始める前に
- 以下のスコープを有効にして、マシンツーマシンアプリケーションを作成します。
read:usersupdate:userscreate:usersread:users_app_metadataupdate:users_app_metadatacreate:users_app_metadata
- マシンツーマシンアプリケーションの資格情報を使ってVault接続を追加します。
app_metadataオブジェクトの下に同意を保存できるようにします。

フォームをゼロから作成する
情報を収集するためのフォームを作成するには、次の手順に従ってください。- [Auth0 Dashboard]>[Actions(アクション)]>[Forms(フォーム)] の順に選択して、フォームエディターを開きます。
- [Create Form(フォームを作成)] > [Start from scratch(初めから作成する)] の順に選択します。

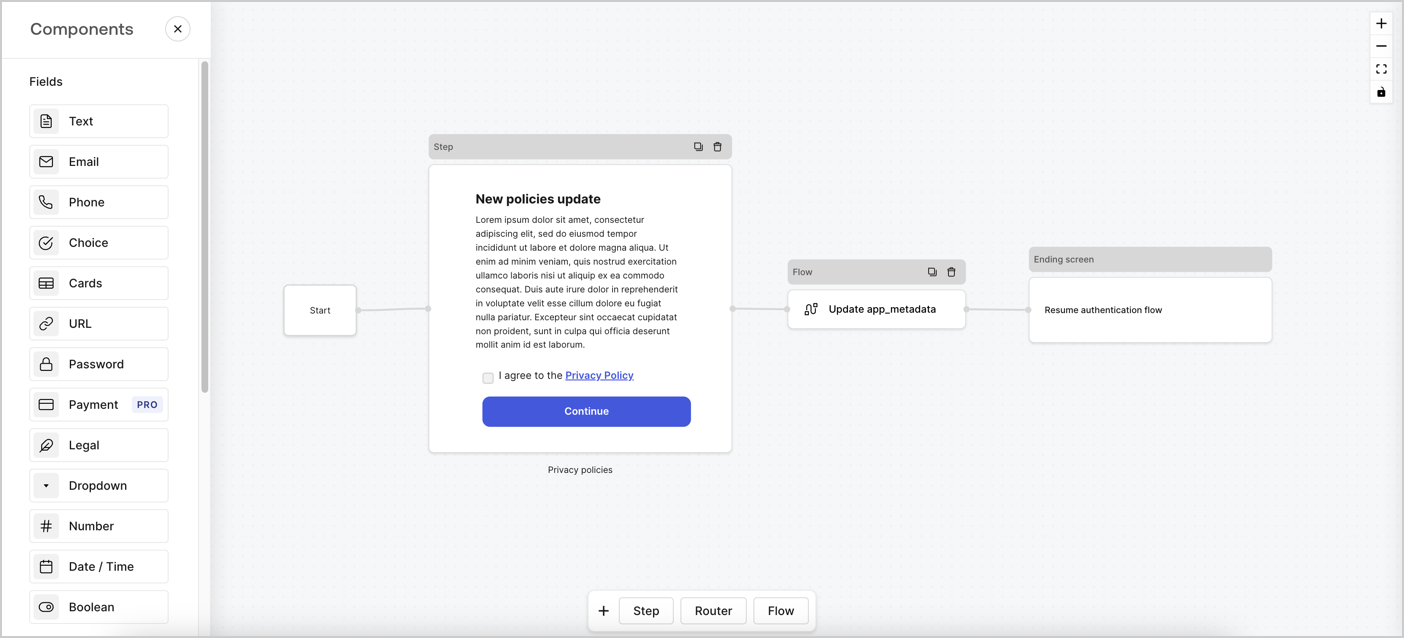
ステップノードを構成する
ステップノードは、ユーザーに表示されるグラフィカルインターフェースです。次の手順に従って、ステップノードにフィールドを追加し、新しい同意の値を収集します。-
[Components menu(コンポーネントメニュー)] から [Rich text(リッチテキスト)] フィールドを Step(ステップ) ノードにドラッグします。
- Rich text(リッチテキスト) :プライバシーポリシー更新の説明を入力します。
- [Save(保存)] を選択します。
-
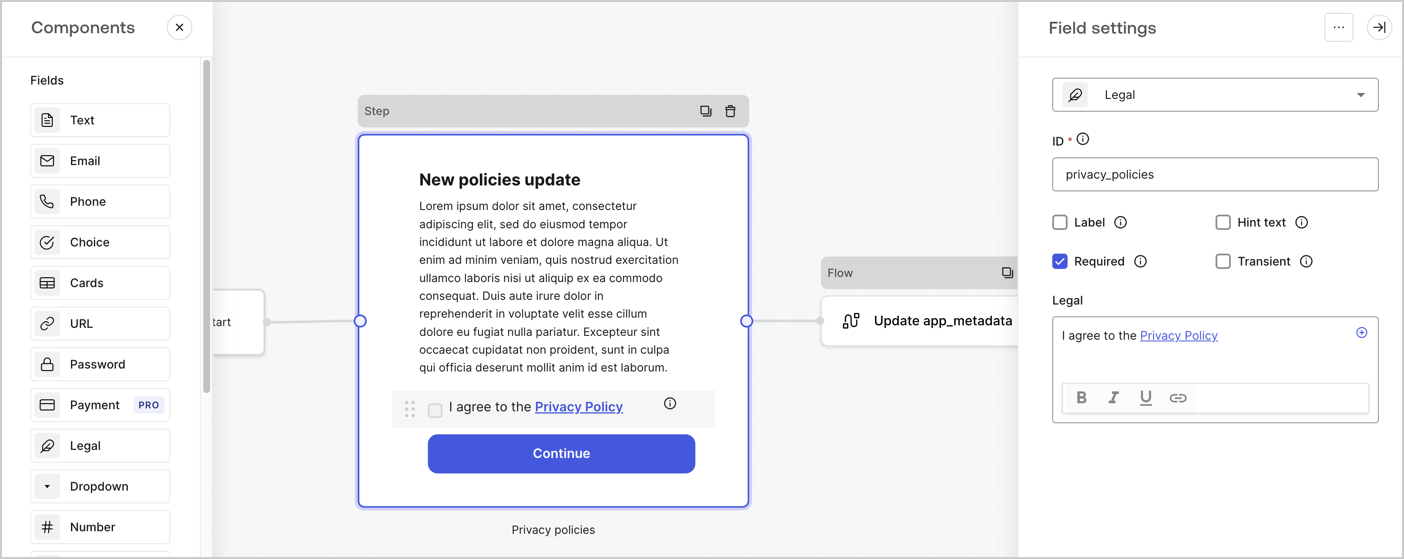
[Legal(法務)] フィールドを Step(ステップ) ノードにドラッグします。
- Id :
privacy_policiesを入力します。 - Required(必要) :チェックボックスを有効にします。
- Legal(法的文) :「
I agree to the Privacy Policy(プライバシーポリシーに同意します)」と入力します。 - [Save(保存)] を選択します。
- Id :
- [Publish(公開)] を選択して保存します。

フローノードを構成する
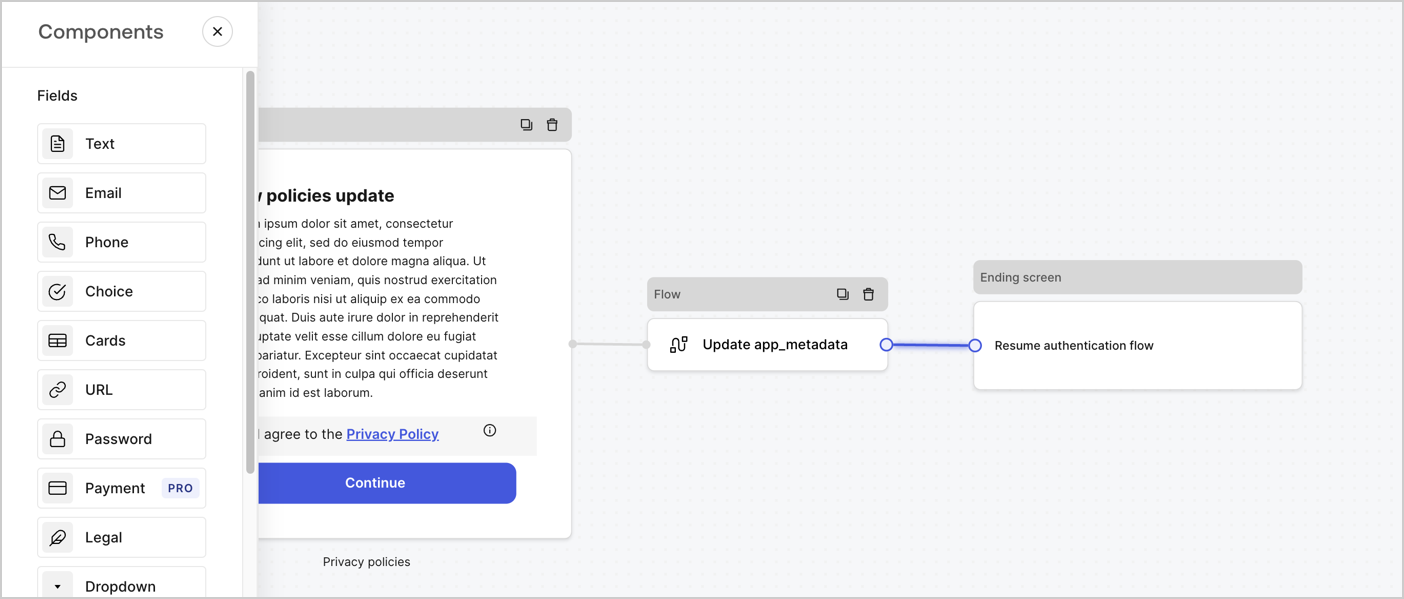
次の手順に従って、 Step(ステップ) ノードの後に Flow(フロー) ノードを追加し、app_metadataを更新して認証フローを再開します。
- フォームエディターの下にある [Flow(フロー)] を選択します。
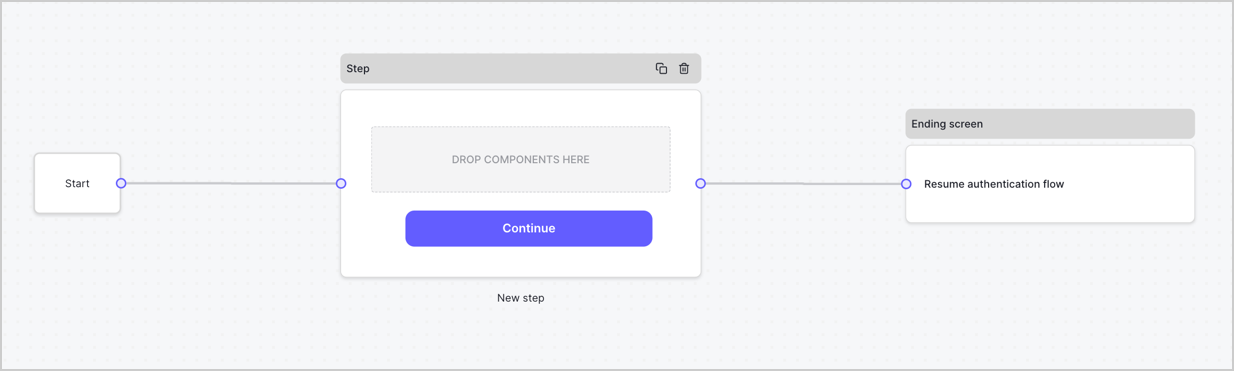
- Step(ステップ) ノードと Ending Screen(終了画面) ノードの間にある既存のリンクを削除します。
-
新たに [Flow(フロー)] > [Click to add a flow(クリックしてフローを追加する)] > [Create a new flow(新しいフローを作成する)] を選択します。
- [Name(名前)] フィールドに
Update app_metadataと入力します。 - [Create(作成)] を選択します。
- [Save(保存)] を選択します。
- [Name(名前)] フィールドに
- 下の画像のように Flow(フロー)ノード を Step(ステップ) ノードと Ending Screen(終了画面) ノードにリンクします。
- [Publish(公開)] を選択して保存します。

- [Update user_metadata(user_metadata更新)] *** フロー* を選択してから [Edit flow(フローの編集)] を選択し、新しいタブにフローエディターを開きます。
-
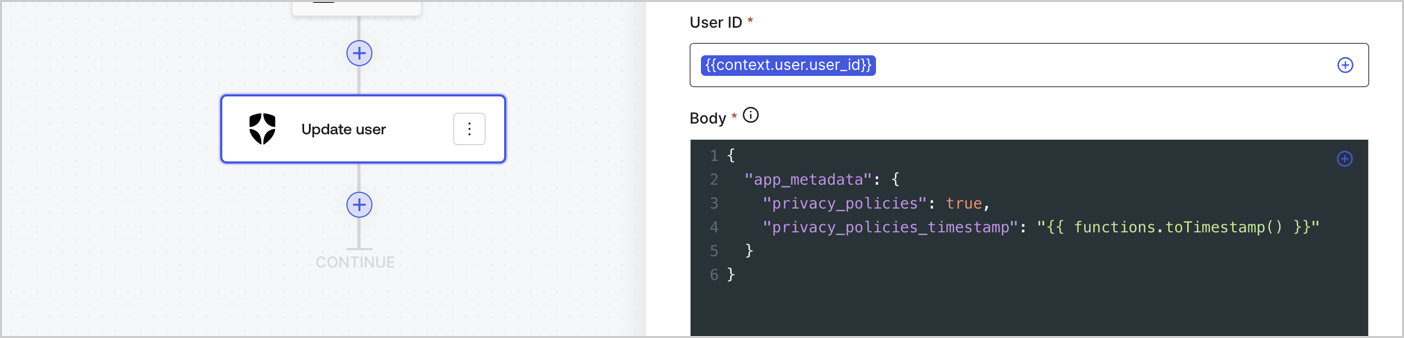
アクションの [Start(開始)] の下にある [+] アイコンを選択し、 Update user(ユーザー更新) アクションを追加します。以下のフィールドに入力して、 [Save(保存)] を選択します。
- Connection(接続) :ドロップダウンからM2MアプリケーションへのVault接続を選択します。
-
User ID(ユーザーID) :
{{context.user.user_id}}と入力します。 -
Body(ボディー) :以下のコードをコピーして貼り付け、privacy_policiesとprivacy_policies_timestampのプロパティを含むapp_metadataを更新します。
- [Save(保存)] を選択します。
- [Publish(公開)] を選択して保存します。

Update app_metadata フローは、
privacy_policies true値をapp_metadataオブジェクトに追加し、ヘルパー関数を使ってタイムスタンプを生成します。フォームのレンダーコードを取得する
フォームのレンダーコードを取得して、カスタムのログイン後アクションでフォームを視覚的にレンダリングするには、以下の手順に従います。- フォームエディターから
<>[Render(レンダー)] を選択します。 - [Copy(コピー)] を選択します。

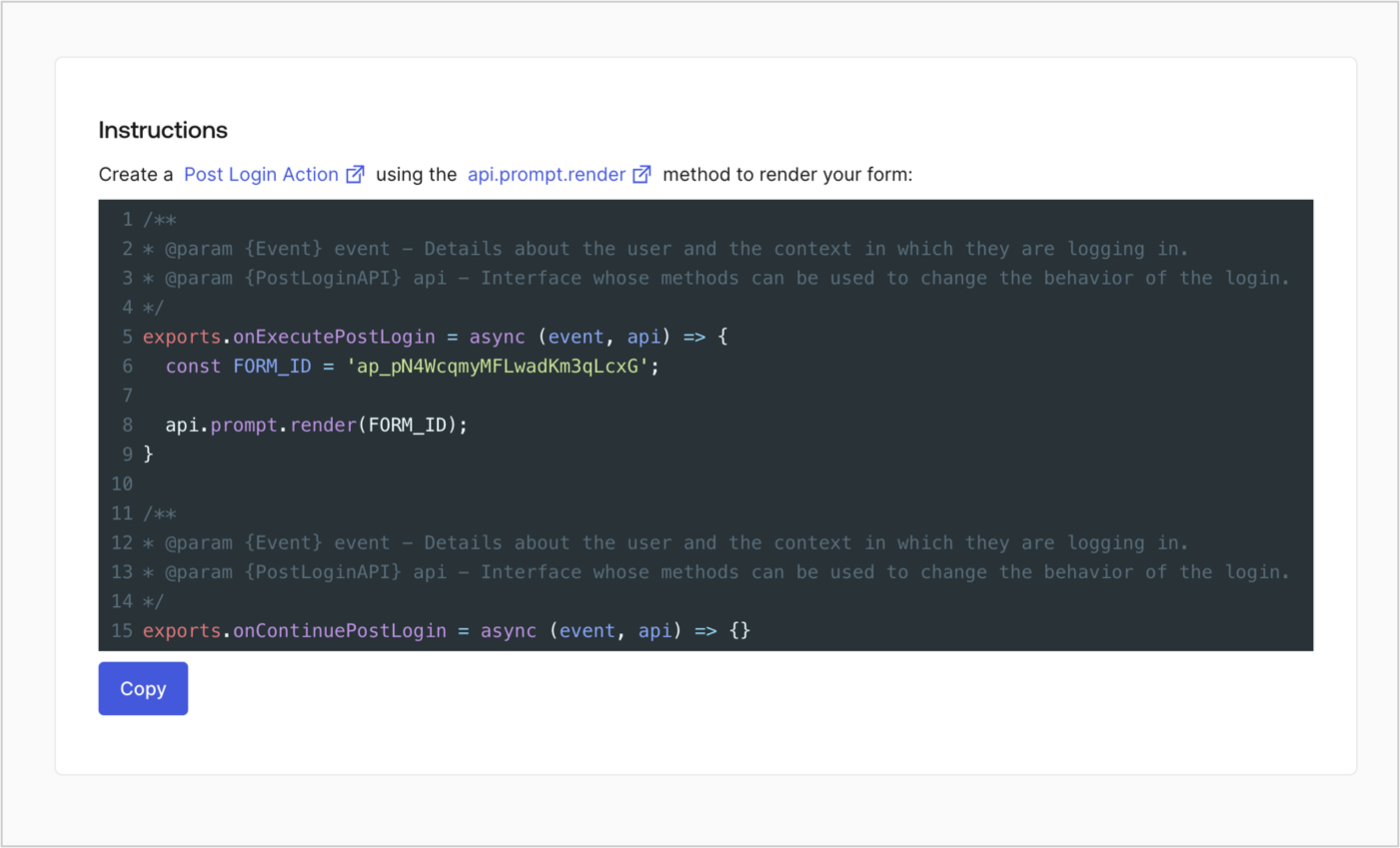
ログイン後のアクションを作成する
ログイン後のアクションを作成してフォームをレンダリングするには、次の手順に従います。- [Auth0 Dashboard]>[Actions(アクション)]>[Flows(フロー)]>[Login(ログイン)] に移動します。
-
[+] アイコンを選択し、 [Build from scratch(初めから構築する)] を選択します。
- Name(名前) :
Render Update Policy Form(更新ポリシーフォームのレンダリング)と入力します。 - Trigger(トリガー) :[
Login / Post Login(ログイン/ログイン後)]を選択します。 - Runtime(ランタイム) :推奨バージョンを選択します。
- Name(名前) :
- [Create(作成)] を選択します。
- 既存のコードをコードエディターから削除します。
- フォームのレンダリングコードをコードエディターに貼り付けます。
-
コードを編集して、フォームをレンダリングする条件ロジックを定義します。
上の例にあるコードでは、ユーザーのアプリメタデータに
privacy_policiesプロパティがない場合にフォームが表示されます。 - [Deploy(デプロイ)] を選択します。
-
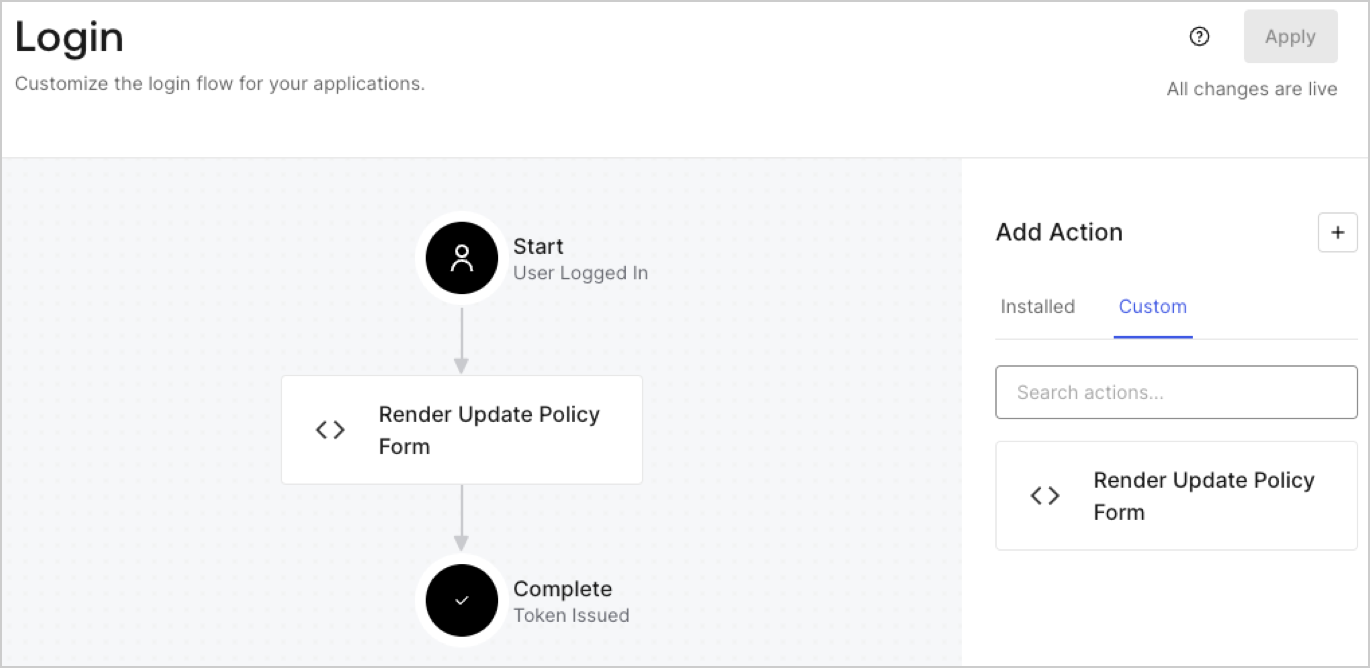
[Render Update Policy Form(更新ポリシーフォームのレンダリング)] アクションを Login(ログイン) フローにドラッグ&ドロップします。

- [Apply(適用)] を選択します。
実装をテストする
次の手順に従って実装をテストします。app_metadata属性のprivacy_policiesに値がない既存のユーザーとしてログインします。- ログインフローのログイン後アクションがフォームをレンダリングして、同意を求めます。
- [Auth0 Dashboard]>[User Management(ユーザー管理)]>[Users(ユーザー)] に移動し、ユーザーを見つけて、
app_metadata属性のprivacy_policiesにtrue値とタイムスタンプが含まれていることを確認します。

