Storybook is a development environment for UI components. It let us browse a component library, view the different states of its components, and interactively develop and test them. Storybook runs outside of our application; therefore, we can develop UI components in isolation without worrying about any project dependencies and requirements.
We've shared about our experience using React and Storybook to better manage components. In this post, we are going to explore how to organize a basic project, how to implement a style guide to help us achieve consistent branding, and how to build the foundation of a component library to make our components reusable and easy to maintain.
React is such a good idea that we will spend the rest of the decade continuing to explore its implications and applications.
— Guillermo Rauch (@rauchg) November 22, 2016
Let's start.
Setting Up a React Project
We are going to use
to scaffold easily a new React application.create-react-app
We can run
create-react-appnpxnpm 5.2+npx create-react-app marvel-bank cd marvel-bank
If you use
npm 5.1npxcreate-react-appnpm install -g create-react-app
And then run:
create-react-app marvel-bank cd marvel-bank
Notice that we are not running
. As mentioned earlier, we don't need to have a running React application to use Storybook.npm start
Open the newly created
marvel-appWithin
marvel-banksrcOpen
src/App.js// src/App.js import React, { Component } from "react"; import "./App.css"; class App extends Component { render() { return <div className="App" />; } } export default App;
Next, let's delete the following files:
App.test.jslogo.svg
Spoiler: Storybook is an essential part of our testing stack as it makes testing a painless experience.
Using a Style Guide for Consistent Branding
Using a style guide can lead to better application design and development. As explained by the Marvel Design team, "during the design phase style guides encourage consistency in the visual identity and help keep the interface system as logical as possible, which makes for a better UX."
What is a style guide anyway? Marvel has a solid answer: "A style guide clearly demonstrates how all interface elements and components are to be visually represented. It’s essentially a master reference for the user interface (UI)."
In this sense, a component library is part of a style guide as it presents our components visually and it is the single source of truth for each component (the master reference). To create a comprehensive style guide, the component library can be accompanied by design documents that define font styles and sizes as well as primary and secondary user interface colors. A Design Team usually creates a "UI Kit" that is handed to developers for implementation. Shopify explains that a UI kit is an assortment of graphic files that include UI components (buttons, checkboxes, progress bars, etc.) for the purpose of defining and designing the user interface.
“A component library helps you achieve consistent branding as it becomes the single source of truth for every component not only in the application but for all projects in the organization”
Tweet This
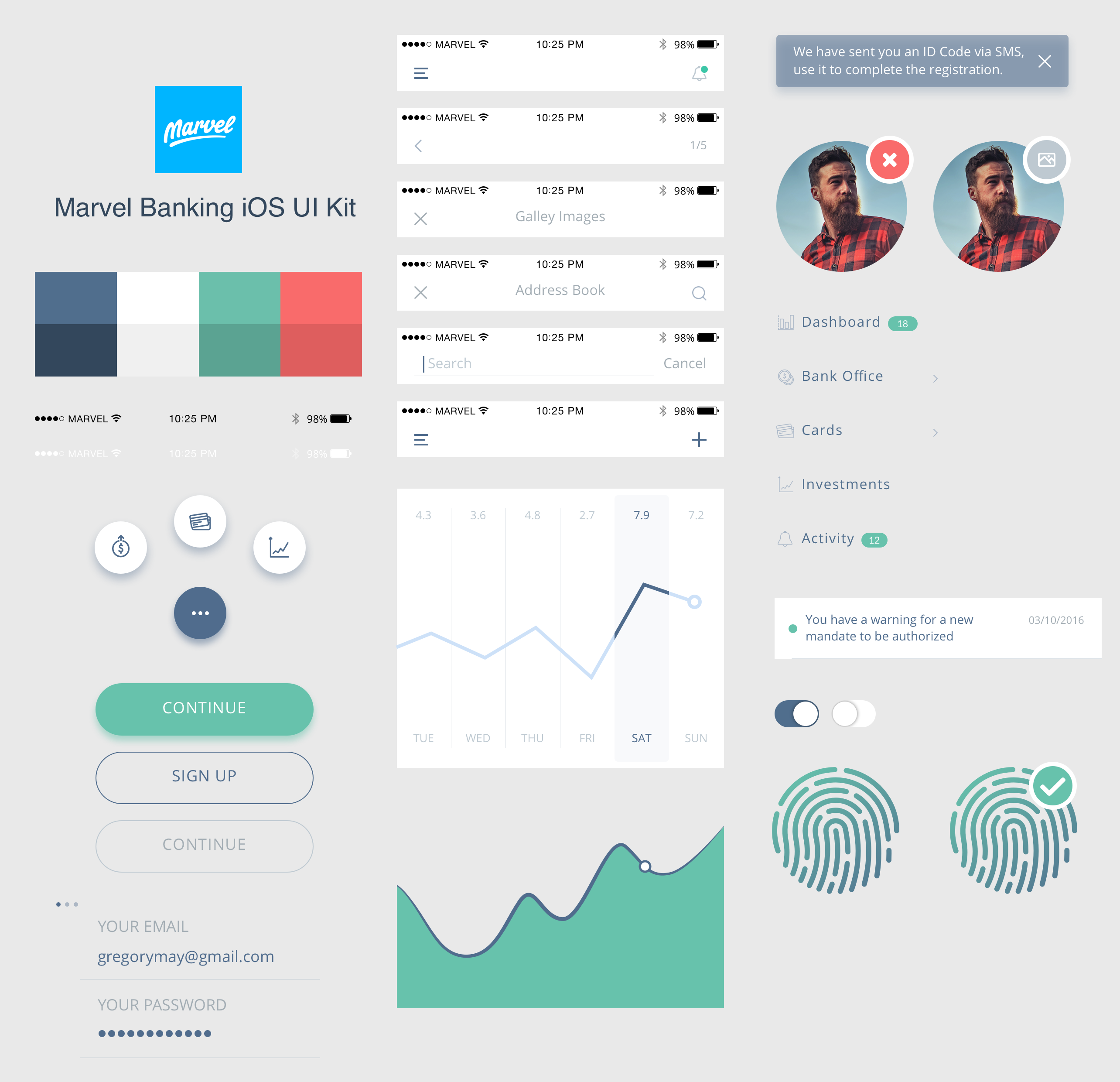
For the online banking app that we are going to start creating in this blog post, we are going to use a free Banking UI Kit that Marvel created for Sketch. To honor their effort, we named the app
marvel-bankThe UI Kit is designed for iOS, but we are going to adapt it for usage in a responsive web application. To make it easier for developers to understand the UI Kit, I created a design document where we can get the font names, the sizing, the color hex codes, etc: Marvel Bank Style Guide.
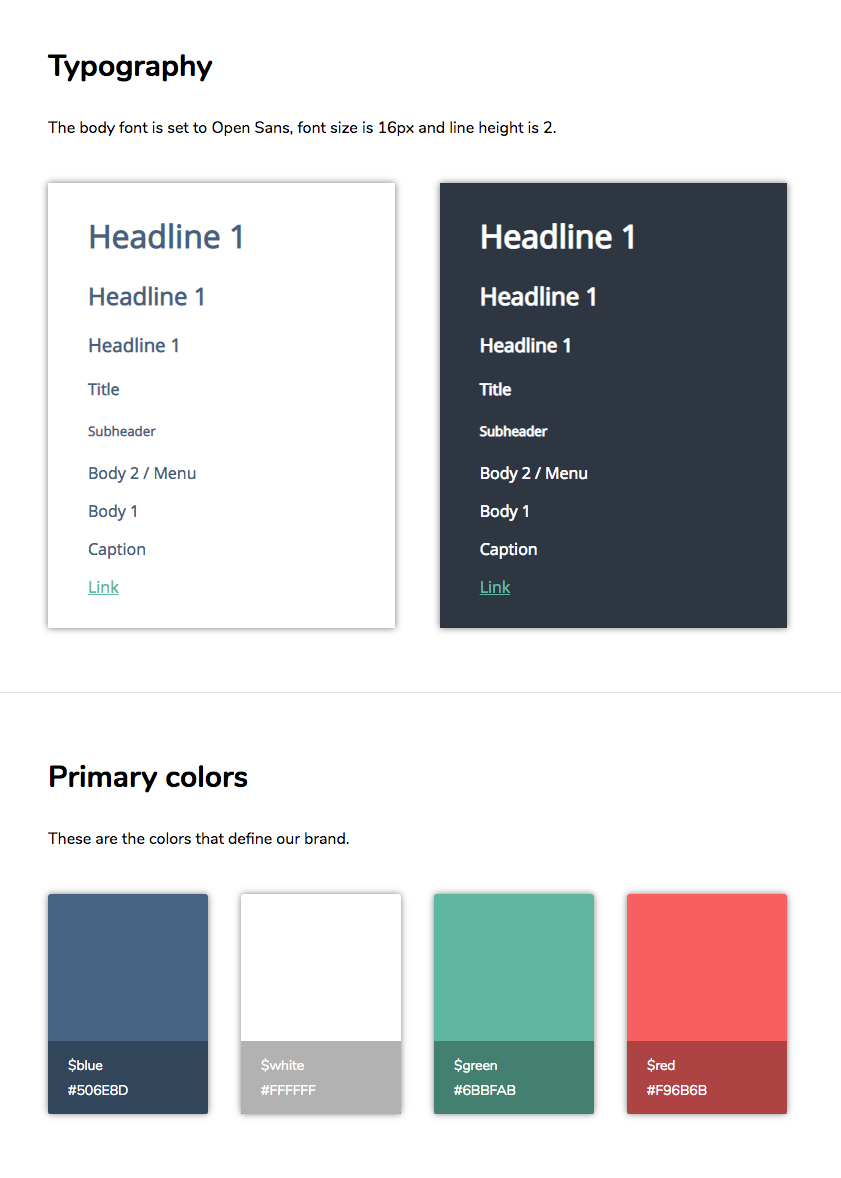
In the following excerpt, notice how is much easier to understand the guidelines that a developer would need to follow when creating the components presented in the UI Kit:
If we need to implement a green button, we can consult the design document and copy the hex code of
$green- We could use CSS variables, also known as custom properties.
- We could use SCSS, LESS, or Stylus to create style partials and variables.
- We could also opt for using CSS-in-JS through a library like
.styled-components
Our Team currently has been using a combination of Stylus and CSS Modules to manage the styling of the projects. React has unified the three layers of front-end development (HTML, CSS, and JavaScript) under one layer powered by JavaScript, JSX, and CSS-in-JS. For this post, however, we are going to rely on SCSS to create the modular components to minimize the development overhead.
Feedback: Would you like to learn how we are using
to create a modern component library? Let us know in the comments below and we could create a blog post about it.styled-components
Oh man and a @storybookjs shoutout as well! Storybook has been indispensable for our component library.
— Maja Wichrowska (@majapw) May 17, 2018
Adding SCSS to create-react-app
create-react-appWe can add
support to SCSS
without having to create-react-app
ejectNPM:
npm install --save node-sass-chokidar npm-run-all
is a thin wrapper around the node-sass executable to use chokidar instead of Gaze when watching files.node-sass-chokidar
is a CLI tool to run multiple npm-scripts in parallel or sequentially.npm-run-all
Next, we need to modify our
package.json"scripts".scss.css{ "name": "marvel-bank", "version": "0.1.0", "private": true, "dependencies": { "node-sass-chokidar": "^1.3.3", "npm-run-all": "^4.1.3", "react": "^16.4.1", "react-dom": "^16.4.1", "react-scripts": "1.1.4" }, "scripts": { "build-css": "node-sass-chokidar src/ -o src/", "watch-css": "npm run build-css && node-sass-chokidar src/ -o src/ --watch --recursive", "start-react": "react-scripts start", "start": "npm-run-all -p watch-css start-react", "build-react": "react-scripts build", "build": "npm-run-all -s build-css build-react", "test": "react-scripts test --env=jsdom", "eject": "react-scripts eject" } }
These scripts allow us to compile
.scss.csssrc.scssApp.cssindex.css.scssStorybook will only understand changes made or applied in
.css.scss.cssNormally, such compilation is a build step in our development workflow triggered by running
npm startnpm startwatch-cssAs stated earlier,
watch-cssbuild-csssrcWith this in mind, on the shell run the following command:
npm run watch-css
This is a good point to make our first
gitUsing git
Version Control
gitOur project is in a good place for its first
git.gitignoregitI personally like to use
to generate the content of my gitignore.io
.gitignore.gitignoreSince our
.css.gitignore// .gitignore // ... src/**/*.css
This rule ensures that none of the
.csssrcgitWith a comprehensive
.gitignoregitmarvel-appgit init
Let's run a quick
git statusgit status
Let's go ahead and add these files shown to
gitgit add .
We used a shortcut here to add all the files that were being untracked using the
.addIf you want a
refresher, I highly recommend this amazing Git & Version Control tutorial by the folks at Git Tower.git
Running
git statusgit commit -m "Initial commit"
We'll get a reply by
gitCTRL/CMD + ZThis all looks good to me (LGTM™), but before we include any styling or components in our project, we need to create a sound file structure.
Project Structure
An internal pattern that we use is to have specialized folders to hold the different elements of our React application. In one of our projects, we have the following structure:
- src |-- api/ |-- features/ |-- assets/ |-- redux/ |-- styles/ |-- utils/ |-- App.js |-- index.js |-- routes.js
For the initial phase of this project, we only need the
featuresstylesfeaturessearchreportscommonThis is the project structure we want for the
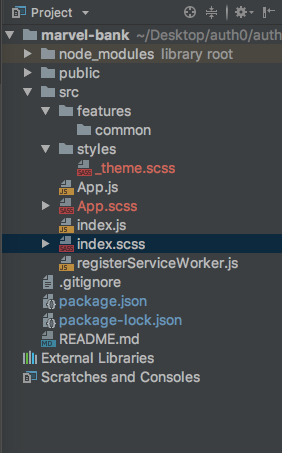
src- src |-- features/ |---- common/ |-- styles/ |---- _theme.scss |-- App.js |-- App.scss |-- index.js |-- index.scss |-- registerServiceWorker.js
“Instead of duplicating the component code across features in your project, implement the component from a central source, like a component library.”
Tweet This
Let's go ahead and create these folders and files:
We'll be using
_theme.scssgit status git add . git commit -m "Create project structure that integrates with SCSS"
Noticed something different this time? Since the
folder and itsfeaturessubfolder are currently empty, they were not included as part of the commit bundle by git. We could place ancommonfile insideindex.jsthat exports all of the components within that folder using what is known as a barrel export. For this blog post, we are not going to use that just yet.common
Creating the Application Theme
_theme.scss_theme.scss// src/styles/_theme.scss // Fonts $primary-font: "Lato", sans-serif; $secondary-font: "Open Sans", sans-serif; // Font Colors $color-text: #4f6c8d; $color-text-light: #a3adb4; $color-text-lighter: #ccd6e1; $color-text-contrast: #ffffff; $color-text-contrast-light: #a7b5c6; $color-text-contrast-lighter: #5f5f63; // Background Colors $gray: #bec9d1; // Primary Colors $blue: #506e8d; $white: #ffffff; $green: #6bbfab; $red: #f96b6b; // Dark Primary Colors $dark-blue: #33475c; $dark-white: #f0f0f0; $dark-green: #5ba392; $dark-red: #de5e5e; // Auxiliary Colors $bright-blue: #5db8eb; $opaque-blue: #4770d6; $opaque-yellow: #f3c416; $opaque-red: #dd765f;
Since this is a significant checkpoint, let's commit again:
git status git add . git commit -m "Create app theme variables"
It's time to start creating components!
Creating A Reusable Button Using React
To see the benefits and value that Storybook provides us, we need to have components to visualize. Right now, we have none.
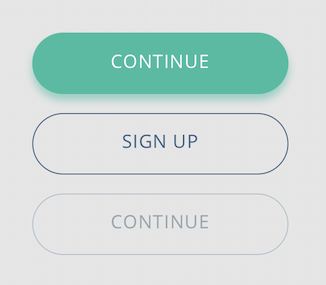
Recall that the Marvel UI Kit offers us the definition of a button that has three presentations:
These presentations can be summarized as follows:
- Active State (Fill): The button is green, pops up, and has white text.
- Active State (No-Fill): The button shares the background of the parent container, and it has a blue color for its text and border.
- Disabled State: The button looks suppressed and has a light blue color for its text and border.
The button itself has two status: active or disabled. The relationship between presentation and state is something that we can express easily with Storybook. First, we need to plan the component. How are we going to approach its engineering?
Let's start with creating the basic structure of the component: a rounded rectangle that contains a label. Create a file named
Button.jscommon// src/features/common/Button.js import React from "react"; const Button = props => <div>{props.label}</div>; export default Button;
Let's quickly commit the creation of the
Buttongit status git add . git commit -m "Create Button component"
Now that we have a component, we go back to one of the questions that we have been asking ourselves in our team when creating components:
- How should a prototype of the component be presented? Should a blank page with mock data be used?
Traditionally, we would compose the component into a visible element of the UI to preview it. This time, we are going to use Storybook.
Next Steps
We have built a foundation to help us create our online banking web app with consistent branding by implementing a style guide. At Auth0, different teams are making extensive use of Storybook as a development and design tool. We are converging designers and developers into a Design Systems team that is letting us iterate faster and develop better products for our cherished customers.
Feel free to grab the source code of the project we have created so far from the Marvel Bank App GitHub repo. The repo is being built gradually and contains commits that cover the work we have done in this blog post and on future posts. To start from scratch, be sure to create a branch from the first commit:
Initial commitFor more content like this, follow @auth0 on Twitter or subscribe to our newsletter.
About Auth0
Auth0 by Okta takes a modern approach to customer identity and enables organizations to provide secure access to any application, for any user. Auth0 is a highly customizable platform that is as simple as development teams want, and as flexible as they need. Safeguarding billions of login transactions each month, Auth0 delivers convenience, privacy, and security so customers can focus on innovation. For more information, visit https://auth0.com.
About the author

Dan Arias
Staff Developer Advocate
The majority of my engineering work revolves around AWS, React, and Node, but my research and content development involves a wide range of topics such as Golang, performance, and cryptography. Additionally, I am one of the core maintainers of this blog. Running a blog at scale with over 600,000 unique visitors per month is quite challenging!
I was an Auth0 customer before I became an employee, and I've always loved how much easier it is to implement authentication with Auth0. Curious to try it out? Sign up for a free account ⚡️.View profile