- OIDC Enterprise with
form_post - HTTP-POST Binding
- Web message (aka
checkSession)
SameSite attributes
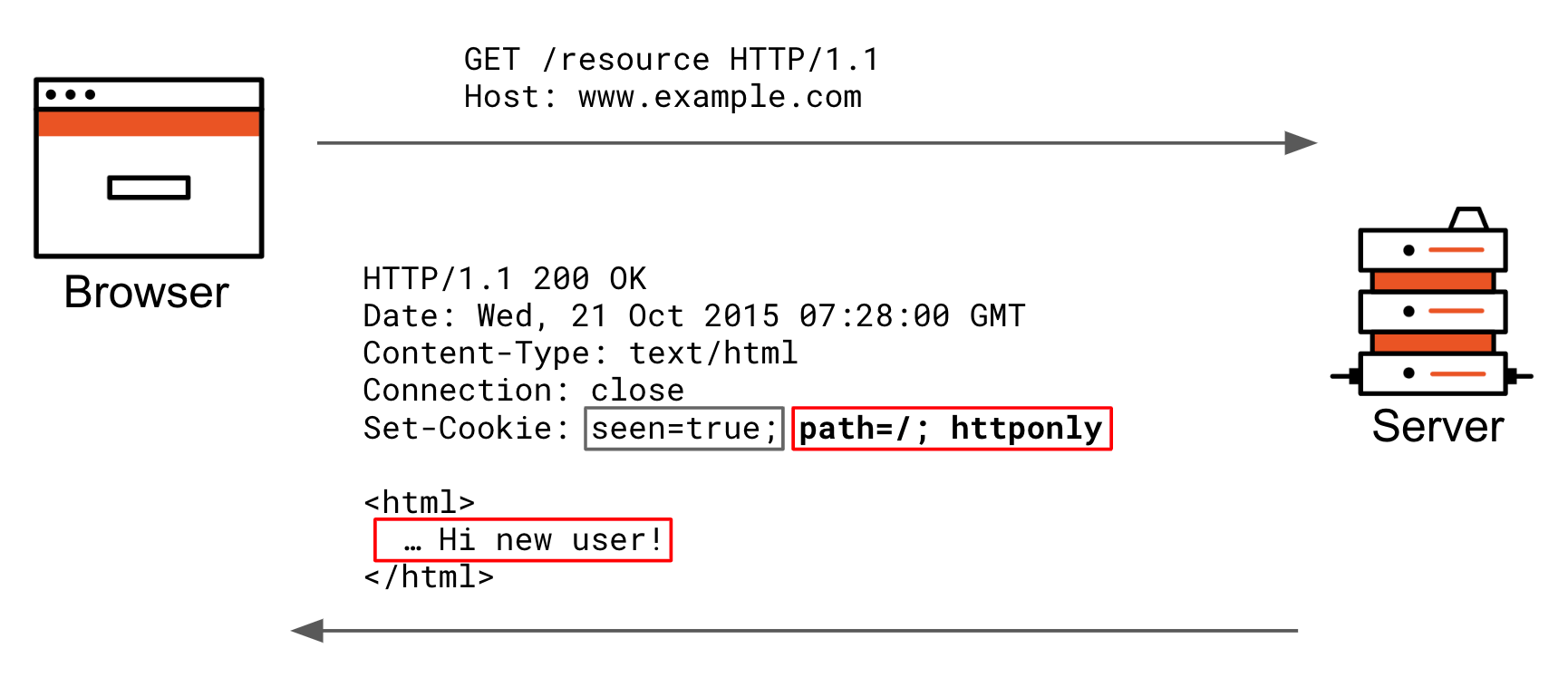
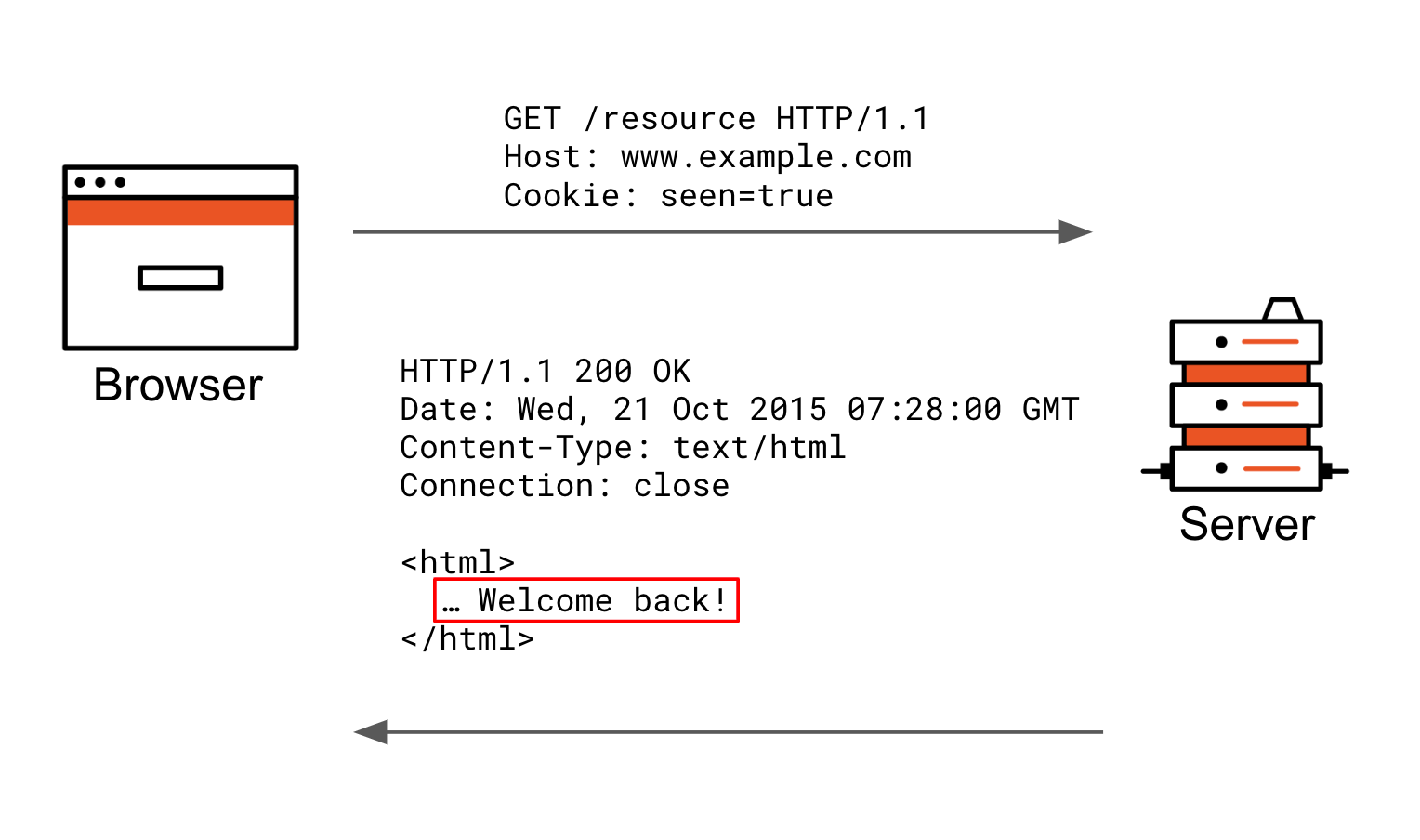
You can add SameSite cookie attributes in theset-cookie HTTP response header to restricts browser behavior. It may prevent the browser from sending the cookie’s key=value pair based on the type of interaction that triggered the HTTP request.
Accepted attribute values are as follows:
| Attribute | Description |
|---|---|
strict | Send the cookie if the user is navigating within the website origin bounds |
lax | Send the cookie if the user is navigating between domains but not for 3rd party contexts (iframes or posts) |
none | Send the cookie with requests crossing the website origin bounds. Unless other conditions are present (i.e., third-party cookies are blocked), do not send the cookie. |
| Attribute | Description |
|---|---|
httpOnly | Allows a cookie to be sent only with HTTP requests; not readable using Javascript’s document.cookie |
secure | Allows the browser to send the cookie only to a secure context; whether the context is considered secure or not is browser-dependent, but this typically requires the use of HTTPS |
max-age / expires | Controls whether the cookie is a session cookie (e.g., dropped when your browser terminates its session) or persistent (e.g., the cookie persists beyond the browser session) |
Browser cookie changes
As of February 2020, Google Chrome v80 changed the way it handles cookies. Auth0 implemented the following changes in the way it handles cookies:- Cookies without the
SameSiteattribute set will be set tolax - Cookies with
SameSite=nonemust be secured; otherwise they cannot be saved in the browser’s cookie jar
auth0(handles user sessions)auth0-mf(handles information relevant to )did(the identifier for a device/user agent)
- Set the
SameSiteattribute tonone, with the cookie requiring the use of HTTPS (regardless of environment) - Set fallback cookies in the event that a legacy browser does not support
SameSitebeing set toNone. These fallback cookies areauth0_compat,auth0-mf_compatanddid_compat
set-cookie header is the actual cookie key=value. The red portion are the cookie attributes the browser stores in the cookie jar to decide later if it should include the cookie key+value pair in requests.


Features affected
The table below shows how theSameSite attribute changes may affect your apps.
| App Behavior | Affected by Change |
|---|---|
Cookies set as sameSite=none when the website is not https:// | Yes |
Cookies don’t have explicit sameSite attribute value set and are required in a cross-origin context (such as HTTP form_post, embedding an iframe) | Yes |
| Native apps (everything not cookies + web based) | No (M2M) |
Already setting an explicit sameSite cookie attribute value | No |
| Different subdomain on the same eTLD+1 (app is on the same eTLD+1 as the custom domain Auth0 tenant) | Potentially |
SameSite to undefined has changed from SameSite defaulting to none to lax instead.
For example, let’s say you build a new UI and have several services that you proxy to via an Auth0 gateway. At this gateway, you create a cookie session. If you make a cross-origin request, you may see this warning in the Javascript console:
A cookie associated with a cross-site resource (URL) was set without the SameSite attribute. A future release of Chrome will only deliver cookies with cross-site requests if they are set with SameSite=None and Secure. You can review cookies in developer tools under Application>Storage>Cookies and see more details at https://www.chromestatus.com/feature/5088147346030592 and https://www.chromestatus.com/feature/5633521622188032
Actions you need to take
To prepare for this change, you should:- Review the list of unsupported browsers.
- Set your application to use
SameSite=noneif it usesresponse_mode=form_postwhen interacting with Auth0 (note that Chrome makes no exceptions, even forlocalhost) - Set your cookie as secure if its
SameSiteattribute equalsNone.Otherwise, it will be rejected by the browser. If you use HTTP for your Callback URLs, these will break if you use such cookies for binding the authorization request state/. Therefore, you must either use HTTPS or setSameSite=lax

