Facebook SDKと統合したアプリケーションは、Facebookとデータを共有します。どのデータが共有されるかを理解して、それを必ずアプリケーションのプライバシーポリシーに反映させるようにしてください。Auth0では、SDKを介してFacebookと共有されるデータの種類を制御できません。Facebook SDKとFacebookログインで収集されるデータについては、FacebookのGDPRページで確認してください。
仕組み
ネイティブ Facebook ログインフローは次のように機能します:- ステップ 1 :アプリケーションはFacebook SDKを介してユーザーを認証し、アクセストークンを取得します。
- ステップ 2 :アプリケーションはそのアクセストークンを使用して、特別なFacebookセッション情報アクセストークンを要求します。
- ステップ 3 :Facebook SDKを使用してユーザーのプロファイルを取得します。
- ステップ 4 :その後、アプリケーションはFacebookセッション情報トークンを使用して Auth0で認証できます。
前提条件
Auth0経由でネイティブアプリのFacebook ネイティブログインを構成する前に、次の操作を行う必要があります:- FacebookをAuth0接続としてセットアップする
- アプリケーションで関連するFacebook SDKを使用する
- Auth0 Dashboard>Applications>Applicationsへ移動し、Auth0を使用してアプリケーションを作成します(まだ作成していない場合)。
-
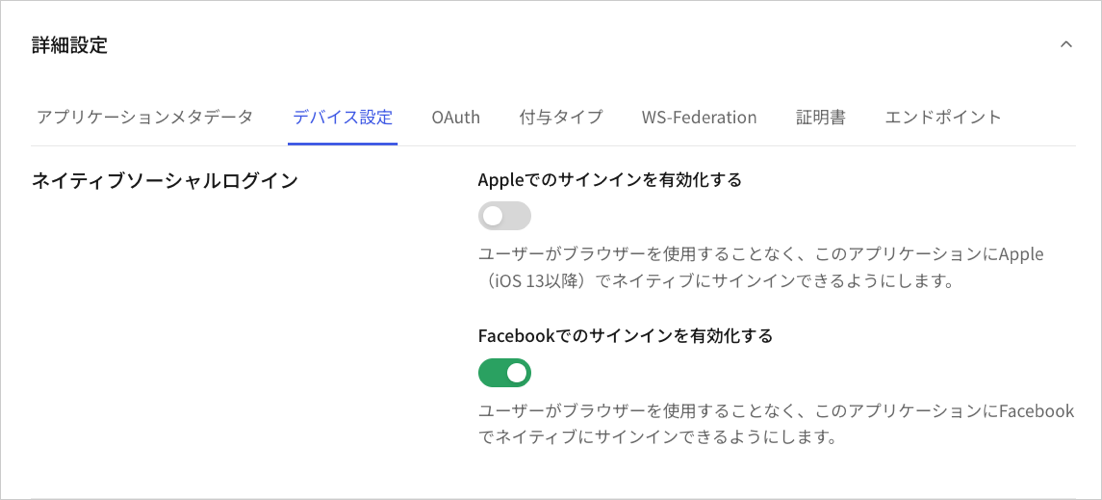
設定ページの下部で、 [Show Advanced Settings(詳細設定を表示)] を選択し、 [Device Settings(デバイス設定)] ビューを選択します。 [Native Social Login(ネイティブ ソーシャル ログイン)] の下で、 [Enable Sign In with Facebook(Facebookサインインを有効にする)] トグルを有効にします。

実装
ネイティブFacebookログインを使用してユーザープロファイルを認証するプロセスは、アプリケーションの観点から見ると4つのステップで構成されます。ステップ1
アプリケーションはFacebook SDKを介してユーザーを認証します。Facebookからアクセストークンを取得します。ステップ2
アプリケーションはアクセストークンを使用してFacebookFacebookセッション情報アクセストークンを要求します。 この要求は次のようになります:ステップ3
アプリケーションは、Facebook SDK を使用してFacebookからユーザープロファイルを取得する必要があります。これは次のような要求で終わります:ステップ4
その後、アプリケーションは、facebook-session-access-tokenトークンタイプでトークン交換フローを使用して Auth0の/oauth/tokenエンドポイントを呼び出すことにより、セッション情報アクセストークンと Facebookユーザープロファイルを使用してAuth0で認証できます。すべてがうまくいけば、Auth0はユーザープロファイルを追加した通常の応答をExchangeから返します。ユーザープロファイルは、文字列としてエンコードされたJSONオブジェクトである必要があります。
Auth0からの応答は以下のとおりです:
ユーザープロフィールとメールの検証
先ほどの例では、Facebookからユーザープロファイルを取得し、それを/oauth/token Apple のAppStoreレビューガイドラインにより、Facebookアクセス トークンをサーバーに直接送信することもできないためです。したがって、クライアントで取得し、この方法でAuth0に送信する必要があります。
Auth0は、ユーザープロファイルがFacebookによって返されたものと同じであることを保証できないため、email_verifiedフィールドをfalseに設定します。

