--- TL;DR: Making HTTP requests in Angular 2 apps looks somewhat different than what we're used to from Angular 1.x, a key difference being that Angular 2's Http returns observables. In this tutorial, we cover how to use Http to make requests and how to handle the responses. We'll also see how we can do basic authentication for an Angular 2 app. Check out the repo for the tutorial to see the code.
This is Part 3 in our Angular 2 series. Be sure to check out Part 1 on Pipes and Part 2 on Models.
It's fair to say that most of Angular 2 looks and feels completely different than Angular 1.x, and the Http API is no exception. The $http service that Angular 1.x provides works very nicely for most use cases, and is fairly intuitive to use. Angular 2's Http requires that we learn some new concepts, including how to work with observables.
In this tutorial, we'll look at some of the key differences in the way that Angular 1.x and 2 implement HTTP requests, and we'll also see how to make requests and handle responses. Incidentally, the sample we use to test out Http will also let us see the basics of adding authentication to an Angular 2 app.
It's important to note that the Http implementation for Angular 2 is still a work in progress, and a lot of things are still in flux or aren't complete yet.
Differences between Angular 1.x $http and Angular 2 Http
Angular 2's Http implementation again provides a fairly straightforward way of handling requests, but there are some key differences. For starters, HTTP calls in Angular 2 by default return observables through RxJS, whereas $http in Angular 1.x returns promises. Using observable streams gives us the benefit of greater flexibility when it comes to handling the responses coming from HTTP requests. For example, we have the potential of tapping into useful RxJS operators like
retryIn Angular 2, Http is accessed as an injectable class from
angular2/httpimportHTTP_PROVIDERSRequestOptionsResponseOptionstransformRequesttransformResponse$httpIn Angular 1.x we can transform requests globally in the application's
config.config(function($httpProvider) { $httpProvider.defaults.transformRequest = function(data) { return JSON.stringify({name: "Ryan"}); } });
Whereas in Angular 2, we would extend the
BaseRequestOptionsclass MyOptions extends BaseRequestOptions { body: string = JSON.stringify({name: "Ryan"}); } bootstrap(App, [HTTP_PROVIDERS, provide(RequestOptions, {useClass:MyOptions})]);
Http in Action
Let's take a look at how we can perform some basic requests with Http. We'll see how to work with
POSTGETGetting Started
As we have in our other Angular 2 articles, we'll use Pawel Kozlowski's ng2-play repo for this tutorial. To get started, clone the repo and run
npm installgulp playWe also need to get our random quote server running. With the Angular 2 seed project installed, let's clone and install the quote server in the root of our project.
We also need to set up our
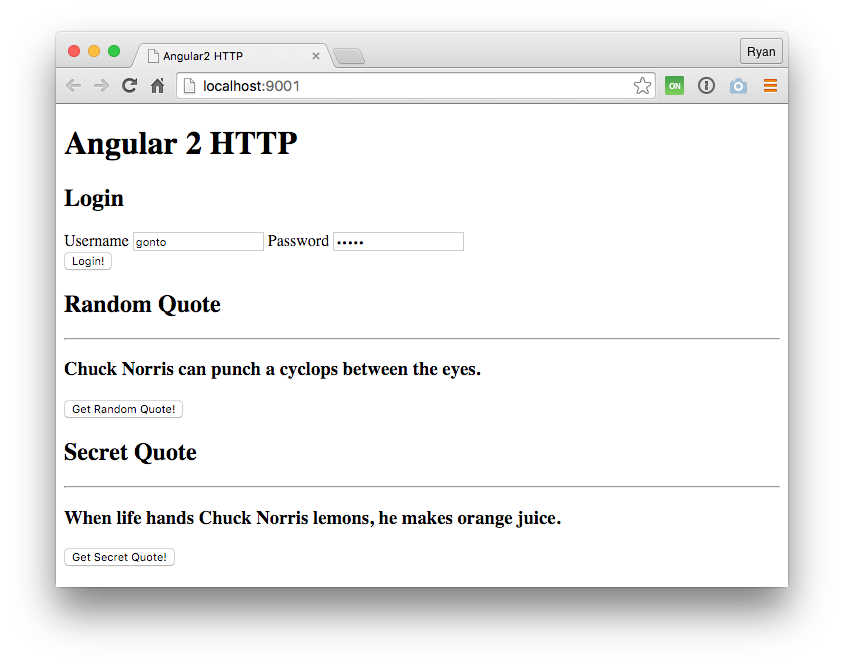
app// app.ts import {Component, View} from 'angular2/angular2'; import {Http, Headers} from 'angular2/http'; import {CORE_DIRECTIVES, FORM_DIRECTIVES} from 'angular2/angular2'; @Component({ selector: 'app' }) @View({ directives: [ CORE_DIRECTIVES, FORM_DIRECTIVES ], template: ` <header> <h1 class="title">Angular 2 HTTP</h1> </header> <section> <h2>Login</h2> <form #f="form" (ng-submit)="authenticate(f.value)"> <div ng-control-group="credentials"> <label for="username">Username</label> <input type="text" id="username" ng-control="username" required> <label for="password">Password</label> <input type="password" id="password" ng-control="password" required> </div> <button>Login!</button> </form> </section> <section> <h2>Random Quote</h2> <hr> <h3>{{ "{{randomQuote" }}}}</h3> <button (click)="getRandomQuote()">Get Random Quote!</button> <section> <section> <h2>Secret Quote</h2> <hr> <h3>{{ "{{secretQuote" }}}}</h3> <button (click)="getSecretQuote()">Get Secret Quote!</button> <section> ` }) export class App { constructor(public http: Http) { } } bootstrap(App, [HTTP_BINDINGS])
As you can see, we've imported some familiar pieces like
ComponentViewHttpHeadersHeadersWe're making use of a form for the user to eventually provide their credentials. The form calls an
authenticateIn the
AppHttpSimple GET Request
Let's start with a simple
GETapi/random-quotegetRandomQuote() { this.http.get('http://localhost:3001/api/random-quote') .map(res => res.text()) .subscribe( data => this.randomQuote = data, err => this.logError(err), () => console.log('Random Quote Complete') ); } logError(err) { console.error('There was an error: ' + err); }
The
getRandomQuotehttp.get$http.thenAs was mentioned earlier, HTTP calls in Angular 2 return observables, so we need to use RxJS methods to operate on them. The first thing we do is map the values that are returned as text, since our call to the
api/random-quoteres.json()“HTTP calls in Angular 2 return observables, so we need to use RxJS methods to operate on them.”
Tweet This
An observable subscription takes three functions to handle what happens as the stream is observed. The first function is the next case, or what happens when the HTTP call is successful. If the call is successful, we're saying that the data returned should be put on a property
randomQuotelogErrorLet's test that out to make sure it works.
POST Request with Modified Content Type
Our
authenticatePOSTHeaders// app.ts ... class CredentialsModel { username: string; password: string; } ... authenticate(data) { var username = data.credentials.username; var password = data.credentials.password; var creds = "username=" + username + "&password=" + password; var headers = new Headers(); headers.append('Content-Type', 'application/x-www-form-urlencoded'); this.http.post('http://localhost:3001/sessions/create', creds, { headers: headers }) .map(res => res.json()) .subscribe( data => this.saveJwt(data.id_token), err => this.logError(err), () => console.log('Authentication Complete') ); } saveJwt(jwt) { if(jwt) { localStorage.setItem('id_token', jwt) } } ...
The
authenticatedatacredsWe need to say that the content type should be
application/x-www-form-urlencodedheadersPOSTGETres.json()saveJwtGET Request with Authorization Header
Now that we know how to modify headers, sending the JWT as an
Authorization// app.ts ... getSecretQuote() { var jwt = localStorage.getItem('id_token'); var authHeader = new Headers(); if(jwt) { authHeader.append('Authorization', 'Bearer ' + jwt); } this.http.get('http://localhost:3001/api/protected/random-quote', { headers: authHeader }) .map(res => res.text()) .subscribe( data => this.secretQuote = data, err => this.logError(err), () => console.log('Secret Quote Complete') ); } ...
We can check this in the browser to make sure our call to the protected endpoint works.
What Can We Do with Observables?
You might be wondering why Http doesn't just return promises like it used to, so we can stick to our familiar methods for resolving HTTP calls. The fact of the matter is that we can do much more with observables than promises. With observables, we have a whole bunch of operators to pull from, which let us customize our streams in nearly any way we want.
If you haven't worked with observables before, you can get an idea of how they work in our recent post on Authenticable Observables.
It should be noted that the Angular team is still deciding on the best way of implementing the RxJS operators with Http, which means these operators aren't all available for use just yet.
We can get a taste for how they work by plugging in some simple operators. For example, in our
GETapi/random-quote// app.ts ... getRandomQuote() { var count = 0; this.http.get('http://localhost:3001/api/random-quote') .map(res => res.text()) .filter(x => x.length > 100) .subscribe( data => this.randomQuote = data, err => this.logError(err), () => console.log('Random Quote Complete') ); } ...
Now only quotes with a length greater than 100 characters will come through. If we click the "Get Random Quote" button a few times, we see it at work.
We can also delay our subscription if we want. Here we wait two seconds before printing the quote to the screen.
// app.ts ... .map(res => res.text()) .delay(2000) .subscribe( data => this.randomQuote = data, err => this.logError(err), () => console.log('Random Quote Complete') ); ...
While that might not be the most useful, what we will really benefit from once Http is solidified are operators like
retry// app.ts ... .retry(3) .map(res => res.text()) .subscribe( data => this.randomQuote = data, err => this.logError(err), () => console.log('Random Quote Complete') ); ...
Another benefit of observables is that they can be cancelled. This can be useful for situations where HTTP requests are going on for a long time, perhaps to an unresponsive server somewhere. This is something that isn't easily done with promises, and something that the Fetch API has yet to implement.
Aside: Using Angular with Auth0
Auth0 issues JSON Web Tokens on every login for your users. This means that you can have a solid identity infrastructure, including single sign-on, user management, support for social identity providers (Facebook, Github, Twitter, etc.), enterprise identity providers (Active Directory, LDAP, SAML, etc.) and your own database of users with just a few lines of code. We implemented a tight integration with Angular 1. Angular 2 integration is coming as soon as it's on Beta! You can read the documentation here or you can checkout the SDK on Github.

Wrapping Up
HTTP requests in Angular 2 definitely look different than they did in Angular 1.x, but with the change comes a big boost in capability. Having requests return observables is great because we will be able to use RxJS's operators to get the returned streams behave the way we like. We'll be able to use operators like
retryIn this tutorial we saw how Http can be used to make
GETPOSTPUTDELETEPATCHHeadersAs with Angular 2 in general, Http is always going through changes. The Angular team keeps a very good backlog of Http issues and feature implementations, which is a good place to keep updated on how Http progresses.
About the author

Ryan Chenkie
Developer
Ryan is a Google Developer Expert, the host of the Entrepreneurial Coder Podcast, the author of Securing Angular Applications, and an all-around fanatic about application security.View profile