このガイドは、新規または既存のNext.jsアプリケーションにAuth0 Next.js SDKを使ってAuth0を統合する方法を説明します。アカウント用に構成された例を参考にして、このクイックスタートに従うことをお勧めします。
Auth0を構成する
Auth0のサービスを利用するには、Auth0 Dashboadに設定済みのアプリケーションがある必要があります。Auth0アプリケーションは、開発中のプロジェクトに対してどのように認証が動作して欲しいかを構成する場所です。
アプリケーションを構成する
対話型のセレクターを使ってAuth0アプリケーションを新規作成するか、統合したいプロジェクトを表す既存のアプリケーションを選択します。Auth0のすべてのアプリケーションには英数字からなる一意のクライアントIDが割り当てられており、アプリケーションのコードがSDKを通じてAuth0 APIを呼び出す際に使用されます。このクイックスタートを使って構成されたすべての設定は、Dashboardのアプリケーションを自動更新します。今後、アプリケーションの管理もDashboardで行えます。代わりに完了済みの構成を見てみたい場合は、サンプルアプリケーションをご覧ください。Callback URLを構成する
Callback URLとは、Auth0がユーザーを認証後にリダイレクトするアプリケーション内URLです。設定されていない場合、ユーザーはログイン後にアプリケーションに戻されません。サンプルプロジェクトに沿って進めている場合は、
http://localhost:3000/auth/callbackに設定してください。ログアウトURLを構成する
ログアウトURLとは、Auth0がユーザーをログアウト後にリダイレクトするアプリケーション内URLです。設定されていない場合、ユーザーはアプリケーションからログアウトできず、エラーを受け取ります。サンプルプロジェクトに沿って進めている場合は、
http://localhost:3000に設定してください。Auth0 Next.js SDKをインストールする
プロジェクトディレクトリで次のコマンドを実行して、Auth0 Next.js SDKをインストールします:SDKは、Auth0をNext.jsアプリケーションに統合するのに役立つメソッドと変数を公開します。この際、バックエンドではルートハンドラーを、フロントエンドではReactフックが付いたReactコンテキストを使用します。
SDKを構成する
プロジェクトのルートディレクトリで、
.env.localファイルを追加し、以下の変数環境を設定します:AUTH0_SECRET:セッションクッキーの暗号化に使用する長いシークレット値です。適した文字列は、コマンドラインのopenssl rand -hex 32で生成できます。AUTH0_BASE_URL:アプリケーションのベースURLです。AUTH0_ISSUER_BASE_URL:Auth0テナントドメインのURLです。Auth0を使用したカスタムドメインでは、この値を[Settings(設定)]タブに反映された値でなく、カスタムドメインの値に設定します。AUTH0_CLIENT_ID:Auth0アプリケーションのクライアントIDです。AUTH0_CLIENT_SECRET:Auth0アプリケーションのクライアントシークレットです。
動的ルートハンドラーを追加する
app/api/auth/[auth0]/route.jsでファイルを作成します。これは、動的ルートセグメントを持つルートハンドラーです。次に、SDKからhandleAuthメソッドをインポートし、GETエクスポートから呼び出します。これで、以下のルートが作成されます。/api/auth/login:Auth0でログインを実行するために使用されるルートです。/api/auth/logout:ユーザーをログアウトするために使用されるルートです。/api/auth/callback:ログインに成功した後、Auth0がユーザーをリダイレクトするルートです。/api/auth/me:ユーザープロファイルを取得するためのルートです。
UserProviderコンポーネントを追加する
フロントエンド側では、SDKはReact Contextを使用して、ユーザーの認証状態を管理します。その状態をすべてのページで使用できるようにするには、Root
Layoutコンポーネントを上書きし、
app/layout.jsxファイルで<body>タグをUserProviderでラップする必要があります。UserProviderによって公開された認証状態は、useUser()フックを使って任意のクライアントコンポーネントでアクセスすることができます。チェックポイント
ルートハンドラーとUserProviderを追加したら、アプリケーションを実行してAuth0に関連したエラーを投入していないか確認します。アプリケーションにログインを追加する
ユーザーはSDKによって提供された
/api/auth/loginルートハンドラーを訪れることで、アプリケーションにログインできるようになりました。アンカータグ を使ってログインルートを指すリンクをクリックします。クリックするとユーザーはAuth0ユニバーサルログインページにリダイレクトされ、そこで、Auth0はユーザーを認証することができます。認証に成功したら、Auth0はユーザーをアプリケーションにリダイレクトで戻します。ログアウトの機能性はすでに
src/app/page.tsxファイルに含まれています。ユーザーが**[Log
out(ログアウト)]**ボタンを選択すると、Auth0のログアウトエンドポイントにリダイレクトされ、セッションの消去後にアプリにリダイレクトで戻されます。チェックポイント
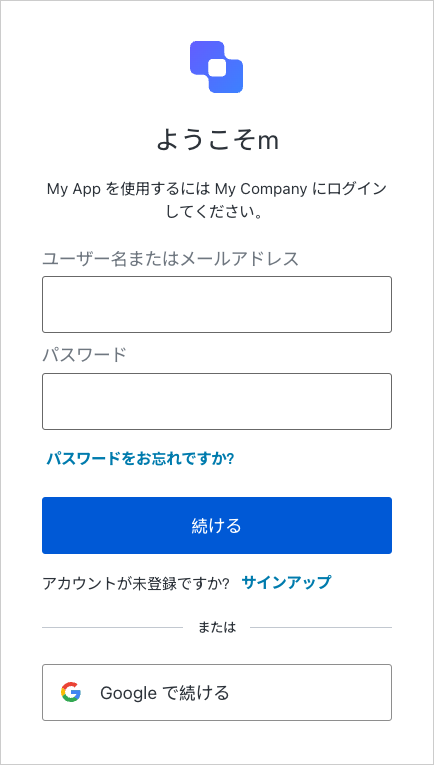
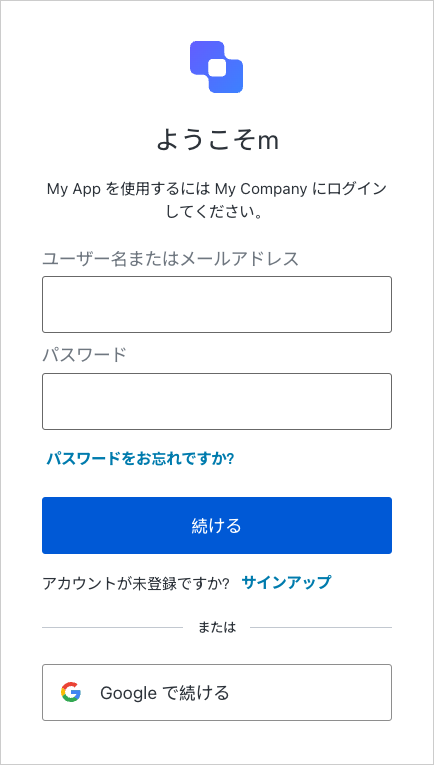
アプリケーションにログインリンクを追加する- ログインリンクをクリックすると、Next.jsアプリケーションによってAuth0ユニバーサルログインページにリダイレクトされ、ユーザー名とパスワードまたはソーシャルプロバイダーを使ってログインまたはサインアップできるようになったことを確認します。
- 完了したら、Auth0がアプリケーションにリダイレクトで戻すことを確認します。

Auth0は、Googleソーシャルプロバイダーを新しいテナントでデフォルトで有効にし、ソーシャルIDプロバイダーでログインテストを実施するための開発者キーを提供します。ただし、これらの開発者キーにはいくつかの制限が設けられており、これによってアプリケーションが異なる動作をする場合があります。この動作の様子と修正方法については、「Auth0開発者キーを使ってソーシャル接続をテストする」ドキュメントを参照してください。
アプリケーションにログアウトを追加する
Next.jsアプリケーションにログインできるようになったら、ログアウトする方法が必要です。
/api/auth/logout APIルートを指すリンクを追加します。クリックするとユーザーは、Auth0ログアウトエンドポイント(https://YOUR_DOMAIN/v2/logout)にリダイレクトされ、即座にアプリケーションにリダイレクトで戻ります。チェックポイント
アプリケーションを実行する- Next.jsアプリケーションがAuth0のユニバーサルログインページにリダイレクトし、ユーザー名とパスワードまたはソーシャルプロバイダーを使ってログインまたはサインアップできるようになったことを確認します。
- 完了したら、Auth0がアプリケーションにリダイレクトで戻すことを確認します。
次のステップ
成功です!ここまで来れば、アプリケーションにログイン、ログアウト、ユーザープロファイル情報が備わっているはずです。これでクイックスタートチュートリアルは終了ですが、機能はまだまだたくさんあります。Auth0でできることについて詳しくは、以下をご覧ください。- Auth0 Dashboard - Auth0のテナントやアプリケーションを構成して管理する方法について説明します
- nextjs-auth0 SDK - このチュートリアルで使用されているSDKをより詳しく説明します
- Auth0 Marketplace - Auth0の機能性を拡張できる各種の統合を見つけられます

