By Evan Sims
This tutorial demonstrates how to add user login to a Python web application built with the Django framework and Authlib OAuth library.We recommend that you log in to follow this quickstart with examples configured for your account.New to Auth? Learn How Auth0 works, how it integrates with Regular Web Applications and which protocol it uses.
Configure Auth0
Get Your Application Keys
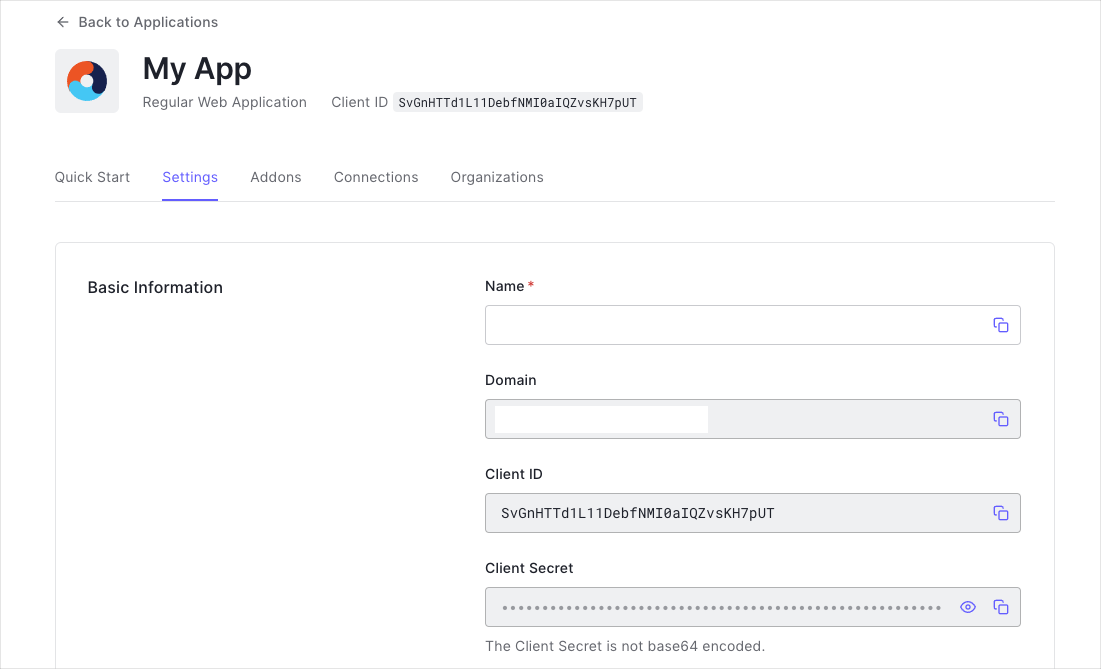
When you signed up for Auth0, a new application was created for you, or you could have created a new one. You will need some details about that application to communicate with Auth0. You can get these details from the Application Settings section in the Auth0 dashboard.
- Domain
- Client ID
- Client Secret
If you download the sample from the top of this page, these details are filled out for you.
Configure Callback URLs
A callback URL is a URL in your application where Auth0 redirects the user after they have authenticated. The callback URL for your app must be added to the Allowed Callback URLs field in your Application Settings. If this field is not set, users will be unable to log in to the application and will get an error.If you are following along with the sample project you downloaded from the top of this page, the callback URL you need to add to the Allowed Callback URLs field is
http://localhost:3000/callback.Configure Logout URLs
A logout URL is a URL in your application that Auth0 can return to after the user has been logged out of the authorization server. This is specified in thereturnTo query parameter. The logout URL for your app must be added to the Allowed Logout URLs field in your Application Settings. If this field is not set, users will be unable to log out from the application and will get an error.
If you are following along with the sample project you downloaded from the top of this page, the logout URL you need to add to the Allowed Logout URLs field is
http://localhost:3000.Create application
For this guide we demonstrate how to integrate Auth0 with a Python application using the Django framework and Authlib. Let’s start by ensuring Django is installed on your system. From your shell, run the following command:Install dependencies
For this integration you’ll need few library dependencies, such as Authlib. Go ahead and create arequirements.txt file in your project directory, and include the following:
pip install -r requirements.txt from your shell to make these dependencies available to your project.
Configure your .env file
Next, create an.env file in your project directory. This file will hold your client keys and other configuration details.
Update settings.py
You’ll want to make some minor changes to yourwebappexample/settings.py file to read those .env values. At the top of the file, add these imports:
TEMPLATES variable and update the DIRS value to add our TEMPLATE_DIR string. This tells Django where to look for our template files, once we create them. Keep any other content of this array the same.
Setup your application
Now you’re ready to start writing your application. Open thewebappexample/views.py file in your project director.
Begin by importing all the libraries your application will be making use of:
register() method from their documentation.
Setup your route handlers
For this demonstration, we’ll be adding 4 routes for your application: your login, callback, logout and index routes.Triggering authentication with /login
When visitors to your app visit the/login route, they’ll be redirected to Auth0 to begin the authentication flow.
Finalizing authentication with /callback
After your users finish logging in with Auth0, they’ll be returned to your application at the/callback route. This route is responsible for actually saving the session for the user, so when they visit again later, they won’t have to sign back in all over again.
Clearing a session with /logout
As you might expect, this route handles signing a user out from your application. It will clear the user’s session in your app, and briefly redirect to Auth0’s logout endpoint to ensure their session is completely clear, before they are returned to your home route (covered next.)There’s no place like /home
Last but not least, your home route will serve as a place to either render an authenticated user’s details, or offer to allow visitors to sign in.Register your routes
Finally, you’ll need to tell Django how to connect these new routes. Replace the contents of yourwebappexample/urls.py file with the following:
Add templates
Now we just need to create the simple template files used in the routes about (duringrender() calls).
Create a new sub-directory within the webappexample folder named templates, and create a index.html file:
Run your application
You’re ready to run your application! From your project directory, open a shell and use:http://localhost:3000.

