optionsパラメーターで設定できます。これらのオプションでは、Lockウィジェットの動作方法、Lockウィジェットが接続を処理する方法、プロジェクトに必要な追加のサインアップフィールド、ウィジェットの言語とテキストの値、色、画像など、さまざまな変更を行えます。探しているものが明確な場合は、下記のインデックスをご覧ください。詳細については、それぞれのオプションをご覧ください。
UI
| オプション | 説明 |
|---|---|
| allowAutocomplete | メールやユーザー名の入力で自動補完を有効または無効にします |
| allowPasswordAutocomplete | パスワードの入力で自動補完を有効または無効にします |
| allowShowPassword | ユーザーが入力しているパスワードの表示を選択可能にするか指定します |
| allowedConnections | 認証に利用可能な接続のリストです |
| autoclose | ログイン後にLockを閉じるか指定します |
| autofocus | 最初の入力フィールドにフォーカスを設定するか指定します |
| avatar | メールまたはユーザー名の入力後にLockのヘッダーにアバターまたはユーザー名を表示するかどうか、そして、その取得方法を指定します |
| closable | Lockを閉じることができるのかを決定します |
| container | Lockがレンダリングされる場所のHTML要素です。Lockがモーダルウィンドウではなく、インラインで表示されるようにします |
| flashMessage | Lockを表示する際に、errorまたはsuccessのフラッシュメッセージを表示します |
| language | ウィジェットの言語を指定します |
| languageDictionary | ウィジェット要素(ラベルやプレースホルダーなど)に使用されるテキストをカスタマイズします |
| popupOptions | 画面上でポップアップが表示される場所をカスタマイズします |
| rememberLastLogin | 前回に使用したアカウントで素早くログインできる画面を表示するか指定します |
| scrollGlobalMessagesIntoView | globalMessageをユーザーのビューポートにスクロールインさせるかを指定します |
テーマ
テーマオプションはoptionsオブジェクトのthemeプロパティにグループ化されています。
| オプション | 説明 |
|---|---|
| authButtons | 特定の接続ボタンの外観をカスタマイズ |
| labeledSubmitButton | 送信ボタンにテキストを表示するかどうか |
| logo | 使用するロゴ |
| primaryColor | ウィジェットのプライマリボタンの色 |
認証
認証オプションはoptionsオブジェクトのauthプロパティにグループ化されています。
| オプション | 説明 |
|---|---|
| audience | ご利用のを使用するAPI |
| autoParseHash | ハッシュ値を自動解析し続行するかどうか |
| connectionScopes | 接続を指定する |
| params | ログイン時にパラメーターを送信するオプション |
| redirect | リダイレクトモードを使用するかどうか |
| redirectUrl | 認証の後にリダイレクトするURL |
| responseMode | 応答をPOSTとして送信するオプション |
| responseType | コードまたはトークンとしての応答 |
| sso | シングルサインオンがロックで有効かどうかを判定する |
Database(データベース)
| オプション | 説明 |
|---|---|
| additionalSignUpFields | サインアップ時に収集される追加フィールド |
| allowLogin | ウィジェットでログインを許可するか否か |
| allowForgotPassword | ウィジェットでパスワードを忘れた場合を許可するか否か |
| allowSignUp | ウィジェットでサインアップを許可するか否か |
| defaultDatabaseConnection | デフォルトで表示されるデータベース接続 |
| initialScreen | ウィジェットが開いたときに表示する画面 |
| loginAfterSignUp | サインアップ後に自動ログインを許可するか否か |
| forgotPasswordLink | カスタムのパスワードを忘れた場合ページへのリンク |
| showTerms | サインアップ条件を表示するかどうか指定 |
| mustAcceptTerms | 条件への同意が必要か否か(チェックボックス) |
| prefill | メール/ユーザー名のフィールドの事前入力値 |
| signUpLink | [サインアップ]がクリックされた時に起動するカスタムURLを設定 |
| usernameStyle | ”username”値のみ、または”email”値のみを受け入れるようにユーザー名フィールドを制限 |
Enterprise(企業)
| オプション | 説明 |
|---|---|
| defaultEnterpriseConnection | 接続が1つ以上ある場合に1つを指定する |
パスワードレス
| オプション | 説明 |
|---|---|
| passwordlessMethod | メール接続にAuth0LockPasswordlessを使用している場合、このオプションで、ユーザー認証のためにコードを送るかマジックリンクを送るかを選択できます。 |
その他
| オプション | 説明 |
|---|---|
| configurationBaseUrl | アプリケーションのベースURLをオーバーライドします |
| languageBaseUrl | 言語ファイルベースのURLをオーバーライドします |
| hashCleanup | URLからのハッシュのデフォルト削除をオーバーライドします |
| connectionResolver | ユーザー名情報に基づいて接続を選択するための任意のコールバック関数 |
UIオプション
allowAutocomplete {Boolean}
メールまたはユーザー名フィールドでオートコンプリート(<input autocomplete />)を許可するかどうかを決定します。デフォルトはfalseです。
allowAutocomplete: true
allowPasswordAutocomplete {Boolean}
パスワードフィールドでオートコンプリート(<input autocomplete />)を許可するかどうかを決定します。デフォルトはfalseです。
パスワードマネージャーをサポートするため、またその他の好ましくない動作を回避するには、allowPasswordAutocompleteをtrueに設定します。
allowPasswordAutocomplete: true
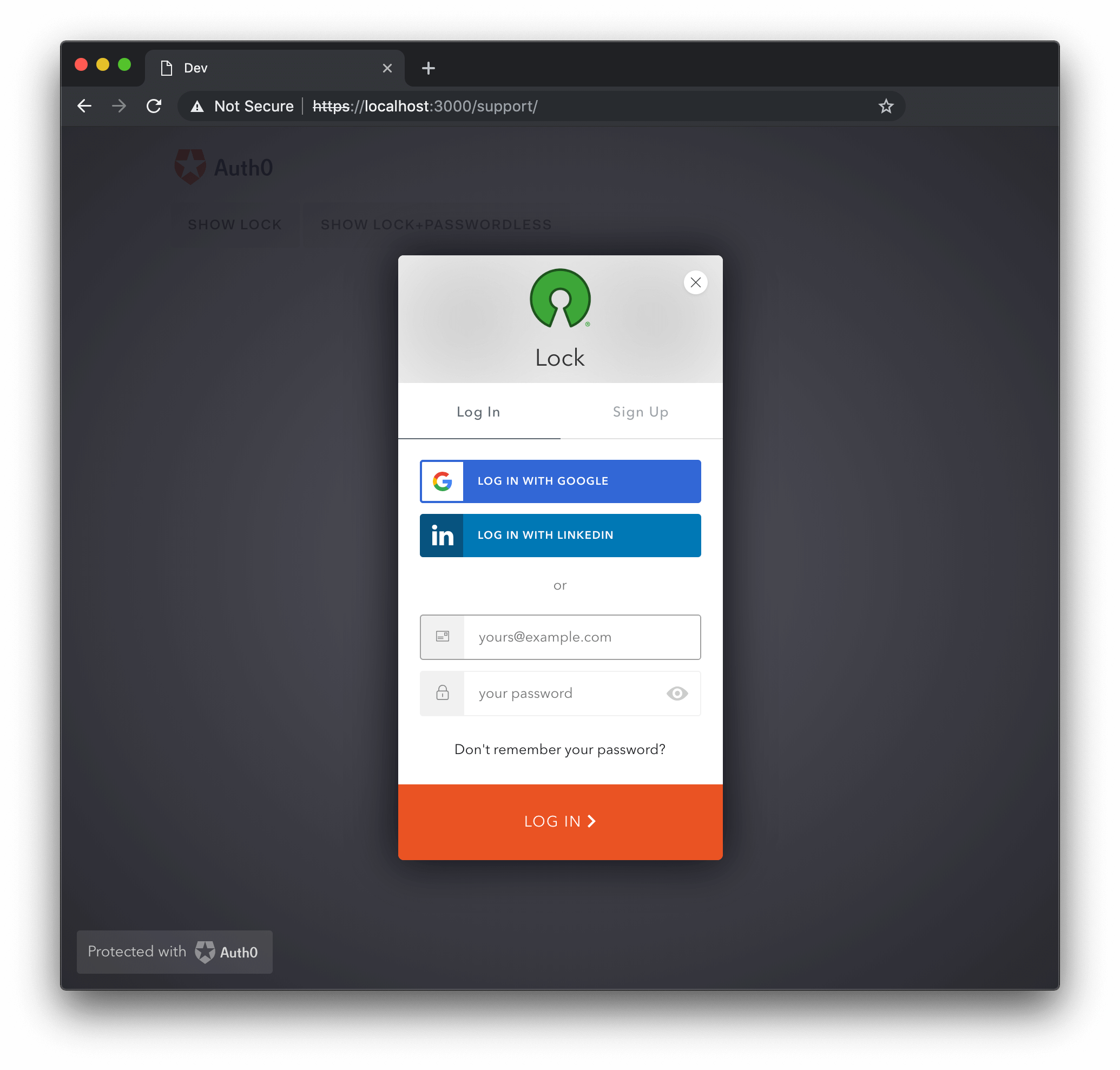
allowShowPassword {Boolean}
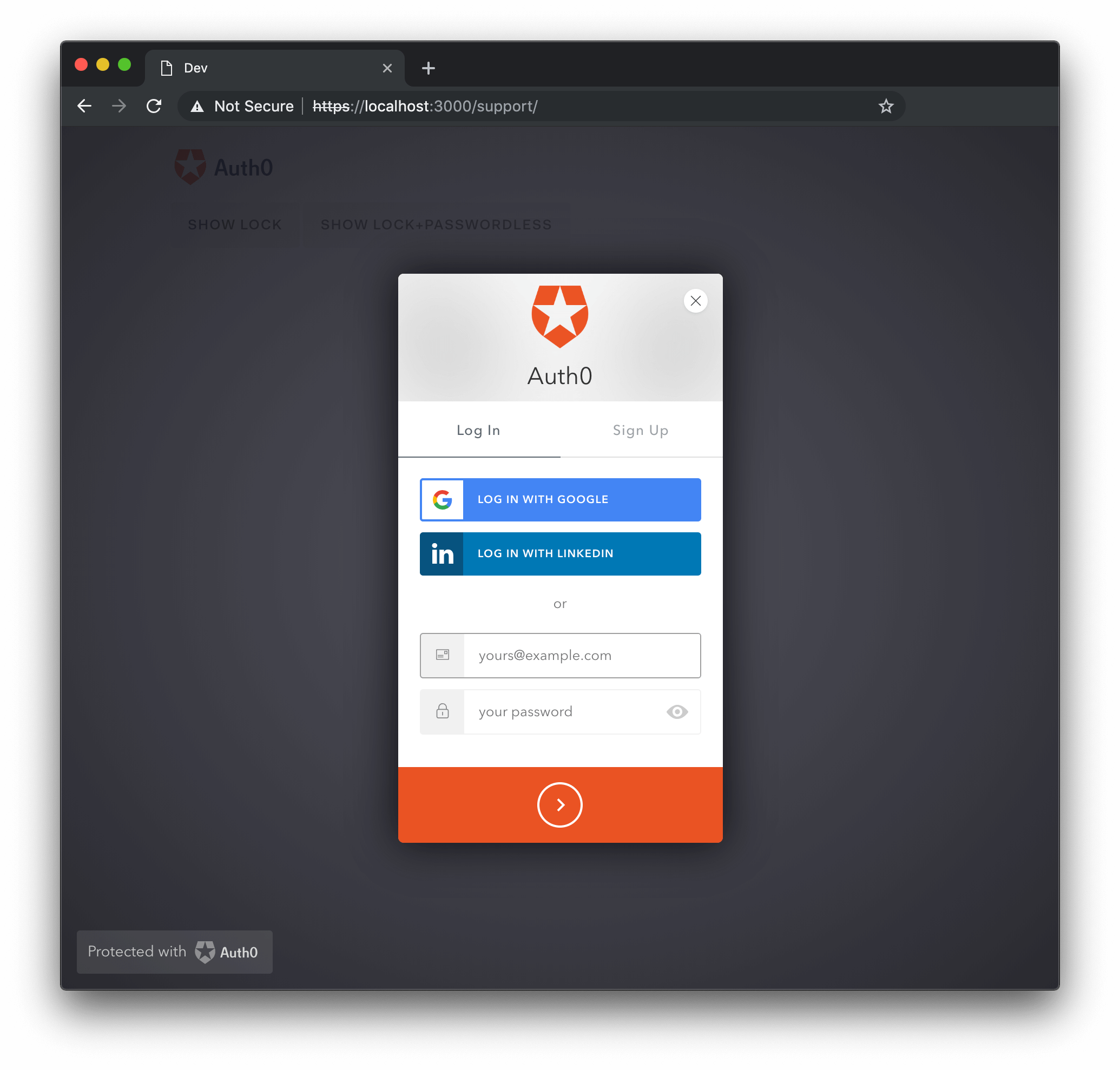
このオプションでは、UIにチェックボックスを追加するかどうかを決定します。チェックボックスを選択すると、ユーザーはパスワードを入力する際にパスワードを表示できるようになります。このオプションのデフォルトはfalseです。
allowShowPassword: true
LockのallowShowPasswordをtrueに設定すると、次のようにパスワードが表示されるようになります。

allowedConnections
signin|signup|resetのアクションで使用される接続の配列です。デフォルトは、すべての有効な接続です。
allowedConnections:['Username-Password-Authentication']
allowedConnections:['twitter', 'facebook', 'linkedin']
allowedConnections:['qraftlabs.com']
allowedConnectionsの例:


autoclose {Boolean}
サインインが成功した後、Lockが自動的に閉じられるかどうかを決定します。デフォルトはfalseです。Lockがclosableではない場合、このオプションがtrueに設定されていてもLockは閉じられません。
autoclose: true
autofocus {Boolean}
trueの場合、ウィジェットの最初のフィールドにフォーカスが設定されます。モバイルデバイスでレンダリングされる場合、またはcontainerオプションが指定されている場合のデフォルトはfalseです。それ以外の場合はすべて、デフォルトはtrueです。
autofocus: false
avatar {Object}
デフォルトでは、ユーザーのプロフィール画像と表示名の取得にはGravatarが使用されますが、avatarオプションを使用すると、どこからでも取得できるようになります。
nullを渡します。
avatar: null
Gravatarのデフォルトの動作:
closable {Boolean}
Lockを閉じられるかどうかを決定します。containerオプションが指定されている場合、その値は常にfalseです。それ以外の場合、デフォルトはtrueです。
closable: false

container {String}
ウィジェットが表示されるhtml要素のidです。
これにより、ウィジェットはモーダルポップアウトウィンドウではなく、div内にインラインで表示されます。

flashMessage {Object}
Lockが表示されているときに、errorまたはsuccessのフラッシュメッセージを表示します。このオブジェクトは次のプロパティを含みます:
- type
{String}:メッセージタイプ。サポートされているタイプはerror、info、successです。 - text
{String}:表示するテキスト。
language {String}
ウィジェットの言語を指定します。デフォルトは「en」です。現在提供されている言語の一覧については、国際化ディレクトリを参照してください。language:'es'

languageDictionary {Object}
Lockで表示されるあらゆるテキストをカスタマイズできます。デフォルトはです。このオブジェクトで変更できるlanguageDictionary値の一覧については、英語の言語辞書仕様ページを参照してください。

languageDictionaryオプションの詳しい使用方法については、エラーメッセージのカスタマイズページまたは国際化ページを確認してください。
popupOptions {Object}
画面上のポップアップの位置をカスタマイズできます。window.openで許可されている位置とサイズの機能はすべて受け入れられます。デフォルトはです。window.open機能のオプション。これは、redirectがfalseに設定されている場合にのみ適用されます。
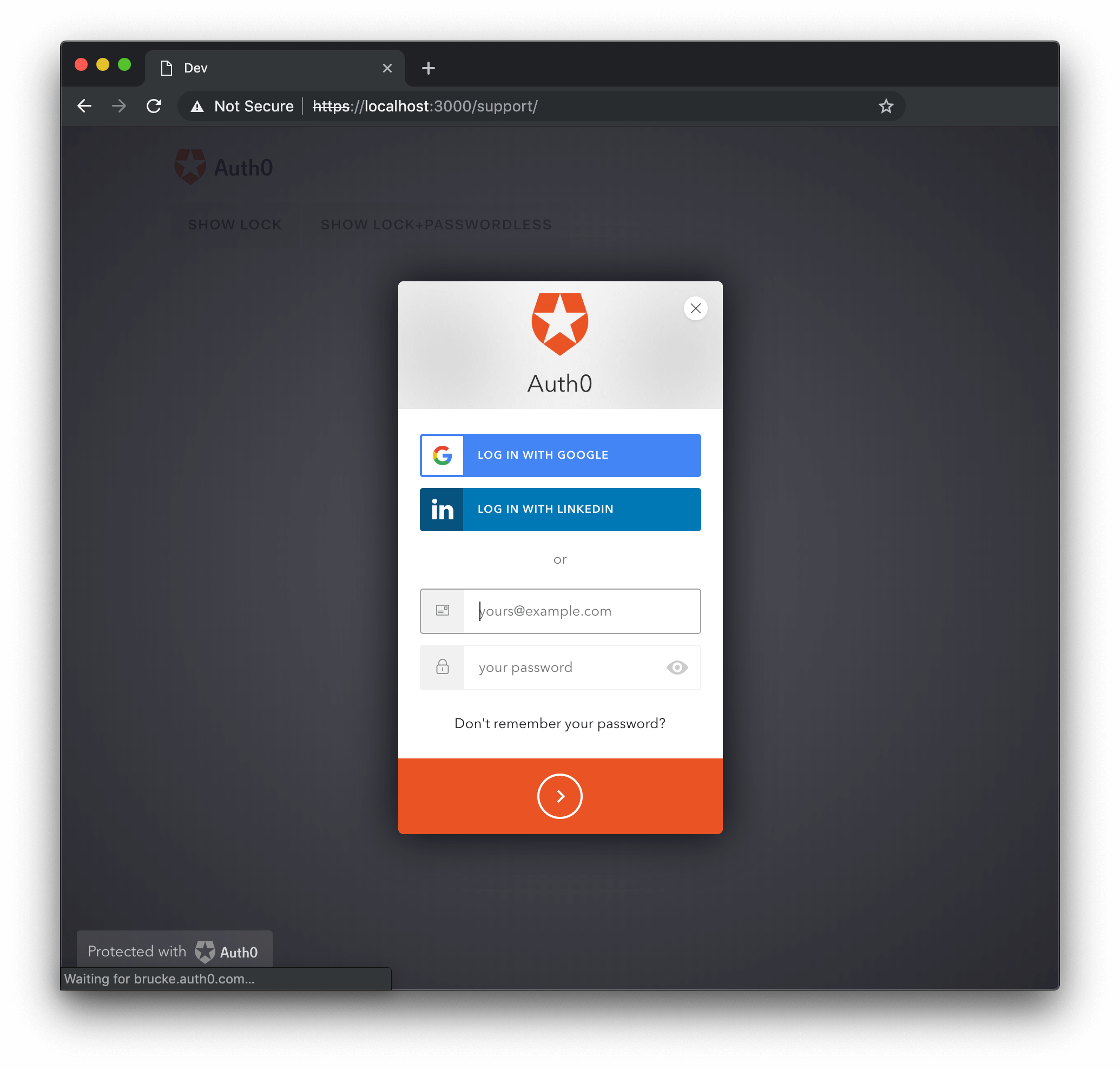
rememberLastLogin {Boolean}
前回使用したアカウントで素早くログインできる画面を表示するかどうかを決定します。シングルサインオン()データを要求し、[Last time you signed in with(前回サインインに使用したとき)] のメッセージを有効にします。デフォルトはtrueです。この情報はユーザーのAuth0セッションから取得されるため、この機能はユーザーのAuth0セッション(設定可能)が有効である限り有効です。
rememberLastLogin: false
新規テナントでは自動的にシームレスSSOが有効になります。これを有効にすると、rememberLastLoginオプションは関係なくなります。有効なセッションがある場合は、ユニバーサルログインページは一切表示されないためです。シームレスSSOを使用すると、ユーザーは一度ログインするだけで、構築されたアプリケーションやサードパーティ製アプリを移動する際に認証情報を再入力する必要がなくなります。認証がシームレスに進むので、シームレスSSOの使用を強く推奨します。ユーザーがログインしていない場合は、想定通りログイン画面にリダイレクトされます。さらに、以下の状況では、[Last time you signed in with(前回サインインに使用したとき)] のメッセージは利用できなくなります。
- パスワードレス認証を使用して確立されたセッションで、ホストされたログインページでLockを使用した
responseType: codeの埋め込み型ログインシナリオでLockを使用した(通常のWebアプリで使用される認証コードフローを示します)
scrollGlobalMessagesIntoView {Boolean}
globalMessageをユーザーのビューポートにスクロールインさせるかどうかを決定します。デフォルトはtrueです。
scrollGlobalMessagesIntoView: false
テーマオプション
テーマオプションはoptionsオブジェクトのthemeプロパティにグループ化されています。
authButtons {Object}
カスタムOAuth2接続を使用してLockのボタンをカスタマイズできます。カスタマイズを希望するカスタムの接続ボタンはそれぞれ、独自のパラメーターセットと一緒に名前で表記する必要があります。カスタマイズ可能なパラメーターは以下です。- displayName
{String}:ボタンタイトルを作成する際に、接続名の代わりに表示する名前、たとえばログインのための「LOGIN WITH MYCONNECTION」など。 - primaryColor
{String}:ボタンの背景色。デフォルトは、#eb5424です。 - foregroundColor
{String}:ボタンの文字の色。デフォルトは、#FFFFFFです。 - icon
{String}:この接続のためのアイコンのURL。例:http://site.com/logo.png。
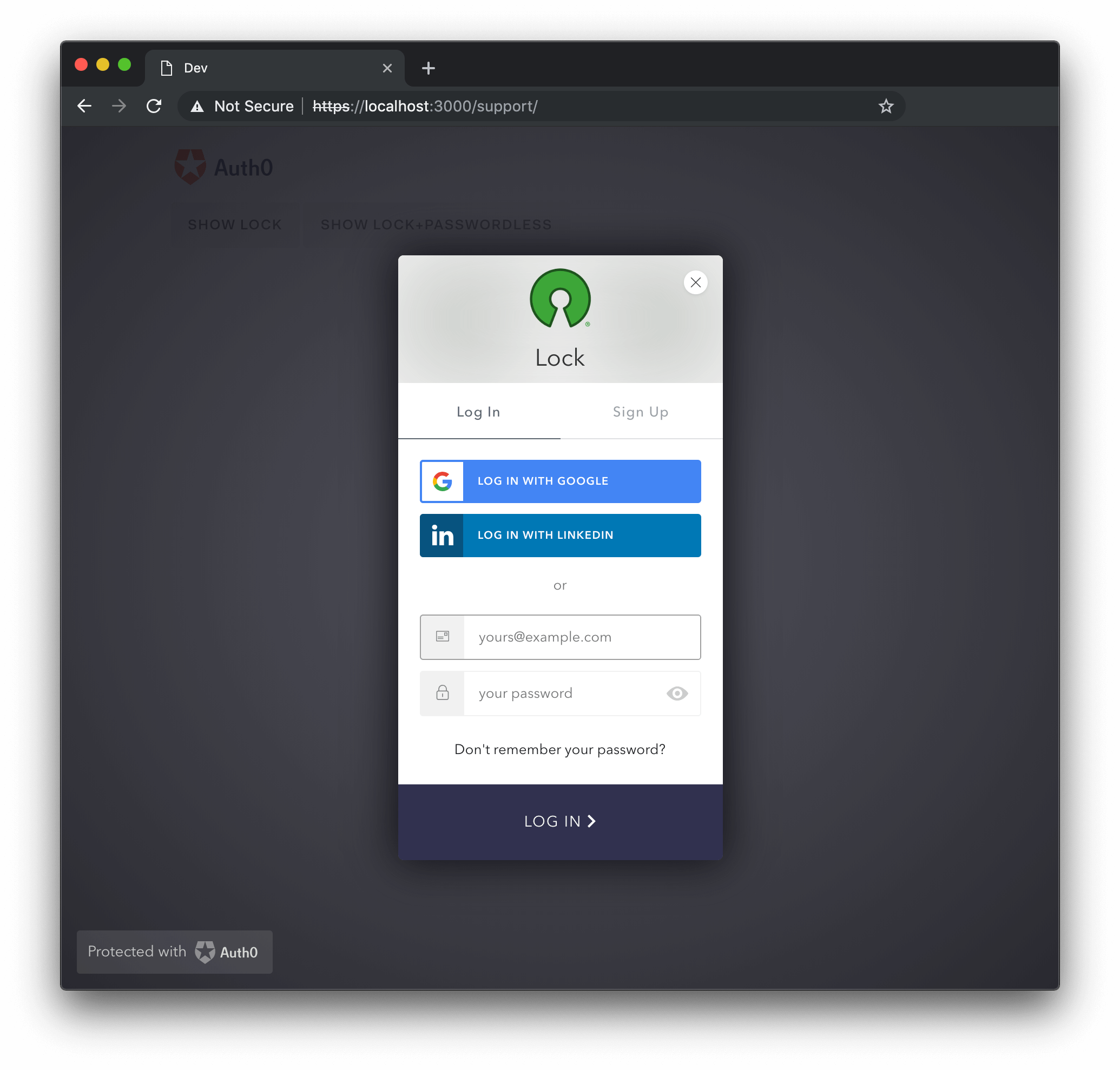
labeledSubmitButton {Boolean}
このオプションは、送信ボタンにラベルを付けるかどうかを示し、デフォルトではtrueです。falseに設定すると、代わりにアイコンが表示されます。

logo {String}
logoの値は、画像のURLであり、Lockのヘッダーに配置され、Auth0のロゴのデフォルトになります。ユーザーエクスペリエンスを向上させるために推奨される最大高さは58pxです。

primaryColor {String}
primaryColorプロパティは、Lockのプライマリカラーを定義します。ウィジェットで使用されるカラーはすべて、そこから計算されます。このオプションは、すべてのカラーがlogoのカラーパレットと合うように、カスタムlogoを提供する際に、役立ちます。デフォルトは、#ea5323です。

認証オプション
認証オプションはoptionsオブジェクトのauthプロパティにグループ化されています。
Lockによってデフォルトで使用されるスコープはopenid profile emailです。
audience {String}
audienceオプションは、認証後に受け取ったアクセストークンを消費するAPIを示します。
autoParseHash {Boolean}
autoParseHashがtrueに設定されている場合、Lockはインスタンス化された際にwindow.location.hash文字列を解析します。falseに設定されている場合は、resumeAuthメソッドを使用して認証を手動で再開する必要があります。
connectionScopes {Object}
このオプションでは、認証用にoauth2/ソーシャル接続に送信するスコープを設定できます。params {Object}
optionsオブジェクトにパラメーターを追加することで、ログインを開始する際にパラメーターを送信できます。以下の例では、fooに等しい値を持つstateパラメーターを追加し、さらにscopeパラメーター(スコープ、さらに要求された属性を含む)を追加します。
redirect {Boolean}
デフォルトはtrueです。trueに設定すると、リダイレクトモードが使用されます。falseに設定すると、ポップアップモードが選択されます。redirectUrl {String}
URL Auth0が認証後にリダイレクトされます。デフォルトは空の文字列「」(リダイレクトURLなし)です。
redirectUrlが指定されている場合(空の値以外が設定されている場合)のresponseTypeオプションは、手動で設定されていない場合はデフォルトでcodeになります。
responseMode {String}
コードまたはトークンを、クエリ部やフラグメント部分に含めるのではなく、HTTP POST要求でredirectUrlに送信する場合は、"form_post"に設定する必要があります。
それ以外の場合、このオプションは省略しなければならず、デフォルトでは省略されています。
responseType {String}
responseTypeの値は、シングルページアプリケーションの場合は「token」に、それ以外の場合には「code」に設定する必要があります。redirectUrlが指定されている場合のデフォルトは「code」、指定されていない場合のデフォルトは「token」です。
responseTypeがcodeに設定されている場合、Lockは絶対に**[Last time you logged in with(前回ログインしたとき)]** のメッセージを表示せず、常にユーザーに認証情報の入力を求めます。
sso {Boolean}
デフォルトはtrueです。trueに設定すると、Lockでシングルサインオンが有効になります。データベースオプション
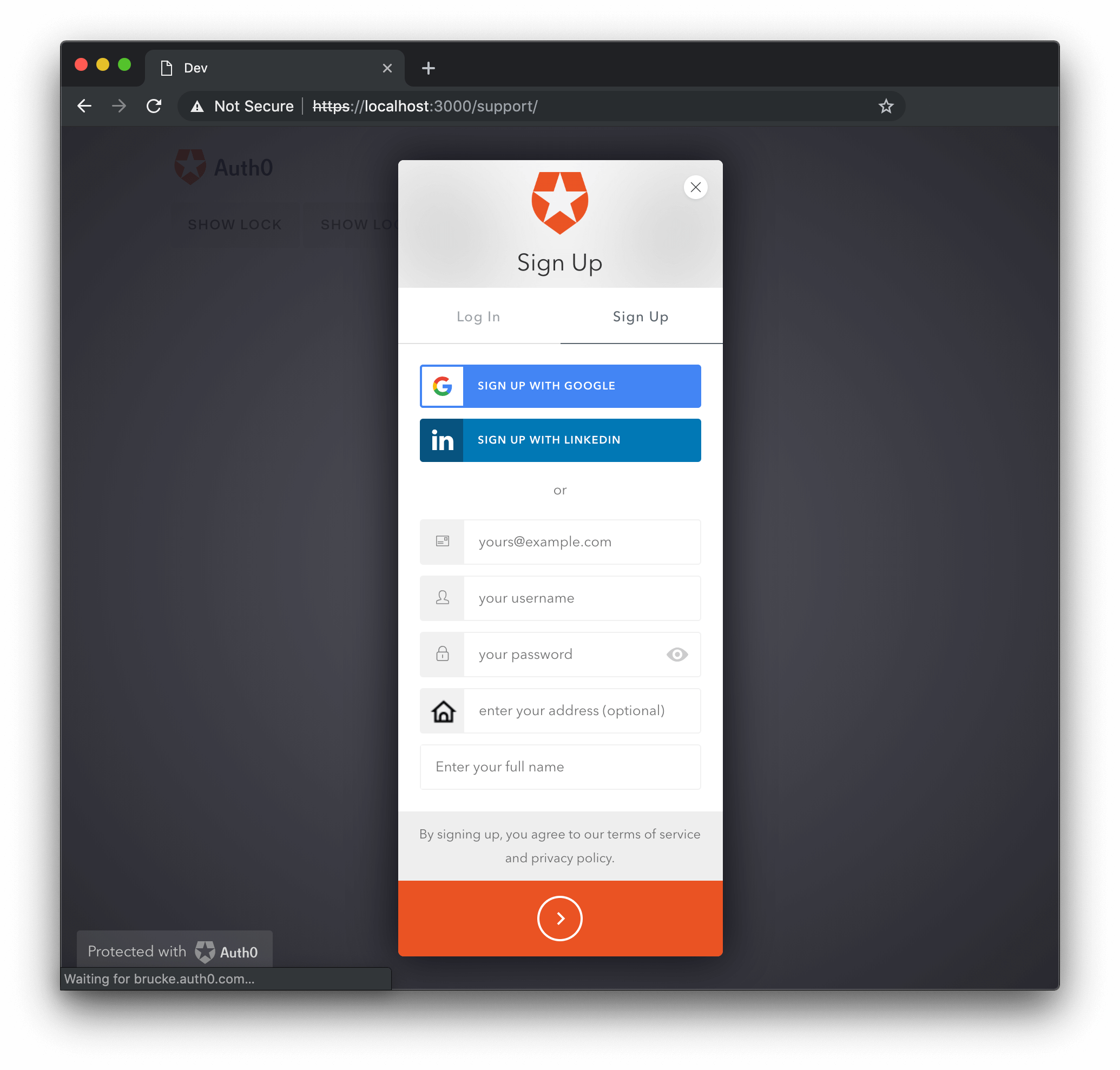
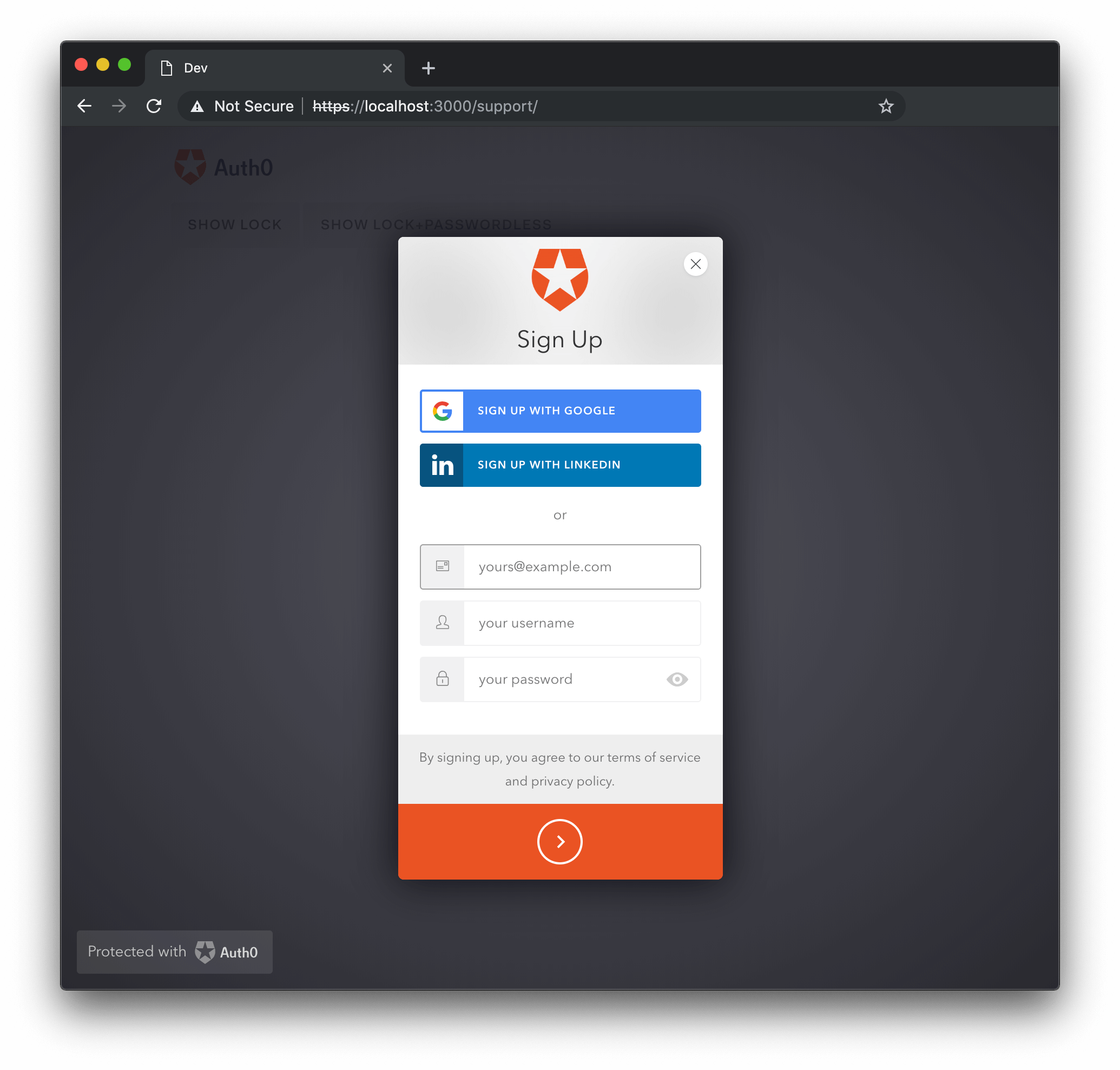
additionalSignUpFields {Array}
additionalSignUpFieldsオプションを使用すると、サインアップ画面に追加の入力フィールドを追加できます。そうすることで追加された各オプションは、そのユーザーのuser_metadataに追加されます。詳細については、「ユーザープロファイルでのメタデータの使い方」をお読みください。すべての入力にnameとplaceholderが必要です。また、icon URLを指定することもできます。さらに、初期値はprefillオプションで指定でき、値を含む文字列またはそれを取得する関数を使用できます。その他のオプションはフィールドのタイプによって異なります。フィールドのタイプはタイプオプションで定義され、デフォルトは「text」です。
データベースサインアップのみでの使用を想定したadditionalSignUpFieldsオプション
additionalSignUpFieldsオプションは、データベースサインアップのみでの使用を想定しています。ソーシャルサインアップもある場合は、ユーザーのサインアップ後に追加情報を求めることができます(こちらの カスタムサインアップに関するページを参照してください)。databaseAlternativeSignupInstructionsのi18nキーを使うと、これらの手順を表示することができます。textフィールド
textフィールドは追加のサインアップフィールドのデフォルトのタイプです。validator関数も指定できることに注意してください。
validatorを指定しない場合、textフィールドは必須 になります。textフィールドをオプションにする場合は、常にtrueを返すバリデーターを使用してください。
storage:'root'を使用します。この方法で保存できるのは、値の一部のみです。ルートプロファイルに追加できる属性の一覧はこちらで確認できます。デフォルトでは、追加のサインアップフィールドはすべてuser_metadataオブジェクト内に保存されます。

selectフィールド
サインアップフィールドのtype:"select"を使用すると、ユーザーが値を選択するためのselect要素を使用できます。
selectフィールドのoptions配列の項目は、
{label:“non empty string”, value:“non empty string”}のフォーマットに従う必要があり、少なくとも1つのオプションを定義する必要があります。
optionsとprefillの値は、次のように関数で指定できます。
checkboxフィールド
カスタムサインアップフィールドの3つ目のタイプはtype:"checkbox"です。prefill値でチェックボックスのデフォルトの状態(trueまたはfalse)を決定できます。この値は必須です。
hiddenフィールド
サインアップフィールドのtype:"hidden"を使用すると、固定値を持つ隠し入力を使用できます。
additionalSignUpFieldsデータを使用できる場合があります。その値を使用して、テンプレート化されたメール通信の言語を設定できます。
allowLogin {Boolean}
falseに設定すると、ウィジェットのログイン画面が表示されなくなります。これは、ウィジェットをサインアップ専用にしたい場合(サインアップ画面のログインタブとサインアップタブは非表示になります)や、パスワードのリセット専用にしたい場合(パスワード再設定画面の戻るボタンは非表示になります)に便利です。そのような場合、initialScreen、allowForgotPassword、allowSignUpのオプションも指定しなければならないことがあります。デフォルトはtrueです。
allowLogin: false

allowForgotPassword {Boolean}
allowForgotPasswordをfalseに設定すると、ログイン画面の「パスワードを覚えていない場合」のリンクが非表示になり、「パスワードを忘れた場合」画面にアクセスできなくなります。デフォルトはtrueです。パスワード変更スクリプトを持たないカスタムデータベースとのデータベース接続を使用している場合、「パスワードを忘れた場合」画面は使用できなくなります。
allowForgotPassword: false

allowSignUp {Boolean}
falseに設定すると、ログイン画面のログインタブとサインアップのタブが非表示になり、サインアップ画面にアクセスできなくなります。デフォルトはtrueです。データベース接続でサインアップが無効になっている場合、または作成スクリプトのないカスタムデータベースを使用している場合は、サインアップ画面は使用できなくなることに注意してください。
また、このオプションはクライアント側の外観のみ を制御するものであり、特定の匿名訪問者からの新規サインアップを完全に阻止するものではないことに注意してください。新規ユーザーのサインアップを完全に防止したい場合は、ダッシュボードの接続設定でサインアップを無効にする オプションを使用する必要があります。
allowSignUp: false

defaultDatabaseConnection {String}
複数のデータベース接続が利用可能な場合に、使用するデータベース接続を指定します。defaultDatabaseConnection:'test-database'
initialScreen {String}
ウィジェットを開いたときに表示される画面の名前です。有効な値はlogin、signUp、forgotPasswordです。このオプションが指定されていない場合、ウィジェットのデフォルト画面は、リストに用意されている最初の画面になります。
initialScreen:'forgotPassword'
loginAfterSignUp {Boolean}
ユーザーがサインアップに成功した後、自動的にサインインされるかどうかを決定します。デフォルトはtrueです。
loginAfterSignUp: false
forgotPasswordLink {String}
ユーザーがパスワードをリセットできるページのURLを設定します。空でない文字列に設定すると、ログイン画面で「パスワードを覚えていない場合」のリンクをクリックしたユーザーは、指定したURLにリダイレクトされます。
forgotPasswordLink:'https://yoursite.com/reset-password'
showTerms {Boolean}
trueに設定すると、languageDictionary.signUpTerms文字列が表示されます。デフォルトはtrueです。
showTerms: false
mustAcceptTerms {Boolean}
trueに設定すると、サインアップ前に確認する必要がある利用規約の横にチェックボックス入力が表示されます。利用規約はlanguageDictionaryオプションから指定できます。このオプションは、データベース接続でサインアップするユーザーにのみ有効です。デフォルトはfalseです。
mustAcceptTerms: true
prefill {Object}
メールおよび/またはユーザー名の入力に対する初期値を設定できます。省略すると初期値は指定されません。signUpLink {String}
サインアップボタンをクリックした際に要求されるURLを設定します。空でない文字列に設定すると、このオプションはallowSignUpを強制的にtrueにします。
signUpLink:'https://yoursite.com/signup'
usernameStyle {String}
requires_usernameフラグが設定されているデータベース接続で、ユーザーを識別するために使用される情報を決定します(フラグが設定されていない場合、usernameStyleオプションは無視されます)。可能な値は"username"と"email"です。デフォルトでは、usernameとemailの両方が許可されています。このオプションを設定すると、ログインはどちらか一方のみに制限されます。
usernameStyle:'username'
エンタープライズオプション
defaultEnterpriseConnection {String}
複数のエンタープライズ接続がある場合や、データベース接続がある場合に、ユーザー名とパスワードを使用してログインできるエンタープライズ接続を指定します。defaultDatabaseConnectionが指定されている場合はデータベース接続が使用され、このオプションは無視されます。
defaultEnterpriseConnection:'test-database'
defaultADUsernameFromEmailPrefix {Boolean}
メールのプレフィックスからADプレースホルダーのユーザー名を解決します。デフォルトはtrueです。
defaultADUsernameFromEmailPrefix: false
パスワードレスオプション
passwordlessMethod {String}
Auth0LockPasswordlessをメール接続で使用する場合、このオプションを使用して、ユーザー認証用のコードまたはマジックリンクの送信を選択できます。メール接続で利用可能な値はcodeとlinkです。デフォルトはcodeです。SMSパスワードレス接続では、常にcodeが使用されます。
passwordlessMethod: code
その他のオプション
configurationBaseUrl {String}
アプリケーション設定のベースURLを上書きします。デフォルトでは、指定されたドメインを使用します。このオプションは、お客様の特定のユースケースにおいて、アプリケーションがデフォルトの動作を使用しないよう指定する場合にのみ必要となります。configurationBaseUrl:"https://www.example.com"
languageBaseUrl {String}
Auth0が提供する翻訳の言語ソースURLを上書きします。デフォルトでは、このオプションはAuth0のCDN URLhttps://cdn.auth0.comを使用します。これは、提供されているすべての翻訳がここに保存されているためです。別の値を指定することで、必要に応じて言語翻訳に別のソースを使用できます。
languageBaseUrl:"https://www.example.com"
hashCleanup {Boolean}
hashCleanupオプションを有効にすると、ユーザー認証後にコールバックURLのハッシュ部分が削除されます。デフォルトはtrueです。
hashCleanup: false
connectionResolver {Function}
使用時に、ユーザー名情報に基づいて使用する接続を選択できるようにする拡張ポイントを指定します。 パラメーターにはusername、context、callbackがあります。コールバックは、{type:'database', name:'connection name'}のようなオブジェクトを期待します。これはデータベース接続にのみ有効です。 このリゾルバーはフォームのonSubmitイベントで実行されるため、シンプルかつ高速に保つように注意してください。
これはベータ機能です。バグを見つけた場合は、GitHubのissueを作成してください。
leeway {Integer}
leewayオプションは整数(秒単位の値)に設定でき、これを使用してIDトークンの有効期限のクロックスキューを考慮できます。通常、この値は1~2分を超えることはありません。
leeway:30
