By Evan Sims
This guide demonstrates how to integrate Auth0 with a PHP application using the Auth0 PHP SDK.We recommend that you log in to follow this quickstart with examples configured for your account.New to Auth? Learn How Auth0 works, how it integrates with Regular Web Applications and which protocol it uses.
Configure Auth0
Get Your Application Keys
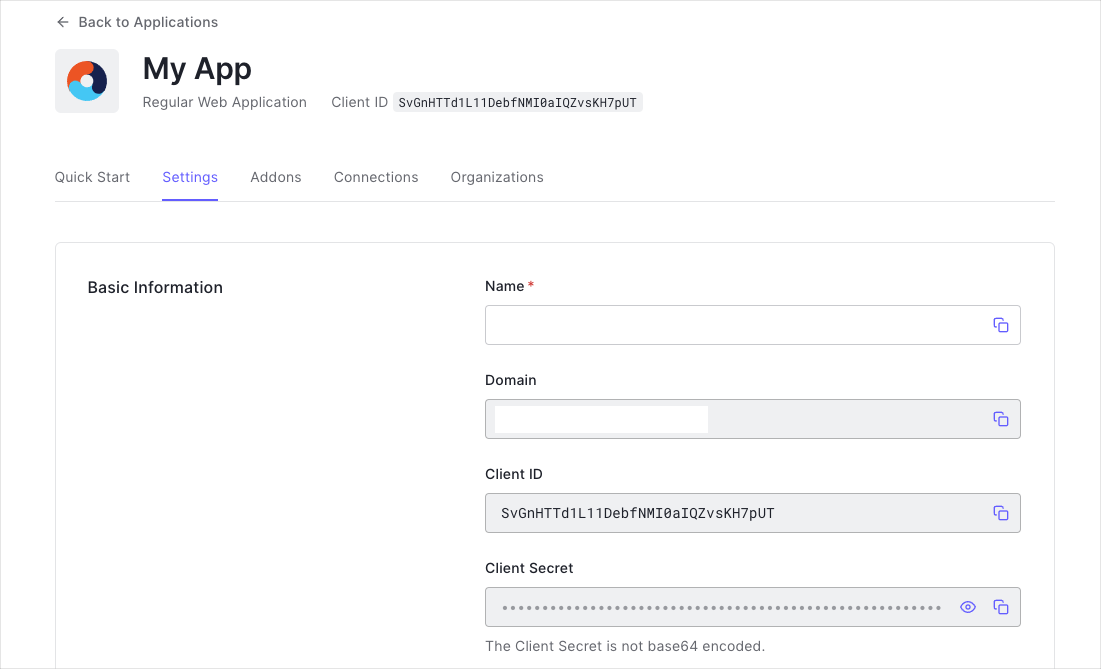
When you signed up for Auth0, a new application was created for you, or you could have created a new one. You will need some details about that application to communicate with Auth0. You can get these details from the Application Settings section in the Auth0 dashboard.
- Domain
- Client ID
- Client Secret
If you download the sample from the top of this page, these details are filled out for you.
Configure Callback URLs
A callback URL is a URL in your application where Auth0 redirects the user after they have authenticated. The callback URL for your app must be added to the Allowed Callback URLs field in your Application Settings. If this field is not set, users will be unable to log in to the application and will get an error.If you are following along with the sample project you downloaded from the top of this page, the callback URL you need to add to the Allowed Callback URLs field is
http://127.0.0.1:3000/.Configure Logout URLs
A logout URL is a URL in your application that Auth0 can return to after the user has been logged out of the authorization server. This is specified in thereturnTo query parameter. The logout URL for your app must be added to the Allowed Logout URLs field in your Application Settings. If this field is not set, users will be unable to log out from the application and will get an error.
If you are following along with the sample project you downloaded from the top of this page, the logout URL you need to add to the Allowed Logout URLs field is
http://127.0.0.1:3000.Integrate your PHP application
Let’s create a sample application that authenticates a user with a PHP application. We’ll take a simple approach here, appropriate for the written format. Still, you should check out the accompanying Quickstart app on GitHub for a more robust example.Installing HTTP Client and Messaging Factories
The Auth0 PHP SDK supports many PHP-FIG standards offering interoperability options with your architecture. Two of particular importance are PSR-17 and PSR-18. These standards allow you to plug-in networking components of your choice to handle messaging and requests. You will need to install compatible libraries in your project for the SDK to use. The most prolific networking library for PHP is Guzzle, although many are available to pick from within the PHP community. Let’s use Guzzle for this sample application. Once again, from your project directory, run the following shell command:Installing the PHP SDK
The Auth0 PHP SDK requires Composer, a tool for dependency management in PHP. Composer allows you to declare the dependent libraries your project needs and installs them for you. Please ensure Composer is installed and accessible from your shell before continuing. Run the following shell command within your project directory to install the Auth0 PHP SDK:vendor folder within your project and download all the dependencies needed to use the Auth0 PHP SDK. This will also create a vendor/autoload.php file used in the sample to load all necessary classes for your application to function. It’s important you require this autoload file in your project for the SDK to work.
Configuring the SDK
To begin, let’s create a.env file within the root of your project directory to store our sample application’s configuration and fill in the environment variables:
As PHP isn’t able to read our .env file by itself, we’ll want to install a library to help with that. Although we’ll be using a particular library for our sample application’s purposes, in a real world application any ‘dotenv’ loader of preference will work. From our project directory, let’s run the following shell command to install the library:
index.php, and let’s configure an instance of the Auth0 PHP SDK for our sample application:
Setting up your application routes
Modern PHP applications use a routing pattern to pass incoming HTTP requests to the code that handles them, determining what should happen when our users visit a particular “page” in our app. There is no single, correct way of implementing routing in your application, and there are many libraries to choose from to implement it. We’ll be using one particular library for our sample application’s purposes, but feel free to select your own in a real-world application. From our project directory, let’s run the following shell command to install the routing library:index.php back up and give our application life. Start by importing the routing library and defining our sample application’s route’s full URLs as named constants for convenience sake, as we’ll need to reference them in a few places through our sample application:
Checking for a session
The Auth0 PHP SDK has a convenient method for checking if our user has authenticated and returned their profile,getCredentials(). Let’s install this on our index route to print the user profile if they’re logged in or report that they need to login.
user property response, which is an array. So, for example, we can pull the user’s nickname using $session->user<a href="https://auth0.com/docs/users/user-profile-structure" target="_blank" rel="noreferrer">nickname, or their email address from $session->useremail. The structure is a normalized user profile, which you can learn more about here.
It’s important to note that the content of the user profile will vary depending on the social provider(s) you use, so you should never assume that a particular value will always be there within your application logic. Use PHP language constructs like isset or null coalescence to gracefully handle a value’s presence, or lack thereof, for example:
Logging in
Now let’s create our /login route, which will use the Auth0 PHP SDK’slogin() method to set up the user session and return a customized URL to Auth0’s Universal Login Page for this user to login.
Handling authentication callback
After our users return from authenticating with the Auth0’s Universal Login Page, they’ll return to our sample application at our callback route,/callback which we’ll handle in this step.
When Auth0 passes our users back to us, it includes a few essential parameters in the query of the HTTP request. The Auth0 PHP SDK’s exchange() method handles working with those, so finishing our authentication flow is straightforward:
Logging out
Last but not least, let’s properly handle logging our users out. Thelogout() method of the Auth0 PHP SDK handles clearing our sample application’s session cookies, redirecting the user to Auth0’s /logout endpoint (which logs out Auth0 session layer and any identify provider session layers), and then return the user to our / index route.

