console.logを使用できます。[Save and Try(保存して試す)] 、Real-time Webtask Logs 拡張機能でログを表示する、レガシークライアントの場合は、Debug Rule CLI(ルールのデバッグCLI)を使用して、console.logアウトプットを確認できます。

Try this Rule(このRuleを試す)
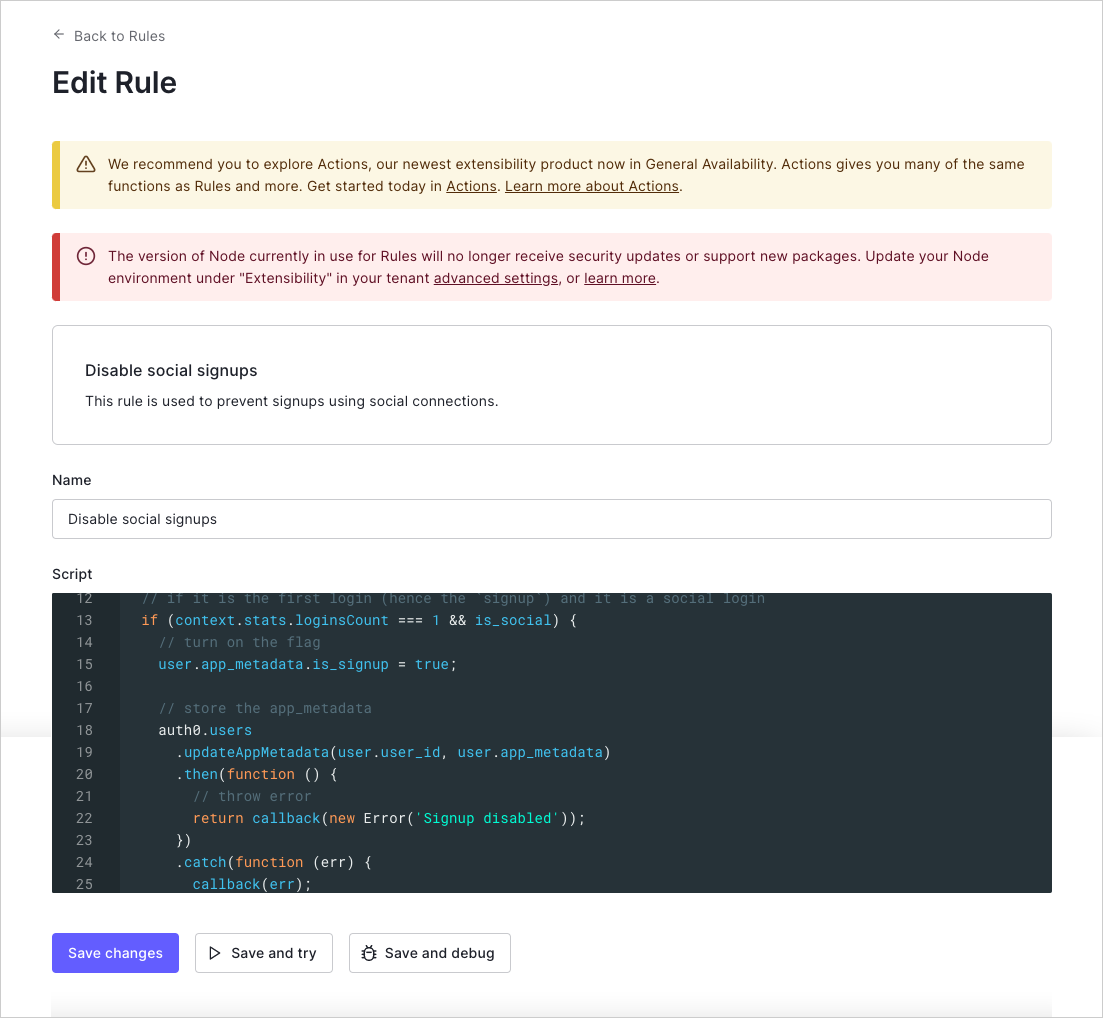
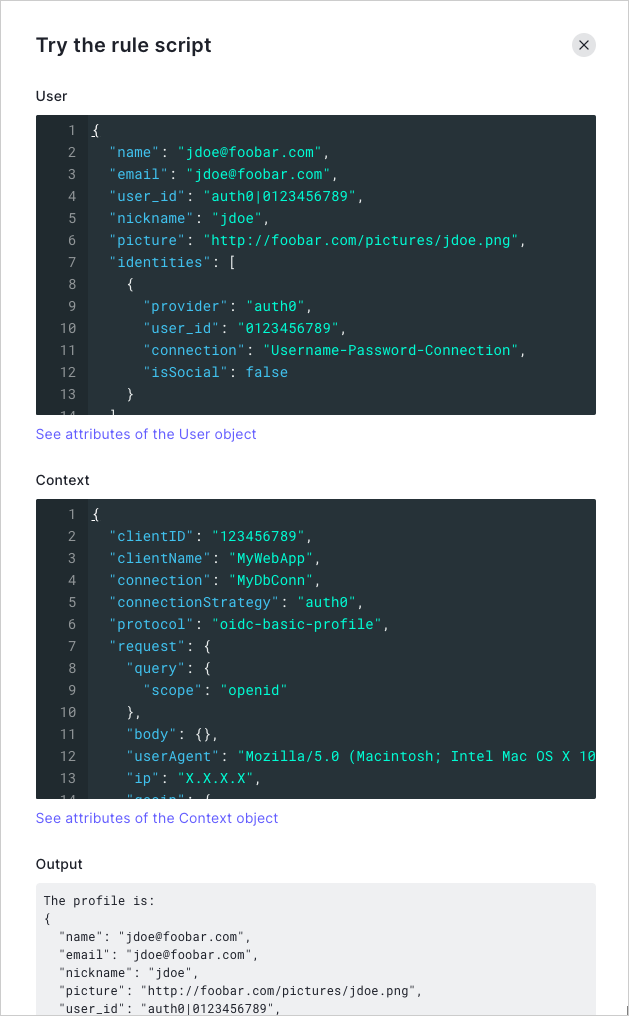
Rules Editor(ルールエディター)の [Save and Try(保存して試す)] ボタンを使用すると、モックの ユーザー と コンテキスト オブジェクトを使って、ルールを独立して実行できます。[TRY(試す)] をクリックすると、これら2つのオブジェクトを入力としてルールが実行され、すべてのconsole.logを表示します。
このルールスクリプトを試す 機能は、指定のクライアントテキスト外で機能します。この機能を使用した場合、ルールが、実際のアプリケーションから呼び出された際に提供されるデータに依存していると、問題が発生することがあります。

リアルタイムのログ拡張機能
Real-time Webtask Logs(リアルタイムのWebタスクログ)拡張機能は、アカウントにあるすべてのカスタムコードのログをリアルタイムで表示します。これにはすべてのconsole.logアウトプットと例外が含まれます。詳しくは、Real-time Webtask Logs(リアルタイムのWebタスクログ)をご覧ください。
Debug Rule CLI(ルールのデバッグCLI)
Rules Editor(ルールエディター)の保存してデバッグする オプションを使用すると、ルールのデバッグのためにwebtask CLIをインストール、設定、実行するための指示が表示されます。これらのコマンドをターミナルに貼り付けることで、console.logの出力とルール実行中に発生する未処理の例外を確認できます。
例:

