By Jim Anderson
The Okta Spring Boot Starter makes it easy to add login to your Spring Boot application.We recommend that you log in to follow this quickstart with examples configured for your account.Using Spring WebFlux?
This tutorial uses Spring MVC. If you are using Spring WebFlux, the steps to add authentication are similar, but some of the implementation details are different. Refer to the Spring Boot WebFlux Sample Code to see how to integrate Auth0 with your Spring Boot WebFlux application.New to Auth? Learn How Auth0 works, how it integrates with Regular Web Applications and which protocol it uses.
Configure Auth0
Get Your Application Keys
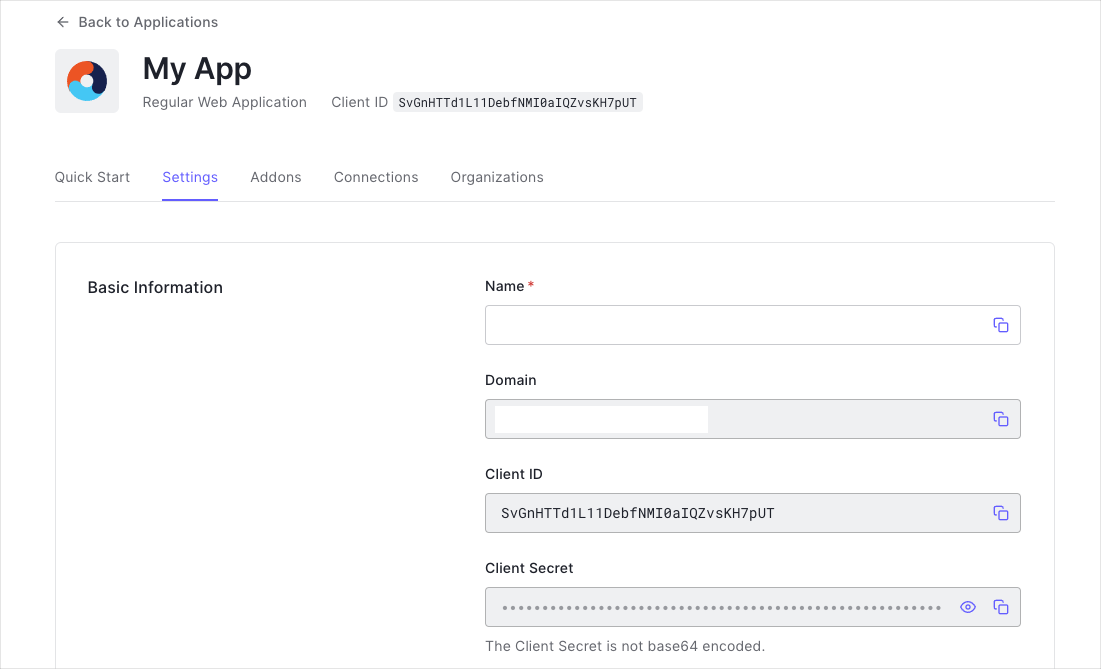
When you signed up for Auth0, a new application was created for you, or you could have created a new one. You will need some details about that application to communicate with Auth0. You can get these details from the Application Settings section in the Auth0 dashboard.
- Domain
- Client ID
- Client Secret
If you download the sample from the top of this page, these details are filled out for you.
Configure Callback URLs
A callback URL is a URL in your application where Auth0 redirects the user after they have authenticated. The callback URL for your app must be added to the Allowed Callback URLs field in your Application Settings. If this field is not set, users will be unable to log in to the application and will get an error.If you are following along with the sample project you downloaded from the top of this page, the callback URL you need to add to the Allowed Callback URLs field is
http://localhost:3000/login/oauth2/code/okta.Configure Logout URLs
A logout URL is a URL in your application that Auth0 can return to after the user has been logged out of the authorization server. This is specified in thereturnTo query parameter. The logout URL for your app must be added to the Allowed Logout URLs field in your Application Settings. If this field is not set, users will be unable to log out from the application and will get an error.
If you are following along with the sample project you downloaded from the top of this page, the logout URL you need to add to the Allowed Logout URLs field is
http://localhost:3000/.Configure Spring Boot Application
Add dependencies
To integrate your Spring Boot application with Auth0, include the Okta Spring Boot Starter in your application’s dependencies.This guide uses Thymeleaf and the Spring Security integration module for the view layer. If you are using a different view technology, the Spring Security configuration and components remain the same.
Configure Spring Security
The Okta Spring Boot Starter makes it easy to configure your application with Auth0. The sample below uses anapplication.yml file, though you can also use properties files or any of the other supported externalization mechanisms.
Add Login to Your Application
To enable user login with Auth0, create a class that will register a SecurityFilterChain, and add the@Configuration annotation.
You can further configure the HttpSecurity instance to require authentication on all or certain paths. For example, to require authentication on all paths except the home page:
/oauth2/authorization/okta path of your application. You can use this to create a login link in your application.
Checkpoint
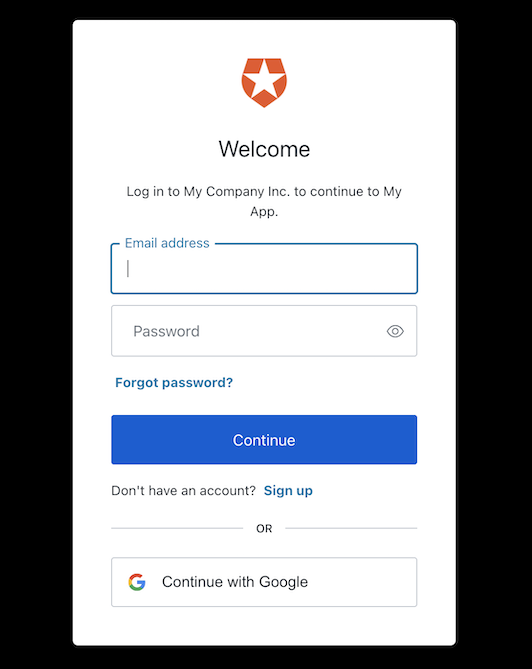
Add the login link to your application. When you click it, verify that your application redirects you to the Auth0 Universal Login page and that you can now log in or sign up using a username and password or a social provider.Once that’s complete, verify that Auth0 redirects you to your application and that you are logged in.
Auth0 enables the Google social provider by default on new tenants and offers you developer keys to test logging in with social identity providers. However, these developer keys have some limitations that may cause your application to behave differently. For more details on what this behavior may look like and how to fix it, consult the Test Social Connections with Auth0 Developer Keys document.
Add Logout to Your Application
Now that users can log into your application, they need a way to log out. By default, when logout is enabled, Spring Security will log the user out of your application and clear the session. To enable successful logout of Auth0, you can provide aLogoutHandler to redirect users to your Auth0 logout endpoint (https://{yourDomain}/v2/logout) and then immediately redirect them to your application.
In the SecurityConfig class, provide a LogoutHandler that redirects to the Auth0 logout endpoint, and configure the HttpSecurity to add the logout handler:
/logout endpoint (Spring Security provides this by default) to enable users to log out.
Checkpoint
Add the logout link in the view of your application. When you click it, verify that your application redirects you the address you specified as one of the “Allowed Logout URLs” in the “Settings” and that you are no longer logged in to your application.Show User Profile Information
You can retrieve the profile information associated with logged-in users through the OidcUser class, which can be used with the AuthenticationPrincipal annotation. In your controller, add the user’s profile information to the model:Checkpoint
Verify that you can display the user name or any otheruser property after you have logged in.
