TL;DR: In this series, you will learn how to build modern applications with Golang and Angular. In the first article, you will build a secure backend API with Golang that will support a to-do list application. Then, in the second part, you will use Angular to develop the frontend of the to-do list app. To facilitate the identity management, you will use Auth0 both in your backend API and in your Angular app to authenticate users. If needed, you can find the final code developed throughout this article in this GitHub repository.
“I'm developing a modern application with @angular and @golang.”
Tweet This
Why Choose Golang and Angular
As mentioned, the technologies of choice for this series is Golang for the backend and Angular for the frontend. In this section, you will learn more about both platforms and why they are great options to develop applications nowadays.
Golang Overview
Golang (or simply Go), is a statically-typed and pre-compiled programming language invented by Google. Over the last few years, Golang has become a very popular language, being the language of choice for projects such as Docker, Kubernetes, and all of Hashicorps suite of programs.
Golang is not quite like other programming languages. This platform has a very strong standard library and can get very far before having to use third-party libraries. Also, Golang stands out for being compiled into a single binary, for having amazing support for concurrency, for facilitating testing and benchmarking, and for having a fantastic community behind it.
Although amazing, Golang is by no means the perfect language. However, the reason that I use it every day is for the simple reason that it get's the job done. Other than Python or Ruby, I don't believe there is a language as effective in time-to-deliver as Golang.
Note: Wondering why I haven't chosen Ruby or Python? Well, the main reason is that I prefer statically typed compiled languages. This kind of programming language results in a faster application and avoids dependency hell for the end user. Also, I chose Golang because it has excellent cross-platform compilation support, making it even more attractive as a programming language.
Angular Overview
Currently, the only real viable choice for writing a frontend web app is using JavaScript. All browsers support it to a satisfactory degree and, as such, using it will make you avoid strange dependency and compatibility issues.
So, that makes choosing the frontend technology easy, right? Nope! As of writing this article, there are currently three major frameworks/libraries that professional web app developers are using. They are React, Vue.js, and Angular. If you go out there and research, you will probably find another 100 smaller frameworks. But, for the moment, they still have to prove that they can handle production-ready applications.
Now, you can find articles around the web that states that "Framework X is much better than frameworks Y & Z, because of whatever". Or, you can find articles describing that all three frameworks mentioned are essentially dead because of some new framework.
Going into the politics of the frontend frameworks and getting into these discussions is just not worth the effort. The truth is, if you stick to one of the three major frameworks/libraries, you will be able to accomplish the same thing. Also, the result that they produce is quite similar. If you take a closer look, you will see that all of these frontend solutions use Yarn or NPM to download hundreds of megabytes of god knows what in your
node_modulesNevertheless, I feel like you deserve an explanation on why I chose Angular for this job. I like Angular because it comes with everything that I expect to come to a web framework. Some standard components, easy management of libraries, routing and authentication support, etc. Basically speaking, Angular makes life easy and, well, who doesn't like an easy life?.
React is also a super strong library (and a great alternative for this job). However, I have OCD (Obsessive-Compulsive Disorder) issues with HTML elements being added to JavaScript files. Just like many people have issues with their different foods touching one another on their plate.
Lastly, there is Vue.js, which is also a very strong and popular framework. As of now, I cannot tell you a technical reason to choose Angular over Vue.js. One thing I know, though, is that Angular still is much more popular and well supported than Vue.js. However, I started out with Angular and Angular does the job for me.
Either way, Angular is another project backed by Google, much like Golang. This framework has sprouted from its old brother AngularJS, which was THE JavaScript framework a few years ago. The new Angular is not as popular, which I think there are a few reasons for. For example, nowadays there is more competition, mainly with React and Vue.js. Also, there were a lot of breaking changes during the first Angular versions released (even when no breaking changes were supposed to be published). And, the last reason (which causes a lot of confusion) is the versioning convention.
Instead of making versions such as
2.2.1.1Despite all of this, I still think that Angular is an excellent frontend framework for web applications. I love that it leverages the use of TypeScript and, thereby standardizing the structure of code and as mentioned earlier, I love the
angular-cliPrerequisites
For this tutorial, you will need to install Golang, Node.js, and Angular. However, as you will see, the process is quite simple. For starters, you can visit the official installation instructions provided by Golang to install the programming language.
After that, you will need to install Node.js (which comes with NPM). For that, you can follow the instructions described here.
Then, after installing Node.js and NPM, you can issue the following command to install the Angular CLI tool:
npm install -g @angular/cli
Note: By adding
in the command above, you make NPM install the Angular CLI tool globally. That is, after issuing this command, you will have the-gcommand in all new sessions of your terminal.ng
Building Backend APIs with Golang
In this section, you will learn how to build backend APIs with Golang. To facilitate your life, you will use Gin, an HTTP web framework written in Golang. Gin is, like many other frameworks, an open-source project that simplifies creating API endpoints.
What is good to keep in mind is that nothing that you will build in this article is impossible to do with the standard library of Golang. The only reason why you are using Gin is because it simplifies and standardizes the process a little, making your life easier.
Creating an In-Memory To-Do List with Golang
Before you start developing your web server, you will start writing the component that will handle the to-do list. To keep things simple, the implementation of this component will consist of a static object that will store all to-do items in-memory. Essentially, this component will work a very simple database (one that does not persist data to disk though).
Typically, this is not a bad way to start out the development process. Implementing a mock version of your database (before implementing your actual database) not only makes testing easier (and something that you can do from the beginning of your project) but it also helps to imply an interface for your store (or database).
Enough said, it's time to get started with your backend API. Golang, by default, will look for packages in the
GO_PATH~/go%USERPROFILE%/goPackages are then stored in
$GO_PATH/src/~/go/src/github.com/<YOUR_GITHUB_USER>/golang-angular./Note: You will have to replace
with your own GitHub username. That is, you do have a GitHub account, right?<YOUR_GITHUB_USER>
So, in your project root (
./todotodo.gopackage todo import ( "errors" "sync" "github.com/rs/xid" ) var ( list []Todo mtx sync.RWMutex once sync.Once ) func init() { once.Do(initialiseList) } func initialiseList() { list = []Todo{} } // Todo data structure for a task with a description of what to do type Todo struct { ID string `json:"id"` Message string `json:"message"` Complete bool `json:"complete"` } // Get retrieves all elements from the todo list func Get() []Todo { return list } // Add will add a new todo based on a message func Add(message string) string { t := newTodo(message) mtx.Lock() list = append(list, t) mtx.Unlock() return t.ID } // Delete will remove a Todo from the Todo list func Delete(id string) error { location, err := findTodoLocation(id) if err != nil { return err } removeElementByLocation(location) return nil } // Complete will set the complete boolean to true, marking a todo as // completed func Complete(id string) error { location, err := findTodoLocation(id) if err != nil { return err } setTodoCompleteByLocation(location) return nil } func newTodo(msg string) Todo { return Todo{ ID: xid.New().String(), Message: msg, Complete: false, } } func findTodoLocation(id string) (int, error) { mtx.RLock() defer mtx.RUnlock() for i, t := range list { if isMatchingID(t.ID, id) { return i, nil } } return 0, errors.New("could not find todo based on id") } func removeElementByLocation(i int) { mtx.Lock() list = append(list[:i], list[i+1:]...) mtx.Unlock() } func setTodoCompleteByLocation(location int) { mtx.Lock() list[location].Complete = true mtx.Unlock() } func isMatchingID(a string, b string) bool { return a == b }
In the very top of the bottom (right after defining the package and importing a few other packages), you will find the variables that will be globally-available in this file:
: This is the array that will hold all to-do items.list
: This is the mutex that will allow you to safely access/manipulate the data in this package across different goroutines.mtx
: This is a Golang native functionality (once
), which will help you assure that a specific operation will run only once.sync.Once
After the declaration of these variables, you will find the
initinitialiseListinitinitialiseListonce.DoThen, after these two functions that initialize the package, you will find the
TodoIDMessageCompleteNote: If you were to define other packages that would use this struct, it would be a good idea to place it in another package for itself. However, for this simple application, placing it here will suffice.
Right after the definition of the
TodoGetGetlistThen, below this method, you will find the
AddlistmutexLockUnlockmutexAfter
AddDeletelistCompleteIDlistThen, after the public functions, you will find the private functions of your package. For starter, you will find the
newTodomsgstringTodoIDcompleteThe next private function you will find is the
findTodoLocationIDmutexRLockRight after the
findTodoLocationremoveElementByLocationlistlistThen, the very last function in your store package is
setTodoCompleteByLocationCompleteLastly, if you take a close look at the source code of this package, you will notice that it is using a third-party package called
xidgo get github.com/rs/xid
Building the Golang Web Server and Serving Static Files
Right on! Now is the time to develop a web server with Golang and Gin. So, for starters, you will need to grab Gin from the internet. To do this, run the following code:
go get github.com/gin-gonic/gin
Great. Now, in your project root (
./main.gopackage main func main() { r := gin.Default() r.NoRoute(func(c *gin.Context) { dir, file := path.Split(c.Request.RequestURI) ext := filepath.Ext(file) if file == "" || ext == "" { c.File("./ui/dist/ui/index.html") } else { c.File("./ui/dist/ui/" + path.Join(dir, file)) } }) r.GET("/todo", handlers.GetTodoListHandler) r.POST("/todo", handlers.AddTodoHandler) r.DELETE("/todo/:id", handlers.DeleteTodoHandler) r.PUT("/todo", handlers.CompleteTodoHandler) err := r.Run(":3000") if err != nil { panic(err) } }
Compared to the package you built in the last section, this file is pretty straightforward. First, you create your Gin server using
gin.Default()Then, you do something that can be considered a little bit hacky. As you may know, routing in Gin is quite specific and cannot have ambiguous routes for the root path. Essentially, Gin will complain if you have a configuration like
/*/api/something/*Unfortunately, this is not the case by default in Gin. However, to implement this in your server, you will take advantage of the
NoRouteIf a client asks for the root path, or if the file is not found, you will serve them the
index.htmlNote: There are other ways to do this and, depending on what you want to achieve, better ways to achieve that. However, for this tutorial, this will do just fine.
Now, after this generic endpoint, you are adding routes to fetch the data from your to-do list. They are all pointing to the same path '/todo', but they all use different HTTP methods:
: This endpoint enables users to retrieve the entire to-do list.GET
: This endpoint enables users to add new items to the list.POST
: This endpoint enables users to delete a to-do from the list based on anDELETE
.ID
: This endpoint enables users to change a to-do item from incomplete to complete.PUT
Each one of these endpoints is structured in the same manner (i.e.,
r.<METHOD>(<PATH>, <Gin function>)gin.ContextNoRoutegin.ContextLastly, the
main.go3000panicIn the next section, you will learn how to develop the handlers that will manage the incoming HTTP requests.
Developing the API Endpoints with Gin Handlers
To handle the incoming HTTP requests, in this section, you will learn how to develop Gin handlers. To begin with, you will create a new directory called
handlershandlers.goGETPOSTPUTDELETE/todoSince you already implemented most of the functionality necessary in the
todohandlers.gopackage handlers import ( "encoding/json" "io" "io/ioutil" "net/http" "github.com/<YOUR_GITHUB_USER>/golang-auth0-example/todo" "github.com/gin-gonic/gin" ) // GetTodoListHandler returns all current todo items func GetTodoListHandler(c *gin.Context) { c.JSON(http.StatusOK, todo.Get()) } // AddTodoHandler adds a new todo to the todo list func AddTodoHandler(c *gin.Context) { todoItem, statusCode, err := convertHTTPBodyToTodo(c.Request.Body) if err != nil { c.JSON(statusCode, err) return } c.JSON(statusCode, gin.H{"id": todo.Add(todoItem.Message)}) } // DeleteTodoHandler will delete a specified todo based on user http input func DeleteTodoHandler(c *gin.Context) { todoID := c.Param("id") if err := todo.Delete(todoID); err != nil { c.JSON(http.StatusInternalServerError, err) return } c.JSON(http.StatusOK, "") } // CompleteTodoHandler will complete a specified todo based on user http input func CompleteTodoHandler(c *gin.Context) { todoItem, statusCode, err := convertHTTPBodyToTodo(c.Request.Body) if err != nil { c.JSON(statusCode, err) return } if todo.Complete(todoItem.ID) != nil { c.JSON(http.StatusInternalServerError, err) return } c.JSON(http.StatusOK, "") } func convertHTTPBodyToTodo(httpBody io.ReadCloser) (todo.Todo, int, error) { body, err := ioutil.ReadAll(httpBody) if err != nil { return todo.Todo{}, http.StatusInternalServerError, err } defer httpBody.Close() return convertJSONBodyToTodo(body) } func convertJSONBodyToTodo(jsonBody []byte) (todo.Todo, int, error) { var todoItem todo.Todo err := json.Unmarshal(jsonBody, &todoItem) if err != nil { return todo.Todo{}, http.StatusBadRequest, err } return todoItem, http.StatusOK, nil }
Note: You will have to replace
in the code above with your own GitHub username.<YOUR_GITHUB_USER>
As mentioned earlier, all of your handler functions take a pointer to
gin.Contexthttp.Requesthttp.ResponseWriterBasically speaking, this code is structured as follows:
- Grab input and convert if necessary.
- Check for errors.
- Perform operation.
- Return
or theerror
status.ok
At the bottom of the code, you will notice two helper functions specifically tailored to parse input. The
convertHTTPBodyToTodoTodoioutil.ReadAllio.ReaderconvertJSONBodyToTodoTodoWith these convert operations encapsulated in their functions, it's pretty easy to keep your handlers logic simple and neat. The only other thing that might be worth mentioning the usage of the
c.JSONAfter these changes, you are ready to run your Golang API. So, go to your project root and issue the following command:
go run main.go
This will make your server start listening requests on
localhost:3000curlcurl# add a new to-do item curl localhost:3000/todo -d '{"message": "finish writing the article"}' # get all to-do items curl localhost:3000/todo
Securing the Golang API with Auth0
That's awesome. You now have a Golang backend API up and running. Time to celebrate? Not quite yet... you have one big issue. Right now, anyone can issue requests to your API. That's not ideal. You probably want to make sure that only people that you trust can access and edit your to-do list. To do this, you will use Auth0 as the Identity and Access Management (IAM) system of your service.
If you don't have an Auth0 account yet, you can sign up for a free one here.
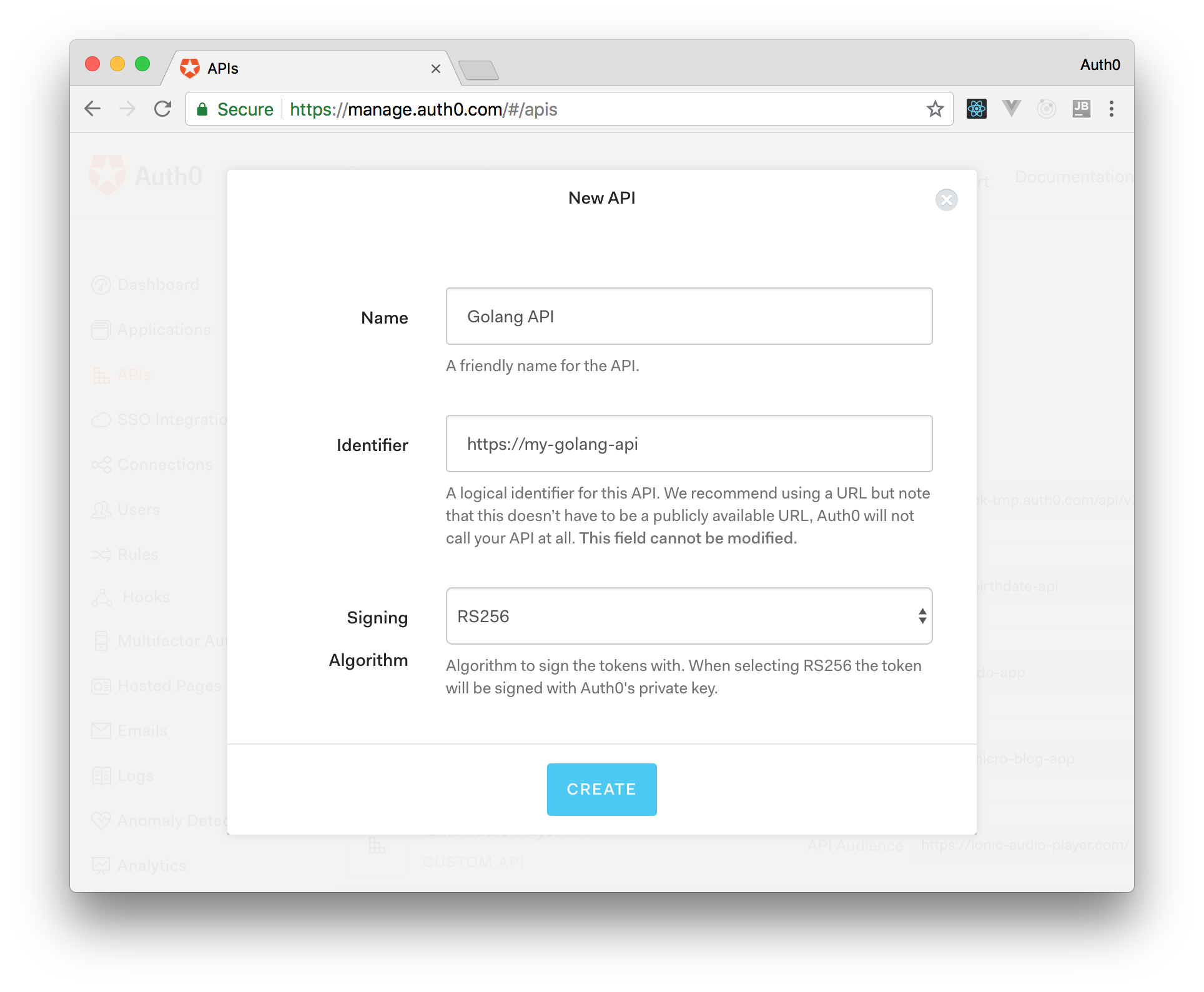
After signing up for Auth0, you will have to go to your Auth0 dashboard and proceed as follows:
- go to the APIs section;
- click on Create API;
- define a Name for your API (e.g., "Golang API");
- define an Identifier for it (e.g.,
);https://my-golang-api - and click on the Create button (leave the Signing Algorithm with RS256).
In a second or two, Auth0 will redirect you to your new Auth0 API. For this article, you won't have to change any other configuration on Auth0's dashboard. However, you can leave it open as you will have to copy a few values from it soon.
So, back in your code, you will want to refactor your API to check if the requests arriving have access tokens issued by Auth0. To do this, open your
main.gopackage main import ( "log" "net/http" "os" "path" "path/filepath" "github.com/auth0-community/go-auth0" "github.com/gin-gonic/gin" jose "gopkg.in/square/go-jose.v2" "github.com/<YOUR_GITHUB_USER>/golang-auth0-example/handlers" ) var ( audience string domain string ) func main() { setAuth0Variables() r := gin.Default() // This will ensure that the angular files are served correctly r.NoRoute(func(c *gin.Context) { dir, file := path.Split(c.Request.RequestURI) ext := filepath.Ext(file) if file == "" || ext == "" { c.File("./ui/dist/ui/index.html") } else { c.File("./ui/dist/ui/" + path.Join(dir, file)) } }) authorized := r.Group("/") authorized.Use(authRequired()) authorized.GET("/todo", handlers.GetTodoListHandler) authorized.POST("/todo", handlers.AddTodoHandler) authorized.DELETE("/todo/:id", handlers.DeleteTodoHandler) authorized.PUT("/todo", handlers.CompleteTodoHandler) err := r.Run(":3000") if err != nil { panic(err) } } func setAuth0Variables() { audience = os.Getenv("AUTH0_API_IDENTIFIER") domain = os.Getenv("AUTH0_DOMAIN") } // ValidateRequest will verify that a token received from an http request // is valid and signyed by Auth0 func authRequired() gin.HandlerFunc { return func(c *gin.Context) { var auth0Domain = "https://" + domain + "/" client := auth0.NewJWKClient(auth0.JWKClientOptions{URI: auth0Domain + ".well-known/jwks.json"}, nil) configuration := auth0.NewConfiguration(client, []string{audience}, auth0Domain, jose.RS256) validator := auth0.NewValidator(configuration, nil) _, err := validator.ValidateRequest(c.Request) if err != nil { log.Println(err) terminateWithError(http.StatusUnauthorized, "token is not valid", c) return } c.Next() } } func terminateWithError(statusCode int, message string, c *gin.Context) { c.JSON(statusCode, gin.H{"error": message}) c.Abort() }
Note: You will have to replace
in the code above with your own GitHub username.<YOUR_GITHUB_USER>
If you analyze the new version of this code carefully, you will notice that you added a routing group (called
authorizedauthorized.Use(authRequired())authorizedauthRequiredAnother change in this code is the addition of two new global variables:
audiencedomainsetAuth0VariablesAs the core piece of validation is the
authRequiredauthRequiredgin.HandlerFuncNext()AuthorizationLuckily for you, using Auth0's Golang library makes this process extremely simple. All you have to do is to write a few lines of code to validate the incoming token. If this results in an error, you terminate the current connection, responding to it with an
http.StatusUnauthorizedNext()Before wrapping up, you still need to install the two new libraries that this code is now using:
go get github.com/auth0-community/go-auth0 gopkg.in/square/go-jose.v2
“Securing a @golang backend API with @auth0 is really, really simple.”
Tweet This
That's it. Securing a Golang backend API with Auth0 is as simple as that. To see this in action, hit
Ctrlc# set env variables export AUTH0_API_IDENTIFIER=<YOUR_AUTH0_API> export AUTH0_DOMAIN=<YOUR_AUTH0_TENANT>.auth0.com go run main.go
Note: You have to replace
with the identifier you set in your Auth0 API while creating it. Also, you have to replace<YOUR_AUTH0_API>with the subdomain you chose while creating your Auth0 account.<YOUR_AUTH0_TENANT>
Now, if you try to issue a request to your API without sending an access token retrieved from Auth0:
curl GET localhost:3000/todo
You will get a nice error sent back:
{ "error":"token is not valid" }
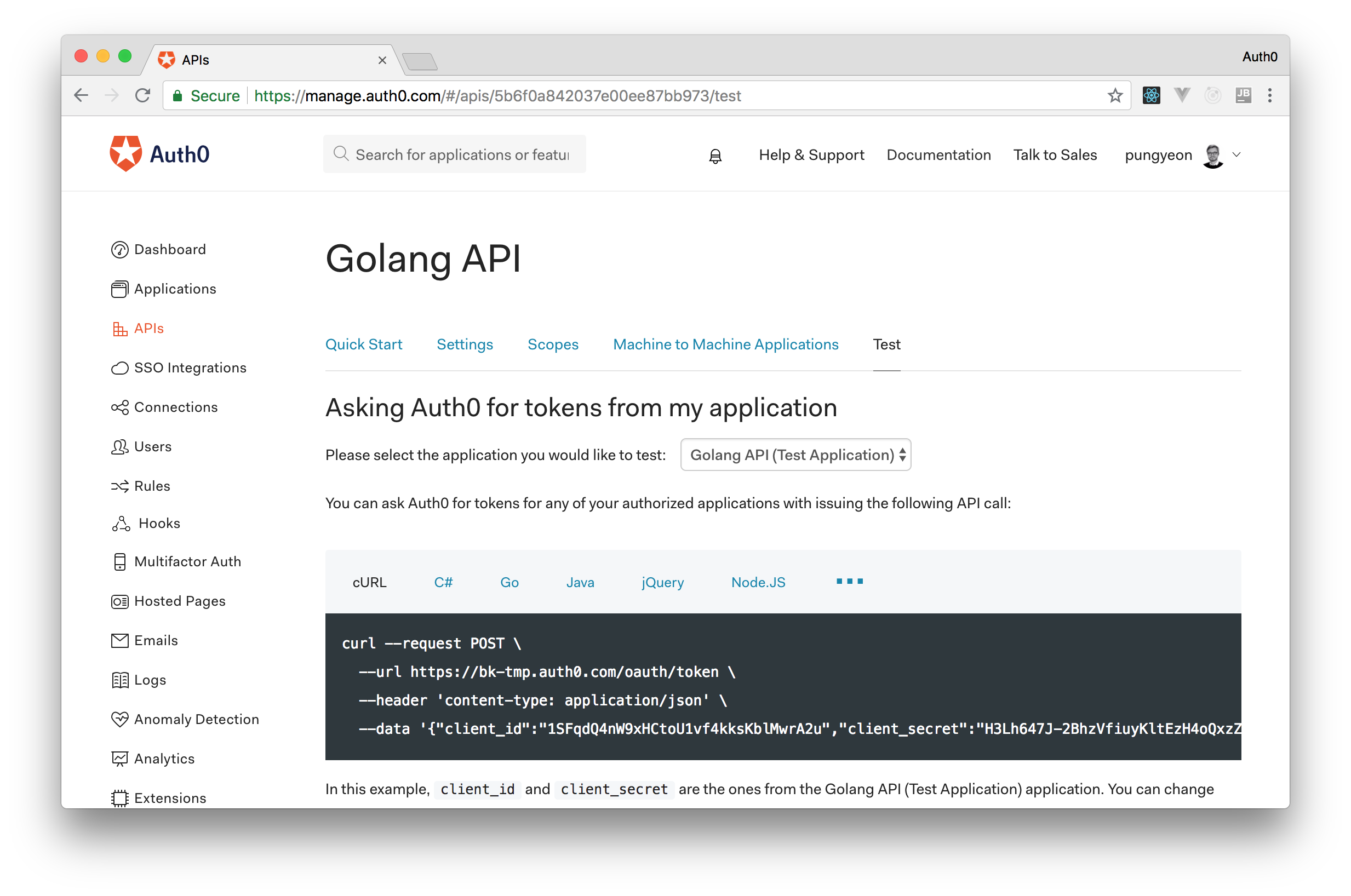
To fetch a temporary access token to validate that your server still works, you can go to the Test section of your Auth0 API and copy the
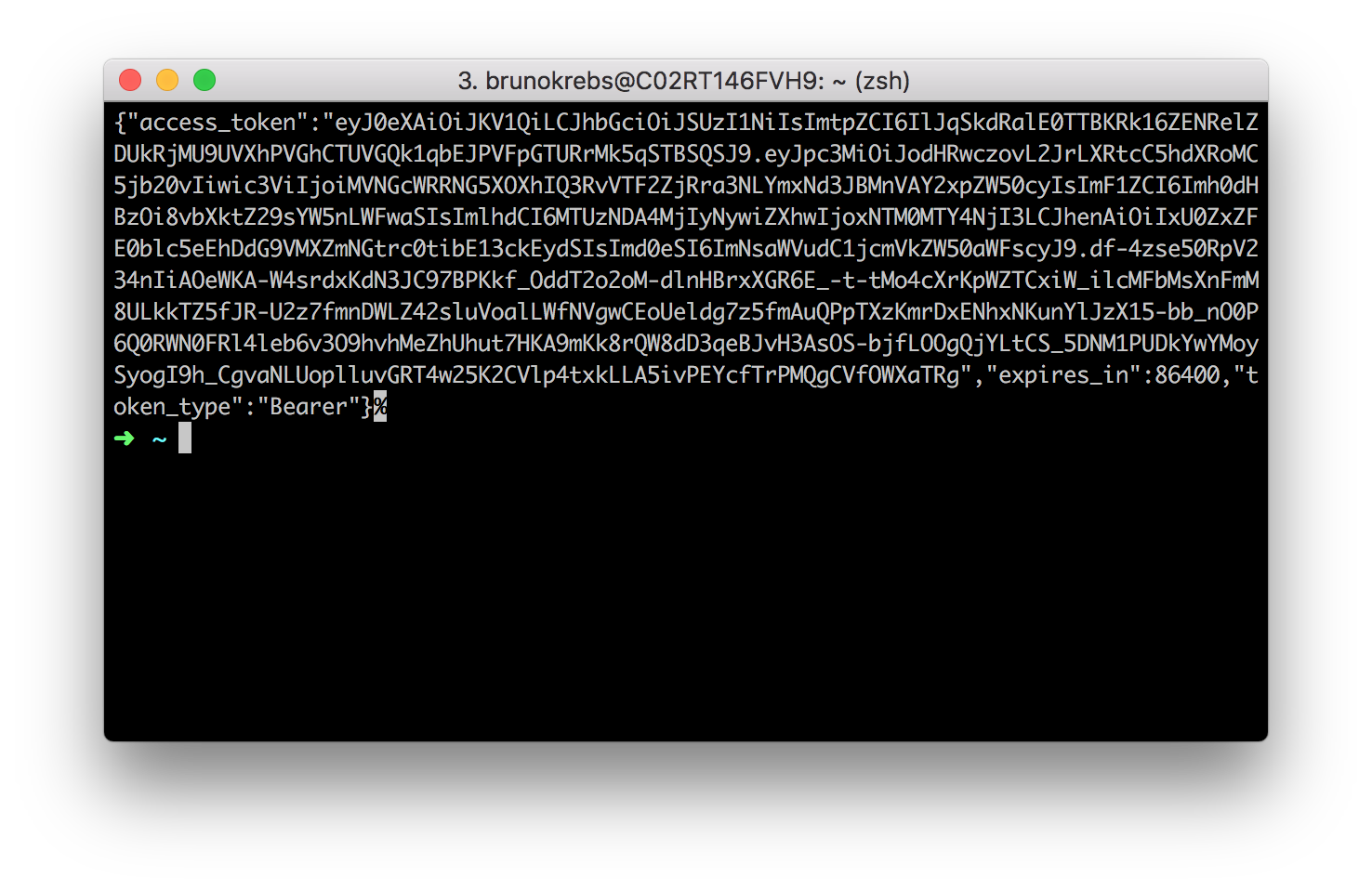
curlExecuting this
curlTo facilitate issuing requests to your backend, you can copy the access token generated and save it in an environment variable:
ACCESS_TOKEN="eyJ0eX...WXaTRg"
After that, you can issue authenticated requests like this:
# authenticated req to add a new to-do item curl -H 'Authorization: Bearer '$ACCESS_TOKEN localhost:3000/todo -d '{"message": "finish writing the article"}' # authenticated req to get all to-do items curl -H 'Authorization: Bearer '$ACCESS_TOKEN localhost:3000/todo
“I just finished building a @golang backend API for my to-do list.”
Tweet This
Conclusion and Next Steps
Done! You just finished developing a secure backend API with Golang, Gin, and Auth0. The application that you created was pretty simple, just a todo list where you can add, delete, and to-do items as complete. However, the framework around your application is quite sound. You handled authentication via Auth0, which creates a very strong starting point for your application (it is important to think about security and identity management from the start).
Adding features to your application now becomes a lot easier. Once you have established a strong fundament in security, you can add different to-do lists for different users. Using a third-party security solution like Auth0 is also a great advantage because you can rest assured that this solution will keep your users' personal data safe. With a few changes here and there (such as serving your API and static files over HTTPS), you can quite confidently deploy this code to production.
I hope the first part of this series has been helpful and that it has given some insight on how easy it is to implement Auth0 as a third-party authentication service on Golang. In the second part of this series, The Front-end - Developing and Securing Angular Apps, you will learn how to implement the frontend client of your to-do list with Angular and how to integrate it with your Golang backend API.
Stay tuned!