Ready for a quick bite of information?
In this article, we will talk about Auth0 Rules and how awesome they are in adding specific log in allowances, restrictions, or extra functionality.
We will be focusing specifically on the rule that adds the user's country and time zone to their profile information. That way, we can see where our users are logging in from and how much of a global impact our application is having!
The use case and need for this specific rule is dependant on the application.
But What is an Auth0 Rule?
Auth0 Rules allow us to add specific "rules" to our application quickly. By flipping a switch in our Auth0 Dashboard, we could set user roles, turn on multi-factor authentication (MFA), or force email verification.
Let's set one up!
Already have an app set up with Auth0 authentication? Go ahead and skip to the "Auth0 Rules" section of this article!
“Auth0 Rules allow us to add specific rules to our application quickly!”
Tweet This
Grabbing an App
Let's set up an application. For our example today, we will be using this GitHub Repo from this article on authenticating a Vue app.
Run the following commands in the terminal to clone and cd into the project:
git clone https://github.com/auth0-blog/vue-events-auth.git
cd vue-events-auth
Now that we are in our Vue application, let's go set up our Auth0 app! Don't worry, we'll come back to this app!
Auth0 Rules can be used anywhere an Auth0 application is being used.
Setting up Auth0
To begin, we will need an Auth0 account. We can sign up for a free Auth0 account here. Once we are logged in, follow these steps to set up an Auth0 application:
- Go to the Auth0 Dashboard and click the "+ CREATE APPLICATION" button.
- Name the new app and select "Single Page Web Applications". Hit "Create".
- In the Settings for the new Auth0 application, add
http://localhost:8080to the Allowed Callback URLs, Allowed Logout URLs, Allowed Web Origins. - Hit "Save Changes" at the bottom of the page.
Linking the Auth0 Application to our Vue Application
Next, let's return to our application, and we'll do the following steps:
- Install dependencies:
npm install - Create a new file in the root of the project:
auth_config.json - Input the following code and update it to be your specific credentials:
{ "domain": "your-domain.auth0.com", "clientId": "yourclientid" }
These values can be found in your "Settings" tab of the Auth0 Application we just created earlier!
- To start the app:
npm run serve - View the app: http://localhost:8080
We should now see this!
Auth0 Rules
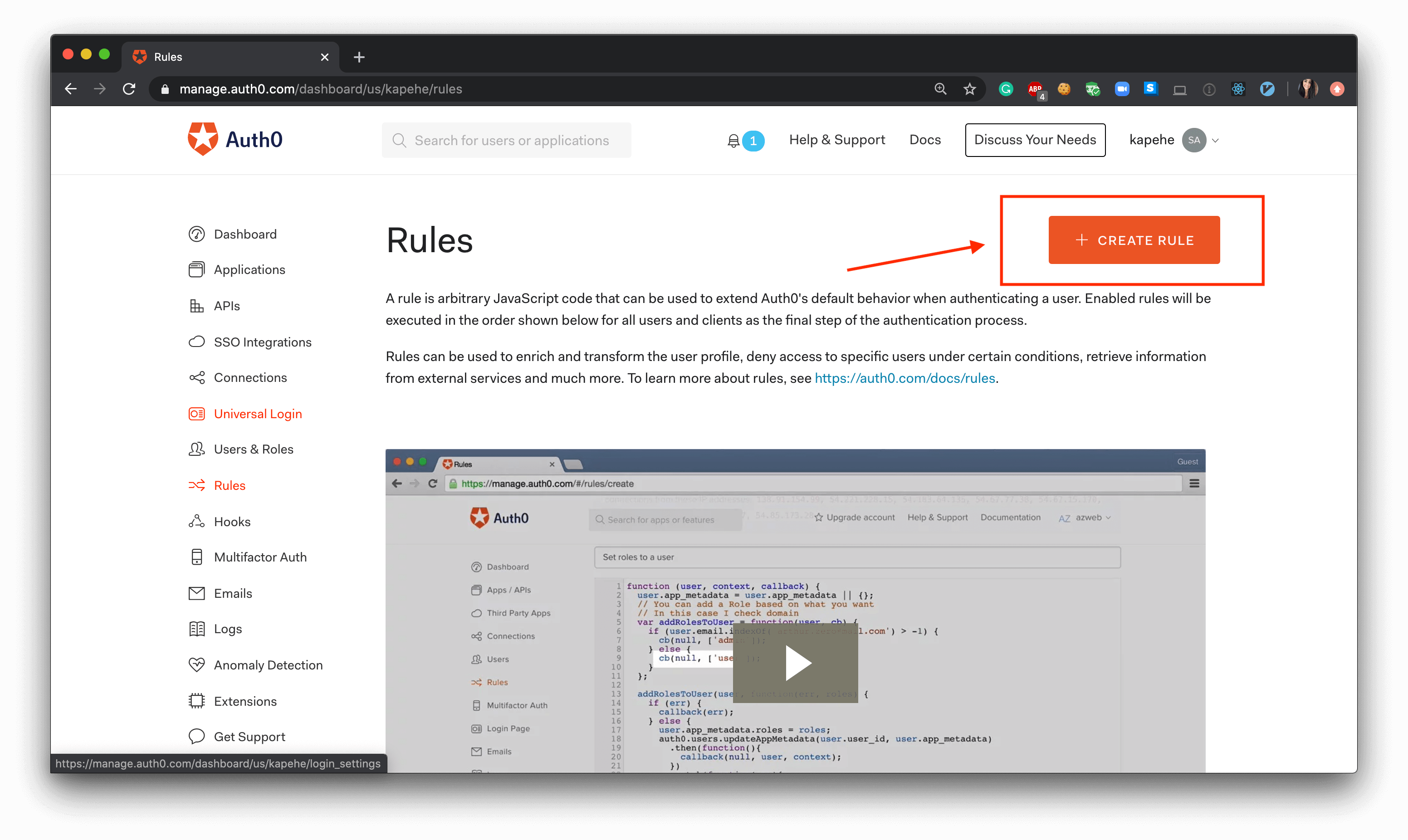
Let's head back to our Auth0 Dashboard. Once there, let's click on "Rules" in the left-hand menu. Now, let's click on the "+ CREATE RULE" button.
Adding in the "Country" Rule
For this quick bite tutorial, we will be activating the Auth0 Rule that will add the user's country and time zone to their user data.
We have already clicked on "+ CREATE RULE" so now we should see a long list of different rules. Find the one that says "Add country to the user profile" and click on it.
We'll see a bunch of code showing the rule and how it works, but all we need to do to activate this rule is to click the "SAVE CHANGES" button.
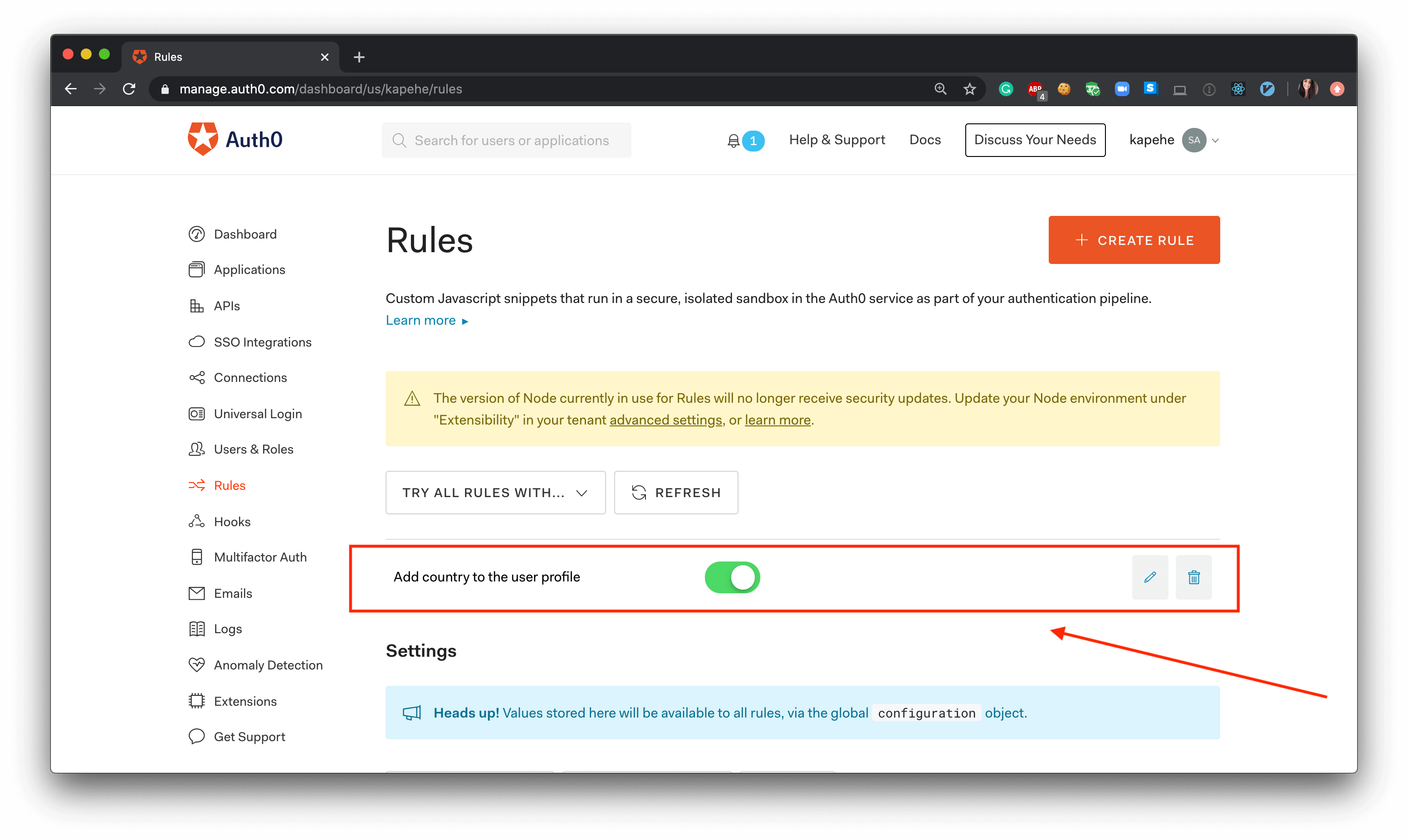
And that's it! If we return to the "Rules" dashboard, we should now see that rule listed:
“I just added an Auth0 Rule to my Vue application!”
Tweet This
Getting User's Country
Let's double-check that this works! To do so, we will need to add a console.log into our code to see the user's data.
In our Vue project, navigate to src/auth/index.js and input the following line at the bottom:
// src/auth/index.js // code at top of the file } finally { // Initialize our internal authentication state this.isAuthenticated = await this.auth0Client.isAuthenticated(); this.user = await this.auth0Client.getUser(); this.loading = false; console.log(this.user); // THIS LINE IS NEW!! } } }); return instance; };
Go back to our localhost:8080, open up dev tools (right click and hit "Inspect"), and hit "Console" so that we can see when the console.log is initiated.
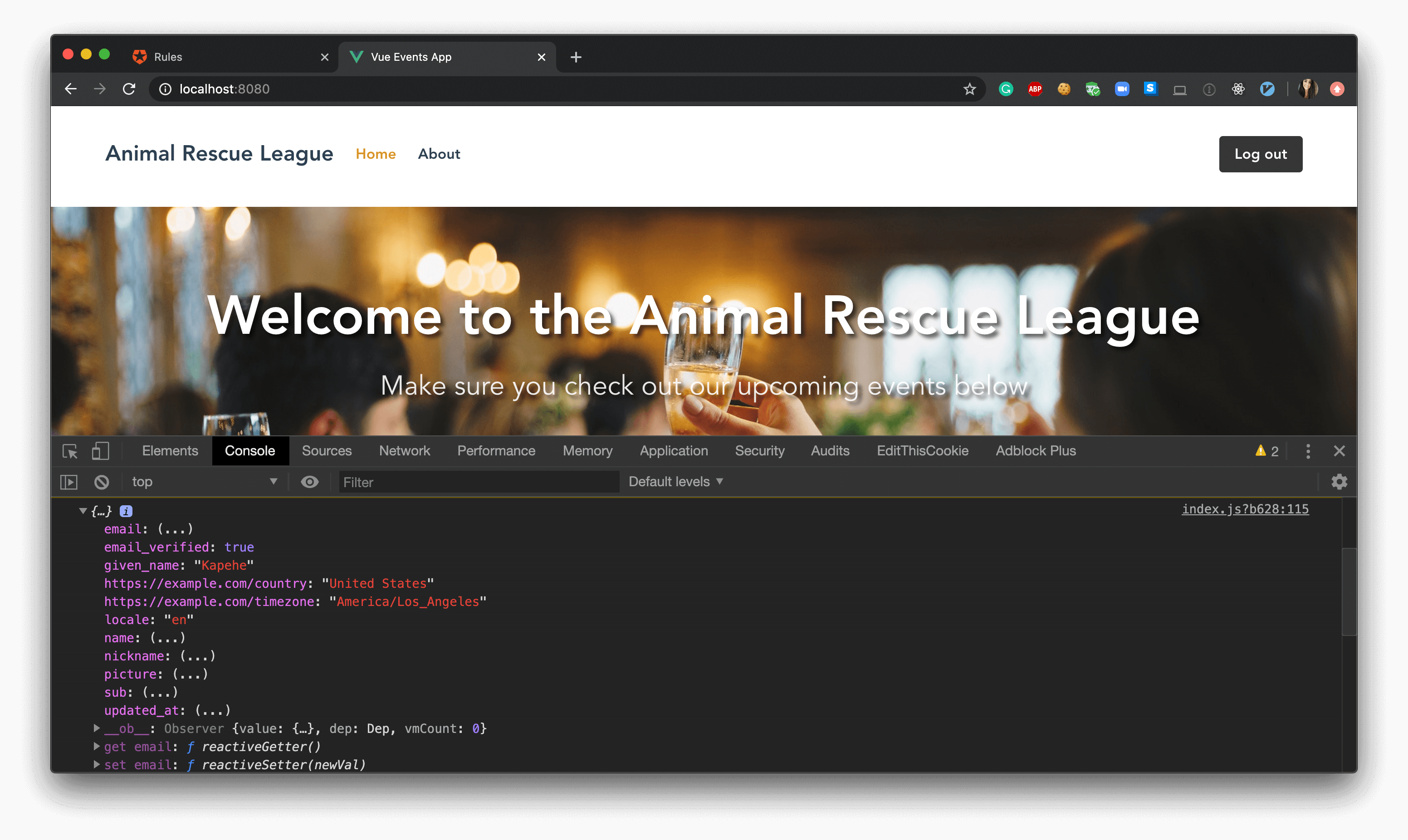
Log in to the application, follow the instructions for logging in, and once logged in, we'll see the user's object show up in the console.
As we can see in the photo, two lines are showing my country and time zone!
https://example.com/country: "YOUR COUNTRY" https://example.com/timezone: "YOUR TIME ZONE"
Now we have our user's country and time zone data!
That's All Folks!
Without having to write the logic out ourselves, the Auth0 Rule gave us that extra bit of functionality that we may need for our project.
There are so many Auth0 Rules to choose! Try them out and let us know in the comments below which one has helped you out the most!
About the author

Kapehe Jorgenson
R&D Content Engineer (Auth0 Alumni)