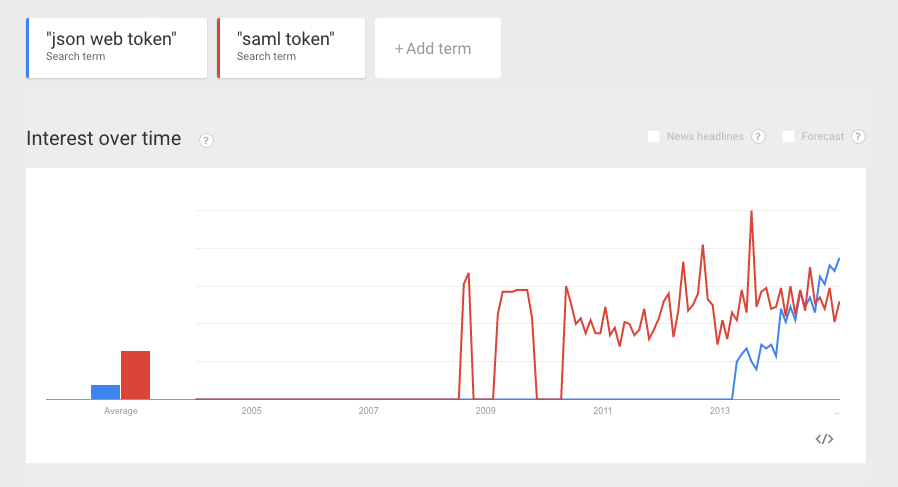
In 2013 when we started building Auth0 we had to decide which standard we wanted our platform to be built on. Back then there was WS-Fed and SAML2. I was very familiar with both, having worked on many projects with Microsoft technologies. My main issue with these standards was that they were too complex: too many knobs and levers, interop issues and above all, a lack of libraries.
On the other extreme we had OAuth2 which was rapidly being adopted because of its simplicity. It was also being used by Facebook, Google and many others. There were already libraries written in many languages, making it even more appealing.
However, OAuth2 was/is an authorization protocol, not one specific for authentication [1] [2].
OpenID Connect was being drafted as a very thin layer on top of OAuth2 to overcome exactly that issue. With the introduction of JSON Web Tokens there was now a simple way of verifying user identity and audience (the consumer of these tokens).
Back then it was on draft-06, and I decided to join the Working Group.
Why is JWT so popular?
I think there are many reasons why JWT is being widely adopted:
- It embraces JSON which is already heavily adopted across many stacks.
- It is simple to use and simple to implement (hence more libraries and fewer interop issues).
- It supports symmetric and asymmetric crypto which solves the majority of use cases.
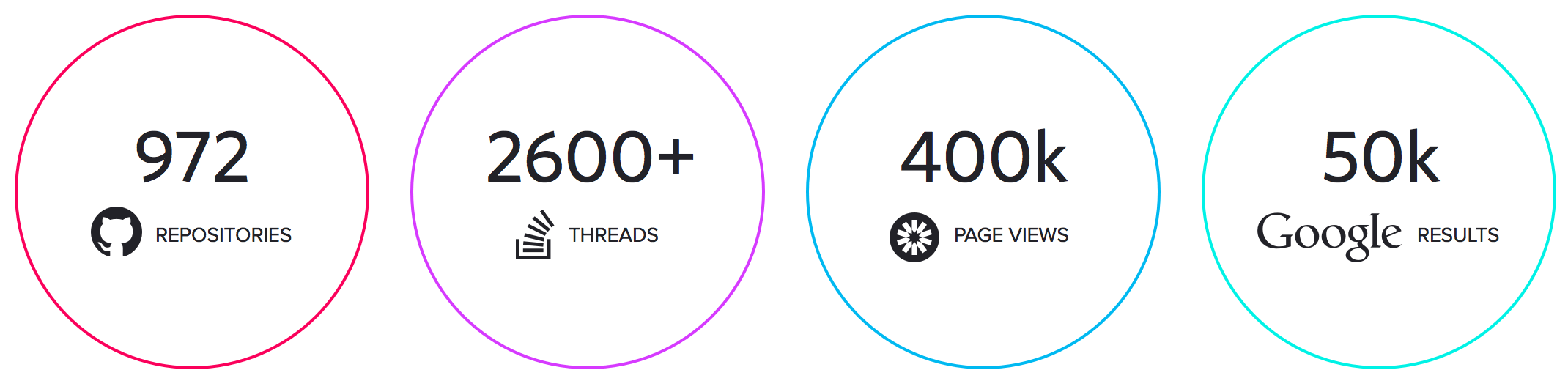
Numbers speak for themselves
About 2 years since the first draft this simple, yet useful standard expanded:
- 972 GitHub repos related to JWT.
- 2600+ StackOverflow threads.
- 400K page views on jwt.io.
- 50K Google results.
If you use Android, AWS, Microsoft Azure, Salesforce, or Google then chances are that you are already using JWT.
“If you use AWS, Microsoft Azure, Salesforce, or Google then chances are that you are already using JWT.”
Tweet This
We very much believe in this standard so we wanted to keep making contributions to foster its adoption. We are happy to share the new logo, the new website, badges, and other things. :)
New Logo
The central component of the branding is a logo symbol representing an individual JSON Web Token. The circular icon was designed to suggest a coin while avoiding being mistaken for a digital currency symbol.
Here are some initial sketches and colors:

We decided to use the starburst shape representing the crypto protection of a JSON Web Token. Multicolored spokes radiate from the centralized hub representing the various claims within a payload. Here is the final symbol:
JSON Web Token has been abbreviated to the initials JWT and custom lettering was developed.

New Site
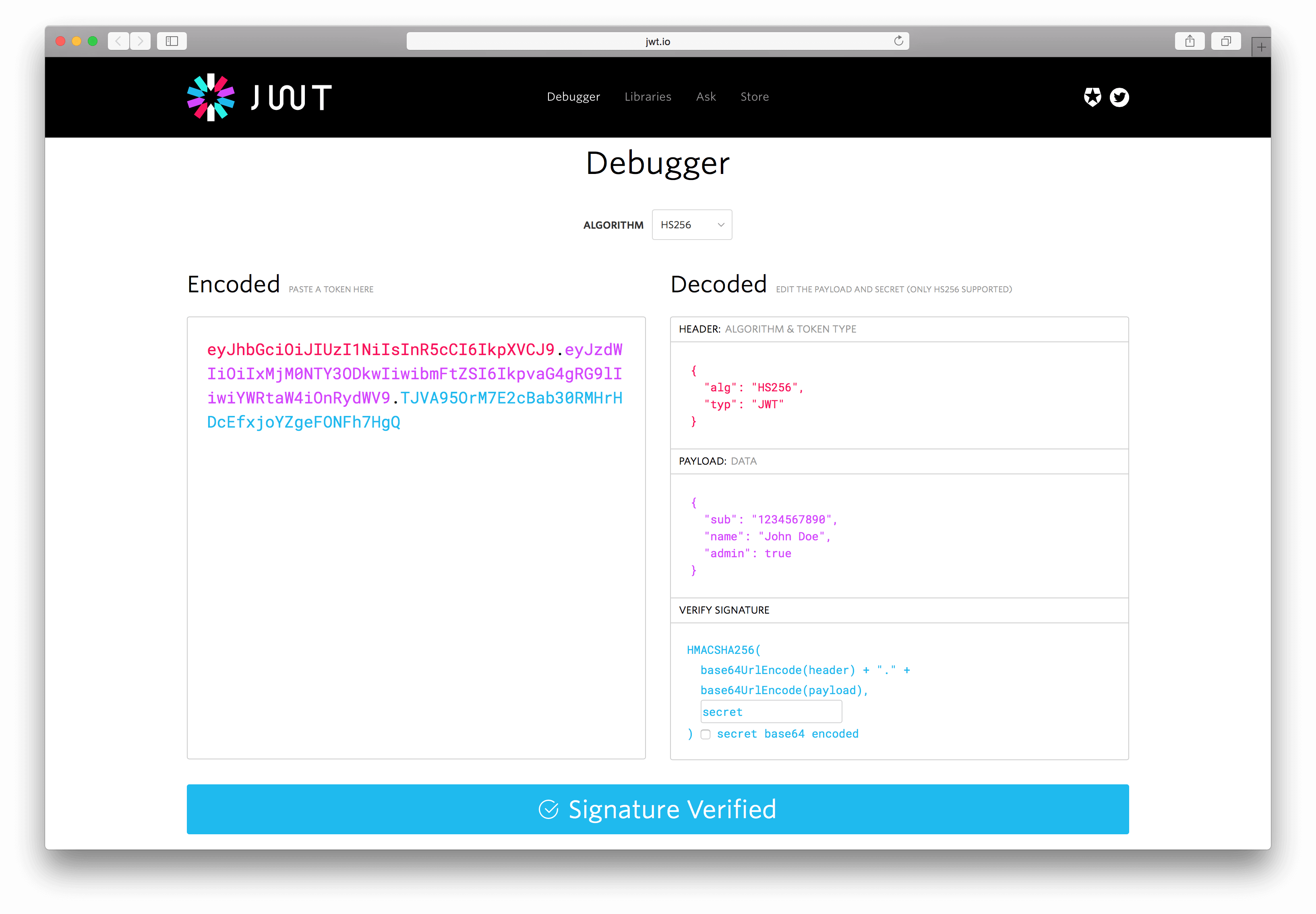
We redesigned jwt.io, incorporating the new branding. The debugger is still the central piece. We added support for RS256 in addition to HS256.

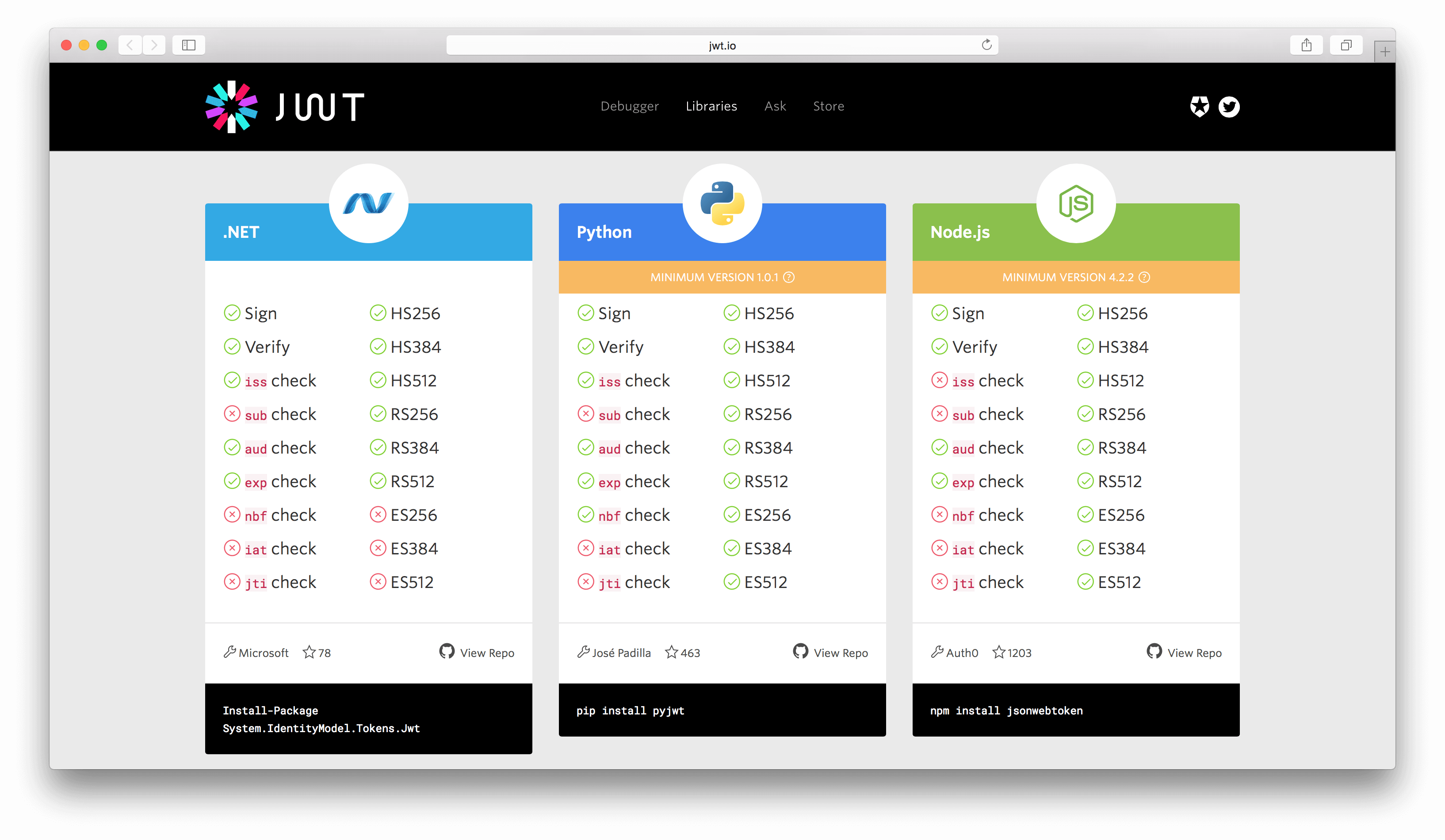
In the libraries section, we improved the readability by color coding each library and using the proper logos for each. In addition to that, we added the number of stars from the GitHub repository.

Badges and Others
If your API supports JSON Web Tokens, feel free to add this badge
If there is some functionality on your site that uses and exposes JSON Web Tokens, you can use the following button to open the JWT on jwt.io.
The token is sent through the hash like this:
http://jwt.io/#id_token=eyJhbGciOi....Finally, we designed some cool JWT t-shirts that you can order from swag.auth0.com.
Acknowledgements
Special thanks to Ty Wilkins for crafting the logo and lettering, Ricky Rauch and team for the awesome looking website, Alberto Pose who created the initial jwt.io version and curates the community contributions, Guillermo Rauch for his constant advice, Mike Jones for introducing me into the working group and all of you who contributed to jwt.io through GitHub.
JWT all the things!
Aside: Delegating JWT Implementation to the Experts
JWTs are an integral part of the OpenID Connect standard, an identity layer that sits on top of the OAuth2 framework. Auth0 is an OpenID Connect certified identity platform. This means that if you pick Auth0 you can be sure it is 100% interoperable with any third party system that also follows the specification.
The OpenID Connect specification requires the use of the JWT format for ID tokens, which contain user profile information (such as the user's name and email) represented in the form of claims. These claims are statements about the user, which can be trusted if the consumer of the token can verify its signature.
While the OAuth2 specification doesn't mandate a format for access tokens, used to grant applications access to APIs on behalf of users, the industry has widely embraced the use of JWTs for these as well.
As a developer, you shouldn't have to worry about directly validating, verifying, or decoding authentication-related JWTs in your services. You can use modern SDKs from Auth0 to handle the correct implementation and usage of JWTs, knowing that they follow the latest industry best practices and are regularly updated to address known security risks.
For example, the Auth0 SDK for Single Page Applications provides a method for extracting user information from an ID Token,
.auth0.getUser
If you want to try out the Auth0 platform, sign up for a free account and get started! With your free account, you will have access to the following features:
- Universal Login for Web, iOS & Android
- Up to 2 social identity providers (like Twitter and Facebook)
- Unlimited Serverless Rules
To learn more about JWTs, their internal structure, the different types of algorithms that can be used with them, and other common uses for them, check out the JWT Handbook.
About the author

Matias Woloski
CTO and Co-founder