By Frederik Prijck
This tutorial demonstrates how to add user login to an ASP.NET Core application.We recommend that you log in to follow this quickstart with examples configured for your account.Configure Auth0
Get Your Application Keys
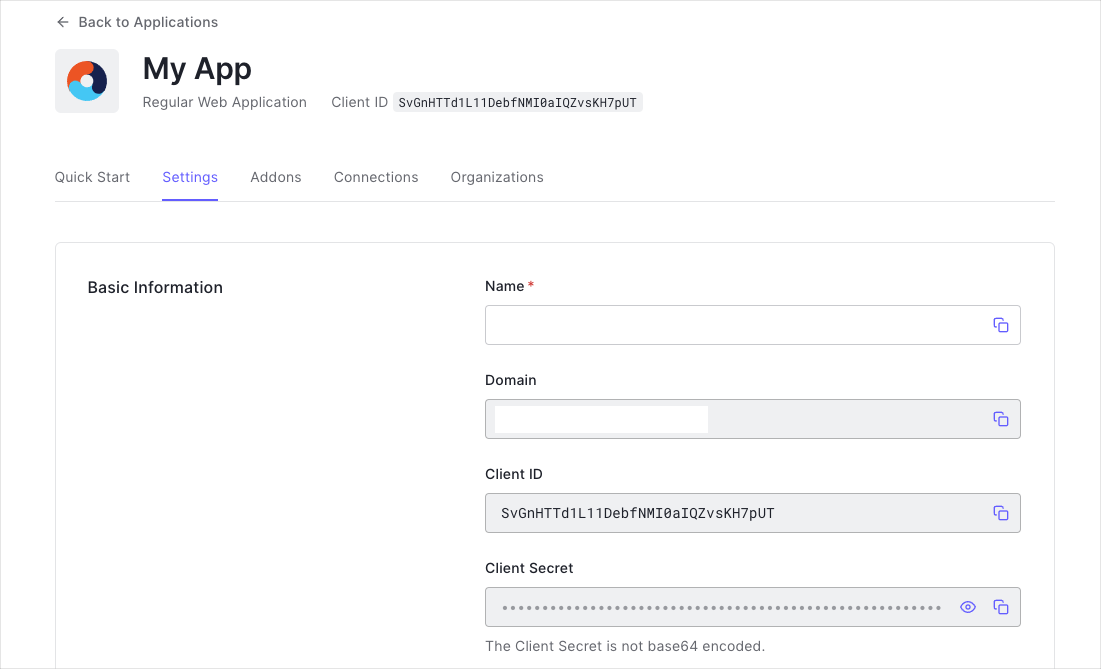
When you signed up for Auth0, a new application was created for you, or you could have created a new one. You will need some details about that application to communicate with Auth0. You can get these details from the Application Settings section in the Auth0 dashboard.
- Domain
- Client ID
If you download the sample from the top of this page, these details are filled out for you.
Configure Callback URLs
The Callback URL of your application is the URL where Auth0 will redirect to after the user has authenticated in order for the SDK to complete the authentication process. You will need to add this URL to the list of Allowed URLs for your application in your Application Settings, this URL will mostly take the formathttps://YOUR_APPLICATION_URL/callback.
Configure Logout URLs
A logout URL is a URL in your application that Auth0 can return to after the user has been logged out of the authorization server. This is specified in thereturnTo query parameter. The logout URL for your app must be added to the Allowed Logout URLs field in your Application Settings. If this field is not set, users will be unable to log out from the application and will get an error.
If you are following along with the sample project you downloaded from the top of this page, the logout URL you need to add to the Allowed Logout URLs field is
http://localhost:3000.Integrate Auth0
Universal Login is the easiest way to set up authentication in your application. We recommend using it for the best experience, best security and the fullest array of features. This guide will use it to provide a way for your users to log in to your ASP.NET Core application.Install dependencies
To integrate Auth0 with ASP.NET Core you can use our SDK by installing theAuth0.AspNetCore.Authentication Nuget package to your application.
Install and configure the SDK
To enable authentication in your ASP.NET Core application, use the middleware provided by the SDK. Go to theProgram.cs file and call builder.Services.AddAuth0WebAppAuthentication() to configure the Auth0 ASP.NET Core SDK.
Ensure to configure the Domain and ClientId, these are required fields to ensure the SDK knows which Auth0 tenant and application it should use.
The
ConfigureSameSiteNoneCookies method used above was added as part of the sample application in order to (make cookies with SameSite=None work over HTTP when using Chrome). We recommend using HTTPS instead of HTTP, which removes the need for the ConfigureSameSiteNoneCookies method.Login
To add theLogin, call ChallengeAsync and pass “Auth0” (Auth0Constants.AuthenticationScheme) as the authentication scheme. This will invoke the OIDC authentication handler that our SDK registers internally.
After the OIDC middleware signs the user in, the user is also automatically signed in to the cookie middleware. This allows the user to be authenticated on subsequent requests.
Display User Profile
The SDK extracts the user’s information from the ID Token and makes them available as theUser.Claims property on the controller.
You can create a custom user profile page for displaying a user’s name, email address, and profile image, by passing the corresponding information to the view from inside your controller.
Logout
To addLogout, you need to sign the user out of both the Auth0 middleware as well as the cookie middleware.

