TL;DR: In today's article, we are going to be building a JAMstack application using Gatsby Cloud and Netlify. Using the power of these two, we will see just how easy it is to go from ground zero to a fully deployed website. We will also go over the idea of JAMstack and how it's changing the way we think of web development.
The Art of JAMstack
The term JAMstack was first coined and created by Netlify. It's probably safe to say that most of us have used JAMstack in one way or another in our web development. Okay, but what is JAMstack? Let's chat about it.
Let's go over what the JAM in JAMstack means.
- J: JavaScript - Arguably one of the most popular coding languages in the world, it makes sense we are using it. Creating apps with React, Vue, or even just plain vanilla JavaScript, this helps build the stack and keeps our requests client-side.
- A: API's - This one is cool because it utilizes the power of an API and takes away the need for a database or a backend that needs to host a server.
- M: Markup - Next, we can have templated markup that is prebuilt. Once we pull in a static site generator like Jekyll or Gatsby, we can get that content displayed quickly.
These three together make for some pretty fast load times. While these three are working hard to creating a fast website, we have so many resources out there. JAMstack takes JavaScript further than what we are used to in SPAs. JAMstack takes an extra step to generate a static version of the site, whereas SPAs are usually client-side rendered.
In today's project, we will be building a portfolio with Gatsby Cloud and Netlify. Let's go over those.
“JAMstack is changing the way we think of web development!”
Tweet This
What is Gatsby
In our project today, we are going to be using Gatsby. Gatsby is a React-based, static site generator that is powered by GraphQL. Being a static site generator means it takes our React applications and creates a static HTML file. Once we have that, then whatever JavaScript is needed is loaded on top of our site to add extra functionality. It takes the load off browsers as we are just serving HTML. We don't need to call any databases or to run any server code to generate our pages. We can utilize the power of JavaScript and API's to get our info.
Not only is it going to make things lightning-fast because HTML is faster for a browser to render than JavaScript, but it's also super easy to get started with. We will get into that in a bit when we start building our site.
Gatsby Cloud
We will also be using Gatsby Cloud. Gatsby Cloud is a product provided by Gatsby that allows us to create and manage our Gatsby sites faster. Gatsby Cloud provides a few starter projects that we can use to connect Gatsby, a data source (DatoCMS for this project), and a deployment tool (Netlify for this project). We can connect all of these things and have a site up in a few quick clicks.
We will talk more on DatoCMS in just a bit. We will also go over how to use this amazing new product, Gatsby Cloud, that Gatsby has given us.
“Gatsby Cloud is a product provided by Gatsby that allows us to create and manage our Gatsby sites faster.”
Tweet This
What is Netlify
Before the days of Netlify, we had to use companies like AWS or DigitalOcean to create a server and then host our website on that server. Today we have Netlify that takes care of that for us. Deploying a website to Netlify is almost too easy. (I was skeptical on my first deploy!)
There are many ways to get your website up and running. In today's project, we will be using Gatsby Cloud to connect to Netlify. Let's see just how easy it is to use Gatsby Cloud to deploy to Netlify!
What is DatoCMS
Our content is going to live somewhere. Rather than building our own CMS (Content Management System), we are going to utilize a tool called DatoCMS. All of our content (portfolio items) will be managed there. This is great because we don't have to create our own dashboards or editors. All of this is taken care of for us in the DatoCMS built-in dashboard.
So let's say we have a blog, and we want just a single blog post to be updated. We can update that content, the data will live in DatoCMS, and when we deploy, it will rebuild that one item rather than the entire blog. Sounds time efficient!
Let's build!
What We Will Build Today
In today's project, we are going to be building a portfolio! Using Gatsby Cloud, Netlify, DatoCMS, and the power of JAMstack, we will get a website built up in no time. Let's see how quickly a portfolio can be created in the JAMstack world!
Starting Our Project
First things first, let's get a Gatsby site built. We are going to head over to Gatsby Cloud. Here we will see the homepage. Click on "Log in" and we will be redirected to a page with a button that says "Sign in with GitHub". Once we click on that, we are going to use our own GitHub credentials and log into the Gatsby Cloud.
Note: We may need to authorize Gatsby Cloud at this point if we have never used it.
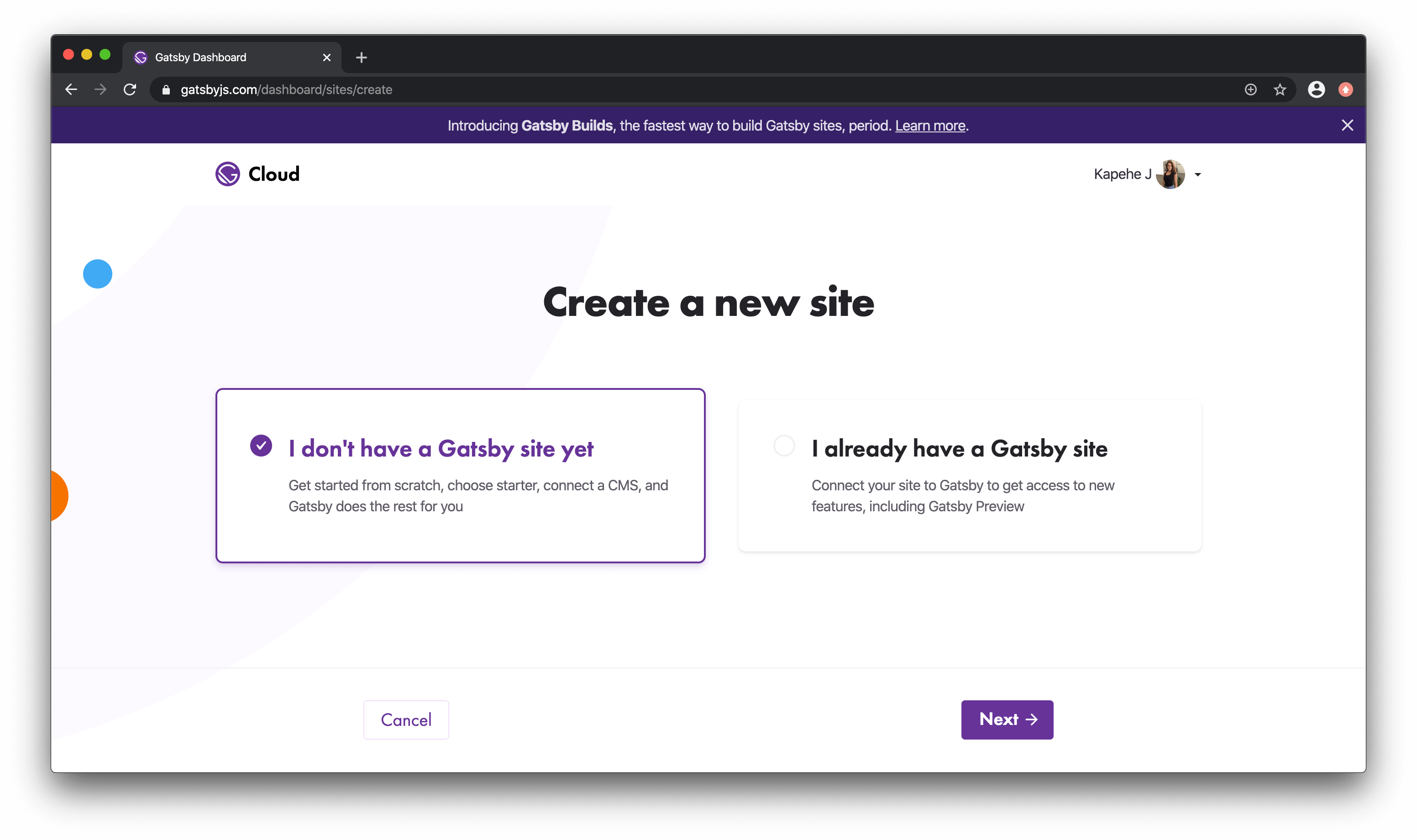
Next, we will want to create a new project. By clicking on the "Create new site +" button, we are going to start that process. We do not have a Gatsby site yet, so we are going to want to click on "I don't have a Gatsby site yet" and then hit, "Next".
Here we are going to see a four-step process to build our website.
Four steps in the Gatsby Cloud
Step #1 - Starter: From the starters list, we are going to use the "Portfolio with DatoCMS". Click on that starter and click "Next".
Step #2 - Repository: Here, we will give our repository a name. Because of the link to our personal GitHub, Gatsby Cloud will create the repo for us and put it in our GitHub account. If our GitHub account has access to multiple GitHub organizations, we will need to choose the correct one that we want to use. Once the correct organization is selected, we will install Gatsby Cloud. Next, we will name it, and click "Next". In this tutorial, we will use
jamstack-portfolio.
Note: Netlify requires that Site names are unique globally. If following along, a unique name must be used.
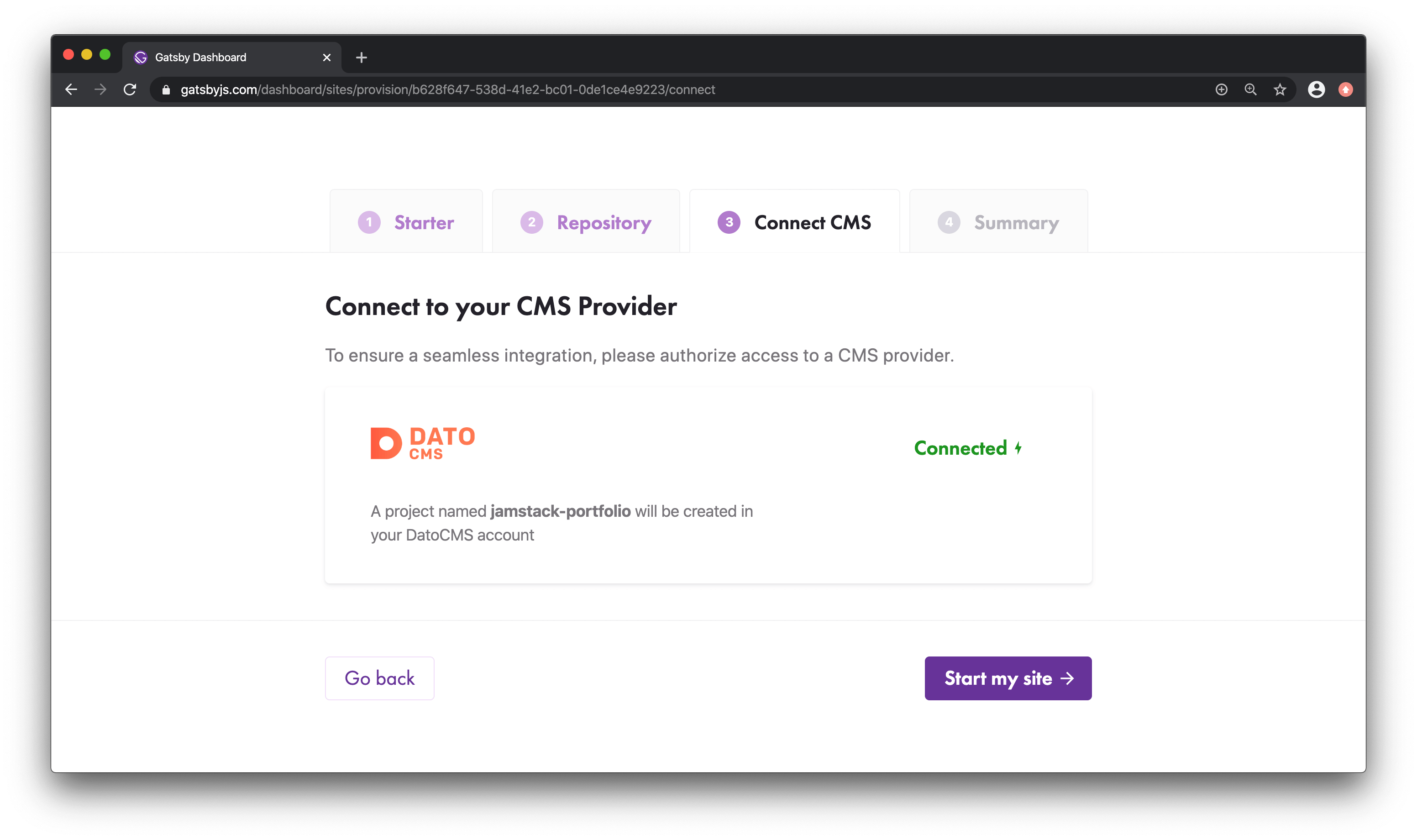
- Step #3 - Connect CMS: In this step, we are going to either create a DatoCMS account or connect to an existing one. Click on the "Connect" button to be directed to "Authorize with DatoCMS". A popup will appear, and we will either create a new, free account with DatoCMS or log in to an existing one. Once we authorize all of that, we will return to see that we are indeed "Connected" to our DatoCMS. Once we see that, hit "Start my site".
- Step #4 - Summary: After just a moment, we will be redirected to the "Summary" tab. Here we have a bunch of information. We see that the set up was successful, we see the link to our DatoCMS project, and we also see our newly created GitHub link. Click on "Finish" to be redirected back to our Gatsby Cloud dashboard.
Once on our dashboard, we will see that our newly created project is building. Give it a couple of minutes. Once it finishes, we should see a green checkmark and a "Deployed in (deploy time here)".
Note: To double-check that the repo was created, go to the GitHub account that was connected to Gatsby Cloud and go to "Repositories". There we will see our newly created repo!
Quick recap!
So far, we have done the following:
- We have created a GitHub repo that has all of our Gatsby code.
- We have stored our data into DatoCMS, a headless CMS.
- All of this is built as a static site via Gatsby Cloud.
This is a portfolio we are building, so we want to show off projects that we have built. Let's see how this is done!
Updating Data in DatoCMS
All of our data lives in DatoCMS; let's go update it! We'll head on over to our DatoCMS dashboard and update an item.
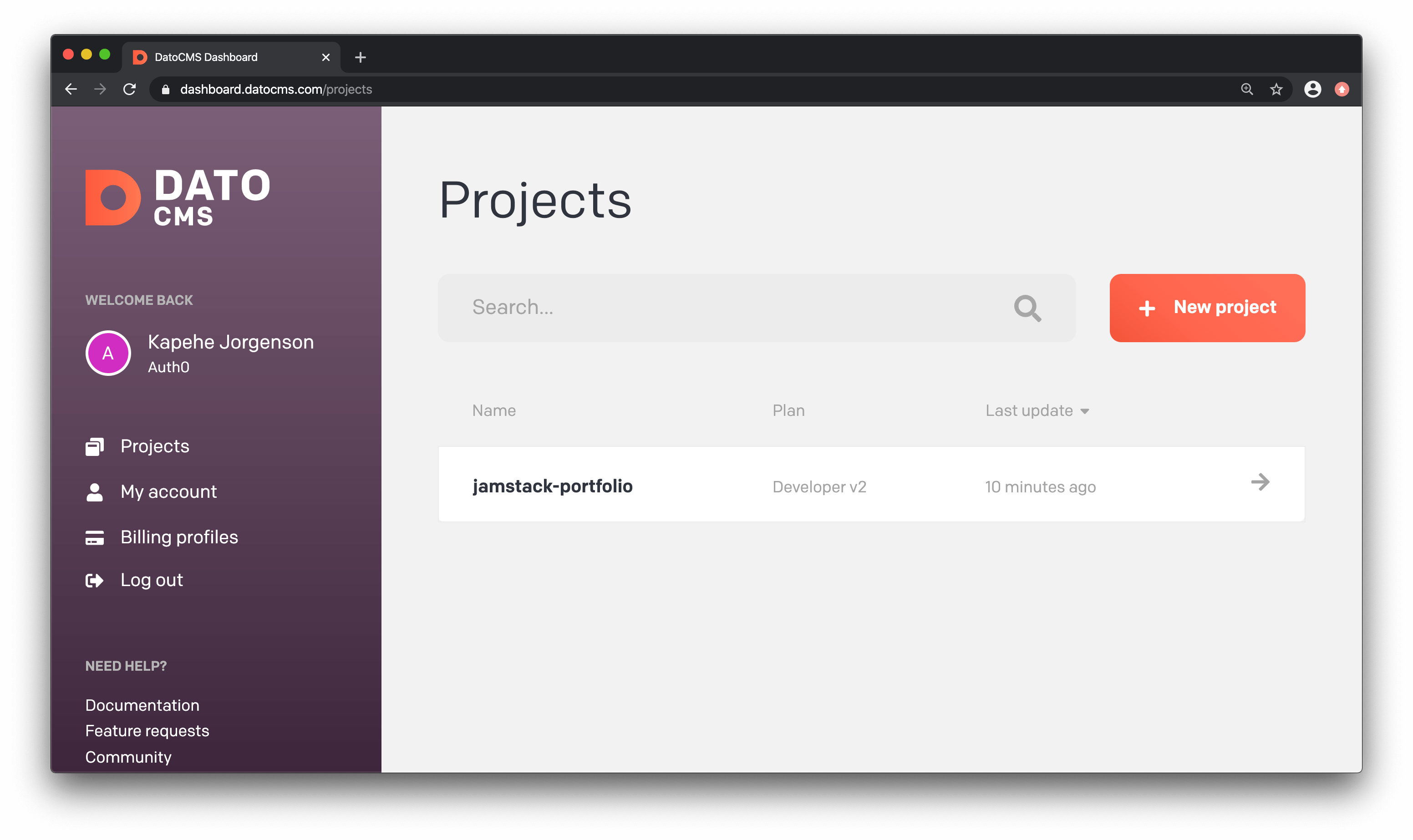
Click on the project that we created earlier. In our case, we named it "jamstack-portfolio", so we should see that name in our list of projects. At the top of the page, we will see a button that says "Enter project", click on that.
Once we see the words, "Hello Admin!", we can update any of the data from there.
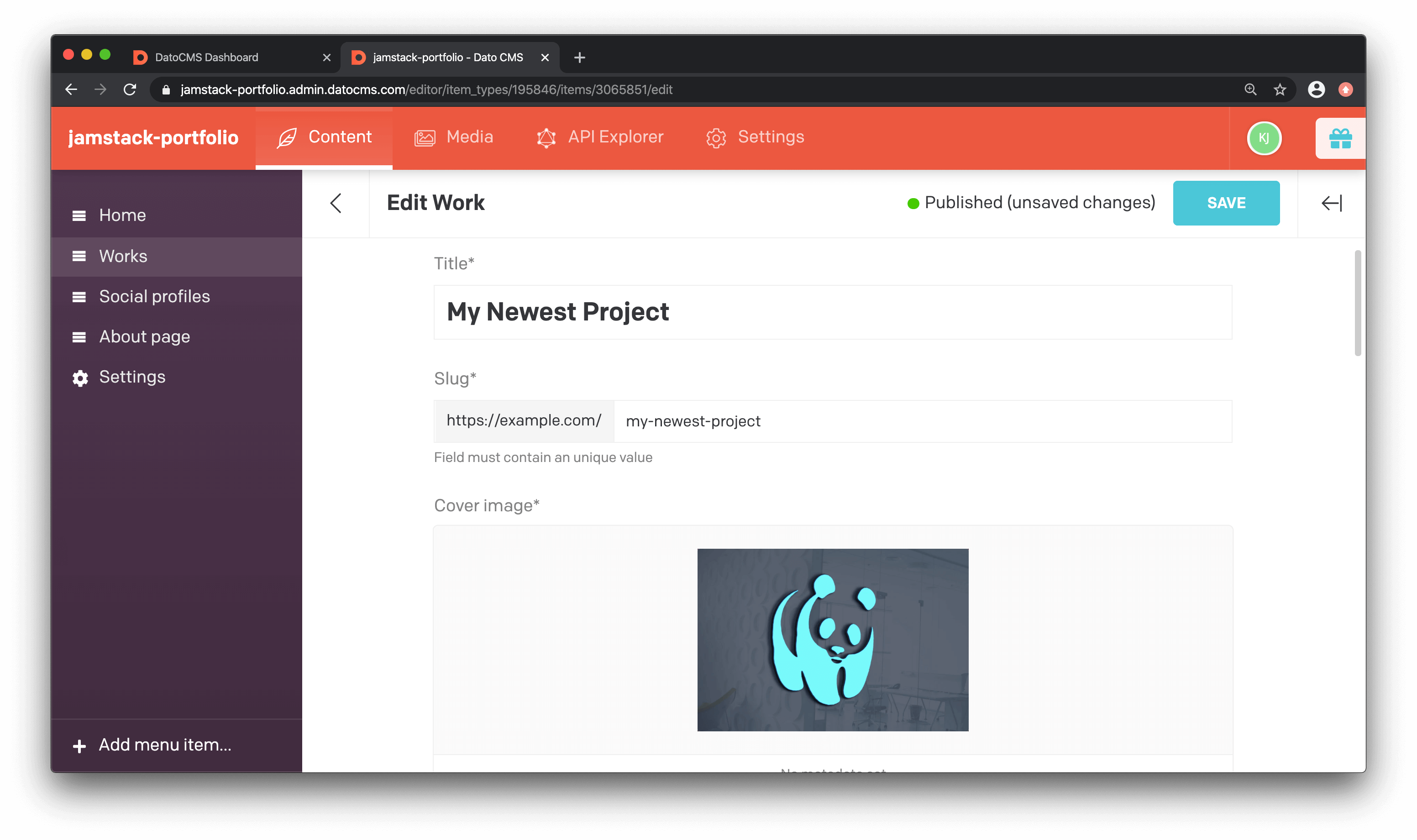
Let's click on "Works". Here we are looking at the list of "Portfolio Items" that are viewed on our website. "Flyer 1", at the top of the list, happens to be one of the auto-generated items that we can go in and update. Let's go ahead and click on "Flyer 1", and we can update most everything on it. The title, the images, the content, anything! For this example, let's change the following:
- Title
- Cover Image
- Excerpt
It should look like this:
Once we have updated all the things we want to, let's hit "Save" in the upper righthand corner of the page.
Checking for Updates on Gatsby Cloud
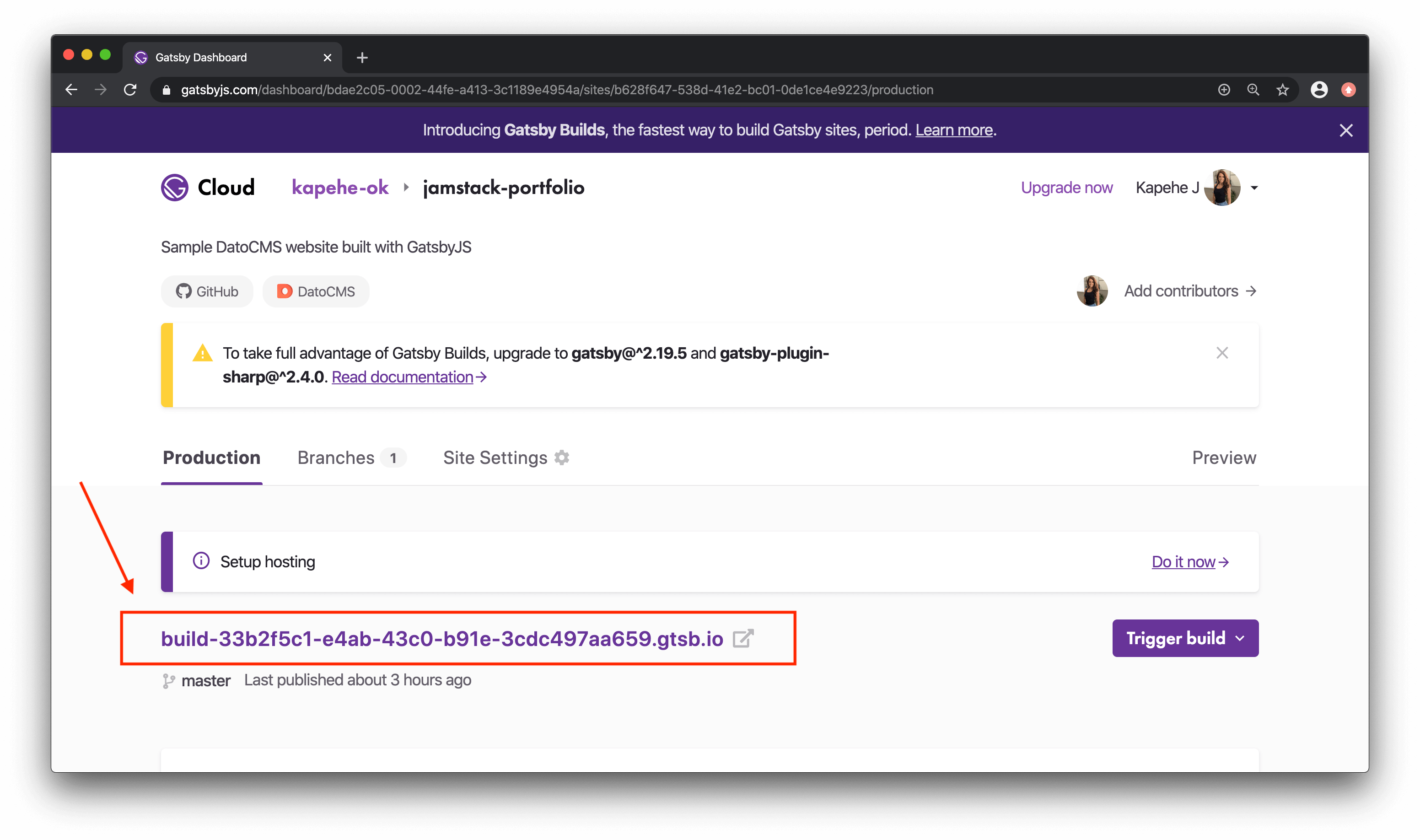
Let's head on over to our Gatsby Cloud dashboard, click on "jamstack-portfolio", and see how our site is doing. We are going to be double-checking that our changes were saved.
We should see our most recent deploy was run. If it's still running, make sure to let it finish deploying. There is a "Trigger build" button if needed, but we should not have to do that.
Once finished, click on the extremely long URL provided.
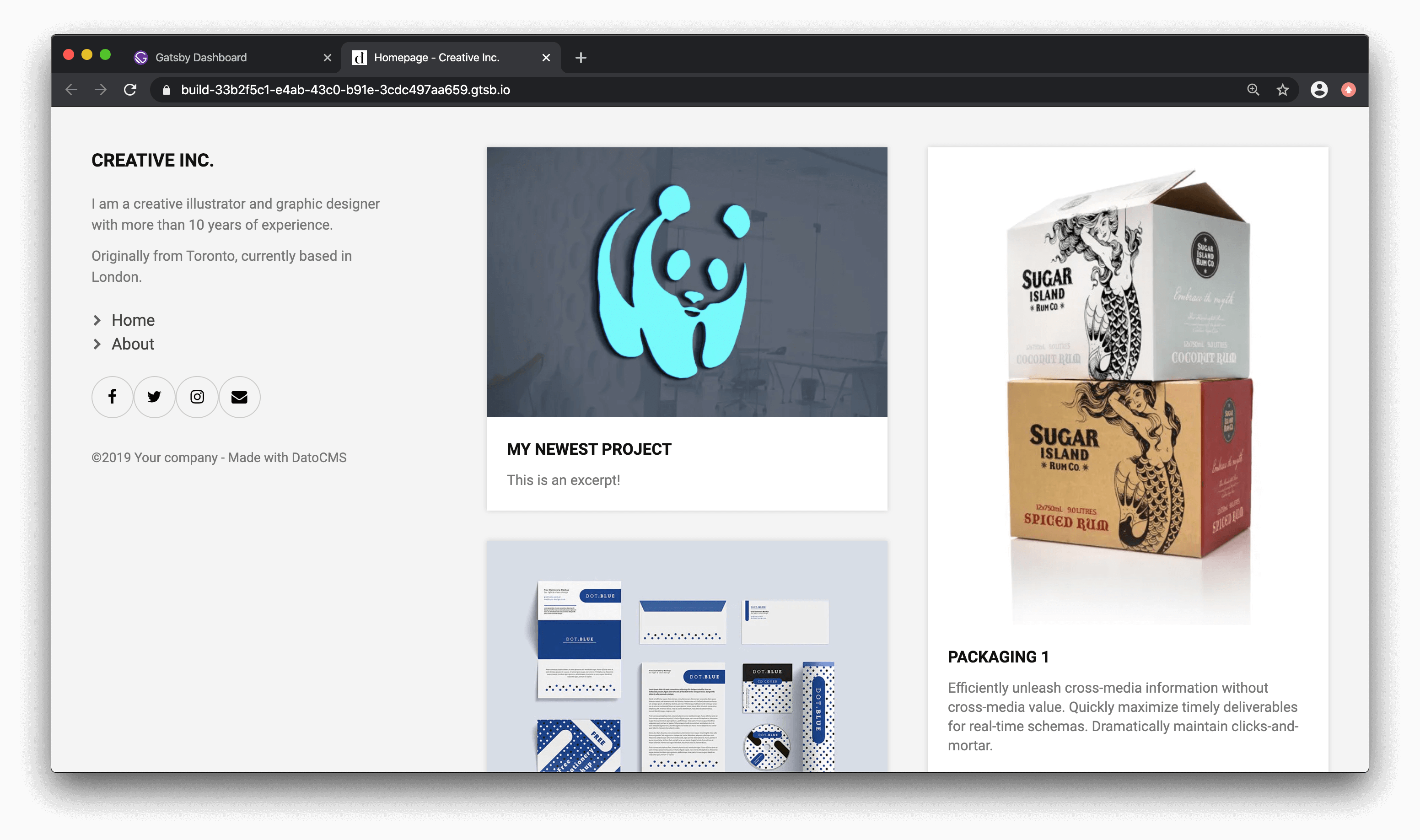
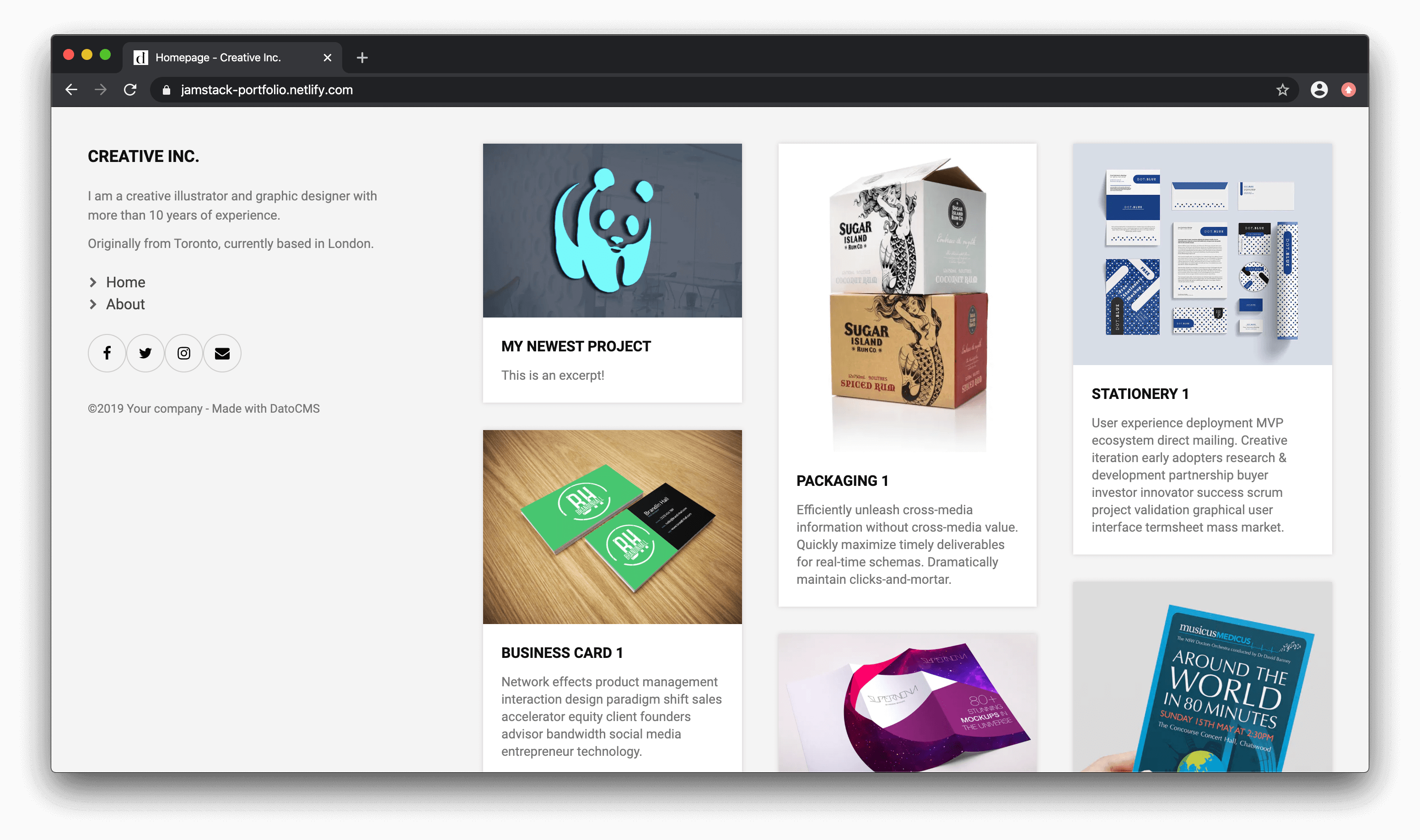
This URL shows a live version of our website! And we see that our content was updated in DatoCMS.
Working on the Project Locally
Now that we have almost everything set up let's chat about adding other things to our website. If we wanted to do more than update the data we have set up through DatoCMS, we would clone the repo from GitHub, and open up our project in VS Code or our editor of choice and do it there. Some of the things we could do are:
- Change the layout
- Change fonts or color
- Create a custom theme
- Create new types of pages
- Add in authentication
- Add more plug-ins for SEO purposes
We can find instructions in the README.md of the repo that was created for us. Once open in our editor of choice, run the following commands:
yarn install
Be sure to have
yarninstalled. We can also usenpmcommand instead.
We are going to want to create a .env file so we can store our token. This token is so we can get read-access from our DatoCMS project into Gatsby Cloud:
echo 'DATO_API_TOKEN=abc123' >> .env
To get that DATO_API_TOKEN, go to our Gatsby Cloud dashboard, click into our project, and then click on "Site Settings". Once in there, click on "Environment variables" under "General" in the lefthand menu. There we will see "Build Environment variable" and a DATO_API_TOKEN that is starred out. If we click on "Edit" we will see the full token that we want in our .env file.
To run the project locally in development mode, run the command:
yarn develop
To build the final static website, run the command:
yarn build
Again, all of this is in the README.md of our GitHub repo.
Authentication with Auth0
Once inside VS Code or our editor of choice, we are going to be able to add authentication to our Gatsby site. There is an amazing blog post by Sam Julien on Securing Gatsby with Auth0.
This blog post will give you a step-by-step on how to secure a Gatsby site. We will need to sign up for a free Auth0 account and we can do that here.
Auth0 will take care of the authentication process and give users a seamless experience.
Deploy to Netlify
The URL that we were using earlier is extremely long and confusing; let's make it more readable. So to take care of that, let's deploy to Netlify.
Let's head back to our project's dashboard in the Gatsby Cloud. Here we will see the URL that we clicked on earlier and above that is a banner that says, "Setup hosting". In that same banner, we see, "Do it now". Click on that.
We will see a list of different hosts that we can deploy to and we'll do the following steps:
- Click on "Connect" that is next to Netlify.
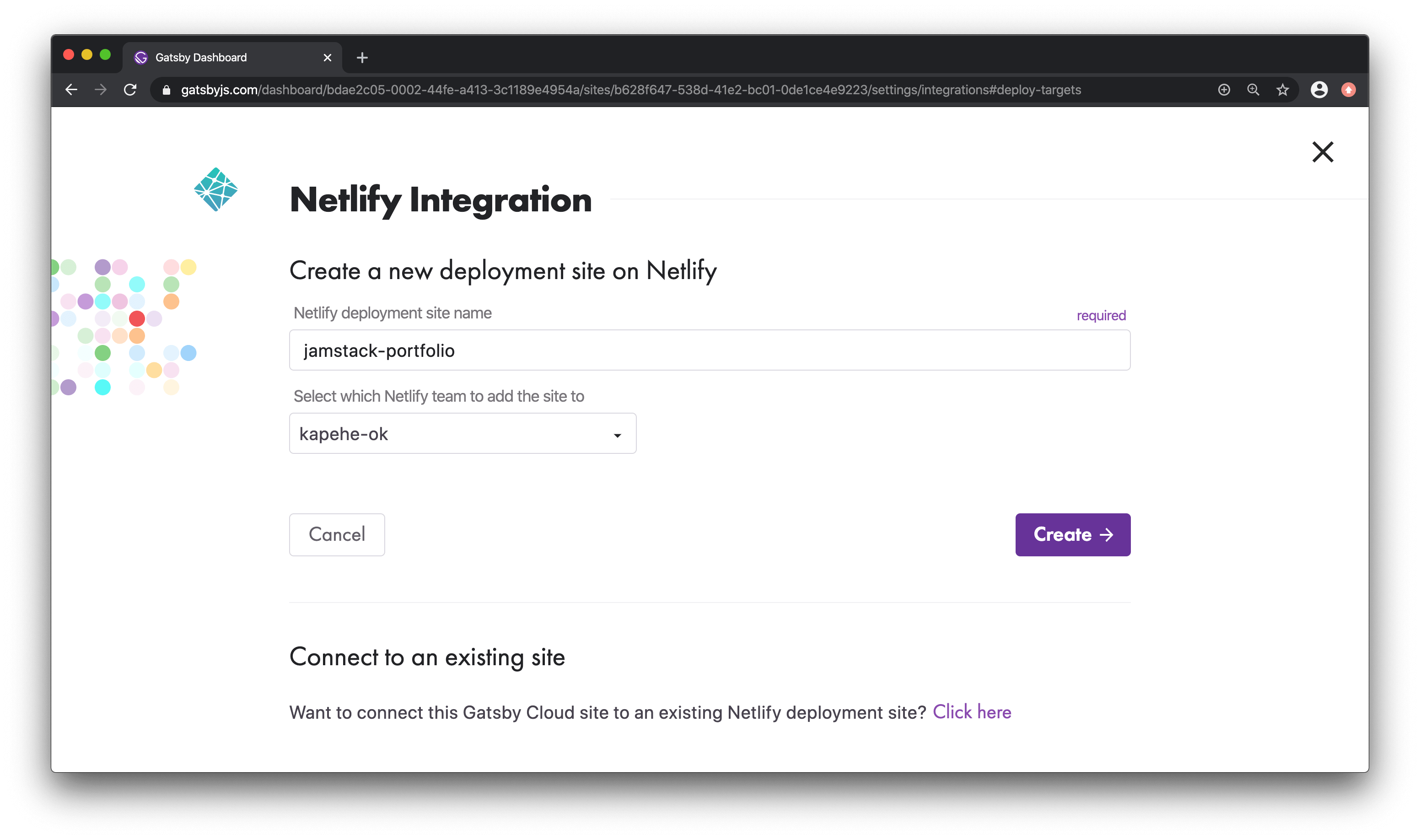
- The "Netlify Integration" will appear, and we will want to click on "Connect".
- A Netlify login modal will popup, and we will want to log in here.
- We will then have to "Authorize" Gatsby Cloud for permission to our Netlify.
- Our Netlify deployment site name will be auto-generated. We can change that if we want, but we'll just keep it that name for now. We will also want to select which Netlify team to add the site to. Then click on "Create":
Note: Remember that each Netlify Site name needs to be unique. Use the unique name that was used in your project.
Return to our Gatsby Cloud dashboard for the project and trigger a build. Once that is done, we can now visit our newly deployed website with our new URL, "unique-site-name.netlify.com.
Yay!
About Auth0
Auth0 by Okta takes a modern approach to customer identity and enables organizations to provide secure access to any application, for any user. Auth0 is a highly customizable platform that is as simple as development teams want, and as flexible as they need. Safeguarding billions of login transactions each month, Auth0 delivers convenience, privacy, and security so customers can focus on innovation. For more information, visit https://auth0.com.
Conclusion
Looking back, we can see the power of JAMstack, and how putting a couple of different resources together, it can create a dynamic site. By utilizing Gatsby Cloud, DatoCMS, and Netlify, we can create and deploy a website.
Feel free to make this your own and dive into the code and do custom styling or take that next step and authenticate the site. By having this foundation and understanding of JAMstack, we can create just about any website.
What is your favorite part of JAMstack? Which resources are your favorite? Let us know in the comments below!
About the author

Kapehe Jorgenson
R&D Content Engineer (Auth0 Alumni)