We are thrilled to announce that Auth0 Forms is now generally available. Auth0 Forms is a robust visual editor that enables you to create custom, dynamic forms that seamlessly integrate with your authentication workflows. With Auth0 Forms, you can enhance customer experiences and save time by eliminating days or weeks of coding. This no-code visual editor allows developers to create personalized sign-up flows tailored to their company's requirements. Explore pre-built templates, debugger mode, multi-language support, and more.
What's up with Auth0 Forms?
Auth0 Forms is a new feature of the Auth0 identity platform that allows you to use a visual editor to add custom steps and business logic to your authentication flow. You can now create customizable forms to collect user information that you can conditionally trigger when your users go through the login and authentication flow you've designed for your app.
The platform offers a visual, drag-and-drop editor for creating custom forms within login and signup flows. This allows for easy modifications without needing external redirects, simplifying identity workflows. Developers can use the low-code solution to build and manage forms with minimal coding, adding UI components, logic, and branding. Each form consists of a series of steps. In between the steps, you can trigger custom business logic to perform various actions on the data collected in the form.

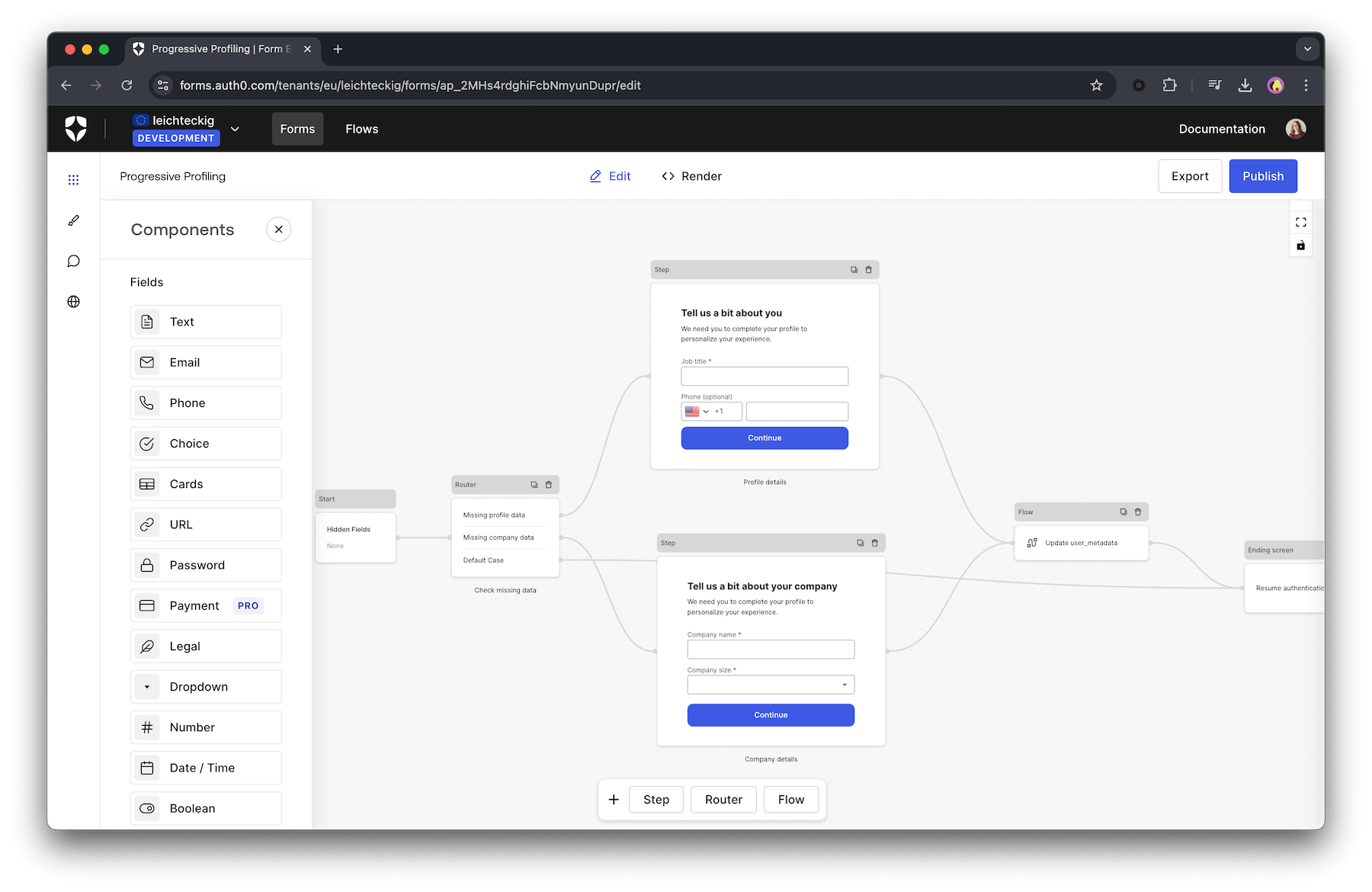
As a whole, a form behaves much like a state machine, where you can have different nodes that represent a state of the machine. In the context of forms, there are the following nodes: Start, Step, Flow, Router and End screen:
- Start nodes for managing hidden fields, as they are not visible to the user
- Step nodes are the visual representation of the form, such as visible user data input fields
- Flow nodes for defining custom logic and integration flows
- Router nodes for setting up rules to create conditional logic jumps between nodes
- Ending screen nodes for resuming the authentication flow post-submission
Each form must have a start and an end screen node. Within these two nodes, you can add any number of step, flow or router nodes to define the visual representation of your form and control its business logic. Components are dragged into fields using the drag-and-drop builder.
The system also includes pre-built templates for common scenarios, making creating workflows for tasks like progressive profiling and policy acceptance easier. This means you can define conditions that prompt users to provide additional information as they interact with your product. For instance, upon the user's third login, you could request that they fill out their profile.
Other use cases may include the following examples:
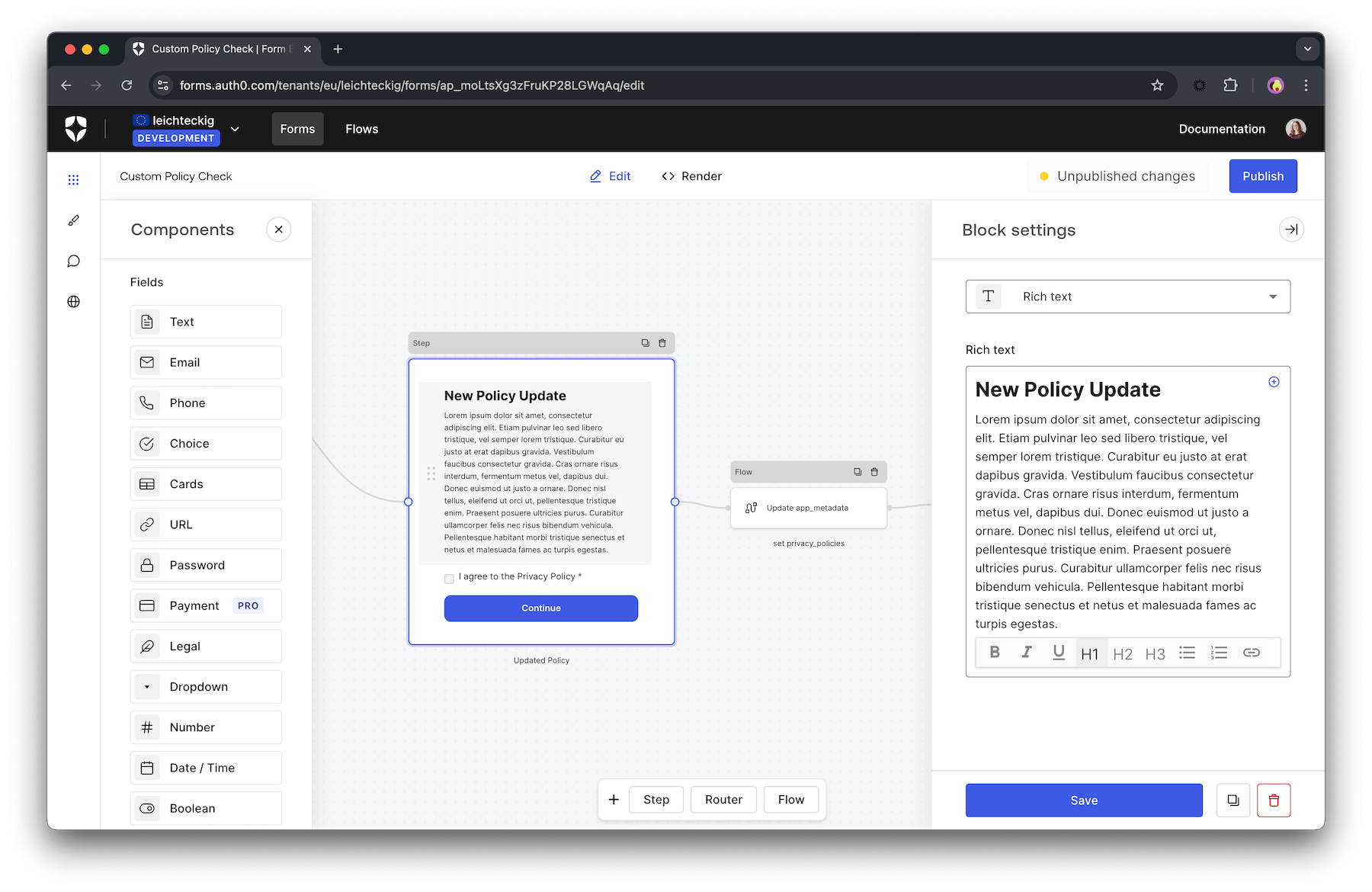
- Enforce Policies: If you need to update your policies, you can create logic to verify if users have accepted the latest policies. Depending on that, a custom form will be displayed for users who need to accept those updated policies.
- Customize Authentication Flows: Extend and customize your flows with additional steps and custom logic. For example, you can verify email or phone numbers with OTP and account linking, confirm payment details with Stripe, and more.
- Trigger Custom Actions: Initiate backend processes or workflows based on user input. … and much more!
Close-up on Auth0 Form’s Features
Are you excited to use Auth0 Forms?
- Explore our comprehensive documentation for detailed information and resources. If you’re looking for guidance on your use cases, you might find it in the template section of our Developer Center.
- Looking for a more hands-on approach? Explore the Auth0 Developer Center Labs to explore a variety of use cases and guides on how to build, e.g., progressive Profiling, custom policies, and custom signup steps. 🤓
- If you're curious about examples and how to get started quickly, find a demo experience and try it out. 🚀

With Auth0 Forms, you're not just implementing authentication – you're crafting user experiences. Happy coding! 🚀
About the author

Ramona Schwering
Developer Advocate
