btnLogout = document.getElementById('btn-logout'); btnLogin.addEventListener('click', login); btnLogout.addEventListener('click', logout); btnLogin.style.display = isAuthenticated ? 'none' : 'block'; btnLogout.style.display = isAuthenticated ? 'block' : 'none'; if (isAuthenticated) { const username = document.getElementById('username'); const user = await auth0Client.getUser(); username.innerText = user.name; } } window.addEventListener('load', async () => { auth0Client = await createClient(); await handleRedirectCallback(); });
Replace the
andYOUR_DOMAINplaceholders with the actual values for the domain and client id you found in your Auth0 Dashboard.YOUR_CLIENT_ID
Then, create your UI with the following markup:
<p>Welcome <span id="username"></span></p> <button type="submit" id="btn-login">Sign In</button> <button type="submit" id="btn-logout" style="display:none;">Sign Out</button>
Your application is ready to authenticate with Auth0!
Check out the Auth0 SPA SDK documentation to learn more about authentication and authorization with JavaScript and Auth0.
About the author

Dan Arias
Staff Developer Advocate
The majority of my engineering work revolves around AWS, React, and Node, but my research and content development involves a wide range of topics such as Golang, performance, and cryptography. Additionally, I am one of the core maintainers of this blog. Running a blog at scale with over 600,000 unique visitors per month is quite challenging!
I was an Auth0 customer before I became an employee, and I've always loved how much easier it is to implement authentication with Auth0. Curious to try it out? Sign up for a free account ⚡️.View profile