Auth0を使用すると、アプリケーションに手軽に認証を追加して、ユーザープロファイル情報にアクセスすることができます。このガイドでは、FlutterアプリケーションにAuth0 Flutter
SDKを使ってAuth0を統合する方法を説明します。このクイックスタートでは、すでにFlutterアプリケーションが問題なく作動しているものとします。そうでない場合は、Flutter「入門」ガイドをチェックして、シンプルなアプリの始め方を確認してください。Flutterコマンドラインツールの知識も必要になります。
Flutter SDKは現在、Android、iOS、またはWebプラットフォームで実行されるFlutterアプリケーションのみに対応しています。
Auth0を構成する
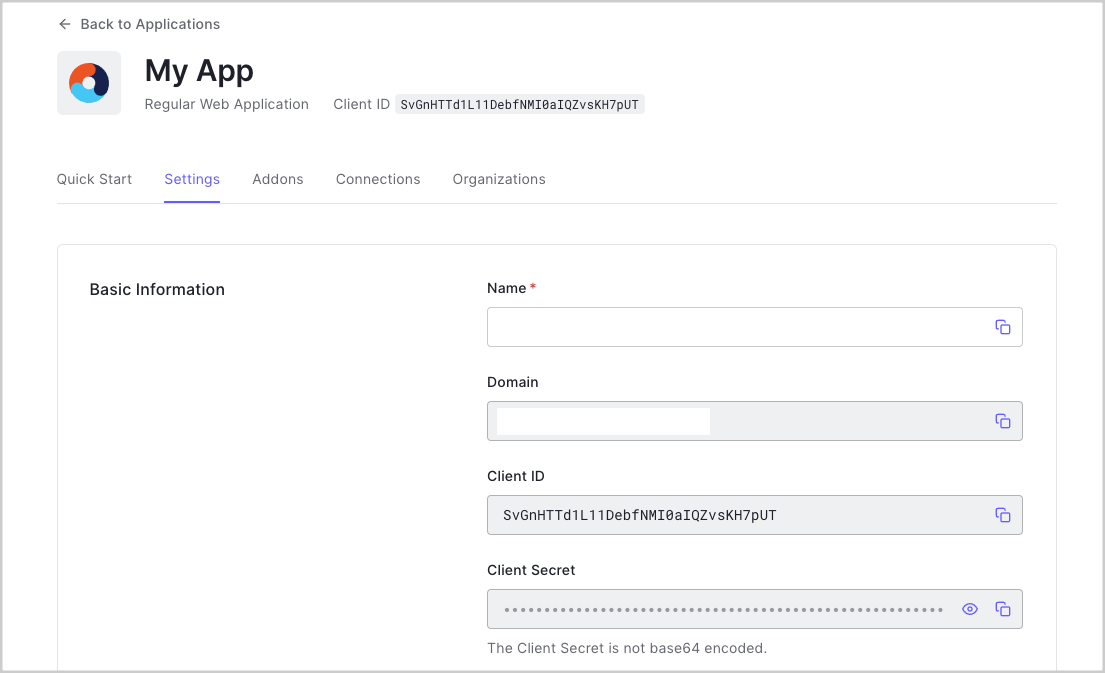
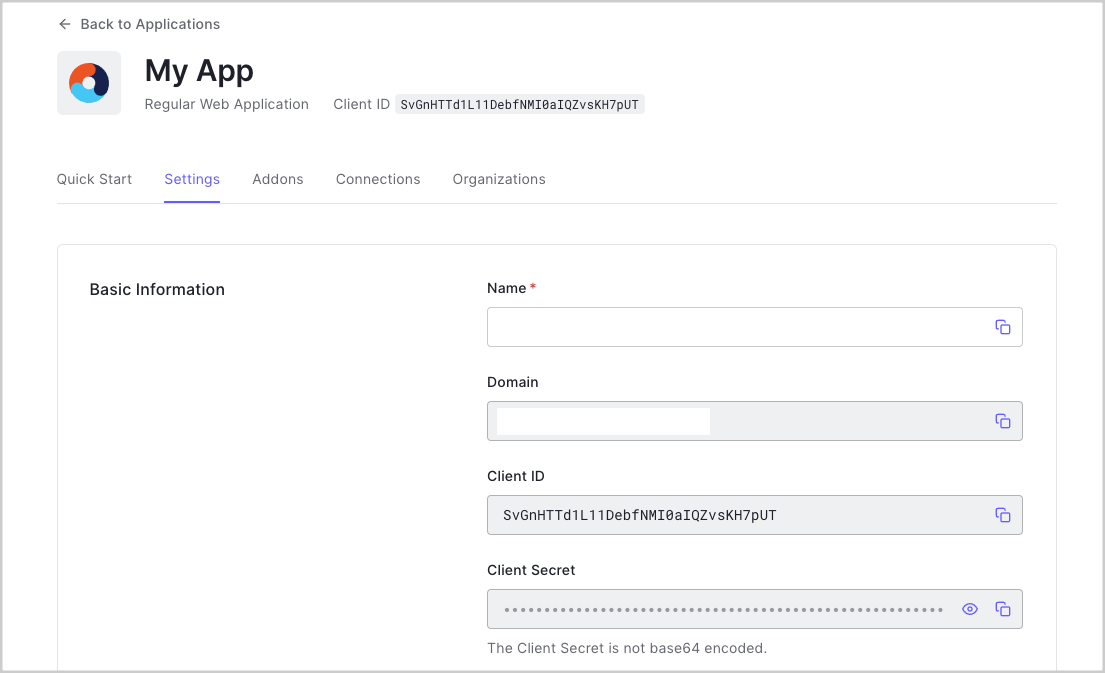
Auth0にサインアップすると、新しいアプリケーションが作成されたか、あるいは既に作成していた可能性があります。Auth0と通信するためのアプリケーションに関する詳細が必要になります。これらの詳細は、Auth0
Dashboardのアプリケーションの設定セクションで入手することができます。 必要な情報は以下のとおりです。
必要な情報は以下のとおりです。

ネイティブまたはシングルページアプリケーションでデフォルトのアプリを使用する場合は、**[Token Endpoint Authentication
Method(トークンエンドポイント認証方法)]を
Noneに更新し、 [Application
Type(アプリケーションタイプ)]**をSPAまたはNativeに設定していることを確認します。- Domain(ドメイン)
- Client ID(クライアントID)
このページの上部からサンプルをダウンロードする場合、これらの詳細は入力されています。
Callback URLを構成する
Callback URLとは、Auth0によって認証後のユーザーをリダイレクトするアプリケーション内URLです。アプリのCallback URLは、アプリケーションの設定で**[Allowed Callback URLs(許可されているコールバックURL)]**フィールドに追加される必要があります。このフィールドが設定されていない場合、ユーザーはアプリケーションにログインできず、エラーが返されます。このページの上部からダウンロードしたサンプルプロジェクトに沿って進めている場合には、**[Allowed Callback
URLs(許可されているコールバックURL)]**に
http://localhost:3000を設定します。ログアウトURLを構成する
ログアウトURLとは、ユーザーが認可サーバーからログアウトした後にAuth0が戻ることができるアプリケーション内URLです。これは、returnToクエリパラメーターで指定されています。アプリのログアウトURLは、アプリケーションの設定で**[Allowed Logout
URLs(許可されているログアウトURL)]**フィールドに追加される必要があります。このフィールドが設定されていない場合、ユーザーはアプリケーションからログアウトできず、エラーが返されます。このページの上部からダウンロードしたサンプルプロジェクトに沿って進めている場合には、**[Allowed Logout
URLs(許可されているログアウトURL)]**フィールドに追加する必要があるログアウトURLは
http://localhost:3000です。許可されているWebオリジンを構成する
アプリのURLをアプリケーションの設定で**[Allowed Web Origins(許可されているWebオリジン)]**フィールドに追加する必要があります。ここでアプリケーションURLを登録しないと、アプリケーションは認証トークンを暗黙でリフレッシュできず、ユーザーがアプリケーションを再び訪問した時、またはページを再読み込みした時にログアウトした状態になってしまいます。このページの上部からダウンロードしたサンプルプロジェクトに沿って進めている場合には、**[Allowed Web
Origins(許可されているWebオリジン)]**を
http://localhost:3000に設定します。アプリケーションにログインを追加する
アプリに認証をセットアップするには、ユニバーサルログインが最も手軽な方法です。最良のエクスペリエンス、高い安全性、幅広い機能を活用するためにも、ユニバーサルログインの使用をお勧めします。ユーザーはログインすると、リダイレクトでアプリケーションに戻されます。次に、起動中に
Auth0Webクラスを使用して、Auth0のユニバーサルログインをFlutter
Webアプリに統合します。loginWithRedirect()を使用して、ユーザーをAuth0のユニバーサルログインページにリダイレクトします。通常、
redirectUrlパラメーターをloginWithRedirectに指定する必要があります。この操作を省くと、Auth0はデフォルトで構成されていない、デフォルトのログインルートを使用することになります。onLoadを呼び出し、付与された資格情報を処理することで、このユーザーのIDとアクセストークンにアクセスすることができます。チェックポイント
loginWithRedirect()を呼び出してアプリにユーザーをログインするボタンをアプリに追加します。認証のためにAuth0へリダイレクトされてから、アプリケーションに戻されることを確認します。onLoadを呼び出した結果、credentialsにアクセスできることと、IDとアクセストークンにアクセスできることを確認します。アプリケーションにログアウトを追加する
ユーザーをログアウトさせるには、Auth0 Flutter SDKの
logout()を呼び出してログインセッションをクリアし、ユーザーをAuth0のログアウトエンドポイントにリダイレクトします。Auth0からのログアウトについて詳しい情報をお読みください。通常、
logoutを呼び出すときにreturnToUrlを指定しますが、そうしない場合、Auth0は [Allowed Logout URLs(許可されているログアウトURL)]リストの最初のURLにデフォルトで指定されます。チェックポイント
logout()を呼び出し、ユーザーをアプリケーションからログアウトするアプリにボタンを追加します。このボタンを選択すると、Flutterアプリがログアウトエンドポイントにリダイレクトしてからもう一度戻ることを確認します。アプリケーションにはログインされていないはずです。次のステップ
成功です!ここまで来れば、アプリケーションにログイン、ログアウト、ユーザープロファイル情報が備わっているはずです。これでクイックスタートチュートリアルは終了ですが、機能はまだまだたくさんあります。Auth0でできることについて詳しくは、以下をご覧ください。- Auth0 Dashboard - Auth0のテナントやアプリケーションを構成して管理する方法について説明します
- auth0-flutter SDK - このチュートリアルで使用されているSDKをより詳しく説明します
- Auth0 Marketplace - Auth0の機能性を拡張できる各種の統合を見つけられます
- Configure other identity providers
- Enable multifactor authentication
- Learn about attack protection
- Learn about Actions

