Key takeaways
- Multi-factor authentication (MFA) provides added security for protected content, but usability concerns can adversely affect the user experience.
- Using custom MFA options can help reduce friction, but custom MFA requires writing rules (coding) or explicit user opt-in to minimize prompts for secondary factors.
- Auth0 now offers Adaptive MFA, which only prompts users for secondary authentication factors if the login or authorization attempt is considered risky.
The Password Problem
The rapid growth of internet and software services means that user accounts are growing at a dizzying rate. According to Dashlane, the average US internet user has over 150 online accounts, with that number projected to double by 2022. That’s a ridiculous number of passwords to remember and an equally ridiculous amount of personal data to protect.
Given the rampant password reuse problem (65% of people reuse passwords across multiple sites), when data breaches occur, a vast number of accounts are vulnerable. While protective measures like Breached Password Detection can help minimize risks associated with known stolen credentials, there nevertheless remains a substantial risk for potential credential theft in the future.
Securing accounts with MFA
Fortunately, MFA offers an excellent defense against password-related account compromise. According to Open Web Application Security Project (OWASP), MFA is “by far the best defense against the majority of password-related attacks.”
MFA is used to protect accounts and resources across a variety of industries and comes in myriad forms to accommodate various use cases. However, it remains woefully under-adopted in many areas, especially in consumer products and services. With some solutions, MFA can be overly complex or prohibitively costly to implement. And even when it is offered, many end-users reject it because they don’t want to worry about having access to the secondary factor when they are just trying to shop online, access an article behind a paywall, play a game, or stream music. Even for developer tools like NPM, fewer than 10% of developers use secondary factors.
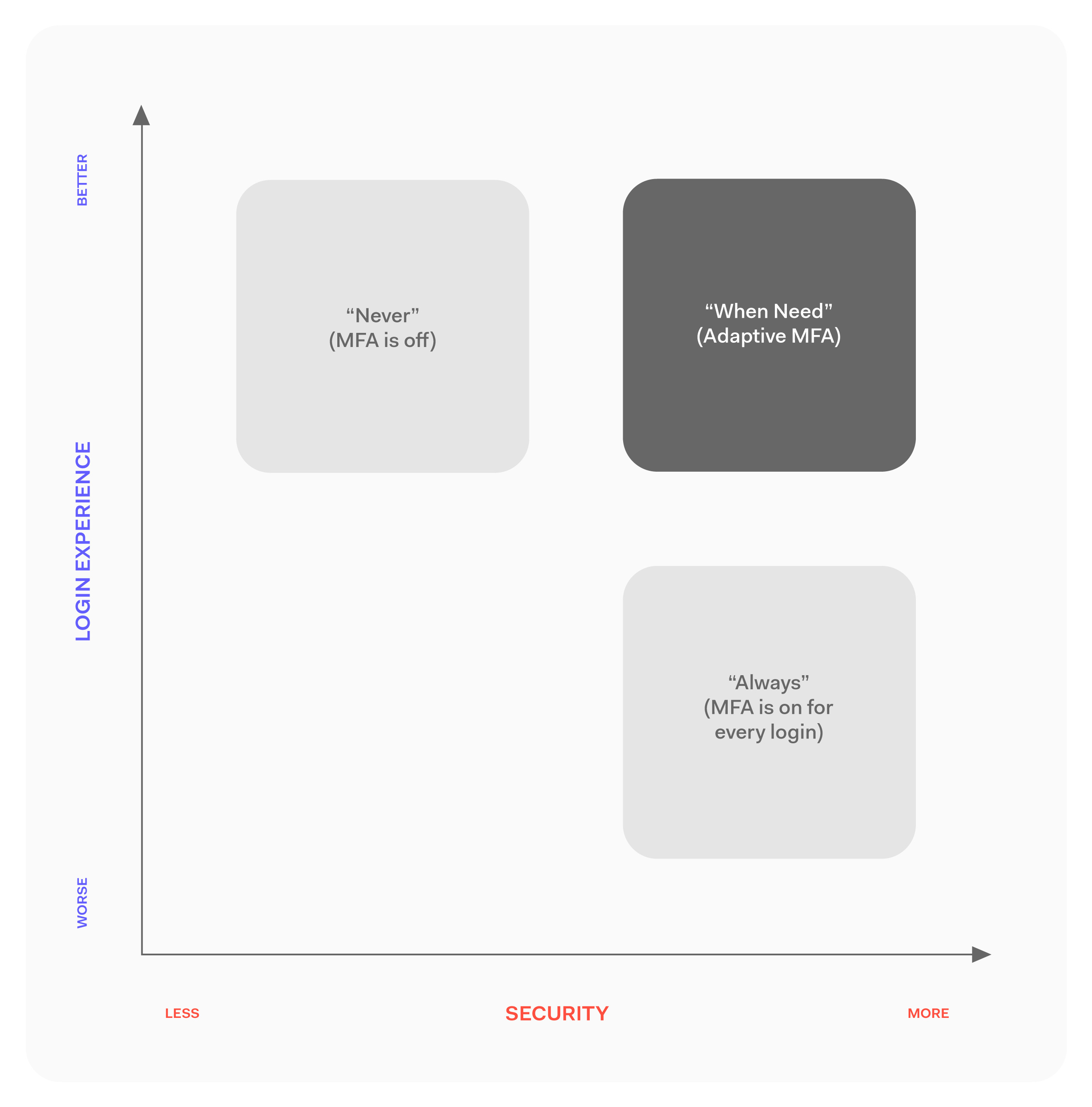
Balancing security and usability has historically been very difficult, with industry trends often overcompensating in one direction, then the other, causing even more user frustration. Fortunately, Auth0 makes it easy for you to provide the security of MFA without the poor user experience of having to provide a second factor with each login attempt.
Introducing Adaptive MFA
Adaptive MFA bridges the gap between user experience and account security by providing a secondary factor for end-users but only prompting them for secondary verification when the primary factor login looks suspicious or unusual. For example, if the user logs in from a new device or logs in from previously unseen geolocation, these signals can indicate low confidence that a login attempt is legitimate and that the user should be prompted to authenticate via the second factor.
By only prompting for second-factor authentication when confidence is low, users who access applications on a regular basis from the same device and location never have to be interrupted with a second-factor prompt.
Auth0 is pleased to announce that Adaptive MFA is available for all hosted customers as of December 15, with Private Cloud availability in the first quarter of 2021.
How it works
Traditional MFA prompts users to authenticate using first a primary factor, often a username/password, and then a secondary factor, such as a code sent via SMS or push notification. This ensures that the individual logging in using the primary credentials has possession of or access to the secondary factor as well.
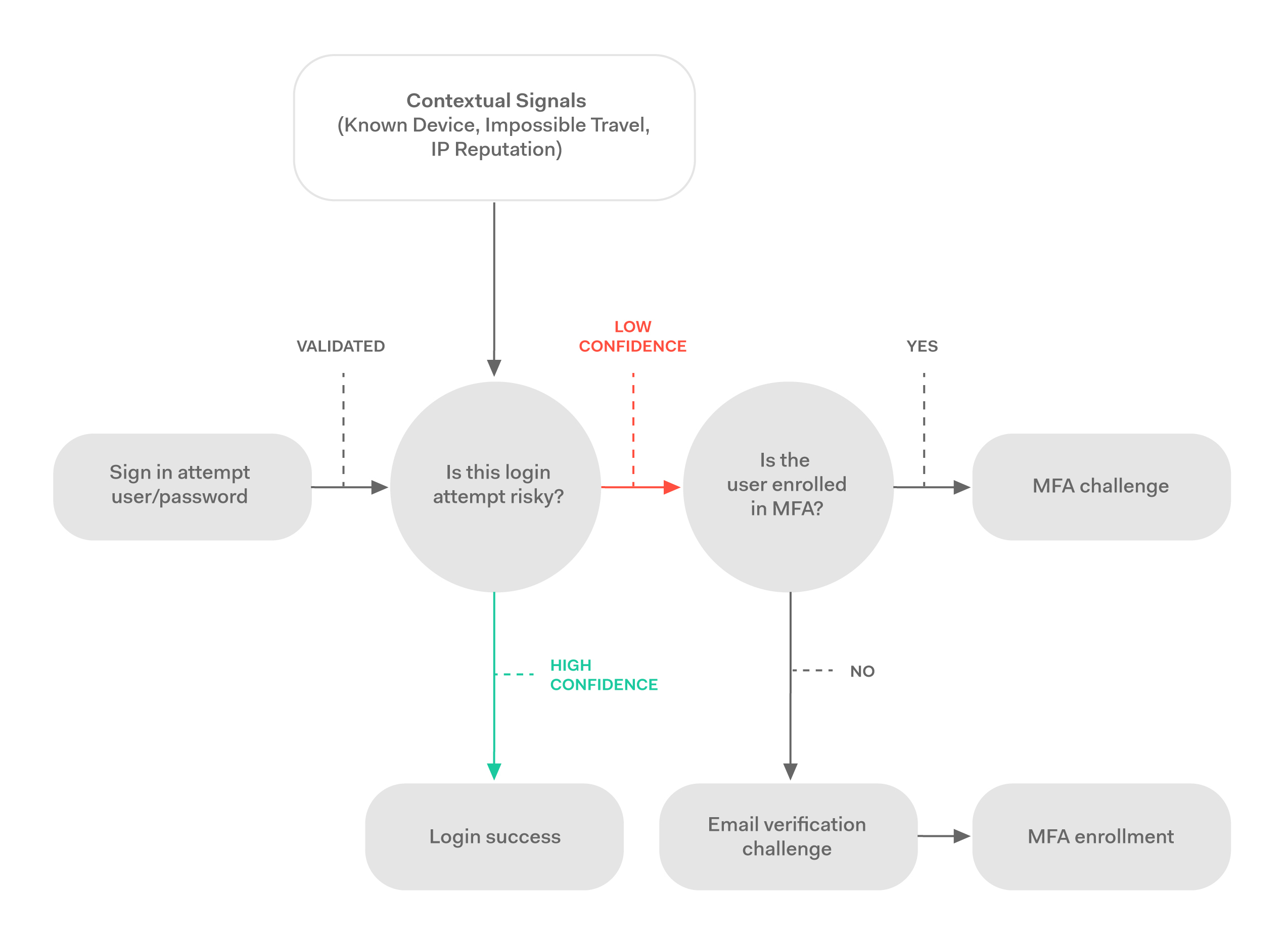
Adaptive MFA assesses the confidence level of each login and, based on that level, decides whether to prompt the user for a secondary factor or not. The confidence level is assessed using:
- The reputation of the requesting IP address
- The frequency of requests from differing geolocations (impossible travel)
- Whether the device is known or not
Assessing these data points for every login attempt, Auth0 determines the confidence of a legitimate login attempt and then:
- Allows the primary authentication to succeed, or
- Challenges the user with an additional factor, or
- Prompts the user to enroll a secondary factor if they currently don’t have one, or
- Denies the login and blocks the user account
What’s included
With Adaptive MFA, you will have access to a number of tools to help you define flexible policies and make the right tradeoff between security and user experience:
- An Adaptive MFA flow that triggers MFA only when a login attempt appears to be risky
- Risk assessments that can be used to build your own rules to trigger MFA
- Support for managing the feature programmatically via the Management API
- Rule templates to get you started in case you want to write your own custom business logic
- Tenant log metadata to help you understand the risk levels and impact on user experience
How to enable it
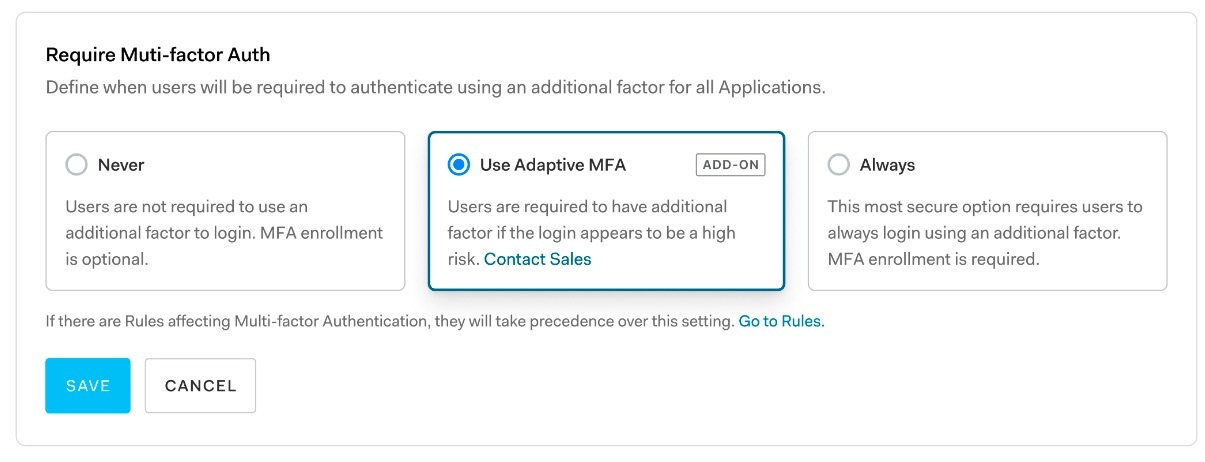
Using Auth0’s updated Admin Dashboard, you can easily configure Adaptive MFA for applications by selecting the Use Adaptive MFA option in the Security > Multi-factor Auth > Define policies section.
Supported configurations
Adaptive MFA can be enabled for all MFA-supported flows and applications where an email address is available. This is because an email address is required to keep the login flow safe in scenarios where the risk is high, and an end-user has no registered additional authenticators. Most connection types fit this category.
Connection types where an email address is not available are not supported:
- Social connections, if the email claim is not requested
- Azure AD, if the identifier is a username and no email is available
- Passwordless connections, which do not use email
Adaptive MFA is supported in the most commonly used login configurations:
- New Universal Login
- Classic Universal Login (except for passwordless flow)
- Web or Native apps using the latest SDKs
- Flows hosted by a customer using cross-origin authentication
Fine-tuned control with policies and rules
Auth0’s Adaptive MFA lets you define how to handle low-risk and high-risk login scenarios, including whether to prompt for an additional factor or prompt the user to enroll an additional factor if they don’t have one. In addition, Auth0 enables customization of those policies through the use of rules.
Adaptive MFA rule templates
Auth0 provides two rule templates out of the box to enable your business to tailor Adaptive MFA behavior to support your needs.
If you want to prompt users who haven’t enrolled a secondary factor to enroll one during their next login, you can use the Require MFA Enrollment rule template.
function requireMfaEnrollment(user, context, callback) { const enrolledFactors = user.multifactor || []; if (enrolledFactors.length === 0) { // The user has not enrolled in any MFA factor yet, trigger an MFA enrollment context.multifactor = { provider: 'any' }; } callback(null, user, context); }
Let’s take a look at the Adaptive MFA rule template. The way this rule is written, Adaptive MFA will only be triggered when the confidence level for Impossible Travel is either
mediumlowfunction adaptiveMfa(user, context, callback) { const riskAssessment = context.riskAssessment; // Example condition: prompt MFA only based on the ImpossibleTravel confidence level. let shouldPromptMfa; switch (riskAssessment.assessments.ImpossibleTravel.confidence) { case 'low': case 'medium': shouldPromptMfa = true; break; case 'high': shouldPromptMfa = false; break; case 'neutral': // When this assessor has no useful information about the confidence, do not prompt MFA. shouldPromptMfa = false; break; }
Then, the code checks if the user is enrolled in MFA using user multi-factor. If the user is enrolled in MFA, then throw the MFA challenge.
// It only makes sense to prompt for MFA when the user has at least one enrolled MFA factor. const userEnrolledFactors = user.multifactor || []; const canPromptMfa = userEnrolledFactors.length > 0; if (shouldPromptMfa && canPromptMfa) { context.multifactor = { provider: 'any', // ensure that we will prompt MFA, even if the end-user has selected to remember the browser. allowRememberBrowser: false }; } callback(null, user, context); }
Let’s get started
Ready to learn more about Adaptive MFA and how to enable it to secure your applications and protected resources? Adaptive MFA is available as part of Auth0’s new Adaptive MFA Security Bundle. We invite you to learn more by reading the documentation and contact us if you have any questions.
Stay safe. And keep your protected resources safe too!