
- ソーシャルIDプロバイダー(「Googleでログイン」など)のボタンを1つ選んでクリックする
- メールアドレスとパスワードを入力する(データベース接続の使用を選んだことになります)
connectionパラメーターをAuth0.jsのログインメソッドに渡します。
Lockと複数の接続
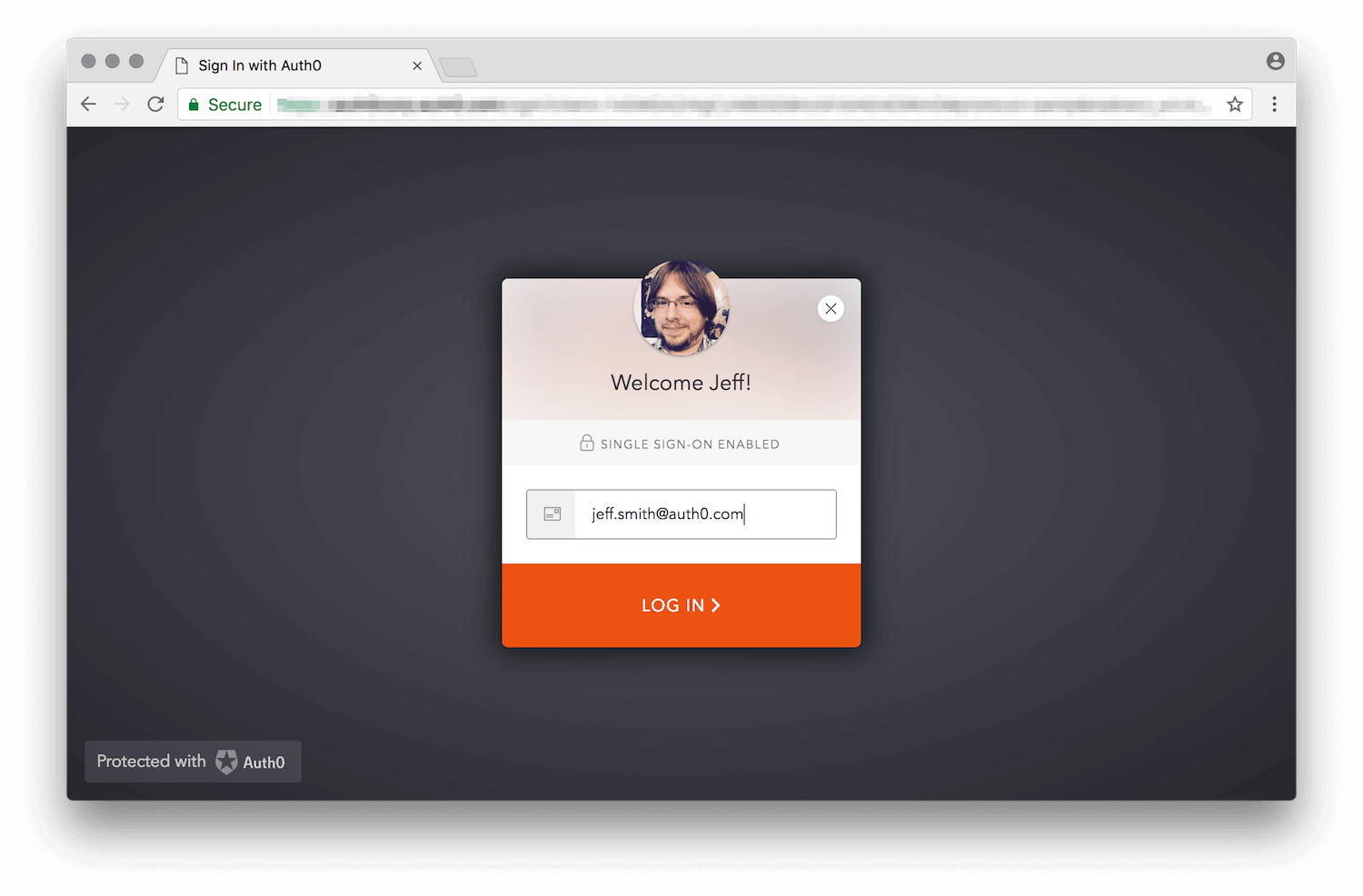
LockはIDプロバイダーを選択する機能性を備えています。ソーシャル接続には、特定のアプリで有効化されているものすべてのロゴが表示されます。また、データベース接続やActive Directory接続が有効な場合は、ユーザー名またはメールアドレスとパスワードの入力フィールドが提供されます。 ログインボタンは、アプリケーションに1つの接続だけが有効化されている場合(クラシックユニバーサルログインエクスペリエンス)にのみ表示されます。それ以外の場合には、カスタムUIまたは新しいユニバーサルログインを使う必要があります。そうすると、有効化されているソーシャル接続やエンタープライズ接続のすべてにボタンが表示されます。エンタープライズ接続でメールドメインを使用する
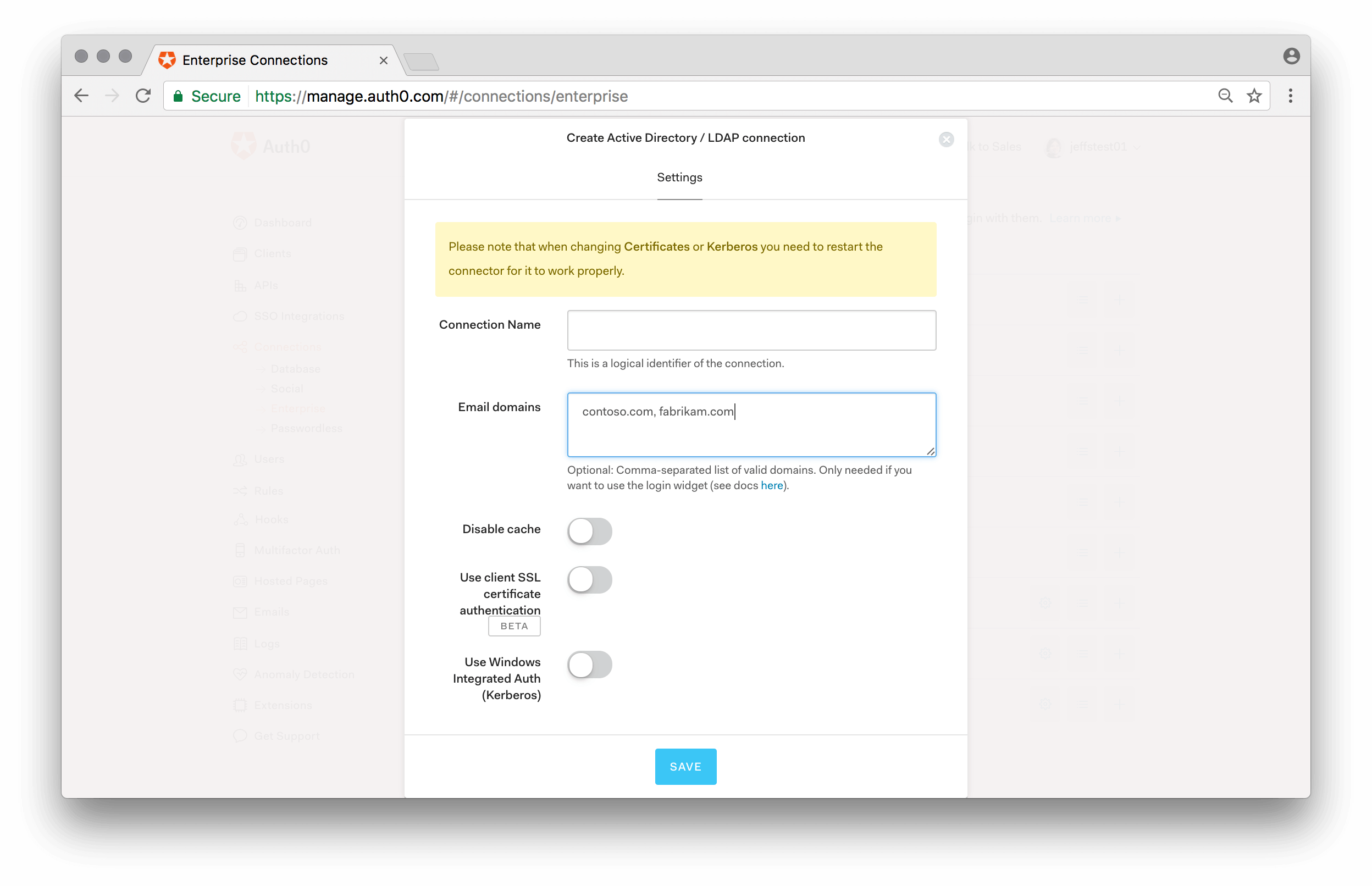
Lockには、メールのドメインを使って認証要求をルーティングする機能も備わっています。Auth0のエンタープライズ接続ドメインにマッピングすることができます。たとえば、ADFSや-P IDプロバイダーの構成では:


auth0.com」がエンタープライズ接続にマッピングされています。
複数のドメインを1つの接続に関連付けることもできます。
複数のデータベース接続の中から選択する
アプリケーションに複数のデータベース接続が有効化されている場合、Lockはどれを使用するべきなのか知る必要があります。connectionResolverオプションを使用すると、ユーザーの入力とコンテキストに応じて接続を決定する関数を渡すことができます。この例では、メールドメインがauth0.comの場合には、別のデータベース接続が使用されます。
defaultDatabaseConnectionオプションを使用すると、デフォルトで使用するデータベース接続を指定することができます。
利用可能な接続をプログラムでフィルターする
LockのallowedConnectionsオプションでは、利用可能な接続の中からユーザーに提示できる接続を指定することができます。
そうすることで、他の入力やコンテキストを基にエクスペリエンスを調整することができます(「学生としてログインするならこちらをクリック、教員としてログインするならこちらをクリック」など)。
また、allowedConnectionsオプションをlock.show()メソッドに渡すこともできます。これは、インスタンス化のタイミングでは不都合なときに有効です。詳細については、APIのドキュメンテーションに記載のshowメソッドを参照してください。
アプリケーションからレルム情報を送信する
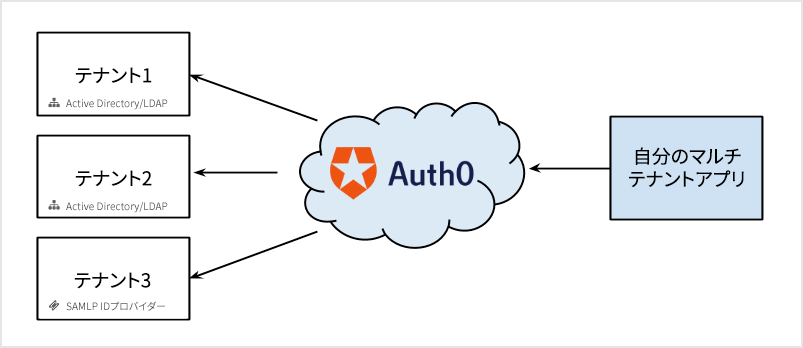
ユーザーが使うつもりのレルムについて、認証を要求しているアプリケーションが事前に知っていることもあります。たとえば、マルチテナントアプリケーションがhttps://{customer}.yoursite.comやhttps://www.yoursite.com/{customer}というURLを使う可能性があるとします。ユーザーがアプリケーションのバニティURLに到達したら、tenantの値を抽出し、login_hintの値としてauthorize要求で渡すことができます:
https://{yourDomain}/authorize?client_id=[...]&login_hint={customer}
login_hintは、ユーザーがログインに使うかもしれないものを認可サーバー(Auth0)へ教えるためのヒントです。この例では、ユーザーが到達したURLを基に、「customer」をレルムとして扱います。
デフォルトのホストされたログインページのコードは、これを使って、Lockのメールアドレス入力フィールドにあらかじめ入力しますが、コードを変更すれば、メールアドレスではなくレルムが渡されたときに使用されるデフォルトのデータベース接続を変更することができます。
login_hintとしてメールアドレスが渡されている場合でも、デフォルトの接続を使用したりできます。
「customer」を1つのレルムにマッピングしたのは、単に例を示すためであり、特に意味はありません。ですが、Auth0での「接続」という実在する概念からアプリケーションを切り離し、代わりにより抽象的な「レルム」という概念を使って、ホストされたログインページの内部でレルムから接続へのマッピングを行うのは、一般的に望ましいことです。
