TL;DR Auth0's Sam Julien and Kim Maida spoke at ng-conf 2019 in Salt Lake City, Utah. You can find all of the videos on YouTube and check out my central repository for the speakers' slides.
The Angular community is special. I know all tech communities think that, but it's true with Angular. The Angular community prides itself on being welcoming, collaborative, and inclusive. The biggest symbol of the Angular community is ng-conf, the largest Angular conference in the world. It happens every spring in Salt Lake City, Utah at the Grand America Hotel. This conference is organized by community leaders, not by Google, and each year strives to be better, more educational, more diverse and inclusive, and, yes, more fun! It is also the time when big news is announced by both Google and community project leaders.
“.@ng-conf is the world's largest @angular conference.”
Tweet This
This year's ng-conf took place from May 1-3, 2019. It was my third ng-conf and my first time speaking. I gave a talk on the first day called Convince Your Boss to Upgrade in 5 Minutes. It was an incredible experience! Auth0's Community and Technical Content Manager Kim Maida also spoke for the first time this year (her fifth time attending!). She gave a talk on strategies for state management with RxJS (more on that in a bit!).
“I had an amazing time, as always, at @ngconf. Thank you to the organizing team for giving me the opportunity to get onstage this year. Looking forward to seeing Angular family again soon in Copenhagen! - Kim Maida (@KimMaida)”
Tweet This
I had an amazing time, as always, at @ngconf. Thank you to the organizing team for giving me the opportunity to get onstage this year. Looking forward to seeing Angular family again soon in Copenhagen!! pic.twitter.com/iKYKuSVXJf
— Kim Maida (@KimMaida) May 4, 2019
Because ng-conf essentially serves as the "State of the Union" for Angular, I'm going to arrange this article differently than usual. Instead of going chronologically day by day, I'm going to organize all of the talks by topic. That way you can catch up on all the news for one subject at a time. There's a ton of information to dig into!
The Big Stuff: Angular 8, Bazel, and Ivy
Let's look at the big news first since I know you're dying to hear about it.
Angular 8
Angular 8 is in the release candidate (RC) phase as of this writing and should be finalized by the end of May 2019. Version 9 should be coming in Q4 of this year.
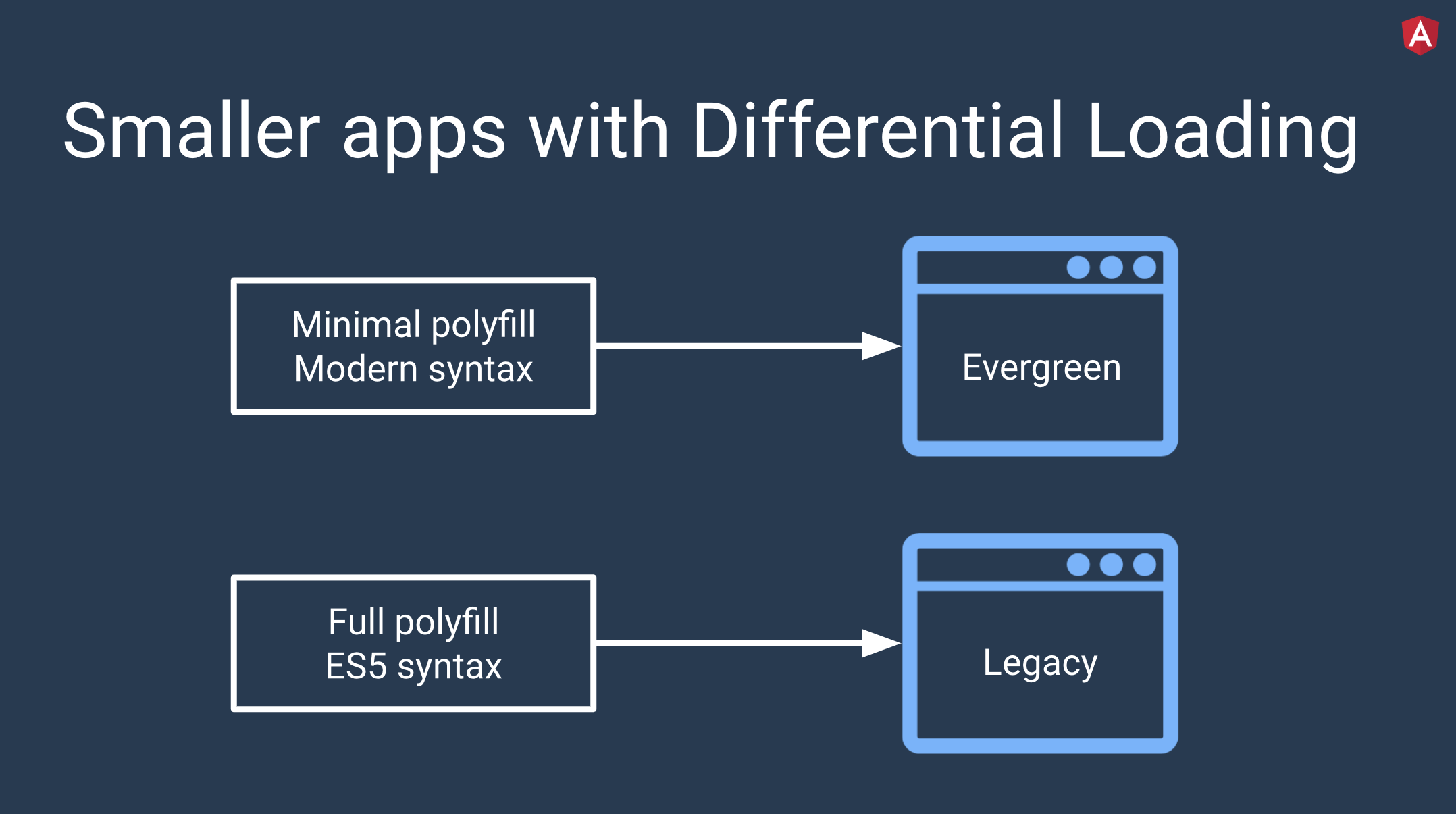
So what's new in Angular 8? Quite a bit! One of the features I'm most excited about is differential loading. Differential loading sends a lightweight bundle with minimal polyfills to modern browsers and a bundle packed with polyfills to older browsers. This reduces download time dramatically for most users. In most cases, differential loading saves 7-20% in bundle size!

There are also many other new features coming to Angular 8:

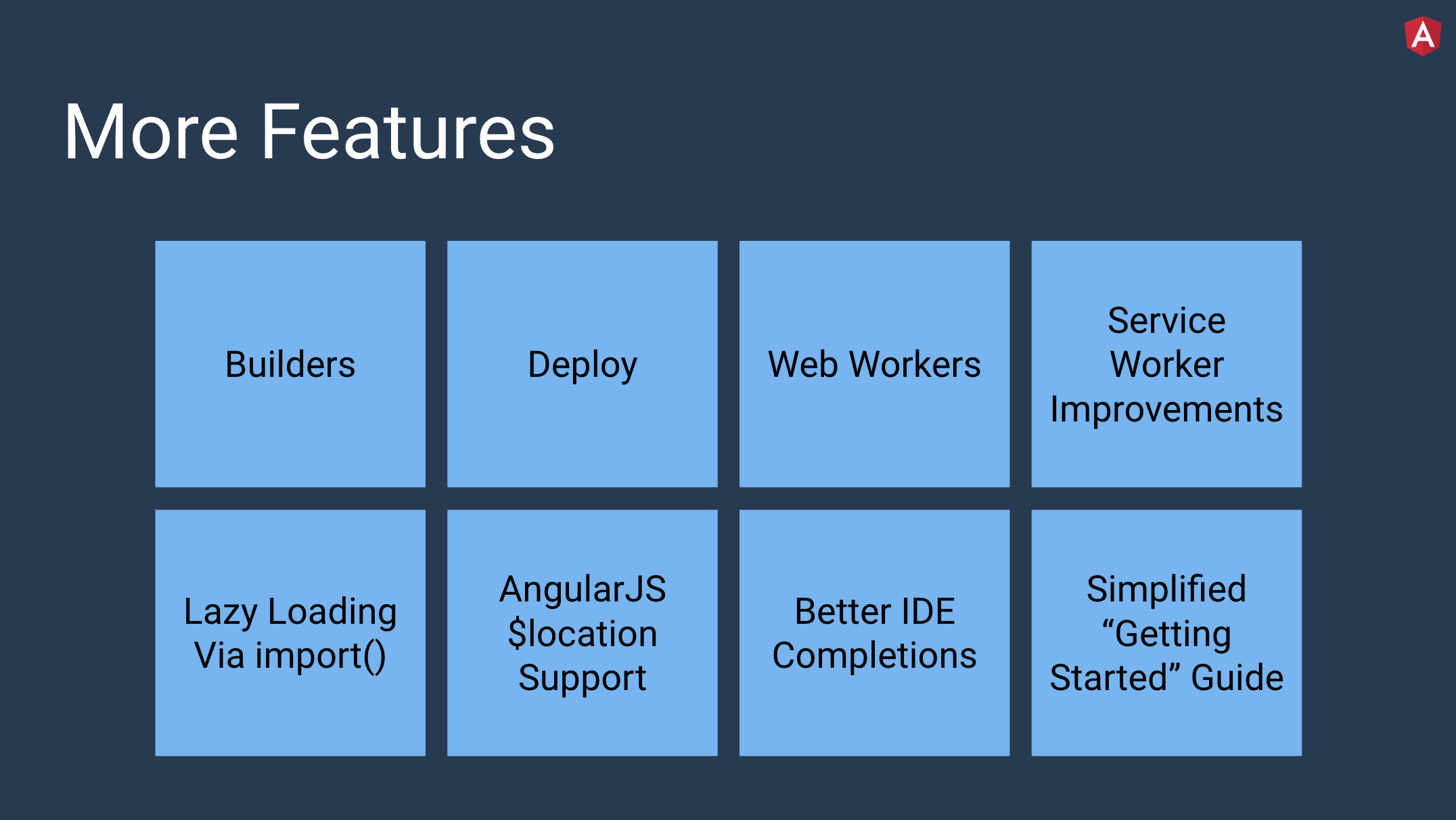
Here are a few highlights:
- Builders allow you to extend and customize the CLI.
- You'll be able to deploy to Firebase and other providers from the CLI (this is a work in progress).
- Support for Web Workers has improved.
- Rather than using the "magic string" syntax specific to Angular to do lazy loading, you'll be able to use the standard
import()syntax. You can even perform this automatically for your app with the angular-lazy-routes-fix tool. - Angular will now have support for the same functionality as AngularJS's
$locationservice. This will be a game-changer for upgrading, since teams will be able to switch to the Angular router earlier in the process. - The Angular team has created a simplified Getting Started Guide.
To try out Angular 8 for yourself, you can update your Angular CLI to the latest version:
npm install -g @angular/cli@next
That's all the stuff that's done in Angular 8 right now. I know what you're thinking, though: "Sam, what about Bazel and Ivy!?!" Let's take these one at a time.
Bazel
If you're not familiar with Bazel, it's the open source version of Google's internal build tool called Blaze. Bazel offers all kinds of awesome functionality like support for full-stack builds, incremental builds, remote caching, and much more. It's architected with a Linux philosophy in mind: the composition of many small tools to make it scalable and customizable.
The Angular team has been working for a few years now on a projet called ABC, or Angular Build Convergence. This is a project to make the Angular build tools the same as those used internally at Google.
So, what's the status of this project in version 8? The addition of Bazel is an Angular Labs project that is currently in an "opt-in preview." This means that users can add Bazel to a new or existing Angular 8 project and test out whether it works for their application. Bazel integration is mostly done, but the team wants to make sure it is fully compatible before making it the default (planned for version 9).
“Bazel is now an opt-in preview as part of @angular 8!”
Tweet This
To do this, you can run:
npm install -g @angular/bazel ng new --collection=@angular/bazel
To add Bazel to an existing Angular 8 application, run:
ng add @angular/bazel
Bazel support in Angular also now has a new subdomain on Angular.io so you can dig into how to get started and use Bazel.
Ivy
Okay, so what about the much anticipated Ivy? Ivy is the new renderer, a total rewrite that will include support for tree-shaking, template debugging, and much smaller bundle sizes.
As of version 8, Ivy is very close to being done. In fact, Ivy has 97% of its unit, integration, and screenshot tests passing at Google. All of the debugging features, bug fixes, memory improvements, and faster testing are also done.

So what's left? Mostly backwards compatibility testing. The Angular team's goal is to make the transition to Ivy seamless for users. Right now, they need help testing Angular applications with lots of dependencies to make sure Ivy doesn't break anything.
The goal for version 9 is for Ivy to be smaller, faster, and have better type-checking.
To test drive Ivy, first update your Angular CLI as mentioned above. Then, run the following:
ng new my-app --enable-ivy
Those are the big updates from Angular -- lots of exciting stuff happening!
Talks on Angular news, Bazel, and Ivy:
- Day 1 Keynote by Brad Green and Igor Minar
- Tools for Fast Angular Applications by Minko Gechev
- Angular for Enterprise by Stephen Fluin
- Day 3 Keynote by Stephen Fluin and Misko Hevery
- The Bazel Opt-In Preview is Here! by Alex Eagle
- Angular Team Q&A
“#Angular is not just a framework, but a fully-featured platform! So many parts work together #ngconf2019 - Ferdinand Malcher (@fmalcher01)”
Tweet This
is not just a framework, but a fully-featured platform! So many parts work together #ngconf2019 pic.twitter.com/1ldTqXh5pj
— Ferdinand Malcher (@fmalcher01) May 1, 2019
RxJS, NgRx, and State Management
At ng-conf 2018, there was a broad theme of NgRx being the latest and greatest way to manage state in your Angular application. There was an entire track of the conference dedicated to NgRx and hype abounded.
Unfortunately, many developers took this to mean that NgRx was the only way to manage state in their applications, despite none of the team members claiming this. The Redux pattern is a tool for specific use cases, albeit an amazing tool!
The hype of last year combined with the general inscrutability of RxJS (which can be a huge stumbling block for folks new to Angular) meant that this year had a large focus on RxJS and state management without NgRx (though there were a few great talks on NgRx!).
“Getting some serious knowledge from @KimMaida! Again, standing room only #ngconf2019 - Mike Hartington (@mhartington)”
Tweet This
Getting some serious knowledge from @KimMaida! Again, standing room only #ngconf2019 pic.twitter.com/pUHqa4knEI
— Mike Hartington (@mhartington) May 2, 2019
I've broken down the talks for you by subject (no pun intended).
RxJS talks:
- Data Composition with RxJS by Deborah Kurata
- RxJS Schedulers from Outer Space by Michael Hladky
- RxJS Advanced Patterns by Michael Hladky
- How To Build Your Own RxJS Operators by Ben Lesh and Tracy Lee
- UFO: Un-identified Forgettable Operators - 20 operators in 20 minutes by Mike Brocchi and John Niedzwiecki
- Before NgRx: Superpowers with RxJS + Facades by Thomas Burleson
- Thinking Reactively: Most Difficult by Mike Pearson
“who's ever used setTimeout to fix their issues? 🙋♀️Great talk and demo by @Michael_Hladky on scheduling tasks with rxjs v7 at #ngconf2019 - Jeeyun Lim (@jeeyunit)”
Tweet This
“who's ever used setTimeout to fix their issues?“ 🙋♀️Great talk and demo by @Michael_Hladky on scheduling tasks with rxjs v7 at #ngconf2019 . pic.twitter.com/E3Jh56uRKc
— Jeeyun Lim (@jeeyunit) May 2, 2019
State management talks:
- Subjecting State to Good Behavior by Kim Maida
- Mastering the Subject: Communication Options in RxJS by Dan Wahlin
- For Flux Sake by Aaron Frost and Chris Noring
NgRx talks:
- Crash Course: Angular and ngRx by Aspen Payton
- Building Sub States with NgRx Selectors by Brandon Roberts
- Astronomical NgRx Anti-patterns for Job Security by Reid Villeneuve
“Photo with @brandontroberts NgRx core team member and speaker at @ngconf. 👨🏾💻 It's been an awesome time here in Salt Lake City. 🛫 #ngconf2019 #Angular - Devon Gennuso (@DevonGennuso)”
Tweet This
Photo with @brandontroberts NgRx core team member and speaker at @ngconf. 👨🏾💻 It's been an awesome time here in Salt Lake City. https://t.co/HR9EIQf8bi.disptach(new Flight.SLCtoDFW()) 🛫#ngconf2019 #Angular pic.twitter.com/WssQ0zAofq
— Devon Gennuso (@DevonGennuso) May 4, 2019
Angular Elements
Another big theme this was year was Angular Elements. Angular Elements are custom elements based on the web components APIs and are largely ready for real-world use. There are a few things that will be improved with Ivy, but many people are using them in a variety of contexts such as inside of React apps or during migration from AngularJS.
Talks on Angular Elements:
- Web Components with Angular Elements: Beyond the Basics by Manfred Steyer
- A Deep Look at Angular Elements by Manfred Steyer
- Not Every App is a SPA by Rob Wormald
- Turning an Aircraft Carrier: From a Monolithic angular.js App to Scalable, Federated Angular Development with Elements, the CDK, Schematics, and an Nx-Powered Monorepo by Dylan Johnson, James Henry, and Mike Haas
- Angular Elements Make The Best React Components by Ryan Chenkie and Brad McAlister
“Take a look at the last one... #ngconf2019 😂😂😂 - William Grasel (@willgmbr)”
Tweet This
Take a look at the last one... #ngconf2019 😂😂😂 pic.twitter.com/QM49vosame
— William Grasel (@willgmbr) May 3, 2019
Forms, Components, and Other Angular Bits
There were also lots of talks about other topics in Angular. Don't misinterpret that this section as being any less important than the others -- it's just a bit harder to categorize!
Talks on broad Angular stuff:
- These ARE the Angular tips you are looking for by John Papa
- A is for Angular by Jo Hanna Pearce
- Testing is a Black hole of time and effort: Avoiding the suck using Cypress by Jesse Sanders and Joe Eames
Talks on forms:
- Reactive Forms Demistified by Sani Yusuf and Katerina Skroumpelou
- The Control Value Accessor — Like a Wormhole in Space for Your Forms, Only More Useful! by Jennifer Wadella
- The Form Awakens by Sander Elias
Talks on components and decorators:
- Personalization, Performance, and Probably Dynamic Content by Jeff Cross and Kaitlyn Ekdahl
- Wrapping it Up with Decorators by Nicole Oliver
- Use Decorators to Beat ngOnChanges by Kern Zhao
“It was awesome explanation about decorators thank you @nixallover @nrwl_io #ngconf2019 - Vikrant (@vikrantsahoo)”
Tweet This
It was awesome explanation about decorators thank you @nixallover@nrwl_io#ngconf2019 pic.twitter.com/zuOdyXlyDi
— Vikrant (@vikrantsahoo) May 3, 2019
Talks on change detection:
- Can you imagine a future without zones? by Maxim Koretskyi
- Why we teach Angular to our Computer Science Masters’ students? by Asaad Saad
Talks on design:
- The CDK is the Coolest Thing You're Not Using by Jeremy Elbourn
- Angular and CSS Grid: Get ready to fall in love by Bill Odom
- Blast Off with Angular Material by Rachel Noccioli
“#angularCDK capabilities highlighted at #ngConf #ngconf2019 also angular material2 was changed to angular component in #github #Angular #JavaScript #webdev - Frank Visaggio (@FvisaggioV)”
Tweet This
capabilities highlighted at #ngConf #ngconf2019 also angular material2 was changed to angular component in #github #Angular #JavaScript #webdev pic.twitter.com/GsAmiBVWpM
— Frank Visaggio (@FvisaggioV) May 3, 2019
Talks on schematics:
- Schematics: an Untapped Frontier by Brian Love and Kevin Schuchard
- 2019: A Schematics Odyssey by Brian Love and Kevin Schuchard
Talks on other platforms or uses:
- Productivity Revolution: Angular Principles in Node by Kamil Mysliwiec
- Amazing Backends for Angular Devs with NestJS by Ely Lucas
- Crossing Across Platforms by Sani Yusuf
- Cross Platform with Angular and Ionic 4 by Mike Hartington
- ng Generate Universal, Now What? by James Daniels
- Deep Dive — Angular Universal in the cloud with Google’s latest Serverless technology by Jason Dobry
- Appetite for production: build, scale, and monitor your app in the cloud with Google’s newest serverless tools by Bret McGowen
- What if your dev environment was a PWA? 🤯 by Eric Simons
- MAAS: Mind as a Service by Alex Castillo
More Fun Stuff
Finally, there were some talks not specifically about Angular that were still awesome. I like having a mental break from Angular and hearing from other perspectives.
Non-Angular talks:
- The Future of Machine Learning & Javascript by Asim Hussain
- IoT for Introverts by Chloe Condon
- Why Humans Need To Move To Mars by Stephen Petranek
- How Tech Communities Can Change Your Life by Melina Mejía Bedoya
- It's just a compliment after all! by Katerina Skroumpelou
“My first ngConf! Got to meet the brilliant minds of angular community. Some amazing stuff coming up people! #bazel #ivy #angular8 #ngConf2019 #spacetheme - Ashima Singh (@AshimaS43098430)”
Tweet This
My first ngConf! Got to meet the brilliant minds of angular community. Some amazing stuff coming up people! #bazel #ivy #angular8 #ngConf2019 #spacetheme pic.twitter.com/7NOSRVVuZZ
— Ashima Singh (@AshimaS43098430) May 5, 2019
Conclusion
I hope you've enjoyed the topical guide to ng-conf 2019. If you're like me, you've probably got a million new things to research and implement in projects. Remember, you can find all of the videos on YouTube and check out my central repository for the speakers' slides. Enjoy!
About Auth0
Auth0 by Okta takes a modern approach to customer identity and enables organizations to provide secure access to any application, for any user. Auth0 is a highly customizable platform that is as simple as development teams want, and as flexible as they need. Safeguarding billions of login transactions each month, Auth0 delivers convenience, privacy, and security so customers can focus on innovation. For more information, visit https://auth0.com.
About the author

Sam Julien
Director of Developer Relations
