始める前に
- 以下のスコープを有効にして、マシンツーマシンアプリケーションを作成します。
read:usersupdate:userscreate:usersread:users_app_metadataupdate:users_app_metadatacreate:users_app_metadata
- マシンツーマシンアプリケーションの資格情報を使ってVault接続を追加します。

フォームをゼロから作成する
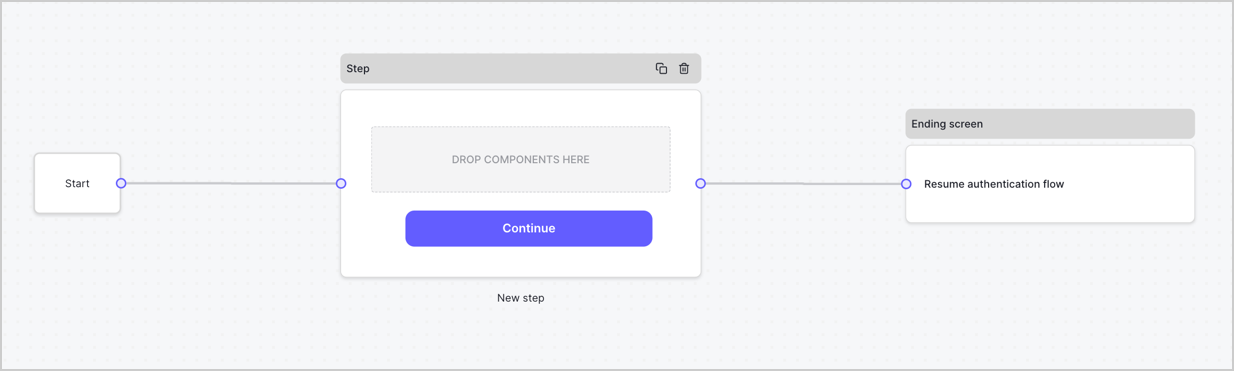
情報を収集するためのフォームを作成するには、次の手順に従ってください。- [Auth0 Dashboard]>[Actions(アクション)]>[Forms(フォーム)] の順に選択して、フォームエディターを開きます。
- [Create Form(フォームを作成)] > [Start from scratch(初めから作成する)] の順に選択します。

ステップノードを構成する
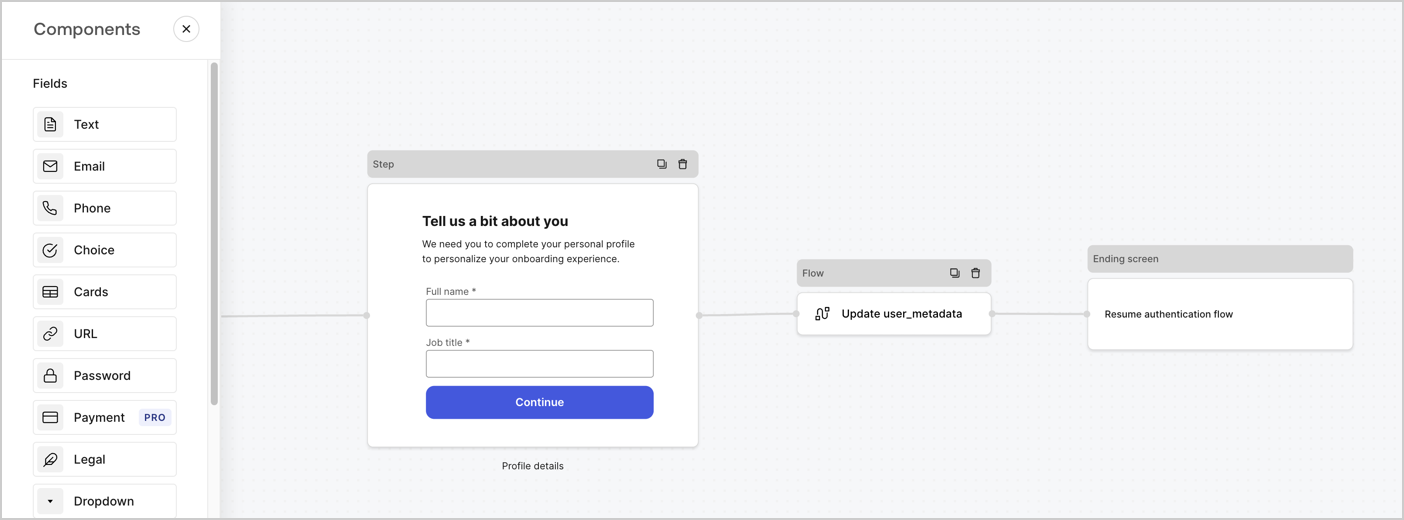
ステップノードは、ユーザーに表示されるグラフィカルインターフェースです。次の手順に従って、ステップノードにフィールドを追加し、ユーザーのフルネームと役職の値を収集します。-
[Components menu(コンポーネントメニュー)] から [Rich text(リッチテキスト)] フィールドを [Step(ステップ)] ノードにドラッグします。
- [Rich text(リッチテキスト)] :カスタムメッセージを入力します。。
- [Save(保存)] を選択します。
-
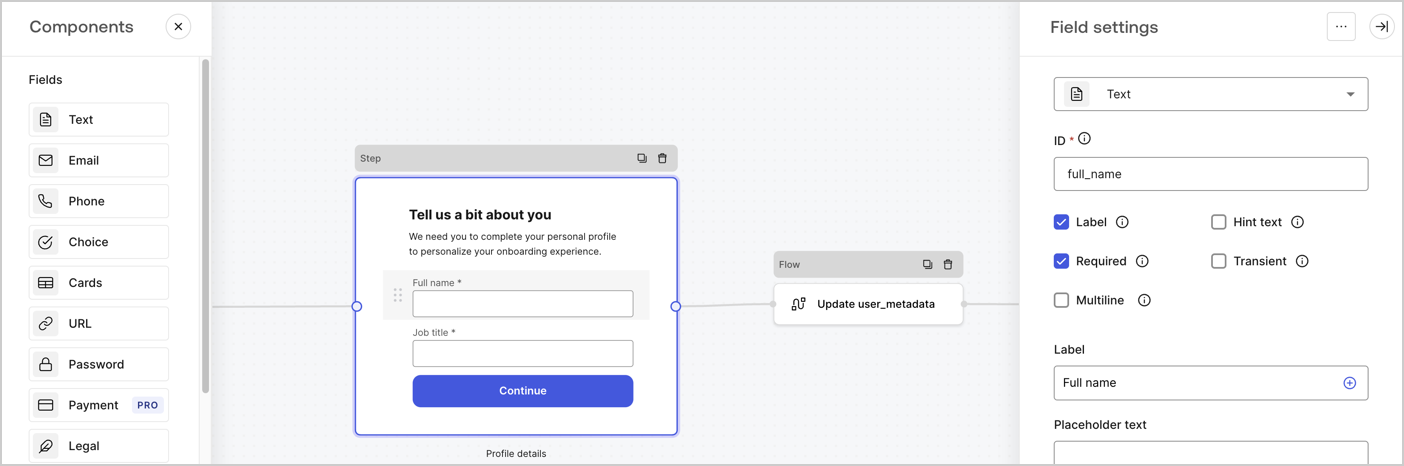
[Text(テキスト)] フィールドを [Step(ステップ)] ノードにドラッグします。
- Id :
full_nameを入力します。 - [Label(ラベル)] :
フルネームを入力します。 - [Label(ラベル)] :チェックボックスを有効にします。
- [Required(必要)] :チェックボックスを有効にします。
- [Save(保存)] を選択します。
- Id :
-
[Text(テキスト)] フィールドを [Step(ステップ)] ノードにドラッグします。
- Id :
job_titleを入力します。 - [Label(ラベル)] :
役職を入力します。 - [Label(ラベル)] :チェックボックスを有効にします。
- [Required(必要)] :チェックボックスを有効にします。
- [Save(保存)] を選択します。
- Id :
- [Publish(公開)] を選択し、保存します。

フローノードの構成
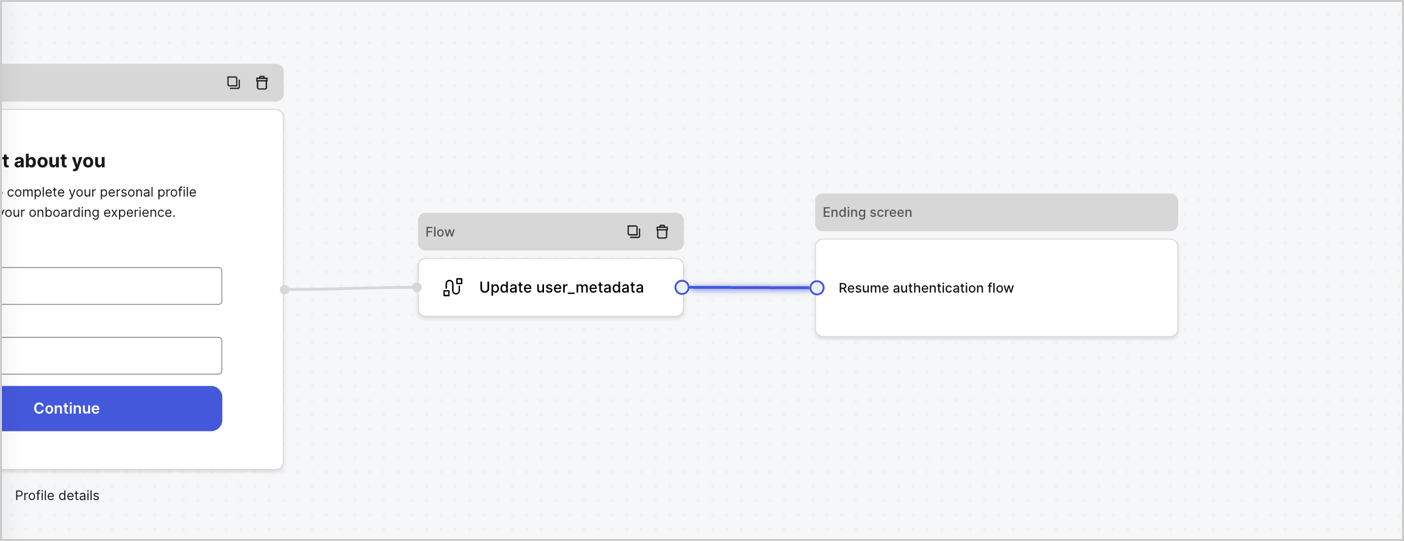
次の手順に従って、 [Step(ステップ)] ノードの後に [Flow(フロー)] ノードを追加し、user_metadataを更新して認証フローを再開します。
- フォームエディターの下にある [Flow(フロー)] を選択します。
- [Step(ステップ)] と [Ending Screen(終了スクリーン)] ノードの間にある既存のリンクを削除します。
-
新しい [Flow(フロー)] > [Click to add a flow(クリックして、フローを追加する)] > [Create a new flow(新しいフローを作成する)] を選択します。
- [Name(名前)] フィールドに
Update user_metadataを入力します。 - [Create(作成)] を選択します。
- [Save(保存)] を選択します。
- [Name(名前)] フィールドに
- 下の画像のように [Step(ステップ)] と [Ending Screen(終了スクリーン) ノードに [Flow(フロー)] ノードをリンクします。
- [Publish(公開)] を選択し、保存します。

- [Flow(フロー)] の [Update user_metadata(user_metadataの更新)] > [Edit flow(フローの編集)] を選択し、新しいタブでフローエディターを開きます。
-
アクションの開始の下にある [+] アイコンを選択し、 Update user(ユーザーの更新) アクションを追加します。以下のフィールドに記入して、 [Save(保存)] を選択し、続けてください。
- Connection(接続) :ドロップダウンからM2MアプリケーションへのVault接続を選択します。
-
User ID(ユーザーID) :
{{context.user.user_id}}と入力します。 -
[Body(ボディ)] :次のコードをコピーして貼り付け、
full_nameおよびjob_titleプロパティを使用してuser_metadataを更新します。 - [Save(保存)] を選択します。
- [Publish(公開)]を選択し、保存します。
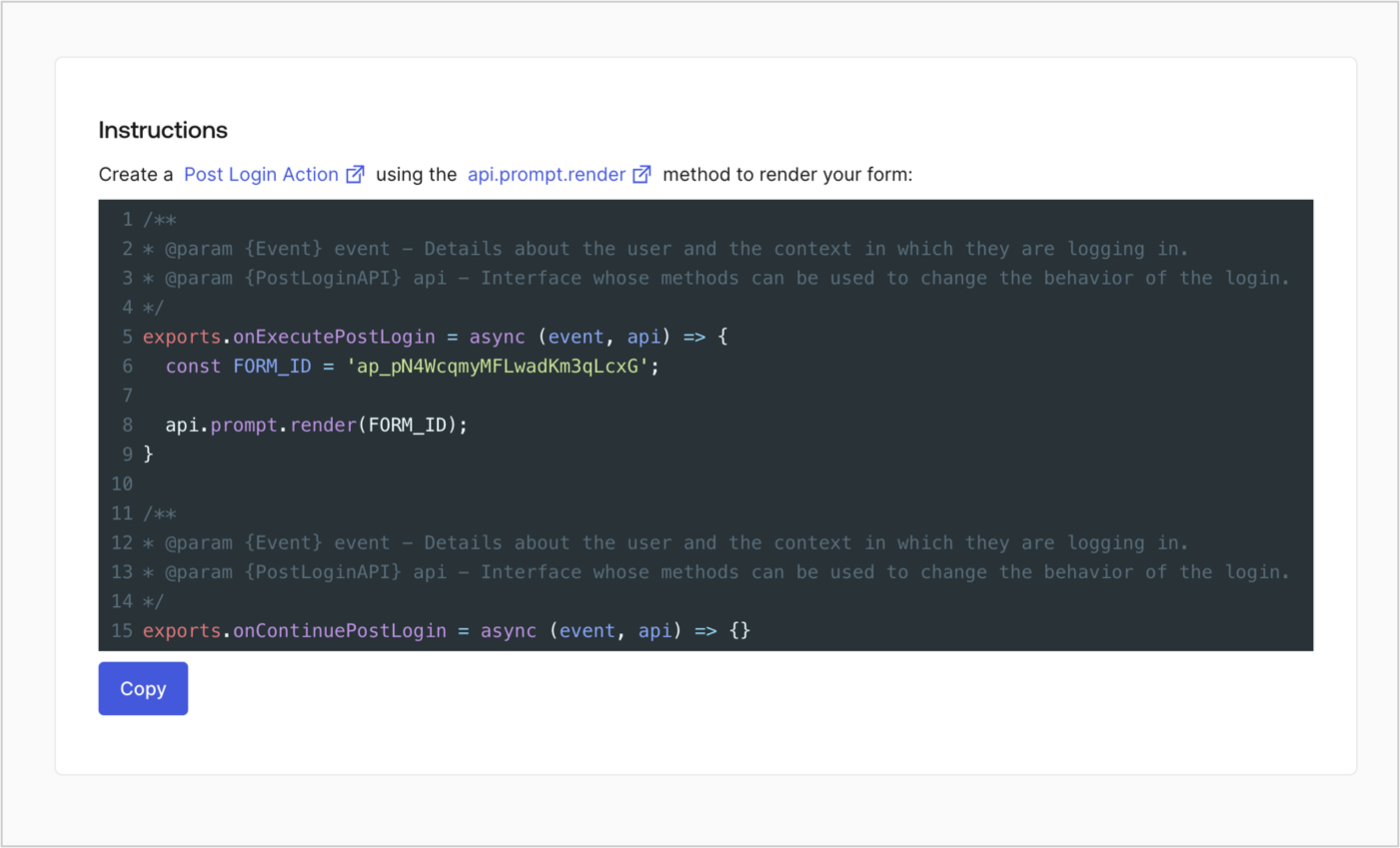
フォームレンダーコードを取得する
次の手順に従って、フォームレンダーコードを取得して、カスタムのログイン後アクションを使ったフォームを視覚的にレンダリングします。- Formディターから
<>[Render(レンダー)] を選択します。 - [Copy(コピー)] を選択します。

ポストログインアクションの作成
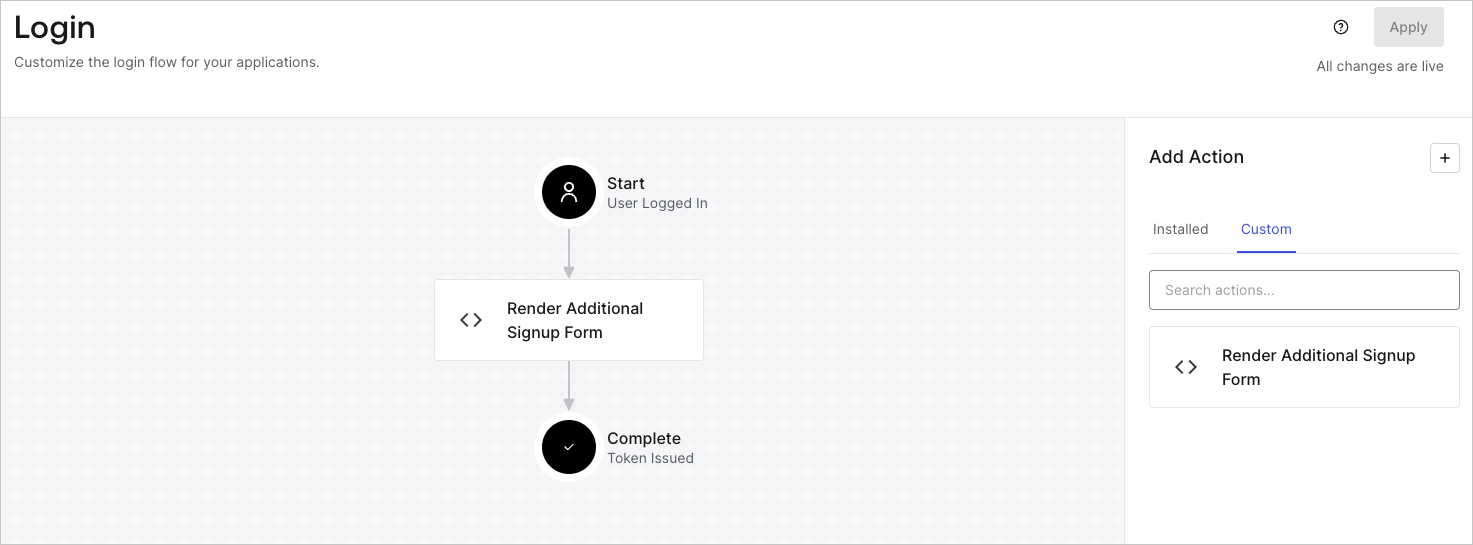
ポストログインアクションを作成してフォームをレンダリングするには、次の手順に従います。- [Auth0 Dashboard(Auth0ダッシュボード)]>[Actions(アクション)]>[Flows(フロー)]>[Login(ログイン)] に移動します。
-
+ アイコンを選択し、 [Build from scratch(初めから構築する)] を選択します。
- [Name(名前)] :
[Render Additional Signup Form(追加サインアップフォームのレンダリング)]を入力します。 - [Trigger(トリガー)] :
[Login / Post Login(ログイン/ログイン後)]を選択します。 - [Runtime(ランタイム)] :推奨バージョンを選択します。
- [Name(名前)] :
- [Create(作成)] を選択します。
- 既存のコードをコードエディターから削除します。
- フォームレンダリングコードをコードエディターにペーストします。
-
コードを編集して、フォームをレンダリングする条件ロジックを定義します。
上の例にあるコードでは、ユーザーのメタデータにfull_nameプロパティとjob_titleプロパティがない場合にフォームが表示されます。
- [Deploy(導入)] を選択します。
-
[Render Additional Signup Form(追加サインアップフォームのレンダリング)] アクションを [Login(ログイン)] フローにドラッグ&ドロップします。

- [Apply(適用)] を選択します。
実装のテスト
次の手順に従って実装をテストします。- 新規ユーザーでアプリケーションにサインアップします。
- ログインフローのログイン後アクションでは、フォームがレンダリングされ、情報の入力が求められます。
- [(Auth0ダッシュボード)]>[User Management(ユーザー管理)]>[Users(ユーザー)] を選択し、新しいユーザーを見つけ、その属性
full_nameおよびjob_titleが追加サインアップステップからの情報を含んでいることを検証します。

