動的変数でカスタムフォームの要素を国際化する
サインアップ画面のカスタマイズはコンテキストデータに合わせて異なるように表示できます。locale変数を使用して、特定の条件が満たされた場合にフォームの入力を表示し、検証動作を定義します。
以下のユースケースでは、localeを使用して、利用規約とチェックボックスを表示します。ページテンプレートに公開されている変数であれば何でも置き換えられます。
前提条件
テナントに検証済みのカスタムドメインがある
テナントにページテンプレートが設定されている
ロケールとしてfrとesを有効化する
ロケールを有効にします。

条件が満たされた場合にカスタムフィールドを表示する
Management APIを使用して、テンプレート部分をform-content-endサインアップ画面のユニバーサルログイン画面コンテナーに追加します。ロケールがesまたはfrの場合には、利用規約とチェックボックスを表示します。
{% if locale == 'fr' %}
<div class="ulp-field">
<input
type="checkbox"
name="ulp-terms-of-service"
id="terms-of-service">
<label for="terms-of-service">
J'accepte les
<a href="https://fr.example.com/tos">termes et conditions</a>
</label>
</div>
{% endif %}
{% if locale == 'es' %}
<div class="ulp-field">
<input
type="checkbox"
name="ulp-terms-of-service"
id="terms-of-service">
<label for="terms-of-service">
Estoy de acuerdo con los
<a href="https://es.example.com/tos">términos y condiciones</a>
</label>
</div>
{% endif %}Was this helpful?
以下の要求をManagement APIの特定プロンプトのカスタムテキスト設定に送信します。
// PUT prompts/signup/partials
{
"signup": {
"form-content-end": "{% if locale..."
}
}Was this helpful?
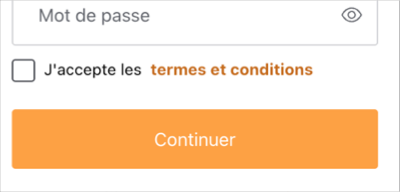
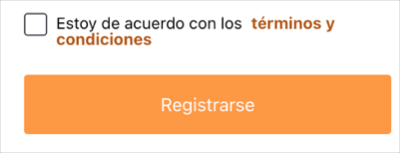
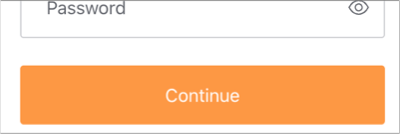
ロケールがfrまたはesに設定されると、サインアップ画面に利用規約とチェックボックスのみが表示されるようになります。



出力をテストするには、[Manage Dashboard(管理ダッシュボード)]を表示して、[Branding(ブランディング)]>[Universal Login(ユニバーサルログイン)]>[Customization Options(カスタマイズのオプション)]に移動し、[Try(試す)]ボタンを右クリックしてリンクのアドレスをコピーします。コピーしたURLに次のクエリパラメーターを追加して、新しいURLにアクセスします:&screen_hint=signup&ui_locales=fr(またはes)
確認を追加する
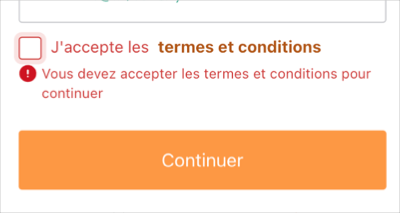
ロケールがfrの場合には、続行する前にチェックボックスの選択を確認することができます。以下の確認コードでテンプレート部分を更新します。
{% if locale == 'fr' %}
<div class="ulp-field">
<input
type="checkbox"
name="ulp-terms-of-service"
id="terms-of-service">
<label for="terms-of-service">
J'accepte les
<a href="https://fr.example.com/tos">termes et conditions</a>
</label>
<!-- NEW -->
<div
class="ulp-error-info"
data-ulp-validation-function="requiredFunction"
data-ulp-validation-event-listeners="change">
Vous devez accepter les termes et conditions pour continuer
</div>
<!-- END NEW -->
</div>
{% endif %}
{% if locale == 'es' %}
<div class="ulp-field">
<input
type="checkbox"
name="ulp-terms-of-service"
id="terms-of-service">
<label for="terms-of-service">
Estoy de acuerdo con los
<a href="https://es.example.com/tos">términos y condiciones</a>
</label>
</div>
{% endif %}
<!-- NEW -->
<script>
function requiredFunction(element, formSubmitted) {
if (! formSubmitted) {
return true;
}
return element.checked;
}
</script>
<!-- END NEW -->Was this helpful?
fr