JavaScriptOptions
Lockをインスタンス化するときに、optionsパラメーターを介してLockにさまざまなカスタマイズを設定できます。その中には、UIをカスタマイズできるものがあります。UIのカスタマイズオプションは、まだ発展中であり、今後さらに追加されます。
まず、カスタマイズしたいオプションを含む、optionsオブジェクトを定義します。次に、Lockをインスタンス化するときに、3番目のパラメーターとしてそのoptionsオブジェクトを含める必要があります。詳細は以下のとおりです。
テーマオプション
themeプロパティの下の名前空間で、現在利用できるテーマオプションがいくつかあります。
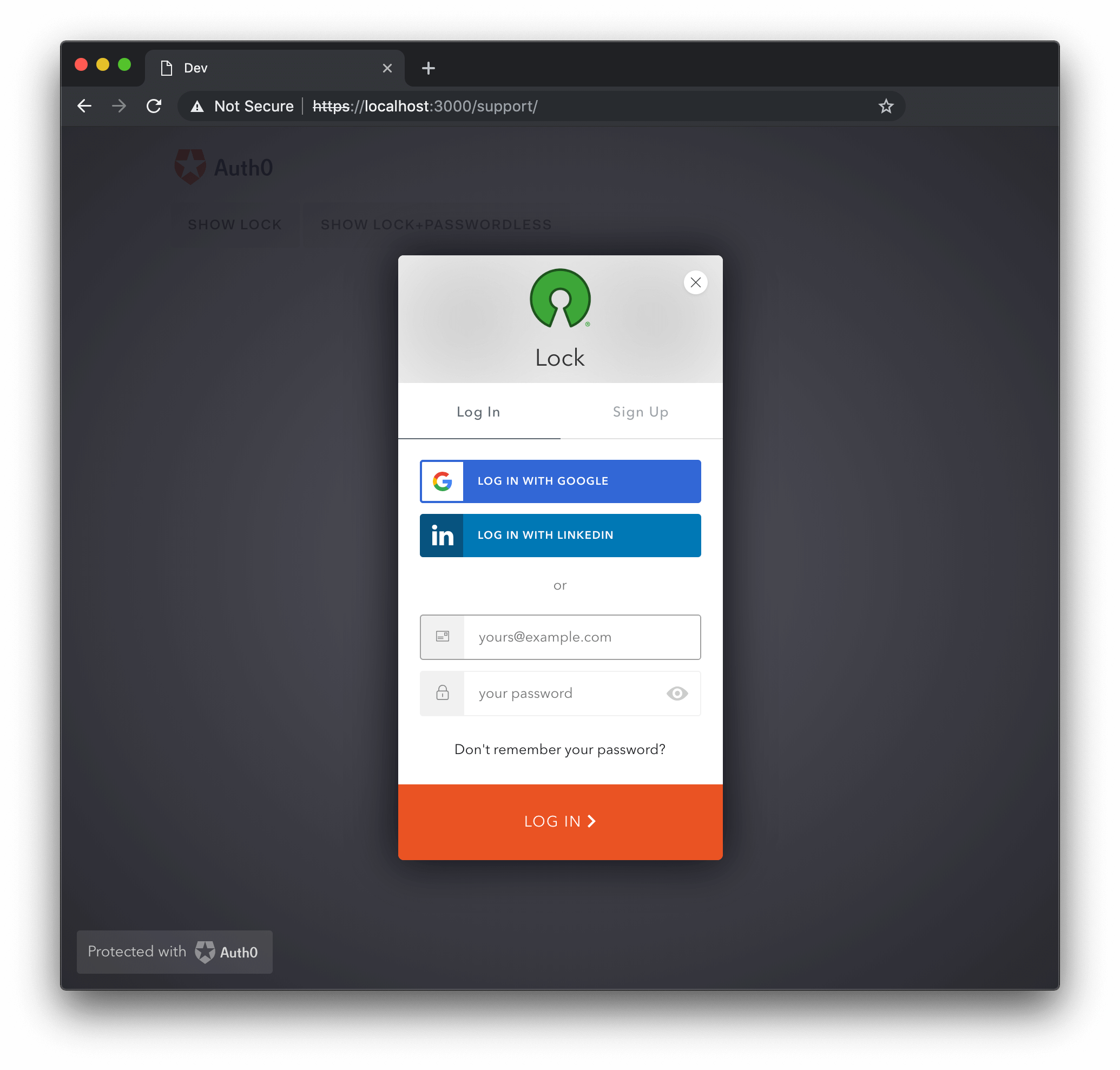
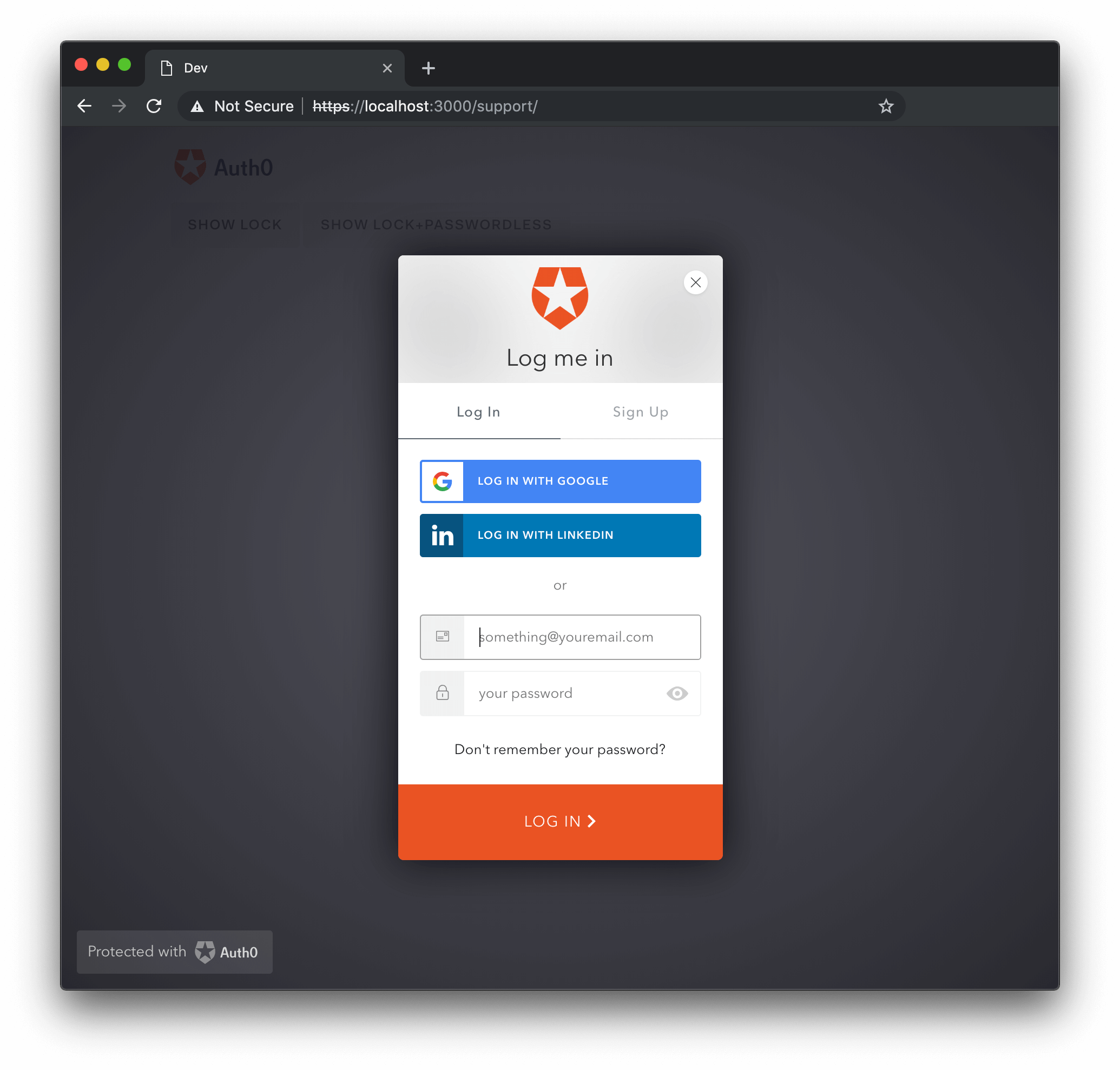
logo {String}

logoの値は、画像のURLであり、Lockのヘッダーに配置され、Auth0のロゴのデフォルトになります。推奨される最小解像度は200ピクセル(幅) x 200ピクセル(高さ)です。
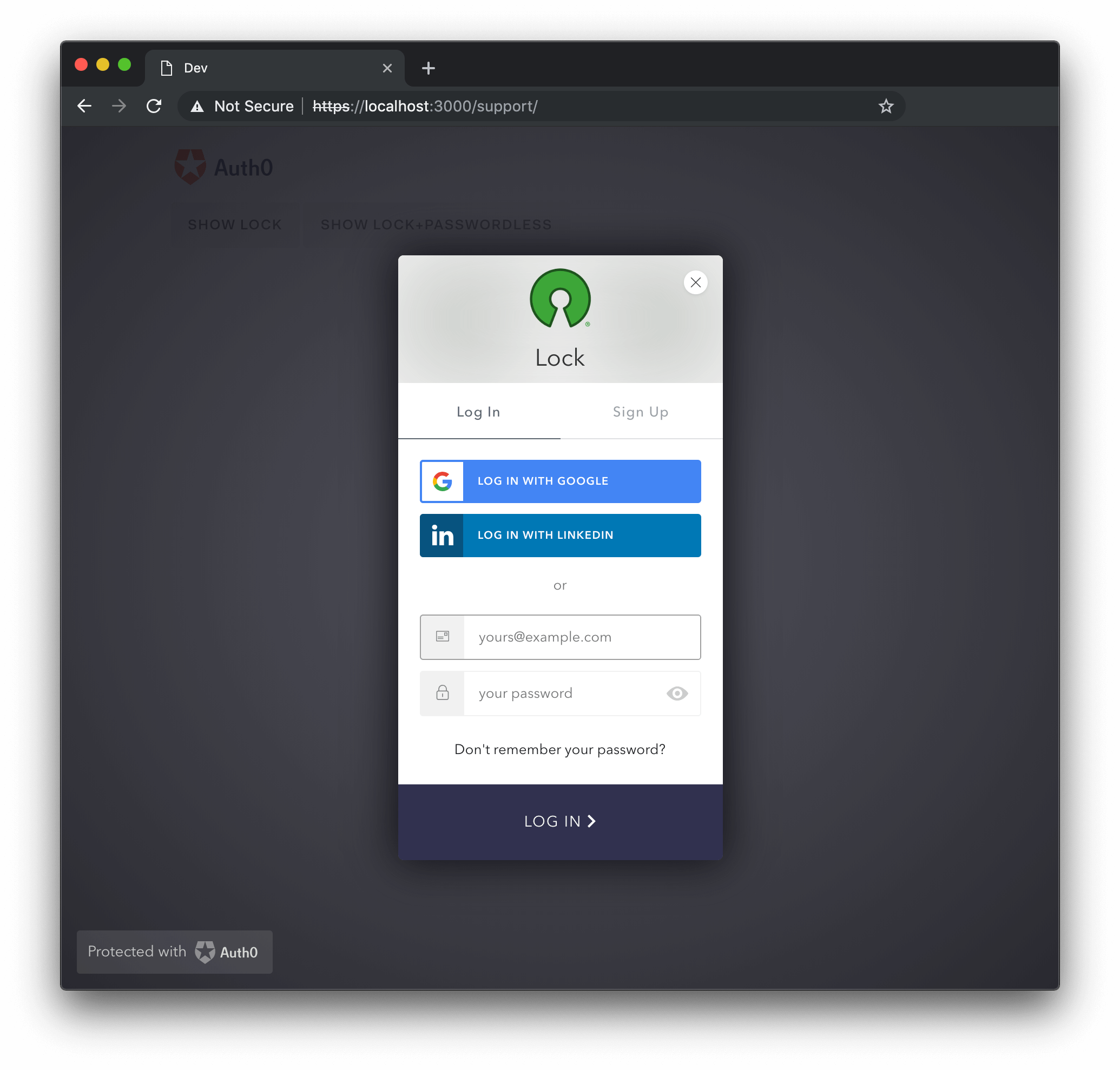
primaryColor {String}

primaryColorプロパティは、Lockのプライマリカラーを定義します。ウィジェットで使用されるカラーはすべて、そこから計算されます。このオプションは、すべてのカラーがlogoのカラーパレットと合うように、カスタムlogoを提供する際に、役立ちます。デフォルトは、#ea5323です。
authButtons {Object}
Lockのボタンをカスタマイズできます。カスタマイズを希望するカスタムの接続ボタンはそれぞれ、独自のパラメーターセットと一緒に名前で表記する必要があります。カスタマイズ可能なパラメーターは以下です。
- displayName
{String}:ボタンタイトルを作成する際に、接続名の代わりに表示する名前、たとえばログインのための「LOGIN WITH MYCONNECTION」など。 - primaryColor
{String}:ボタンの背景色。デフォルトは、#eb5424です。 - foregroundColor
{String}:ボタンの文字の色。デフォルトは、#FFFFFFです。 - icon
{String}:この接続のためのアイコンのURL。例:http://site.com/logo.png。
テキストのカスタム
languageDictionaryオプションを使用して、Lockで表示されるあらゆるテキストをカスタマイズできます。デフォルトはです。下の例を参照してください。

languageDictionaryを使用してカスタマイズできる項目の全リストは、リポジトリの英語辞書の仕様をご覧ください。
Lockをインスタンス化する
最後に、カスタムオプションで定義したoptionsオブジェクトで、Lockをインスタンス化します。
var lock = new Auth0Lock('{yourClientId}', '{yourDomain}', options);
CSSの上書き
CSSを上書きしてLockをカスタマイズすることは、お勧めしません。Lockの新しいリリースで、何かスタイリングが変更する可能性があり、CSSを上書きしている場合に意図しない問題を引き起こすことがあります。さらに、別の場所のスタイルの使用を見落とす可能性があり、一方では変更が問題なく見えたとしても、他方では問題がある場合があります。 それでもLockのスタイルをさらに設定するためにCSSを上書きしたい場合は、メジャーまたはマイナーバージョンではなく、Lockの特定のパッチバージョンを使用することをお勧めします。そうすることで、スタイルを変更し、その変更によりUIに予期しない動作を引き起こす可能性がある別のパッチがデプロイされた場合に発生する可能性のある予期しない結果の量を制限できます。これは、Lockを含めるとき、またはダウンロードするときに、パッチバージョン(x.y.z)を指定することで行えます。
さらに、CSSの変更を徹底的にテストすることをもちろんお勧めします。顧客のために意図したエクスペリエンスになっていることを確認してください。

