TL;DR: Auth0 is releasing a set of royalty-free, free-to-use icons and clipart representing fundamental identity concepts and artifacts frequently used to describe topologies and solutions in presentations, specifications, and documentation.
“A step towards creating a universal visual language for #identity. Check out the royalty-free and free-to-use Identicons courtesy of Auth0's @vibronet and @guillemesyngier.”
Tweet This
A Visual Language for Identity
One of the things I enjoy most about working at Auth0 is the pivotal role design plays in nearly everything we do. Far from being just a frivolous desire to make everything beautiful, thoughtful design is what makes everything easier to understand and use: it eliminates unnecessary distractions, emphasizes what's salient, nudges without forcing... ultimately, it's the magic sauce behind the feeling of effortless success that is typical of a well-crafted tool.
After joining Auth0 last year, one of my first responsibilities was to review a large number of solution proposals. With the company's explosive growth, the number of engagements taking advantage of our extensibility points to implement advanced solutions kept multiplying at an amazing rate. Reviewing solution proposals was eating more and more time! That's an excellent problem to have, but a problem nonetheless.
Searching for ways to streamline the process, I noticed that often the solution description diagrams were the most informative element of the document — and the part requiring the most review time and effort.
For each new solution document, I had to spend time reverse engineering how a particular author chose to visually represent authorization servers, access tokens vs ID tokens, APIs or web applications, and so on. If we could eliminate that ambiguity, we could not only recoup precious time during solution reviews — we'd also gain a lingua franca for all the situations where we need to represent identity architectures, a common visual alphabet that would also produce artifacts whose readability endures beyond the review phase.
Visual notations have always been a bit of a pet peeve of mine (see this ancient post about it), and my presentation style led me to always have a fixed stencil of reusable clipart for putting together slides explaining this or that aspect of identity development.
I approached our design team, pitching the idea of creating a standard set of icons and clipart to be used wherever there's a need to explain identity architectures: solution proposals, for sure — but also documentation, specifications, blog posts, presentations... everywhere.
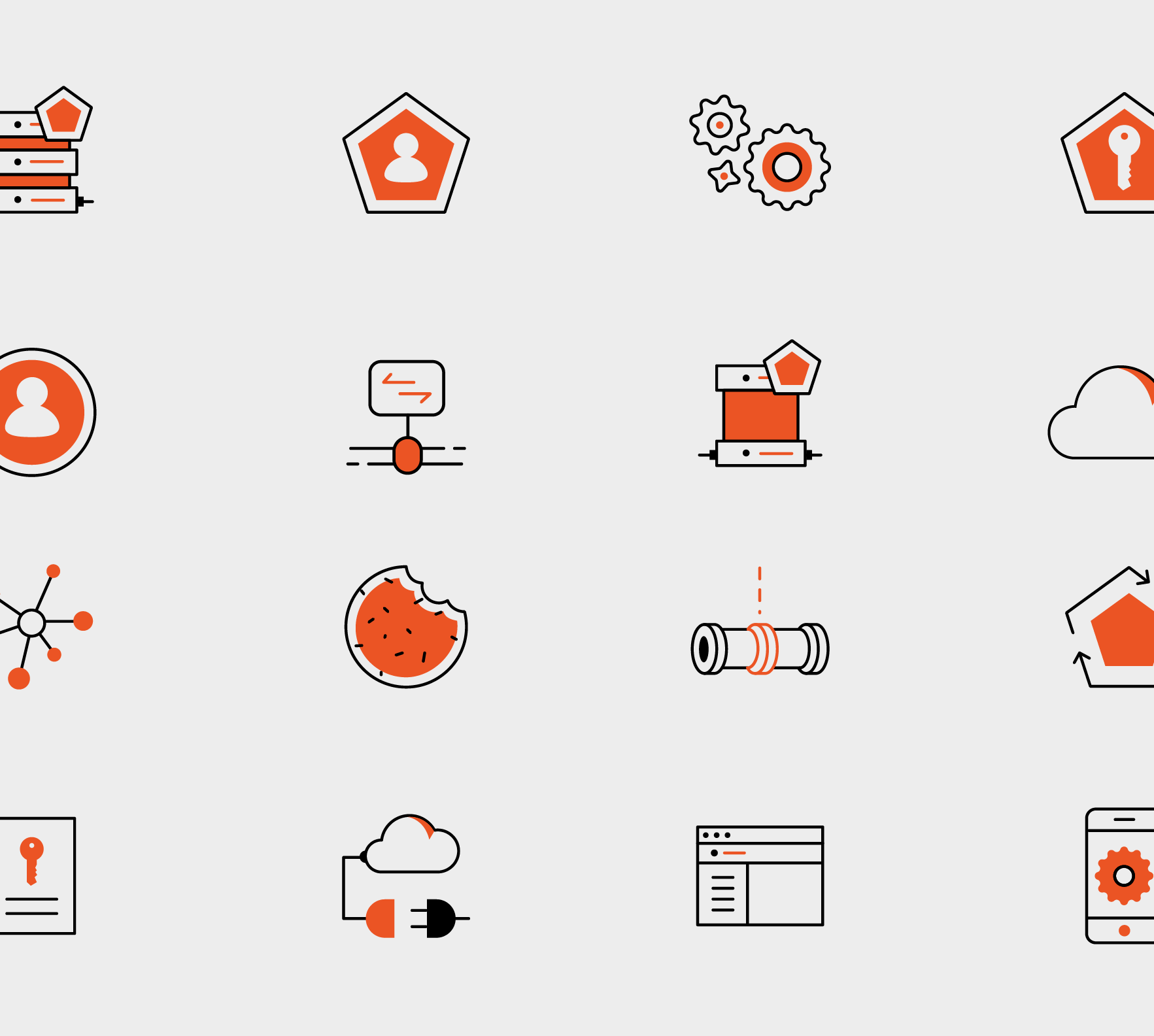
Our designers, and in particular the amazingly talented Guillermo Mesyngier, threw themselves at the challenge. Using my initial list, they developed a beautiful set of icons and clipart for every concept — a set designed to be composable and retain as much clarity as possible even in very busy topologies.
We published the set on our company Slack, and the reaction was immediate and enthusiastic. Within a few days, I started receiving solution proposals incorporating the new visuals, and over the months this is now pretty much the standard everywhere for new artifacts. That achieved the desired effect: now no one has ever a doubt about how to differentiate an access token from a refresh token, everyone knows what an authorization server looks like, and in general, this simple act of standardization made communication less ambiguous. More importantly, it achieved this result with little or no effort from the diagrams authors. The fact that everything now looks in the same style and in line with the company color schemes is nearly a side effect, albeit a very welcome one.
Below you can find examples from our docs, from Auth0 Ambassador presentations delivered from our evangelists, and from our video courseware.
The Open Source Identity Icons Are Released Today
I, of course, started using those icons with passion in my live presentations, substituting my old, rudimentary collection with those beautifully designed clipart; and the near-universal request I'd get after each session would be "how can I get my hands on your clipart collection?" Which makes a lot of sense, given that the concepts represented are universal in the world of protocols and identity development — the collection has nearly nothing that is Auth0 specific.
With that in mind, we decided to make the collection available to the identity community at large.
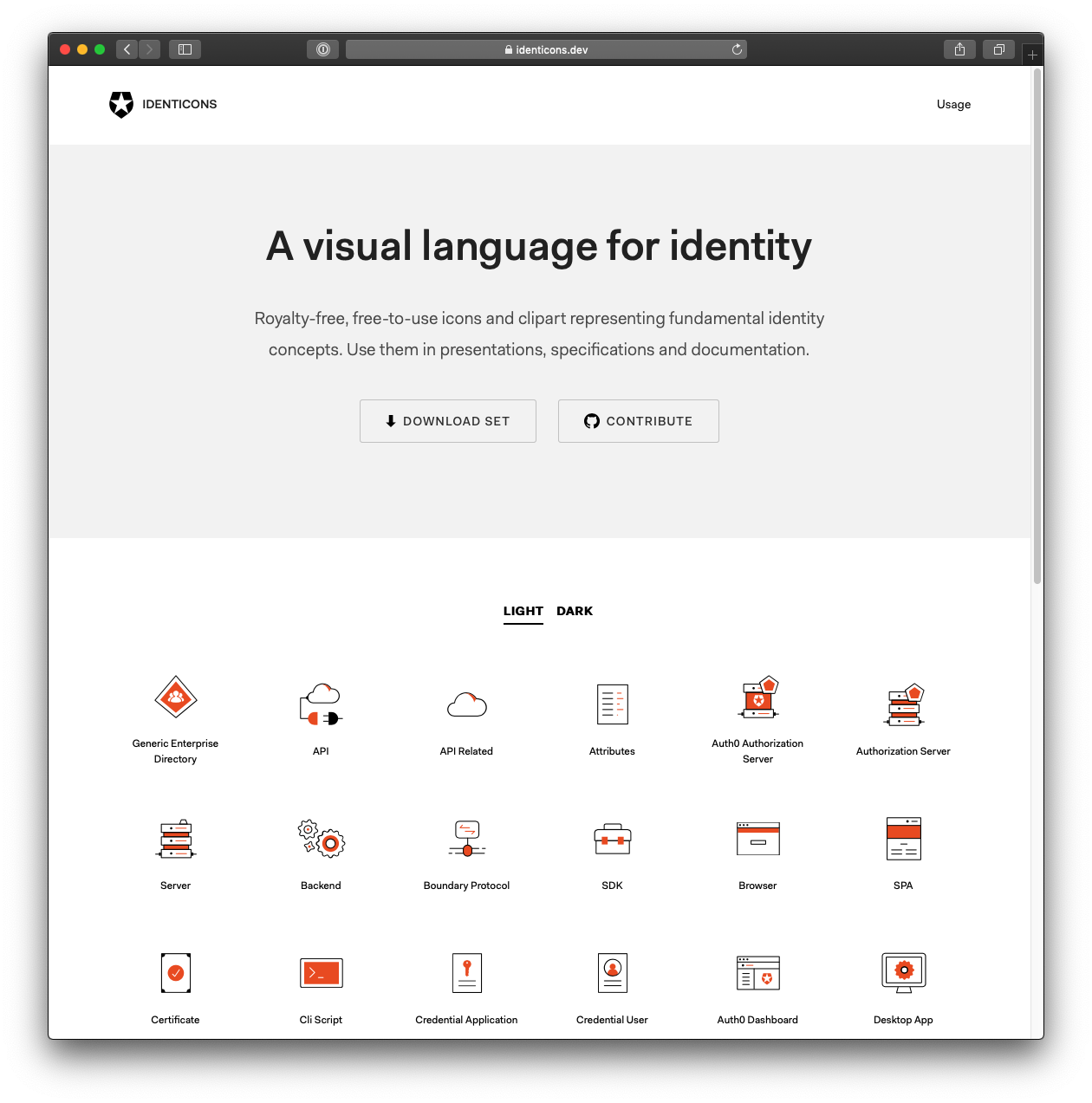
We created a dedicated website, identicons.dev, where you can find the full collection of icons in SVG format. We have versions for light and dark themes, and you can even select individual icons for specific concepts — no need to download the entire stencil, although that is also a possibility if you so choose.
“Need to talk through an identity solution? Auth0 just released #identicons, a set of royalty-free and free-to-use icons and clipart representing fundamental identity concepts”
Tweet This
All the icons can be freely used by anyone, royalty-free, and are made available to you as-is, with no guarantees, under the MIT license.
These identity icons come from the corresponding GitHub repo, available at https://github.com/auth0/identicons. You can contribute your own clipart to the collection, and discuss changes using the tools you are familiar with including opening issues and pull requests for new symbols. We cannot guarantee an SLA at this time, but we can assure you that we will read and discuss every message.
Standardizing on a common visual language worked great for us at Auth0, driving clarity and consistency: we hope that by contributing our stencil to the community, we'll help you to do the same!
Design is a first-class citizen at Auth0. Would you like to help us build both our product and our brand? Check out the Auth0 Design Careers page for any open positions that may interest you.