Auth0がホストするカスタムのログインページのみがボット検知に対応しています。テナントでこの機能を有効化する場合は、アカウント担当者までお問い合わせください。
カスタムログインページテンプレートを使用する
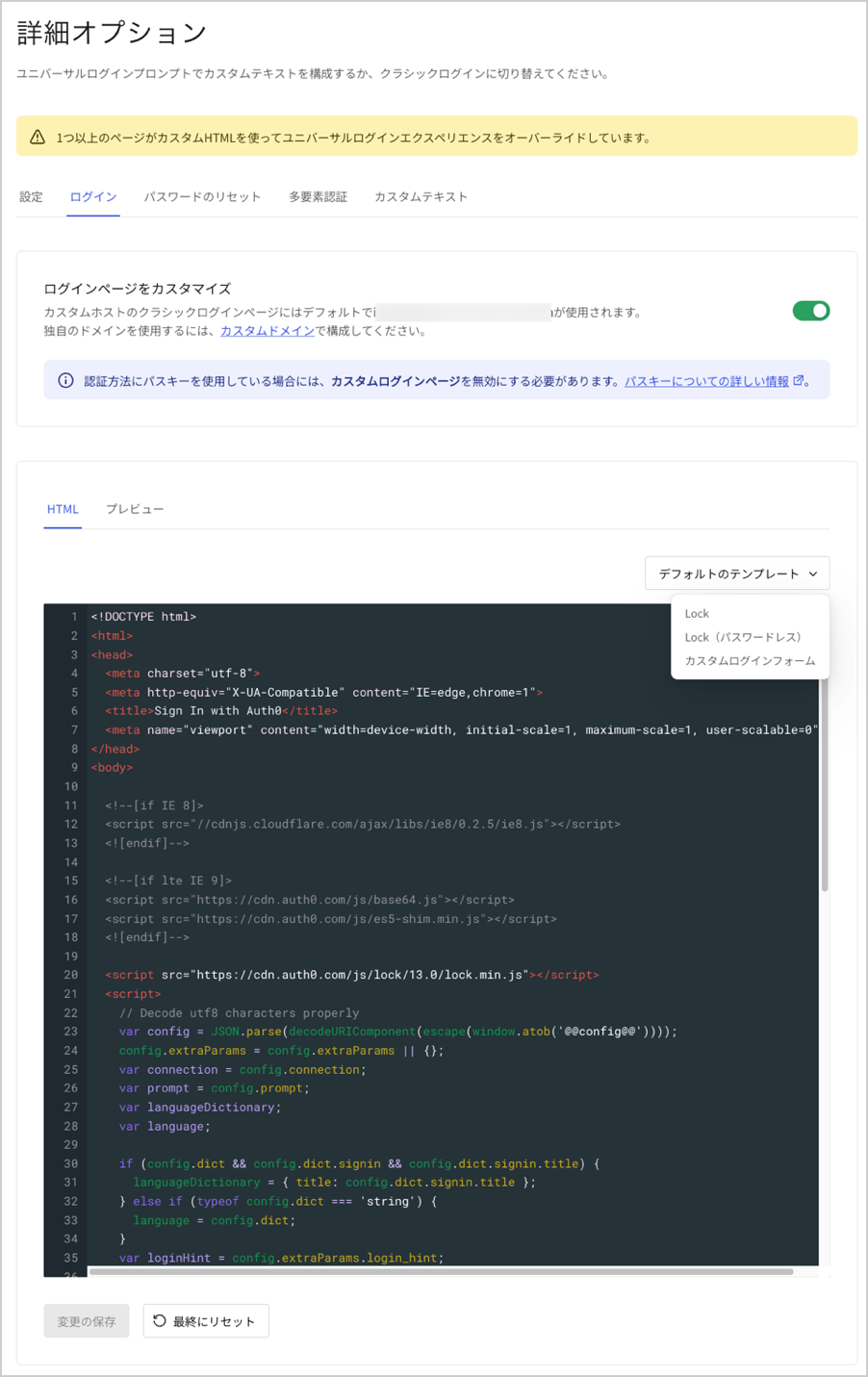
Auth0はテンプレートを提供して、高リスクのログインを処理するコードが使用できるようにしています。- [Dashboard]>[Branding(ブランディング)]>[Universal Login(ユニバーサルログイン)]に移動して、[Classic(クラシック)] を選択します。
- [Login(ログイン)] タブをクリックし、[Customize Login Page(ログインページをカスタマイズ)] スイッチがまだ有効になっていない場合はそれを有効にします。
-
[Default Template(デフォルトのテンプレート)] ドロップダウンメニューから**[Custom Login Form(カスタムログインフォーム)]** を選択します。

-
提供されているテンプレートを使用して、ログインページをカスタマイズします。
バージョン管理ソフトウェアを使用して、カスタムログインページのソースコードを管理することをお勧めします。詳細については、「クラシックログインページのバージョン管理」をお読みください。
- バージョン管理ソフトウェアを使用していない場合には、Dashboard内で直接テンプレートを独自のソースコードに置き換えることができます。
- [Preview(プレビュー)] をクリックして新しいフォームを確認します。
- [Save Changes(変更の保存)] をクリックします。
ログインフォームをカスタマイズする
ボット検知をサポートしたい場合は、auth0.jsライブラリーのバージョン9.28以降を使用する必要があります。
<script src="https://cdn.auth0.com/js/auth0/9.28/auth0.min.js"></script>
-
パスワード入力の下、サインアップボタンとログインボタンの上にCAPTCHAを表示するための要素を追加します。例:
<div class="captcha-container"></div> -
WebAuthコンストラクターの後に、loginCaptchaとsignupCaptchaのコンポーネントを初期化します。 -
loginメソッドを呼び出す際には、captchaプロパティにloginCaptcha.getValue()の値を割り当てます。loginメソッドのコールバック関数パラメーター(cb)については、auth0.jsドキュメントに記載のWebAuthの説明をお読みください。 -
signupAndLoginメソッドを呼び出す際には、captchaプロパティにsignupCaptcha.getValue()の値を割り当てます。signupAndLoginメソッドのコールバック関数パラメーター(cb)については、auth0.jsドキュメントに記載のWebAuthの説明をお読みください。 -
汎用のエラー処理ロジックにある
loginCaptchaとsignupCaptchaコンポーネントを再度読み込みます。
CAPTCHAテンプレートを構成する
renderCaptchaとrenderSignupCaptchaのメソッドを呼び出す際には、optionsパラメーターを使用して、サポートしているCAPTCHAプロバイダーのそれぞれにテンプレートを構成することができます。
optionsパラメーターのtemplatesプロパティは以下のプロパティをサポートしています。
| 名前 | 説明 |
|---|---|
auth0 | チャレンジを受け取り、文字列を返すテンプレート関数です。 |
recaptcha_v2 | チャレンジを受け取り、文字列を返すテンプレート関数です。 |
recaptcha_enterprise | チャレンジを受け取り、文字列を返すテンプレート関数です。 |
hcaptcha | チャレンジを受け取り、文字列を返すテンプレート関数です。 |
friendly_captcha | チャレンジを受け取り、文字列を返すテンプレート関数です。 |
arkose | チャレンジを受け取り、文字列を返すテンプレート関数です。 |
auth0_v2 | チャレンジを受け取り、文字列を返すテンプレート関数です。 |
error | チャレンジを取得できなかった場合にカスタムエラーメッセージを返すテンプレート関数です。最初の引数としてエラーを受け取ります。 |
パスワードレスフローをサポートする
パスワードレスフローでボット検知をサポートしたい場合は、auth0.jsライブラリーのバージョン9.24以降を使用する必要があります。
<script src="https://cdn.auth0.com/js/auth0/9.24/auth0.min.js"></script>
-
送信ボタンの上にCAPTCHAを表示するための要素を追加します。ユーザー名とパスワードでのログインもサポートする場合は、パスワードレスのCAPTCHA用に別の要素を作成する必要があります。例:
<div class="passwordless-captcha-container"></div> -
WebAuthコンストラクターの後に、パスワードレスフローのCAPTCHAコンポーネントを初期化します。
-
パスワードレスの呼び出しにcaptchaプロパティを追加し、エラーの発生時にCAPTCHAコンポーネントが再び読み込まれるようにします。

