Web workers enable developers to benefit from parallel programming in JavaScript. Parallel programming allows applications to run different computations at the same time. An example of how humans benefit from doing tasks in parallel is helpful to understand the value of web workers.
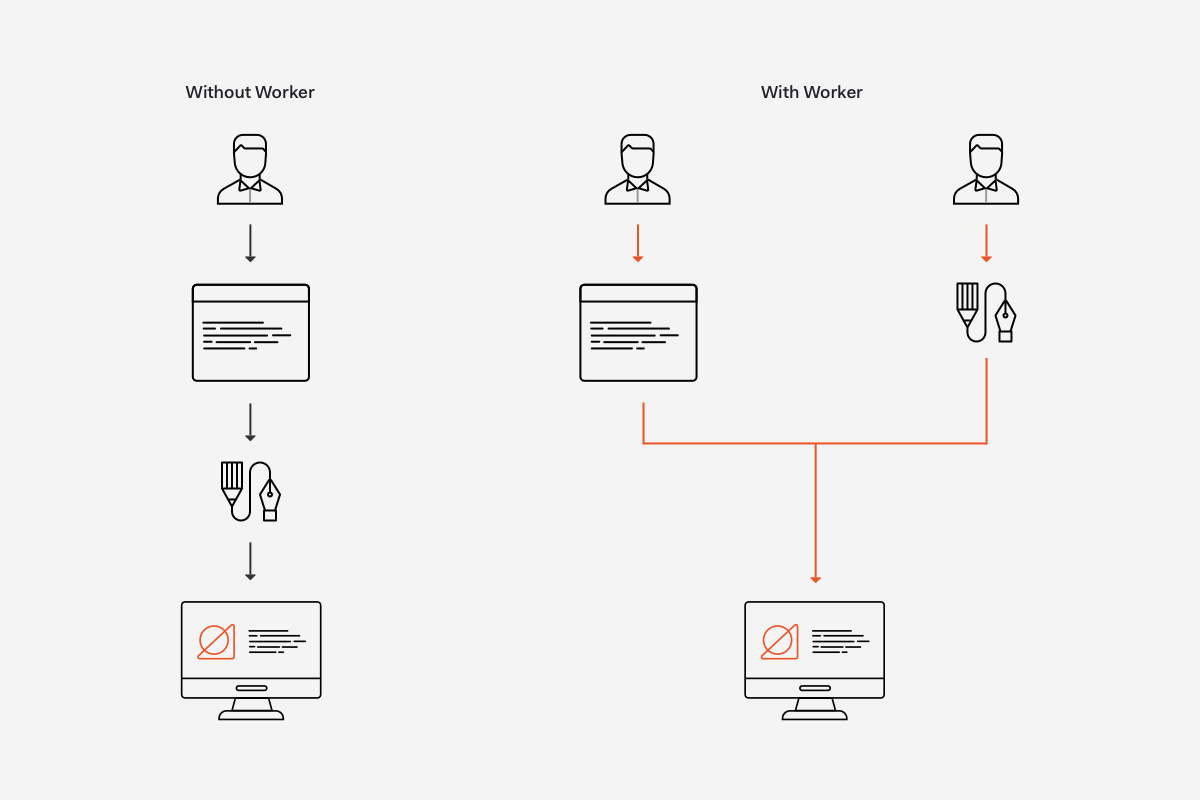
For example, when writing a tech tutorial, you are responsible for:
- Making a demo app
- Writing the content
- Creating assets for the post (like diagrams or images)
It will be easier for you to write the content based on your experience making the app. However, creating assets is something that you could delegate to someone else, like a professional graphic designer.
You could send a text message to a graphic designer with a description of an illustration you want. The designer would work on creating the illustration and text it back to you when done. While the designer works on the illustration, you are free to focus on coding and writing. When you receive the illustration from the designer, you just have to integrate it with your content, which takes much less time than creating the asset yourself.
Delegating the asset creation to a designer gives you a big productivity boost. Before, you were blocked from coding and writing whenever you had to create assets. Within a fixed amount of time, your content output will be larger when delegating tasks to a designer than when working by yourself.
The designer handles the task of creating an illustration asynchronously on a separate pipeline, acting exactly how a web worker does in JavaScript applications. JavaScript is a single-threaded language. As such, running expensive logic in the main thread can block it and make JavaScript applications seem slow or unresponsive. Using web workers, you can create a separate thread to run expensive computational logic without interrupting the main thread.
“Web workers in JavaScript allows us to create parallel programming to perform multiple operations simultaneously rather than interleaving them.”
Tweet This
Interleaving means "to arrange (an operation) so that two or more programs, sets of instructions, etc., are performed in an alternating fashion."
In this blog post, you'll learn how to use web workers in JavaScript and what benefits it brings to a web application.
HEY
USE WEB WORKERS— Jason Miller 🦊⚛ (@developit) <a href="https://twitter.com/developit/status/995162140016177152?ref_src=twsrc%5Etfw">May 12, 2018</a>
To free up the already-congested main thread so it can spend all of it's time on layout and paint 😃
— Jason Miller 🦊⚛ (@developit) <a href="https://twitter.com/developit/status/995792286947643392?ref_src=twsrc%5Etfw">May 13, 2018</a>
Why Use JavaScript Web Workers?
In JavaScript, you can utilize parallel programming to perform multiple operations simultaneously using web workers. Web workers let you create background threads that are separate from the main execution thread, where you usually run the user interface logic. The core advantage of this workload separation is that you can run expensive operations within an isolated thread and without interrupting or affecting the responsiveness and usability of the main thread. When the background thread completes its task it seamlessly notifies the main thread about the results through an event that is managed through regular JavaScript event handling.
“Web workers are JavaScript objects that can be treated just like any other object: you can pass them around as function arguments, assign them to class properties, and since they have a common interface, even extend them!”
Tweet This
Web workers effectively enable a form of multi-threading in JavaScript with some restrictions such as not being able to access the DOM and not having access to the web worker's parent page (the page that created it). With that in mind, you can start learning how to create web workers.
Setting Up a Development Environment
Getting hands-on with web workers will help you understand them better. For the purpose of this blog post, we'll create a simple web page that instantiates a web worker through the main thread.
To start, create a project directory anywhere on your system:
mkdir web-workers-basics
Windows users will be provided with PowerShell commands when the UNIX commands are not applicable.
Move into the directory you just created by using the
cdcd web-workers-basics
Within this directory, create the entry point of the web page:
touch index.html
- Windows PowerShell:
ni index.html
To keep files tidy, create an
srcmkdir src
Finally, create the files
main.jsworker.jssrctouch src/main.js src/worker.js
- Windows PowerShell:
ni src\main.js, src\worker.js
This is the complete file structure needed for the web page; however, to run it, you need a web server. For this use case, the best tool to use is Browsersync as it serves your files and reloads the browser automatically on file changes.
Browsersync is a module available for Node.js, a JavaScript runtime used to create fast network applications. If you don't have Node.js installed, use any of the convenient installers for MacOS, Windows and Linux.
With Node.js, you get
, a JavaScript development tool to install and run Node.js packages. In this case, you only need an easy way to run Browsersync that doesn't involve installing packages locally on your machine, which can be done through an NPM script.npm
Follow these steps to create a Node.js project within your
web-workers-basic- Run the following command to create a
file:package.json
npm init -y
is a special file used by NPM to list project dependencies.package.json
- Open
and replace its content with the following:package.json
{ "name": "web-workers-basic", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev": "browser-sync start --server --files 'index.html', 'src/*.js'" }, "author": "", "license": "ISC", "devDependencies": { "browser-sync": "^2.26.5" } }
- Run the following command to install the project dependencies defined on
:package.json
npm install
Once that's done, you'll notice a
node_modulesdevscriptspackage.json"dev": "browser-sync start --server --files 'index.html', 'src/*.js'"This NPM script uses Browsersync to create a server on
http://localhost:3000index.htmlsrcTo run the
devnpm run dev
Browsersync will open your browser with the
index.html[Browsersync] Access URLs: ---------------------------------- Local: http://localhost:3000 External: http://<IP-ADDRESS>:3000 ---------------------------------- UI: http://localhost:3001 UI External: http://localhost:3001 ---------------------------------- [Browsersync] Serving files from: ./ [Browsersync] Watching files... [Browsersync] Reloading Browsers...
This output tells you that you can access the web page locally on your machine using
or on any device connected to your network on http://localhost:3000
http://<IP-ADDRESS>:3000IP-ADDRESSWith the project now set up and running, you can start building it up.
Creating a Web Worker
From your project directory, open
index.html<html lang="en"> <head> <title>Web Workers Demo</title> <meta charset="UTF-8" /> </head> <body> <div id="app"></div> <h1>Web Workers Demo: The Basics</h1> <script src="src/main.js"></script> </body> </html>
Since
was empty when Browsersync started running, you may need to refresh the page this time to help it kick in.index.html
To create a web worker, you'll use the
constructor from the Web Workers API. The Worker()
Worker()Worker(aURL, options);
aURLoptionsWorkertypecredentialsnameIn practice, you instantiate a web worker in the main thread. The main thread could be represented by a JavaScript file, for example,
main.jsworker.jsmain.jsWorkerworker.jsTo see this in action, open
src/main.js// src/main.js const worker = new Worker("../src/worker.js");
In the code above,
workerWorkerworker.jsThat's it for the creation of a web worker! You effectively now have two threads available in your application:
mainworkerSending Messages to and from a Web Worker
Referencing the scenario from the introduction, when writing code and content for your tutorial, you represent the
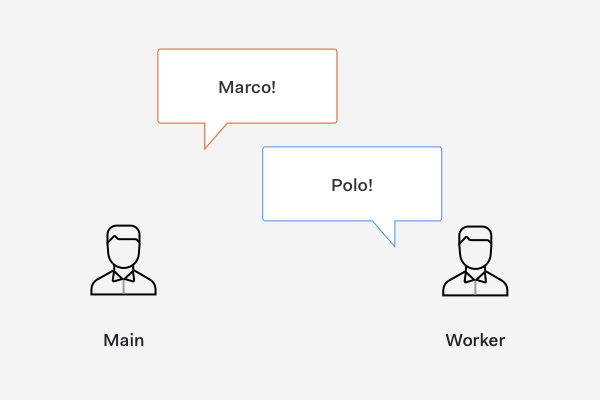
mainworkermainworkerpostMessage()onmessageYou'll use the classic Marco Polo game>) to see this communication in action. In this game, one player shouts "Marco!" and the other player must reply "Polo!". Within this context you want to do the following:
andmain.js
are on standby listening for any message between each other.worker.js
sends a message tomain.js
:worker.js
."Marco!"
gets the message fromworker.js
and replies:main.js
."Polo!"Step 2 and Step 3 are repeated infinitely.
Step 1: Listening for messages
The
Worker.onmessageWorkermyWorker.onmessage = e => { // Event handler logic };
The function assigned to
onmessagemessageTo set this up in
main.jsWorker// src/main.js const worker = new Worker("../src/worker.js"); worker.onmessage = e => {};
To set this up in the web worker thread represented by
worker.jsonmessage// src/worker.js onmessage = e => {};
How do you access the message data that is being sent? The message payload can be accessed from the
datasrc/main.js// src/main.js const worker = new Worker("../src/worker.js"); worker.onmessage = e => { const message = e.data; console.log(`[From Worker]: ${message}`); };
Then, update
src/worker.js// src/worker.js onmessage = e => { const message = e.data; console.log(`[From Main]: ${message}`); };
Save your work for each file.
You got your threads listening for messages between each other. Next, learn how to send messages between them.
Step 2: Sending a message from main thread to worker thread
To send messages, you'll rely on the
Worker.postMessage()worker.postMessage(message);
The
postMessage()With an understanding of how the
postMessage()main.js// src/main.js const worker = new Worker("../src/worker.js"); worker.onmessage = e => { const message = e.data; console.log(`[From Worker]: ${message}`); }; worker.postMessage("Marco!");
Save your work. In the browser, open the developer console and refresh the page. You should see the following output:
// [From Main]: Marco!
This output in the console confirms that your web worker is listening and reacting to the
messagemain.jsworker.jsmain.jsStep 3: Sending a message from worker thread to main thread
This will be quick. You need to use the
postMessage()onmessageworker.js// src/worker.js onmessage = e => { const message = e.data; console.log(`[From Main]: ${message}`); postMessage("Polo!"); };
Once again, save your work. In the browser console, you should now see the following output:
// [From Main]: Marco! // [From Worker]: Polo!
You have achieved bi-directional communication between threads, but the communication is short-lived. Next, you'll make this multi-threaded Marco Polo game run infinitely.
Step 4: Sending messages between main and worker threads infinitely
You are going to keep the communication between threads going endlessly. To better pace the back and forth, you are going to rely on the
method to delay messaging by 3 seconds.setTimeout()
To start, when
main.jsworker.js// src/main.js const worker = new Worker("../src/worker.js"); worker.onmessage = e => { const message = e.data; console.log(`[From Worker]: ${message}`); const reply = setTimeout(() => worker.postMessage("Marco!"), 3000); }; worker.postMessage("Marco!");
Next, when
worker.jsmain.js// src/worker.js onmessage = e => { const message = e.data; console.log(`[From Main]: ${message}`); const reply = setTimeout(() => postMessage("Polo!"), 3000); };
The three-second delay creates an eye-friendly pause to be able to see the communication calmly in the developer console. What makes this work infinitely is that every handled message event executes a
postMessage()worker.onmessagemain.jsSave your work. Head back to the browser console and notice the paced output stream:
// [From Main]: Marco! // [From Worker]: Polo! // [From Main]: Marco! // [From Worker]: Polo!
This will go on forever until you close the browser tab running the preview of your web page. But, you could also terminate the web worker manually.
Terminating a Web Worker
You can terminate web workers from the main thread immediately or from the worker thread.
From the main thread, you can terminate a web worker by calling the
method of the Web Workers API:terminate()
worker.terminate();
After
terminate()You can also terminate a web worker from the worker thread using its own
method:close
close();
Upon calling
close()Checking the documentation for
close()close()WorkerGlobalScopeDedicatedWorkerGlobalScopeSharedWorkerGlobalScopeRecap
You've learned the basics of how to create a web worker. You also learned how to effectively send messages between two threads and how to react to those messages. You briefly touched on the subject of terminating web workers. This last task is to be handled with care as badly terminated web workers may lead to memory leaks in a web page.
What's left to learn? A lot! Web workers have been around for a long time and they are great at executing expensive logic. This logic will be much more complex than what you've done in this blog post.
Please let me know in the comments how you liked this introduction to web workers and what else you'd like to learn about this handy technology that lets developers perform parallel programming in JavaScript.
About Auth0
Auth0 by Okta takes a modern approach to customer identity and enables organizations to provide secure access to any application, for any user. Auth0 is a highly customizable platform that is as simple as development teams want, and as flexible as they need. Safeguarding billions of login transactions each month, Auth0 delivers convenience, privacy, and security so customers can focus on innovation. For more information, visit https://auth0.com.
About the author

Dan Arias
Staff Developer Advocate
The majority of my engineering work revolves around AWS, React, and Node, but my research and content development involves a wide range of topics such as Golang, performance, and cryptography. Additionally, I am one of the core maintainers of this blog. Running a blog at scale with over 600,000 unique visitors per month is quite challenging!
I was an Auth0 customer before I became an employee, and I've always loved how much easier it is to implement authentication with Auth0. Curious to try it out? Sign up for a free account ⚡️.View profile