By Damien Guard
This tutorial demonstrates how to add user login to a WPF and Windows Forms C# application using Auth0.We recommend that you log in to follow this quickstart with examples configured for your account.New to Auth? Learn How Auth0 works, how it integrates with Native Applications and which protocol it uses.
Configure Auth0
Get Your Application Keys
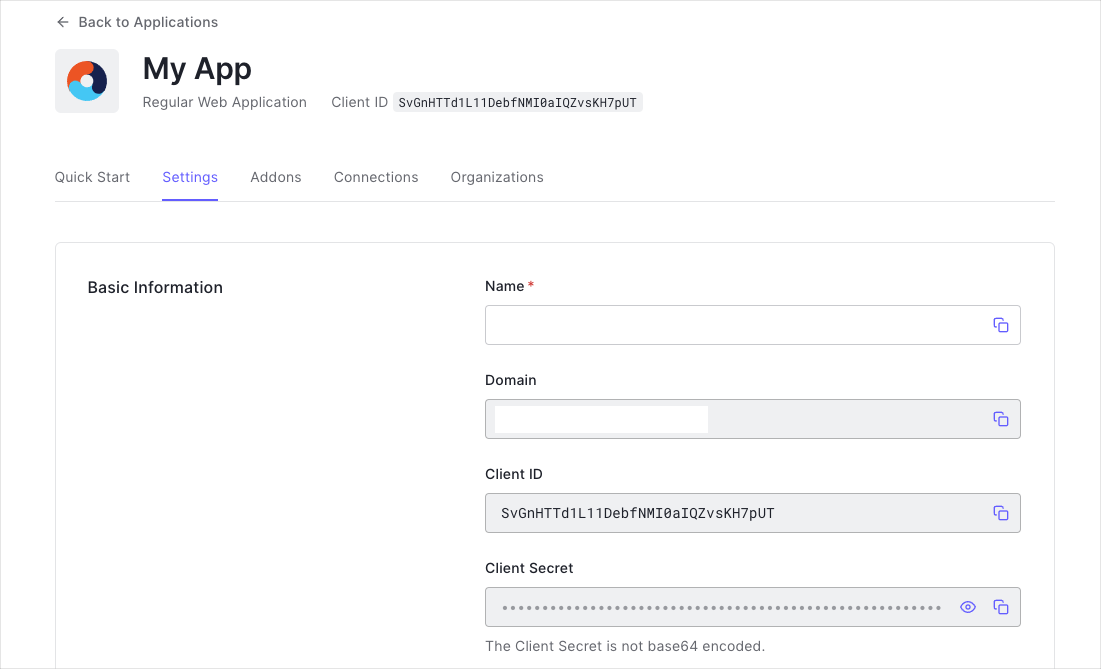
When you signed up for Auth0, a new application was created for you, or you could have created a new one. You will need some details about that application to communicate with Auth0. You can get these details from the Application Settings section in the Auth0 dashboard.
When using the Default App with a Native or Single Page Application, ensure to update the Token Endpoint Authentication Method to
None and set the Application Type to either SPA or Native.- Domain
- Client ID
If you download the sample from the top of this page, these details are filled out for you.
Configure Callback URLs
A callback URL is a URL in your application where Auth0 redirects the user after they have authenticated. The callback URL for your app must be added to the Allowed Callback URLs field in your Application Settings. If this field is not set, users will be unable to log in to the application and will get an error.If you are following along with the sample project you downloaded from the top of this page, you should set the Allowed Callback URLs to
https://{yourDomain}/mobile.Configure Logout URLs
A logout URL is a URL in your application that Auth0 can return to after the user has been logged out of the authorization server. This is specified in thereturnTo query parameter. The logout URL for your app must be added to the Allowed Logout URLs field in your Application Settings. If this field is not set, users will be unable to log out from the application and will get an error.
If you are following along with the sample project you downloaded from the top of this page, the logout URL you need to add to the Allowed Logout URLs field is
https://{yourDomain}/mobile.Integrate Auth0 in your Application
Install Dependencies
TheAuth0.OidcClient.WPF or Auth0.OidcClient.WinForms NuGet packages helps you authenticate users with any Auth0 supported identity provider.
Use the NuGet Package Manager (Tools -> Library Package Manager -> Package Manager Console) to install the Auth0.OidcClient.WPF or Auth0.OidcClient.WinForms package, depending on whether you are building a WPF or Windows Forms application:
Trigger Authentication
To integrate Auth0 login into your application, simply instantiate an instance of theAuth0Client class, passing your Auth0 Domain and Client ID in the constructor.
You can then call the LoginAsync method to log the user in:

Handle Authentication Tokens
The returned login result will indicate whether authentication was successful, and if so contain the tokens and claims of the user.Authentication Error
You can check theIsError property of the result to see whether the login has failed. The ErrorMessage will contain more information regarding the error which occurred.
Accessing the tokens
On successful login, the login result will contain the ID Token and Access Token in theIdentityToken and AccessToken properties respectively.
Obtaining the User Information
On successful login, the login result will contain the user information in theUser property, which is a ClaimsPrincipal.
To obtain information about the user, you can query the claims. You can for example obtain the user’s name and email address from the name and email claims:
The exact claims returned will depend on the scopes that were requested. For more information see @scopes.
Claims collection:
Logout
To log the user out call theLogoutAsync method.

