Ruby On Rails: Login
This tutorial demonstrates how to add user login to a Ruby on Rails application. We recommend that you log in to follow this quickstart with examples configured for your account.
I want to integrate with my app
15 minutesI want to explore a sample app
2 minutesGet a sample configured with your account settings or check it out on Github.
Configure Auth0
Get Your Application Keys
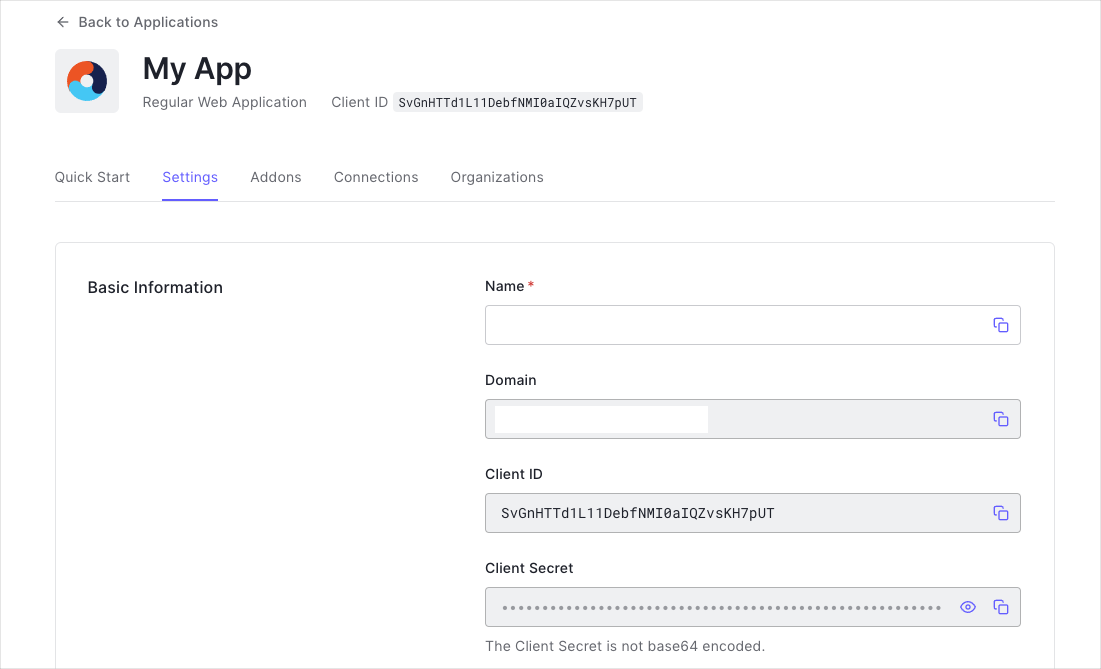
When you signed up for Auth0, a new application was created for you, or you could have created a new one. You will need some details about that application to communicate with Auth0. You can get these details from the Application Settings section in the Auth0 dashboard.

You need the following information:
- Domain
- Client ID
- Client Secret
Configure Callback URLs
A callback URL is a URL in your application where Auth0 redirects the user after they have authenticated. The callback URL for your app must be added to the Allowed Callback URLs field in your Application Settings. If this field is not set, users will be unable to log in to the application and will get an error.
Configure Logout URLs
A logout URL is a URL in your application that Auth0 can return to after the user has been logged out of the authorization server. This is specified in the returnTo query parameter. The logout URL for your app must be added to the Allowed Logout URLs field in your Application Settings. If this field is not set, users will be unable to log out from the application and will get an error.
Install the Auth0 SDK
Install Dependencies
This tutorial uses omniauth-auth0, a custom OmniAuth strategy, to handle the authentication flow. Add the following dependencies to your Gemfile:
gem 'omniauth-auth0', '~> 3.0'
gem 'omniauth-rails_csrf_protection', '~> 1.0' # prevents forged authentication requestsWas this helpful?
Once your gems are added, install the gems with bundle install:
Initialize Auth0 Configuration
Create an Auth0 config file ./config/auth0.yml
# ./config/auth0.yml
development:
auth0_domain: {yourDomain}
auth0_client_id: {yourClientId}
auth0_client_secret: <YOUR AUTH0 CLIENT SECRET>Was this helpful?
Create the following initializer file ./config/initializers/auth0.rb and configure the OmniAuth middleware.
# ./config/initializers/auth0.rb
AUTH0_CONFIG = Rails.application.config_for(:auth0)
Rails.application.config.middleware.use OmniAuth::Builder do
provider(
:auth0,
AUTH0_CONFIG['auth0_client_id'],
AUTH0_CONFIG['auth0_client_secret'],
AUTH0_CONFIG['auth0_domain'],
callback_path: '/auth/auth0/callback',
authorize_params: {
scope: 'openid profile'
}
)
endWas this helpful?
Add an Auth0 controller
Create an Auth0 controller for handling the authentication callback. Run the command rails generate controller auth0 callback failure logout --skip-assets --skip-helper --skip-routes --skip-template-engine.
Inside of the callback method assign the hash of user information, returned as request.env['omniauth.auth'], to the active session.
# ./app/controllers/auth0_controller.rb
class Auth0Controller < ApplicationController
def callback
# OmniAuth stores the information returned from Auth0 and the IdP in request.env['omniauth.auth'].
# In this code, you will pull the raw_info supplied from the id_token and assign it to the session.
# Refer to https://github.com/auth0/omniauth-auth0/blob/master/EXAMPLES.md#example-of-the-resulting-authentication-hash for complete information on 'omniauth.auth' contents.
auth_info = request.env['omniauth.auth']
session[:userinfo] = auth_info['extra']['raw_info']
# Redirect to the URL you want after successful auth
redirect_to '/dashboard'
end
def failure
# Handles failed authentication -- Show a failure page (you can also handle with a redirect)
@error_msg = request.params['message']
end
def logout
# you will finish this in a later step
end
endWas this helpful?
Add the following routes to your ./config/routes.rb file:
# ./config/routes.rb
Rails.application.routes.draw do
# ..
get '/auth/auth0/callback' => 'auth0#callback'
get '/auth/failure' => 'auth0#failure'
get '/auth/logout' => 'auth0#logout'
endWas this helpful?
Add Login to Your Application
A user can now log into your application by visiting the /auth/auth0 endpoint.
<!-- Place a login button anywhere on your application -->
<%= button_to 'Login', '/auth/auth0', method: :post, data: { turbo: false } %>Was this helpful?
Add Logout to Your Application
Now that you can log in to your Rails application, you need a way to log out. Revisit the Auth0Controller you created earlier, and finish up the logout method added there.
You will need to clear out your session and then redirect the user to the Auth0 logout endpoint.
To clear out all the objects stored within the session, call the reset_session method within the auth0_controller/logout method. Learn more about reset_session here. Add the following code to ./app/controllers/auth0_controller.rb:
# ./app/controllers/auth0_controller.rb
class Auth0Controller < ApplicationController
# ..
# ..Insert the code below
def logout
reset_session
redirect_to logout_url, allow_other_host: true
end
private
def logout_url
request_params = {
returnTo: root_url,
client_id: AUTH0_CONFIG['auth0_client_id']
}
URI::HTTPS.build(host: AUTH0_CONFIG['auth0_domain'], path: '/v2/logout', query: request_params.to_query).to_s
end
endWas this helpful?
The user will now be able to logout of your application by visiting the /auth/logout endpoint.
<!-- Place a logout button anywhere on your application -->
<%= button_to 'Logout', 'auth/logout', method: :get, data: { turbo: false } %>Was this helpful?
Show User Profile Information
To display the user's profile, your application should provide a protected route. You can use a controller concern to control access to routes. Create the following file ./app/controllers/concerns/secured.rb
# ./app/controllers/concerns/secured.rb
module Secured
extend ActiveSupport::Concern
included do
before_action :logged_in_using_omniauth?
end
def logged_in_using_omniauth?
redirect_to '/' unless session[:userinfo].present?
end
endWas this helpful?
After you have created the secured controller concern, include it in any controller that requires a logged in user. You can then access the user from the session session[:userinfo].
# ./app/controllers/dashboard_controller.rb
class DashboardController < ApplicationController
include Secured
def show
# session[:userinfo] was saved earlier on Auth0Controller#callback
@user = session[:userinfo]
end
endWas this helpful?
Now that you have loaded the user from the session, you can use it to display information in your frontend.
<!-- ./app/views/dashboard/show.html.erb -->
<div>
<p>Normalized User Profile:<%= JSON.pretty_generate(@user[:info])%></p>
<p>Full User Profile:<%= JSON.pretty_generate(@user[:extra][:raw_info])%></p>
</div>Was this helpful?