Flutterアプリケーションにログインを追加する
Auth0を使用すると、アプリケーションに手軽に認証を追加して、ユーザープロファイル情報にアクセスできます。このガイドでは、FlutterアプリにAuth0 Flutter SDKを使ってAuth0を統合する方法を説明します。Flutter SDKは現在、Android、iOS、macOS版のFlutterアプリのみに対応しています。
Auth0を構成する
Auth0のサービスを利用するには、Auth0 Dashboadに設定済みのアプリケーションがある必要があります。Auth0アプリケーションは、プロジェクトに対してどのように認証が動作して欲しいかを構成する場所です。
Auth0アプリケーションを構成する
対話型のセレクターを使ってAuth0アプリケーションを新規作成するか、既存のネイティブ のAuth0アプリケーションを選択します。Auth0のすべてのアプリケーションには英数字からなる一意のクライアントIDが割り当てられており、アプリケーションのコードがSDKを通じてAuth0 APIを呼び出す際に使用されます。このクイックスタートを使って構成されたすべての設定は、Dashboardのアプリケーションを自動更新します。今後、アプリケーションの管理もDashboardで行えます。完了済みの構成を見てみたい場合は、サンプルアプリをご覧ください。Callback URLとログアウトURLを構成する
Callback URLとログアウトURLは、ユーザーをアプリにリダイレクトで戻すために、Auth0が呼び出すURLです。 Auth0は、ユーザーを認証した後にCallback URLを呼び出し、セッションのクッキーを削除した後にログアウトURLを呼び出します。Callback URLとログアウトURLを設定しないと、ユーザーはアプリにログインやログアウトが行えなくなり、エラーが発生します。プラットフォームに合わせて、Callback URLとログアウトURLに以下の値を設定します。Androidでは、
SCHEMEプレースホルダーの値はhttpsや他のカスタムスキームでも構いません。httpsスキームでは、Androidアプリリンクを有効にする必要があります。iOS 17.4以降とmacOS 14.4以降では、ユニバーサルリンク(httpsスキーム)をCallback URLとログアウトURLに使うことができます。有効にすると、SDKは、iOS/macOSの古いバージョンではカスタムURLスキームにフォールバックして、アプリのバンドル識別子を使用します。この機能にはXcode 15.3以降と有料のApple Developerアカウントが必要です 。Android
SCHEME://{yourDomain}/android/YOUR_PACKAGE_NAME/callbackiOS
https://{yourDomain}/ios/YOUR_BUNDLE_IDENTIFIER/callback,YOUR_BUNDLE_IDENTIFIER://{yourDomain}/ios/YOUR_BUNDLE_IDENTIFIER/callbackmacOS
https://{yourDomain}/macos/YOUR_BUNDLE_IDENTIFIER/callback,YOUR_BUNDLE_IDENTIFIER://{yourDomain}/macos/YOUR_BUNDLE_IDENTIFIER/callbackたとえば、iOSのバンドル識別子がcom.example.MyAppでAuth0ドメインがexample.us.auth0.comの場合には、次の値になります:https://example.us.auth0.com/ios/com.example.MyApp/callback,com.example.MyApp://example.us.auth0.com/ios/com.example.MyApp/callbackAndroidを構成する
Androidプラットフォームが開発対象でない場合には、この手順をスキップしてください。SDKにはマニフェストのプレースホルダーが必要です。Auth0は内部でプレースホルダーを使用して、認証のCallback URLを捉えるAndroid Studio内でSync Project with Gradle Files を実行し、変更内容を適用します。
intent-filterを定義します。Auth0テナントのドメインとCallback URLスキームを設定する必要があります。サンプルでは、次のプレースホルダーを使用します:auth0Domain:Auth0テナントのドメインです。通常、Auth0 Dashboardにあるアプリケーションの設定 の**[Domain(ドメイン)]** フィールドで確認できます。カスタムドメインを使用している場合には、この値をカスタムドメインの値に設定してください。auth0Scheme:使用するスキームです。カスタムスキーム、または、Androidアプリリンクを利用したい場合はhttpsになります。この値の設定に関する詳細情報は、Auth0.Android SDK READMEをお読みください。
アクティビティーに特別な
intent-filterを宣言する必要はありません。これは、マニフェストのプレースホルダーをAuth0ドメイン とスキーム の値で定義したからです。リダイレクトはライブラリーによって処理されます。iOS/macOSを構成する
iOSまたはmacOSプラットフォームが開発対象でない場合には、この手順をスキップしてください。 これで、アプリがAuth0テナントの
これで、アプリがAuth0テナントの 次に、以下のエントリーを**[Associated Domains(関連ドメイン)]** の下に追加します。
次に、以下のエントリーを**[Associated Domains(関連ドメイン)]** の下に追加します。
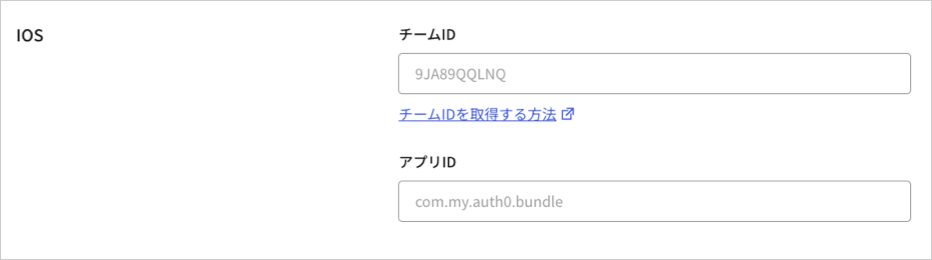
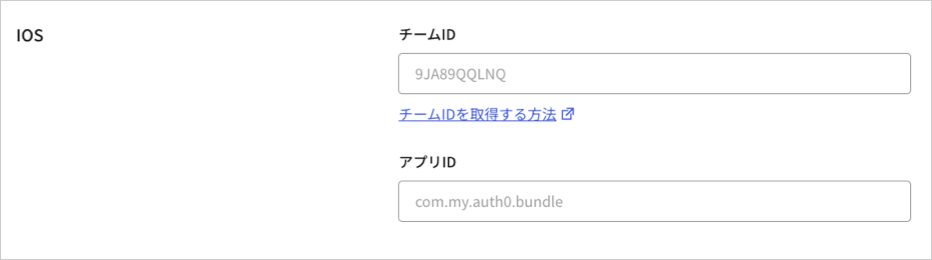
チームIDとバンドル識別子を構成する
Auth0アプリケーションの設定ページに移動して最後までスクロールし、 [Advanced Settings(詳細設定)]>[Device Settings(デバイス設定)] を開きます。[iOS] セクションで**[Team ID(チームID)]** にApple Team IDを、[App ID(アプリID)] にアプリのバンドル識別子を設定します。
apple-app-site-associationファイルに追加されます。関連ドメインの機能を追加する
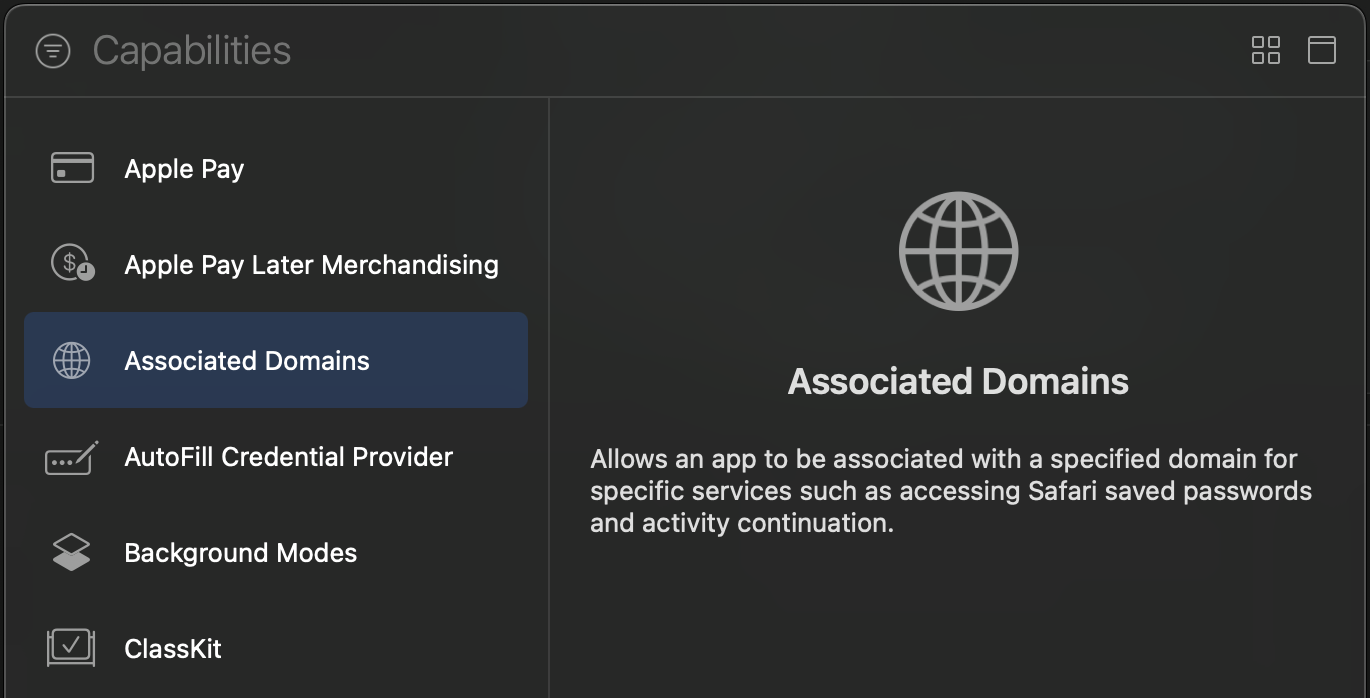
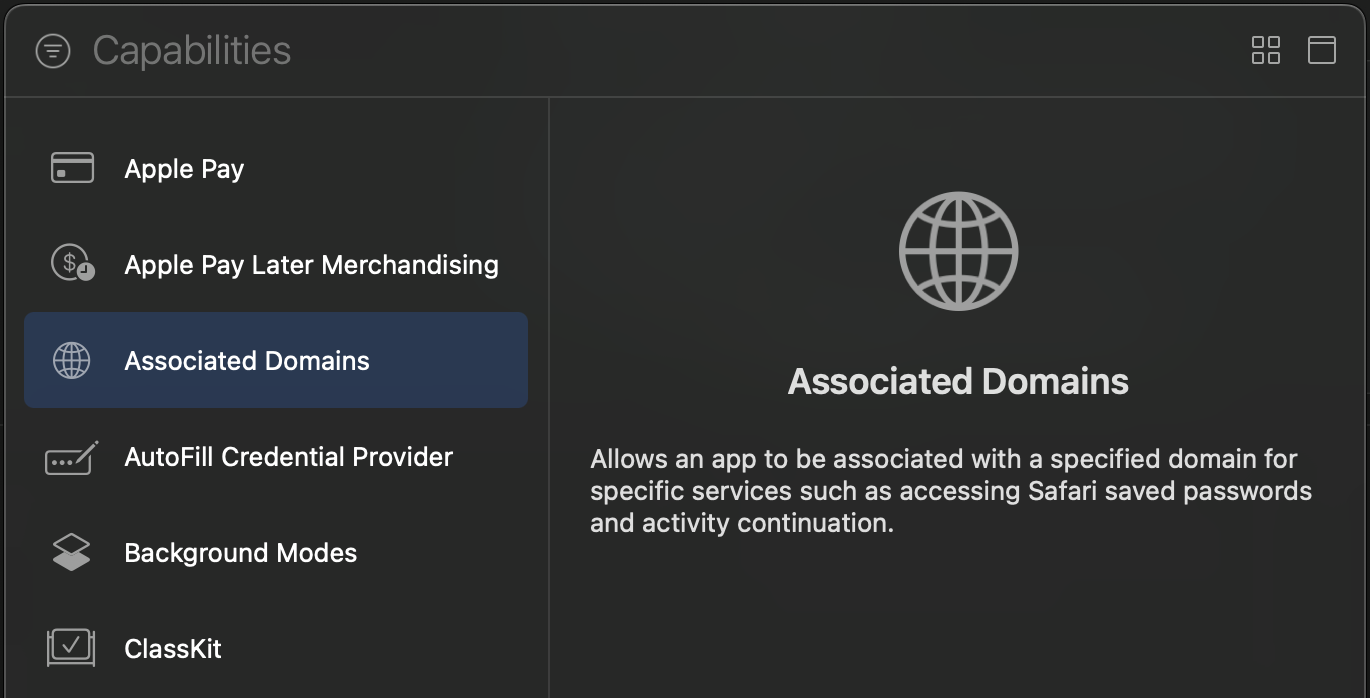
open ios/Runner.xcworkspace(macOSの場合にはopen macos/Runner.xcworkspace)を実行し、Xcodeでアプリを開きます。Runner ターゲット設定の**[Signing & Capabilities(署名と機能)]** タブに移動し、[+ Capability(+機能)] ボタンを押します。それから**[Associated Domains(関連ドメイン)]** を選択します。
webcredentials:{yourDomain}カスタムドメインがある場合は、Auth0ドメインの代わりに、設定ページにあるカスタムドメインを使用してください。関連ドメインが動作するためには、iOSシミュレーター用に構築されている場合でも 、アプリが自分のチーム証明書で署名されている必要があります。Apple Teamには必ず、Auth0アプリケーションの設定ページで構成されたチームIDのものを使用してください。
アプリケーションにログインを追加する
アプリに認証をセットアップするには、ユニバーサルログインが最も手軽な方法です。最良のエクスペリエンス、高い安全性、幅広い機能を活用するためにも、ユニバーサルログインの使用をお勧めします。
Auth0クラスを使用して、Auth0のユニバーサルログインをFlutterアプリに統合します。webAuthentication().login()を使用して、ユーザーをAuth0のユニバーサルログインページにリダイレクトします。これはFutureであるため、ユーザートークンの取得を待ち合わせる必要があります。Android :カスタムスキームを使用している場合には、このスキームをログインメソッドに渡して、SDKが適切にログインページへ誘導してから戻せるようにします:await auth0.webAuthentication(scheme: 'YOUR CUSTOM SCHEME').login();ユーザーがログインすると、アプリへリダイレクトされます。その後、このユーザーのIDとアクセストークンにアクセスできるようになります。チェックポイント
webAuthentication().login()を呼び出してアプリにユーザーをログインするボタンをアプリに追加します。認証のためにAuth0へリダイレクトされてから、アプリケーションに戻されることを確認します。 loginを呼び出した結果、トークンにアクセスできることを確認しますアプリケーションにログアウトを追加する
ユーザーをログアウトさせるには、Auth0 Flutter SDKの
webAuthentication().logout()を呼び出してログインセッションをクリアし、ユーザーをAuth0のログアウトエンドポイントにリダイレクトします。Auth0からのログアウトについて詳しい情報をお読みください。Android :カスタムスキームを使用している場合には、このスキームをログアウトメソッドに渡して、SDKがアプリを適切に戻せるようにします:await auth0.webAuthentication(scheme: 'YOUR CUSTOM SCHEME').logout();チェックポイント
アプリにwebAuthentication().logout()を呼び出して、ユーザーをアプリからログアウトさせるボタンを追加します。ボタンを選択し、Flutterアプリからログアウトエンドポイントにリダイレクトされ、再び戻されることを確認してください。アプリケーションにはログインされていないはずです。次のステップ
成功です!ここまで来れば、アプリケーションにログイン、ログアウト、ユーザープロファイル情報が備わっているはずです。これでクイックスタートチュートリアルは終了ですが、機能はまだまだたくさんあります。Auth0でできることについて詳しくは、以下をご覧ください。- Auth0 Dashboard - Auth0のテナントやアプリケーションを構成して管理する方法について説明します
- auth0-flutter SDK - このチュートリアルで使用されているSDKをより詳しく説明します
- Auth0 Marketplace - Auth0の機能性を拡張できる各種の統合を見つけられます
- Configure other identity providers
- Enable multifactor authentication
- Learn about attack protection
- Learn about Actions

