form_postを使用したOIDC Enterprise- HTTP-POSTバインディング
- Webメッセージ(別名
checkSession)
SameSite属性
Set-cookie HTTP応答ヘッダーにSameSite cookie属性を追加して、ブラウザの動作を制限できます。HTTP要求をトリガーしたインタラクションの種類に基づいて、ブラウザがCookieのkey=valueのペアを送信できないようにすることができます。
許容される属性値は次のとおりです。
| 属性 | 説明 |
|---|---|
strict | ユーザーがWebサイトのオリジン紐づけ内を移動している場合にクッキーを送信する |
lax | ユーザーがサードパーティのコンテキスト(iframesまたはposts)でなくドメイン間を移動している場合にクッキーを送信する |
none | 要求とともにWebサイトのオリジン紐づけを超えてクッキーを送信するその他の条件が存在しない限り(すなわち、サードパーティのクッキーがブロックされていない限り)、クッキーを送信しないでください。 |
| 属性 | 説明 |
|---|---|
httpOnly | HTTPリクエストでのみクッキーを送信することができます。Javascriptのdocument.cookieでは読み取りできません |
secure | ブラウザーでクッキーを安全なコンテキストのみに送信することができます。コンテキストが安全かどうかはブラウザーに左右されますが、これには通常、HTTPSを使用する必要があります |
max-age / expires | クッキーがsession(セッション)クッキー(ブラウザーがセッションを終了する際に破棄されるクッキー)、またはpersistent(永続的な) クッキー(ブラウザーセッションが終了した後でも存続するクッキー)かどうかを制御します |
ブラウザCookieの変更
2020年2月時点で、Google Chrome v80によるCookieの取り扱いが変わりました。2020年2月現在、Google Chrome v80ではCookieの処理方法が変更されました。samesite属性が設定されていないクッキーは、laxに設定されますsameSite=noneのCookieは、セキュリティ保護が必要です。保護されていない場合、ブラウザーに保存できません
auth0(ユーザーセッションを処理)auth0-mf(多要素認証に関連する情報を処理)did(デバイス/ユーザーエージェントの識別子)
SameSite属性をnoneに設定し、CookieでHTTPSの使用を要求します(環境に関係なく)- レガシーブラウザが
SameSiteをNoneに設定できないときにフォールバックCookieを設定します。これらのフォールバックCookieは、auth0_compat、auth0-mf_compatおよびdid_compatです。
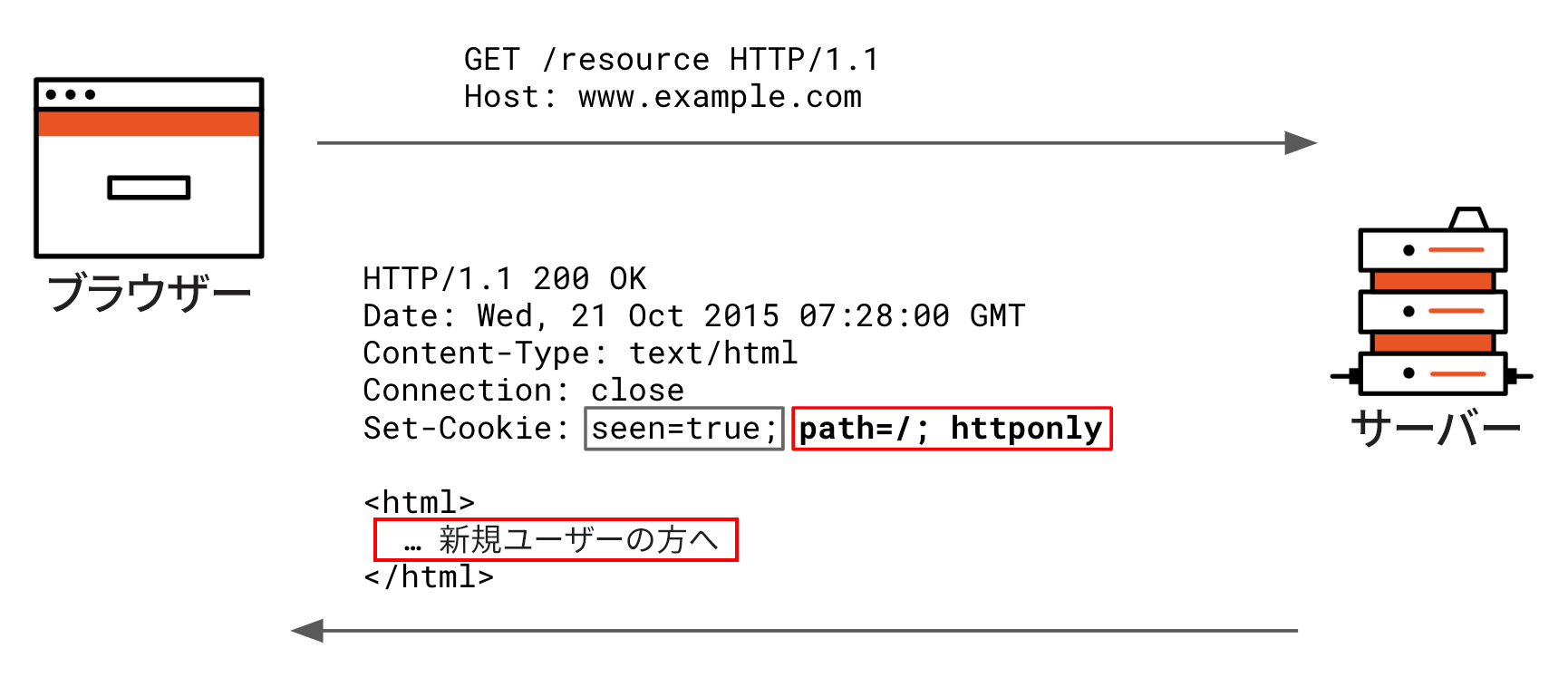
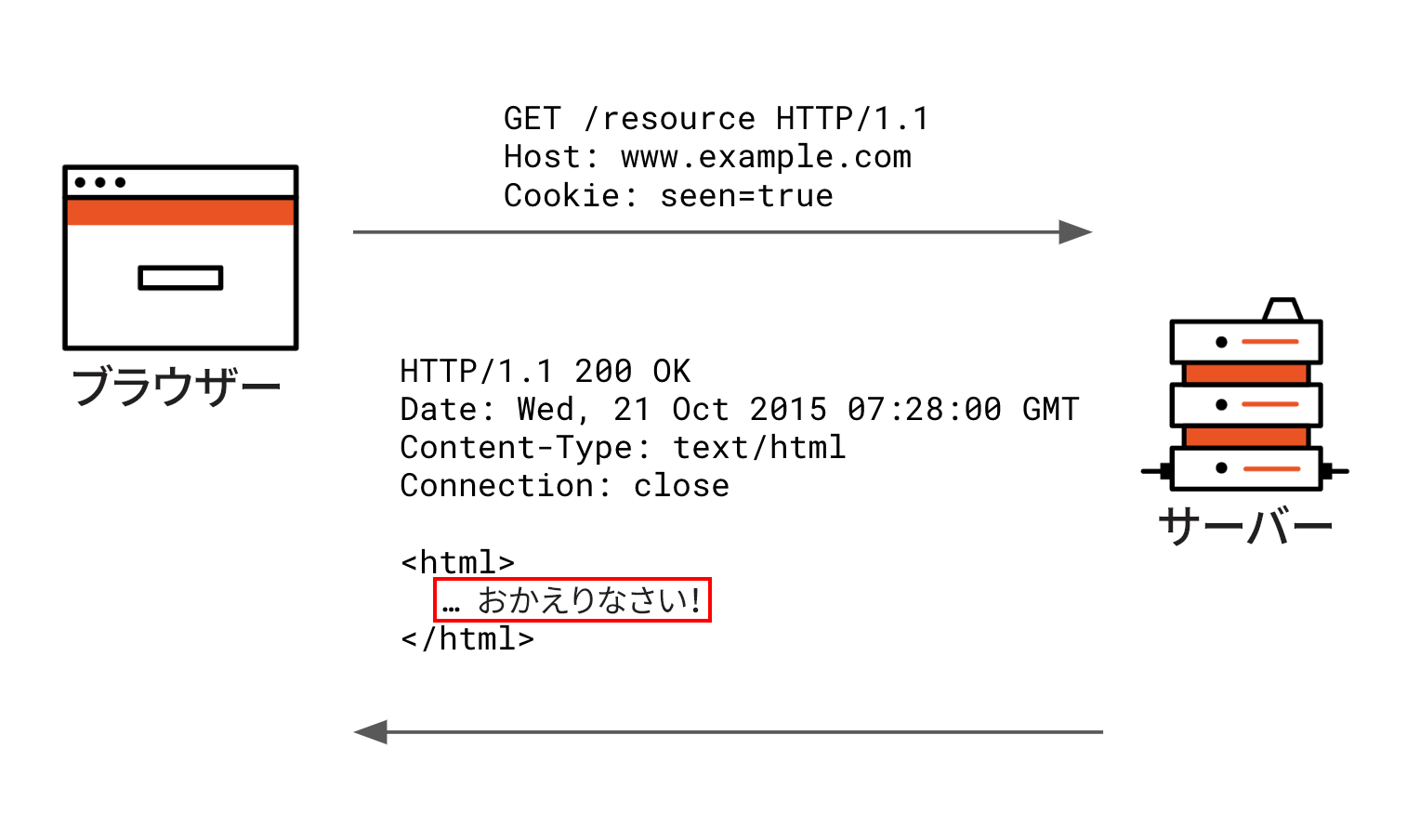
set-cookieヘッダーの灰色の部分は、実際のCookie key=valueです。赤い部分は、ブラウザがCookie jarに保存するCookie属性で、後で要求に Cookie key+valueのペアを含めるかどうかを決定します。


影響のある機能
次の表は、SameSite属性の変更がアプリにどのような影響を与えるかを示しています。
| アプリ動作 | 変更による影響 |
|---|---|
Webサイトがhttps://でない場合、クッキーがsameSite=noneと設定されます | あり |
クッキーに明示的なsameSite属性の値が設定されておらず、cross-originコンテキスト(HTTP form_postやiframeを埋め込むなど)で必要です | あり |
| ネイティブアプリ(すべてがクッキー + Webベースでない) | なし(M2M) |
明示的なsameSiteクッキーの属性値が既に設定されています | なし |
| 同じeTLD+1に異なるサブドメインが存在します(アプリがカスタムドメインのAuth0テナントと同じeTLD+1にある) | 可能性あり |
SameSiteをundefinedに設定するGoogle ChromeおよびMicrosoft Edgeの仕様が、SameSiteのデフォルトをnoneからlaxに変更されたことに気付くかもしれません。
たとえば、新しいUIを構築し、Auth0ゲートウェイ経由でプロキシするサービスがいくつかあるとします。このゲートウェイで、Cookieセッションを作成します。クロスオリジン要求を行うと、Javascriptコンソールに次の警告が表示される場合があります。
クロスサイトリソース(URL)に関連付けられた Cookie が SameSite 属性なしで設定されました。Chromeの将来のリリースでは、クロスサイト要求がSameSite=NoneおよびSecureで設定されている場合にのみ、Cookieが配信されます。開発者ツールの[Application(アプリケーション)]>[Storage(ストレージ)]>[Cookies]でCookieを確認し、詳細はhttps://www.chromestatus.com/feature/5088147346030592およびhttps://www.chromestatus.com/feature/5633521622188032で確認できます。
必要なアクション
この変更に備えるには、次の操作を行う必要があります。- サポートされていないブラウザのリストを確認します。
- Auth0 とやり取りするときに
response_mode=form_postを使用する場合は、アプリケーションでSameSite=noneを使用するように設定します(Chromeはlocalhostの場合でも例外を設けないことに注意してください) SameSite属性がNoneに等しい場合は、Cookieをセキュアとして設定します。そうでない場合、ブラウザによって拒否されます。コールバックURLにHTTPを使用する場合、そのようなCookieを使用して認証要求のstate/をバインドすると、コールバックURLが壊れます。したがって、HTTPSを使用するか、SameSite=laxに設定する必要があります。

