By Frederik Prijck
This tutorial demonstrates how to add user login to an ASP.NET OWIN application.We recommend that you log in to follow this quickstart with examples configured for your account.
Get Your Application Keys
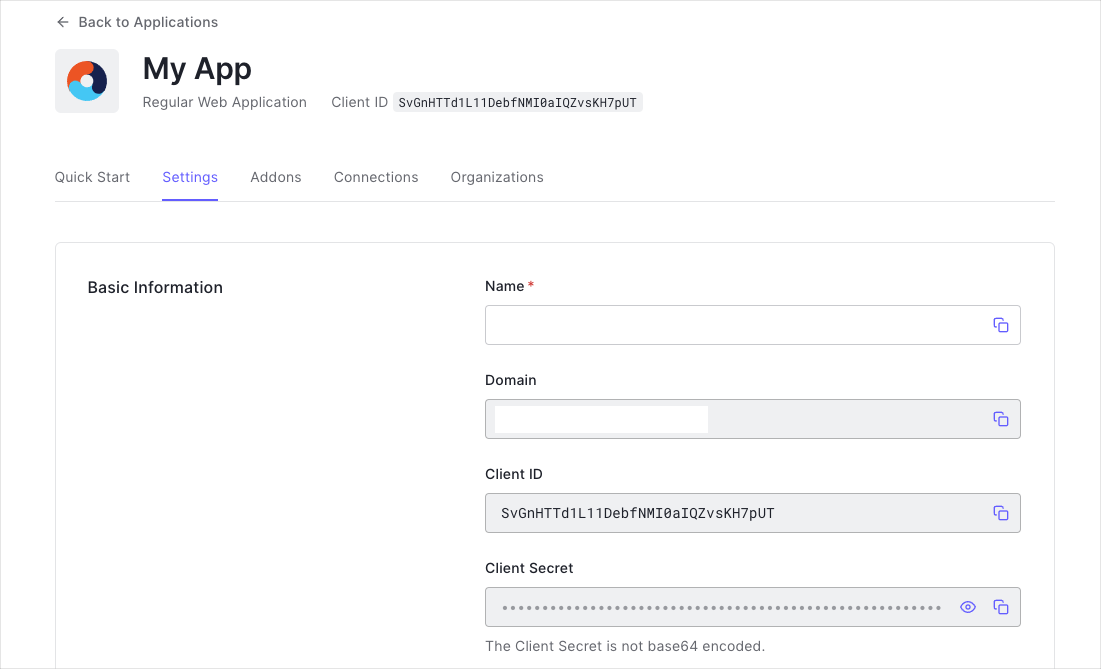
When you signed up for Auth0, a new application was created for you, or you could have created a new one. You will need some details about that application to communicate with Auth0. You can get these details from the Application Settings section in the Auth0 dashboard.
You need the following information:
- Domain
- Client ID
- Client Secret
If you download the sample from the top of this page, these details are filled out for you.
http://localhost:3000/callback, so be sure to add this to the Allowed Callback URLs section of your application. Also, add http://localhost:3000/ to the Allowed Logout URLs.
If you deploy your application to a different URL you will also need to ensure to add that URL to the Allowed Callback URLs and Allowed Logout URLs. The web.config in the sample projects also contain two keys named auth0:RedirectUri and auth0:PostLogoutRedirectUri with these URLs. Be sure to change those as well.
That’s all you need to start working with Auth0!
This quickstart uses OWIN middleware and as such, you need to use OWIN in your application. If your application is not currently using OWIN, please refer to Microsoft’s OWIN documentation to enable it in your application. Microsoft.Owin.Security.OpenIdConnect NuGet package first:
Install-Package Microsoft.Owin.Security.OpenIdConnect
Install-Package Microsoft.Owin.Security.Cookies
There are issues when configuring the OWIN cookie middleware and System.Web cookies at the same time. Please read about the System.Web cookie integration issues doc to learn about how to mitigate these problems Configuration method of your Startup class and configure the cookie middleware as well as the Auth0 middleware.
// Startup.cs
using Microsoft.IdentityModel.Protocols.OpenIdConnect;
using Microsoft.IdentityModel.Tokens;
using Microsoft.Owin;
using Microsoft.Owin.Host.SystemWeb;
using Microsoft.Owin.Security;
using Microsoft.Owin.Security.Cookies;
using Microsoft.Owin.Security.OpenIdConnect;
using MvcApplication.Support;
using Owin;
public void Configuration(IAppBuilder app)
{
// Configure Auth0 parameters
string auth0Domain = ConfigurationManager.AppSettings["auth0:Domain"];
string auth0ClientId = ConfigurationManager.AppSettings["auth0:ClientId"];
string auth0RedirectUri = ConfigurationManager.AppSettings["auth0:RedirectUri"];
string auth0PostLogoutRedirectUri = ConfigurationManager.AppSettings["auth0:PostLogoutRedirectUri"];
// Set Cookies as default authentication type
app.SetDefaultSignInAsAuthenticationType(CookieAuthenticationDefaults.AuthenticationType);
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = CookieAuthenticationDefaults.AuthenticationType,
LoginPath = new PathString("/Account/Login"),
// Configure SameSite as needed for your app. Lax works well for most scenarios here but
// you may want to set SameSiteMode.None for HTTPS
CookieSameSite = SameSiteMode.Lax,
// More information on why the CookieManager needs to be set can be found here:
// https://github.com/aspnet/AspNetKatana/wiki/System.Web-response-cookie-integration-issues
CookieManager = new SameSiteCookieManager(new SystemWebCookieManager())
});
// Configure Auth0 authentication
app.UseOpenIdConnectAuthentication(new OpenIdConnectAuthenticationOptions
{
AuthenticationType = "Auth0",
Authority = $"https://{auth0Domain}",
ClientId = auth0ClientId,
RedirectUri = auth0RedirectUri,
PostLogoutRedirectUri = auth0PostLogoutRedirectUri,
Scope = "openid profile email",
TokenValidationParameters = new TokenValidationParameters
{
NameClaimType = "name"
},
// More information on why the CookieManager needs to be set can be found here:
// https://docs.microsoft.com/en-us/aspnet/samesite/owin-samesite
CookieManager = new SameSiteCookieManager(new SystemWebCookieManager()),
// Configure Auth0's Logout URL by hooking into the RedirectToIdentityProvider notification,
// which is getting triggered before any redirect to Auth0 happens.
Notifications = new OpenIdConnectAuthenticationNotifications
{
RedirectToIdentityProvider = notification =>
{
// Only when the RequestType is OpenIdConnectRequestType.Logout should we configure the logout URL.
// Any other RequestType means a different kind of interaction with Auth0 that isn't logging out.
if (notification.ProtocolMessage.RequestType == OpenIdConnectRequestType.Logout)
{
var logoutUri = $"https://{auth0Domain}/v2/logout?client_id={auth0ClientId}";
var postLogoutUri = notification.ProtocolMessage.PostLogoutRedirectUri;
if (!string.IsNullOrEmpty(postLogoutUri))
{
if (postLogoutUri.StartsWith("/"))
{
// transform to absolute
var request = notification.Request;
postLogoutUri = request.Scheme + "://" + request.Host + request.PathBase + postLogoutUri;
}
logoutUri += $"&returnTo={ Uri.EscapeDataString(postLogoutUri)}";
}
notification.Response.Redirect(logoutUri);
notification.HandleResponse();
}
return Task.FromResult(0);
}
}
});
}
AuthenticationType is set to Auth0. This will be used in the next section to challenge the OpenID Connect middleware and start the authentication flow. Also note code in the RedirectToIdentityProvider notification event which constructs the correct logout URL.
Add login to your ASP.NET OWIN application
To allow users to login to your ASP.NET OWIN application, add a Login action to your controller.
Call HttpContext.GetOwinContext().Authentication.Challenge and pass "Auth0" as the authentication scheme. This invokes the OIDC authentication handler that was registered earlier. Be sure to specify the corresponding AuthenticationProperties, including a RedirectUri.
After successfully calling HttpContext.GetOwinContext().Authentication.Challenge, the user is redirected to Auth0 and signed in to both the OIDC middleware and the cookie middleware upon being redirected back to your application. This will allow users to be authenticated on subsequent requests.
public class AccountController : Controller
{
public ActionResult Login(string returnUrl)
{
HttpContext.GetOwinContext().Authentication.Challenge(new AuthenticationProperties
{
RedirectUri = returnUrl ?? Url.Action("Index", "Home")
},
"Auth0");
return new HttpUnauthorizedResult();
}
}
Add logout to your ASP.NET OWIN application
From your controller’s action, call HttpContext.GetOwinContext().Authentication.SignOut with the CookieAuthenticationDefaults.AuthenticationType authentication scheme to log the user out of your application.
Additionally, if you want to log the user out from Auth0 (this might also log them out of other applications that rely on Single Sign-On), call HttpContext.GetOwinContext().Authentication.SignOut with the "Auth0" authentication scheme.
public class AccountController : Controller
{
[Authorize]
public void Logout()
{
HttpContext.GetOwinContext().Authentication.SignOut(CookieAuthenticationDefaults.AuthenticationType);
HttpContext.GetOwinContext().Authentication.SignOut("Auth0");
}
}
Display the user profile
After the middleware successfully retrieves the tokens from Auth0, it extracts the user’s information and claims from the ID token and makes them available as ClaimsIdentity. Access the extracted information by using the User property on the controller.
To create a user profile, retrieve a user’s name, email address, and profile image from User.Identity and pass it to the view from inside your controller.
// Controllers/AccountController.cs
[Authorize]
public ActionResult UserProfile()
{
var claimsIdentity = User.Identity as ClaimsIdentity;
return View(new
{
Name = claimsIdentity?.FindFirst(c => c.Type == claimsIdentity.NameClaimType)?.Value,
EmailAddress = claimsIdentity?.FindFirst(c => c.Type == ClaimTypes.Email)?.Value,
ProfileImage = claimsIdentity?.FindFirst(c => c.Type == "picture")?.Value
});
}
What can you do next?