We have likely read about some of the benefits of the Ivy compiler and runtime. It's faster. It makes smaller bundle sizes. And it has many other great new features that are introduced in Angular 9. Yet one of the most compelling and useful features is one we don't hear as often.
What if Angular could find bugs in our existing code? Hidden bugs that we may not notice. Subtle bugs that could cause problems? Angular 9 and the Ivy compiler do just that.
The new feature is known as strict template checking. Angular has been checking expressions and bindings within the templates of our applications for years. But with Angular 9, it finds and reports more errors than ever. It is pretty cool that we could have bugs in our templates right now, and this new feature reports them to us so we can fix them.
Seeing is believing, so let's see some examples. We'll kick things off using Angular 8, and we'll progress to Angular 9. We'll also adjust some compilation settings. These differences help us see where Angular 9 can detect additional errors that Angular 8 could not.
“With Angular 9's new feature, strict template checking, we can find and report more errors than ever!”
Tweet This
Compiling with Angular 8
Let's start with an example that we can all relate to, using Angular 8.
We use a lot of
*ngFor// app.component.ts import { Component } from "@angular/core"; interface Hero { id: number; name: string; } @Component({ selector: "app-root", template: ` <div>{{ title }}</div> <ul> <li *ngFor="let hero of heroes; trackBy: trackByHero"> <div>{{ hero.Id }} {{ hero.name }}</div> </li> </ul> ` }) export class AppComponent { heroes: Hero[] = [ { id: 10, name: "Landon" }, { id: 20, name: "Ella" }, { id: 30, name: "Madelyn" }, { id: 40, name: "Haley" } ]; trackByHero(hero: Hero) { return hero.id; } }
We're going to explore the
fullTemplateTypeChecktsconfig.jsontrue{ "compileOnSave": false, "compilerOptions": { … }, "angularCompilerOptions": { "fullTemplateTypeCheck": true, "strictInjectionParameters": true } }
When we build this application with Angular 8 using
ng buildng serve --openNow we can build the app with Angular 8 using AOT by running the command
ng build --prodtitlefullTemplateTypeCheckERROR in src/app/app.component.ts.AppComponent.html(3,12): Property' title' does not exist on type 'AppComponent'.
This error message is clear, but what is that filename
app.component.ts.AppComponent.htmlapp.component.tsAngular 9’s No Strict Templates
After upgrading to Angular 9 and its Ivy compiler, we can use a new setting in
tsconfig.jsontsconfig.jsonangularCompilerOptionsfullTemplateTypeCheckstrictTemplates: falsetsconfig.jsonangularCompilerOptions{ "compileOnSave": false, "compilerOptions": { … }, "angularCompilerOptions": { "strictTemplates": false, "strictInjectionParameters": true } }
When we build this application with Angular 9 using
ng buildtitleERROR in src/app/app.component.ts:12:15 - error TS2339: Property 'title' does not exist on type 'AppComponent'.
We only had to run
ng buildng buildng build --prodng buildng build --prodng buildLet's fix our error by adding a title model to our component. We'll add the following code inside of the
AppComponenttitle = 'Heroes';
Now we can build successfully with
ng buildng buildNow let's ramp up the stakes a bit and see if we can get Angular 9 to show us any more hidden errors.
Strict Templates
Let's change the setting in
tsconfig.jsontsconfig.jsonangularCompilerOptionsfullTemplateTypeCheckstrictTemplates: truetsconfig.jsonangularCompilerOptions{ "compileOnSave": false, "compilerOptions": { … }, "angularCompilerOptions": { "strictTemplates": true, "strictInjectionParameters": true } }
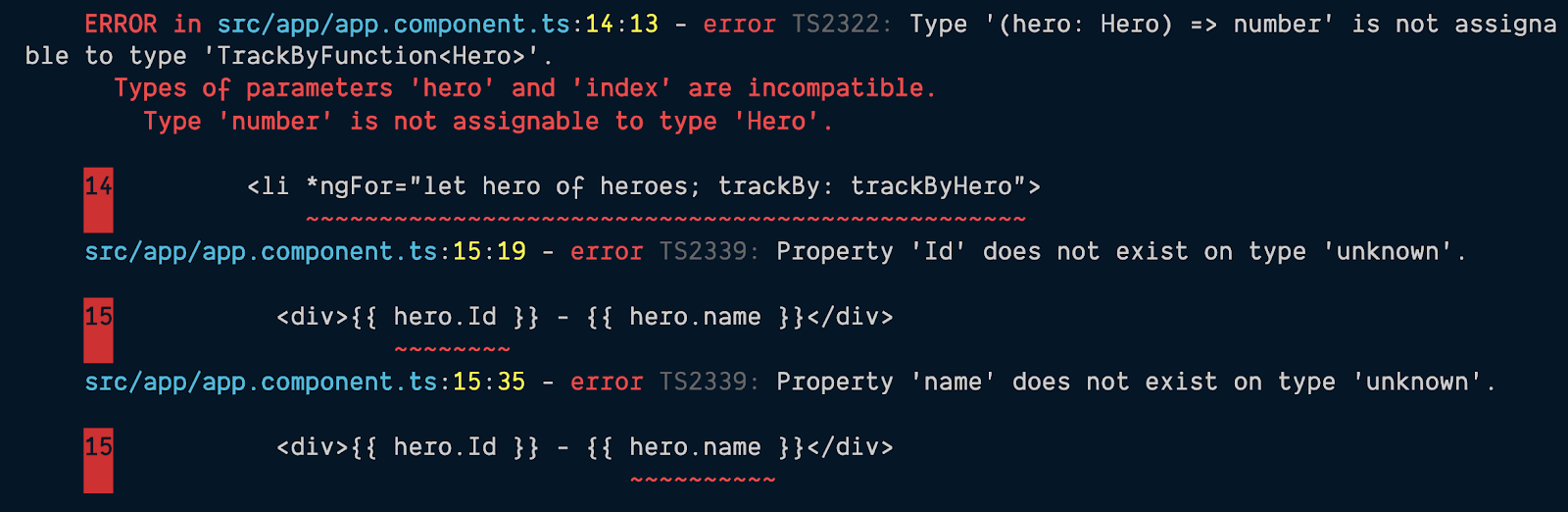
Now when we build and serve the application with
ng buildIf we tackle these one-by-one, we can see that the first error is complaining that something is wrong with the
*ngForTrackByFunction<Hero>trackByHeroheroTrackByFunction<T>heroindexindexWe can fix this error by refactoring our function to look like the following code:
// Old code // trackByHero(hero: Hero) { // return hero.id; // } // Refactored code trackByHero(index: number, hero: Hero): number { return hero.id; }
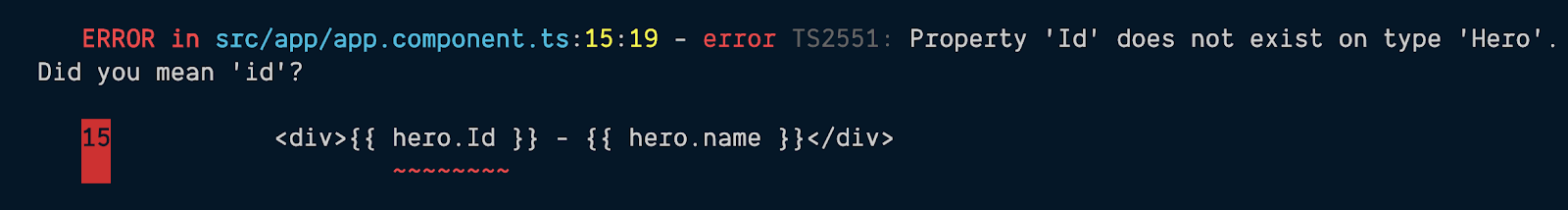
When we run
ng buildtrackByHeroThis last error reports that the property
Idherohero.idNow when we refactor the template to bind to
hero.idng buildAngular 9's Ivy compiler and the strict template check found these errors that Angular 8 could not detect.
What Happened?
Angular 8 does check the templates for errors, but it had gaps in what it could not detect. For example, when using AOT and the
fullTemplateTypeCheckheroWe explored a few different scenarios, so let's break this down a bit:
When
was false, Angular didn't check the bindings inside thefullTemplateTypeCheck
template. So the*ngFor
's bindings did not get checked.<li>When
was true, Angular checked that thefullTemplateTypeCheck
is a valid model on the component, but it assumes the model is of typehero
.anyWhen
is true, Angular 9 and the Ivy compiler verify thatstrictTemplates
is a valid model of typehero
, and that the properties on that model (Hero
andhero.id
) are also valid.hero.name
“Angular 9's Ivy compiler and the strict template check finds errors that Angular 8 could not detect.”
Tweet This
Should We Use Strict Templates Now?
If we upgrade from Angular 8 to Angular 9 using this excellent upgrade guide, the
strictTemplatesBy making this a manual change that we must opt into for Angular 9, we control the experience, and we control when we decide to ask Angular to look for template bugs that may exist.
Note: The Angular team intends to set
to true in the next version, Angular 10.strictTemplates
If we want to get to a point where we have strict templates slowly, there is a way we can do this more gradually. There are several additional checks that Angular 9's Ivy compiler can check for us. We can use this guide in the Angular docs to gradually get to
by turning on individual strict flags and fix newly revealed errors until none are remaining.strictTemplates
Whatever is decided, it is nice that Angular 9 and its Ivy compiler detect more errors than ever before, and we can gradually fix them at our own pace without disrupting our workflow.
Other Angular Resources
If you want to learn more about these features, check out these great resources:
- Angular 9 Template Type Checking
- TypeScript configuration
- Angular Language Service for Visual Studio Code
About Auth0
Auth0 by Okta takes a modern approach to customer identity and enables organizations to provide secure access to any application, for any user. Auth0 is a highly customizable platform that is as simple as development teams want, and as flexible as they need. Safeguarding billions of login transactions each month, Auth0 delivers convenience, privacy, and security so customers can focus on innovation. For more information, visit https://auth0.com.
About the author

John Papa
Principal Developer Advocate Lead