By Steve Hobbs
This tutorial demonstrates how to add user login with Auth0 to an Ionic Angular & Capacitor application.We recommend that you log in to follow this quickstart with examples configured for your account.Getting started
This quickstart assumes you already have an Ionic application up and running with Capacitor. If not, check out the Using Capacitor with Ionic Framework guide to get started with a simple app, or clone our sample apps. You should also be familiar with the Capacitor development workflow.New to Auth? Learn How Auth0 works, how it integrates with Native Applications and which protocol it uses.
Configure Auth0
Get Your Application Keys
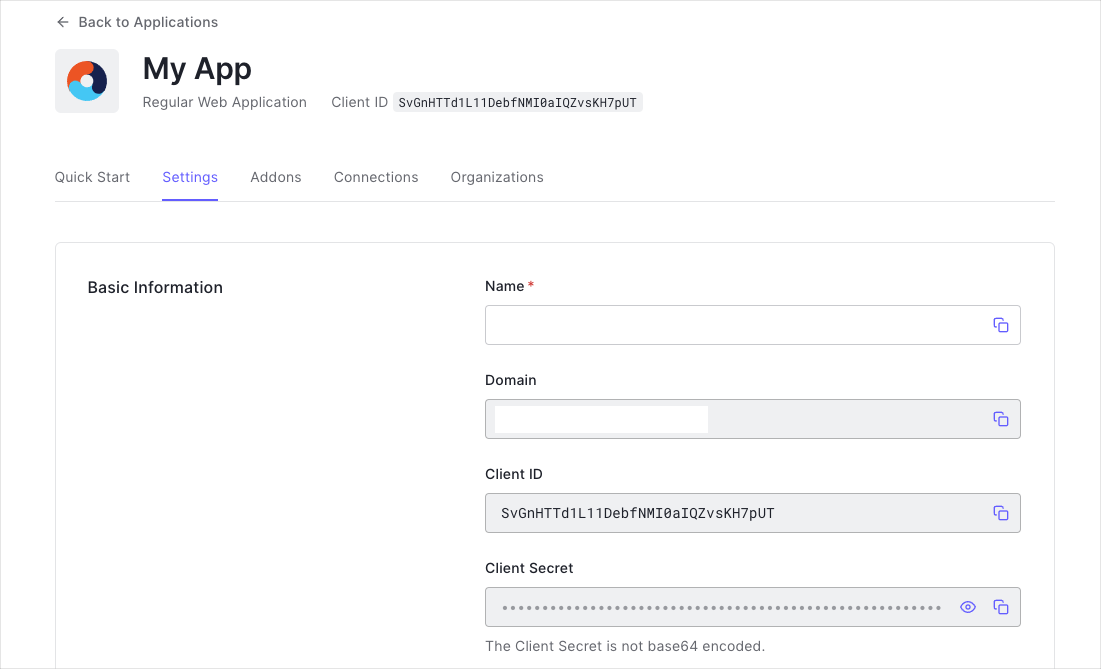
When you signed up for Auth0, a new application was created for you, or you could have created a new one. You will need some details about that application to communicate with Auth0. You can get these details from the Application Settings section in the Auth0 dashboard.
When using the Default App with a Native or Single Page Application, ensure to update the Token Endpoint Authentication Method to
None and set the Application Type to either SPA or Native.- Domain
- Client ID
If you download the sample from the top of this page, these details are filled out for you.
Configure Callback URLs
A callback URL is a URL in your application where Auth0 redirects the user after they have authenticated. The callback URL for your app must be added to the Allowed Callback URLs field in your Application Settings. If this field is not set, users will be unable to log in to the application and will get an error.Throughout this article,
YOUR_PACKAGE_ID is your application’s package ID. This can be found and configured in the appId field in your capacitor.config.ts file. See Capacitors Config schema for more info.Configure Logout URLs
A logout URL is a URL in your application that Auth0 can return to after the user has been logged out of the authorization server. This is specified in thereturnTo query parameter. The logout URL for your app must be added to the Allowed Logout URLs field in your Application Settings. If this field is not set, users will be unable to log out from the application and will get an error.
You should set the Allowed Logout URLs to
Configure Origins
To be able to make requests from your application to Auth0, set the following Allowed Origins in your Application Settings.Install the Auth0 Angular SDK
Run the following command within your project directory to install the Auth0 Angular SDK:Install Capacitor plugins
This quickstart and sample make use of some of Capacitor’s official plugins. Install these into your app using the following command:@capacitor/browser- allows you to interact with the device’s system browser and is used to open the URL to Auth0’s authorizaction endpoint@capacitor/app- allows you to subscribe to high-level app events, useful for handling callbacks from Auth0
Capacitor’s Browser plugin on iOS uses
SFSafariViewController, which on iOS 11+ does not share cookies with Safari on the device. This means that SSO will not work on those devices. If you need SSO, please instead use a compatible plugin that uses ASWebAuthenticationSession.Configure your App module
The SDK exportsAuthModule, a module that contains all the services required for the SDK to function. To register this with your application:
- Open the
app.module.tsfile - Import the
AuthModuletype from the@auth0/auth0-angularpackage - Add
AuthModuleto the application by callingAuthModule.forRootand adding to your application module’simportsarray - Specify the configuration for the Auth0 Angular SDK
AuthModule.forRoot function takes the following configuration:
domain: The “domain” value present under the “Settings” of the application you created in your Auth0 dashboard, or your custom domain if using Auth0’s Custom Domains featureclientId: The “client ID” value present under the “Settings” of the application you created in your Auth0 dashboarduseRefreshTokens: To use auth0-angular with Ionic on Android and iOS, it’s required to enable refresh tokens.useRefreshTokensFallback: To use auth0-angular with Ionic on Android and iOS, it’s required to disable the iframe fallback.authorizationParams.redirect_uri: The URL to where you’d like to redirect your users after they authenticate with Auth0.
Checkpoint
Now that you have configured your app with the Auth0 Angular SDK, run your application to verify that the SDK is initializing without error and that your application runs as it did before.Add Login to Your Application
In a Capacitor application, the Capacitors Browser plugin performs a redirect to the Auth0 Universal Login Page. Set theopenUrl parameter on the loginWithRedirect function to use Browser.open so that the URL is opened using the device’s system browser component (SFSafariViewController on iOS, and Chrome Custom Tabs on Android).
By default, the SDK’s
loginWithRedirect method uses window.location.href to navigate to the login page in the default browser application on the user’s device rather than the system browser component appropriate for the platform. The user would leave your application to authenticate and could make for a suboptimal user experience.LoginButton component to your application with the following code:
- defines a template with a simple button that logs the user in when clicked
- uses
loginWithRedirectto login using Auth0’s Universal Login page - uses the
openUrlcallback to use Capacitor’s Browser plugin to open the URL and show the login page to the user
Handling the callback
Once users logs in with the Universal Login Page, they redirect back to your app via a URL with a custom URL scheme. TheappUrlOpen event must be handled within your app. You can call the handleRedirectCallback method from the Auth0 SDK to initialize the authentication state.
You can only use this method on a redirect from Auth0. To verify success, check for the presence of the code and state parameters in the URL.
The Browser.close() method should close the browser when this event is raised.
Modify your App component and use the ngOnInit method to handle the callback from Auth0.
Note that the appUrlOpen event callback is wrapped in ngZone.run, which means that the changes to observables that occur when handleRedirectCallback runs are picked up by the Angular app. Please read Using Angular with Capacitor for more details. Otherwise, the screen will not update to show the authenticated state after you log in.
This article assumes you will be using Custom URL Schemes to handle the callback within your application. To do this, register your
YOUR_PACKAGE_ID as a URL scheme for your chosen platform. To learn more, read Defining a Custom URL Scheme for iOS, or Create Deep Links to App Content for Android.Checkpoint
Add theLoginButton component to your application, as well as the handler for the “appUrlOpen” event to your App component. When you click the login button, verify that your application redirects you to the Auth0 Universal Login Page and that you can now log in or sign up using a username and password or a social provider.Once that’s complete, verify that Auth0 redirects you back to your application.Add Logout to Your Application
Now that users can log in, you need to configure a way to log out. Users must redirect to the Auth0 logout endpoint in the browser to clear their browser session. Again, Capacitor’s Browser plugin should perform this redirect so that the user does not leave your app and receive a suboptimal experience. To achieve this with Ionic and Capacitor in conjunction with the Auth0 SDK:- Construct the URL for your app Auth0 should use to redirect to after logout. This is a URL that uses your registered custom scheme and Auth0 domain. Add it to your Allowed Logout URLs configuration in the Auth0 Dashboard
- Logout from the SDK by calling
logout, and pass your redirect URL back as thelogoutParams.returnToparameter. - Set the
openUrlparameter to a callback that uses the Capacitor browser plugin to open the URL usingBrowser.open.
Similar to the login step, if you do not set
openUrl when calling logout, the SDK redirects the user to the logout URL using the default browser application on the device, which provides a suboptimal user experience.LogoutButton component and add the following code to the file. Then, add the LogoutButton component to your app.
Checkpoint
Add theLogoutButton component to your application. When you click it, verify that your Ionic application redirects you to the address you specified as one of the “Allowed Logout URLs” in the “Settings” and that you are no longer logged in to your application.Show User Profile Information
The Auth0 SDK helps you retrieve the profile information associated with logged-in users quickly in whatever component you need, such as their name or profile picture, to personalize the user interface. The profile information is available through theuser$ property exposed by AuthService.
Create a new component Profile, and use the following code to display user profile information in your app.
Checkpoint
AddProfileComponent to your application, and verify that you can display the user.name or any other user property within a component correctly after you have logged in.
