The Chrome Developer Summit 2016 consisted of about 19 talks and various workshops. More people attended the summit than expected. The talks and workshops were really awesome. This year, the Chrome Developer Summit focused on making the web better and more accessible with Progressive Web Apps. A lot of the talks and workshops were centered around understanding the nitty-gritty of progressive enhancements, improvement in web apps performance and pushing the mobile web forward in ways that make it more native-like. According to VP, Chrome Engineering, Darin Fisher who gave the keynote, there are currently about 2 billion active Chrome browsers across mobile and desktop.
Chrome now has 2 billion users! And, that's just one of all web browsers. The web has the best reach, by far! #ChromeDevSummitpic.twitter.com/hPehchbpOi
— Robert Nyman (@robertnyman) November 10, 2016
Thao Tran presented the first talk of the summit. Her talk was on Building Progressive Web Apps Today. She shared some success stories about platforms that have experienced increased conversion rates and sales because they built progressive web apps for their websites. Websites such as flipkart.com and housing.com. Check out the session here.
53x cheaper to get users to mobile web apps. #ChromeDevSummitpic.twitter.com/3CZ4GbUEQo
— Eric Lawrence (@ericlaw) November 10, 2016
Zack Kosh, Product Manager, Chrome talked about how to make the web payment experience faster for users with the new Web Payment API. The API will help developers build a seamless, easy-to-use checkout experience. He also laid strong emphasis on the fact that they are not trying to become a processor/gateway like Stripe and Braintree. The Web Payments API is in it's early stages, so expect a whole lot more. Check out the session here.
The Payment Request API gets me so hyped. Imagine what it could do for subscription content! https://t.co/LsoyVKeUXh#ChromeDevSummitpic.twitter.com/RwY4IyscYM
— Rachel🦄Nabors (@rachelnabors) November 10, 2016
Web Payment API in action.
Glorious UX here too, this just makes a lot of sense.#ChromeDevSummitpic.twitter.com/QiZ6fQoPH5
— Nicolás Bevacqua (@nzgb) November 10, 2016
Paul Irish gave a talk on Debugging the Web. He demoed some of the interesting works that the DevTools team of the Chrome project have been working on. Several small improvements have been made to the Chrome DevTools to give the developer more power to easily debug JavaScript applications. One of the very small improvements I really liked was getting rid of having to use "Shift + Enter" to move to the next line when writing code in the console. Now, you can just hit "Enter" after an opening brace and Chrome automatically understands that you aren't done coding yet. With a closing brace, it picks up the signal that you are done coding, then it proceeds running the code. Other small improvements can be seen in his session here.
Oh my goodness statement breakpoints#ChromeDevSummitpic.twitter.com/eoJ9baG8YG
— Jason Miller, Mr 🦊 (@developit) <a href="https://twitter.com/developit/status/796839609481199616">November 10, 2016</a>
Taylor Savage and Monica Dinculescu talked about Polymer and Web Components. They talked about how several browsers now support Shadow DOM and Custom elements. Taylor highlighted organizations that use Polymer. Companies like BBVA, Coca-cola, EA, Predix and Google. Want to learn how to use Polymer? Check out this excellent tutorial to get started. In addition, check out their session here.
Alex Russell, Software Engineer, Chrome gave a talk on Progressive Performance. He was really passionate about testing apps performance on slow networks and low-power devices. Alex admonished developers not to assume that their high-end devices are used extensively by the general populace. After testing on the browser with the available online tools, he stated that developers should still strive to test on real devices because cases such as network and cpu throttling can be accurately measured there. He also stated that 53% of visits are abandoned if a mobile site takes more than three seconds to load. Check out his session here.
Sam Saccone gave a talk on Planning for Performance. Sam showed the developers present how to build super fast mobile web experiences. He said Mobile web is no longer a subset of the web. It's simply the web!. He highlighted the following for Network Takeaways:
- Preload is good for moving the start download time of an asset closer to the initial request
- HTTP/2 Push is good for cutting out a full RTT
Check out his session here.
Woot! @samccone just announced @ChromeDevTools will be getting JS parse timings!! #ChromeDevSummitpic.twitter.com/vNQkZchB5p
— Jason Miller, Mr 🦊 (@developit) <a href="https://twitter.com/developit/status/796889350118068224">November 11, 2016</a>
Emily Stark gave a talk titled Real Talk About HTTPS. She highlighted what Chrome is doing to make users use HTTPS, especially UI/UX features to alert developers and users on the real need for HTTPS on their websites and apps. She also talked about the transparency report at Google. Check out the slides for her talk here. Her session can also be found here.
Robert Nyman and Rick Byers talked about Predictability for the Web. Robert highlighted that the web has a problem. Issues such as Inconsistency and lack of interoperability amongst browsers . He also mentioned that Google started a Predictability project six months ago and this will help reduce the need for:
- Browser-specific code paths
- Workarounds for regressions
- Polyfills for inconsistencies between APIs
- Shims that smooth over lacking interoperability
Rick Byers, Software Engineer, Chrome talked about improved collaboration between browser engines. Check out the slides here. Their session is also available here.
Paul Bakaus, Developer Advocate, Google gave a talk on From AMP to PWA - the best of both worlds. He stated that 53% of users bounce from sites that take longer than 3 seconds to load. He talked about the benefits of using Accelerated Mobile Pages(AMP). The AMP project is an open-source JS library that:
- Defines behaviours for custom elements
- Manages rendering and resource loading to optimize performance
- Same everywhere - Highly cacheable
Check out his session here.
Addy Osmani, Developer Programs Engineer, Google gave a talk on Production PWAs with frameworks. Addy talked about how to use React to build Progressive Web Apps at a large scale. He recommended using LightHouse over remote debugging. He also talked extensively about Code-splitting and developer experiences around it. In this talk, Addy also mentioned his RFC for Webpack Performance Budgets aimed at improving load times and interactivity by highlighting large/monolithic bundles. He also highlighted Universal JS performance issues and how he helped redesign code.nasa.gov. Don't know about Universal JS yet? this tutorial with Next.js can help get you started. Check out Addy's session here.
So excited to have helped redesign https://t.co/S24i5cuMRM w/ @addyosmani + polymer eng. 3337.9ms time to interactive! #pwa#ChromeDevSummitpic.twitter.com/Yf0eMSnI1N
— Hannah Lee (@santoki) <a href="https://twitter.com/santoki/status/797177068618293248">November 11, 2016</a>
Jeff Posnick, Developer Programs Engineer, Google talked about Tools and libraries for Progressive Web Apps. He gave a checklist for production-ready service workers
- Asset Manifest
- Smart Updates
- Runtime Cleanup
He also highlighted tools for PWAs. Some of them are:
- sw-precache
- sw-toolbox
- Web Starter Kit
- Polymer Starter Kit
- sw-precache-webpack-plugin
- sw-offline-google-analytics and much more
Check out his session here.
Dru Knox, Product Manager, Chrome talked about Client Storage: shave seconds off your load time with one simple trick. Check out his session phere](https://developer.chrome.com/devsummit/schedule/sessions/the-state-of-storage).
Seth Thompson, Product Manager, Chrome gave a talk on Advanced JS Performance with V8 and Web Assembly. He talked about Chrome V8 engine update to use Ignition. Ignition brings a smaller memory footprint and a simplified execution pipeline. Seth demoed a photo gallery with a live coding session that involved improving the existing code base with async and await features. Seth also talked about Web Assembly's mission and did a coding practical session on it. Check out his session here.
Jake Archibald, Developer Advocate, Google gave a fantastic talk on Future App Model: Advanced Service Worker. Jake talked about new and recently improved JavaScript features such as Async Iterators, Transform and Identity Streams, Navigation preload, Foreign fetch, Background Fetch and Navigation transitions. He explained how service workers can be greatly improved with these features. Check out his session here.
…
Navigation preload https://t.co/b7bfJOE61z
Foreign fetch https://t.co/0ji2Tuw9FM
Background fetch https://t.co/qALqXgSnnn
…
— Jake Archibald (@jaffathecake) November 12, 2016
Streams and Async Iterators
As promised, here are the links from my talk:
Streams https://t.co/NprDqvDhSJ
Async iterators https://t.co/0mHgQ5H8lz
…#ChromeDevSummit
Patrick Kettner, Edge PM, Microsoft, gave a talk on The "Progressive" in Progressive Web Apps. Check out his session here.
Paul Kinlan, Developer Advocate, Google, gave a talk on What Comes Next for the Web?. He started with mentioning the existing API functionalities that are available in the browser. Features such as Camera Access, Battery level status, Microphone Access, Push Notifications and Network Information access. He also talked about a better mobile game plan that can be made possible by:
- Smoothing out the platform
- Decrease feature gap
- Enable new content and interactions.
He highlighted the exciting new and improved features for the Web below:
- Web Target
- Media Improvements
- Background Playback
- Streaming
- Recording
- Object Detection
- Generic Sensor API
- WebVR
Check out his session here.
SAD NUCLEAR MICE @Paul_Kinlan, Developer Advocate 😳😂 #ChromeDevSummitpic.twitter.com/c0fm6UTESk
— Abdelrahman Omran (@Omranic) November 12, 2016
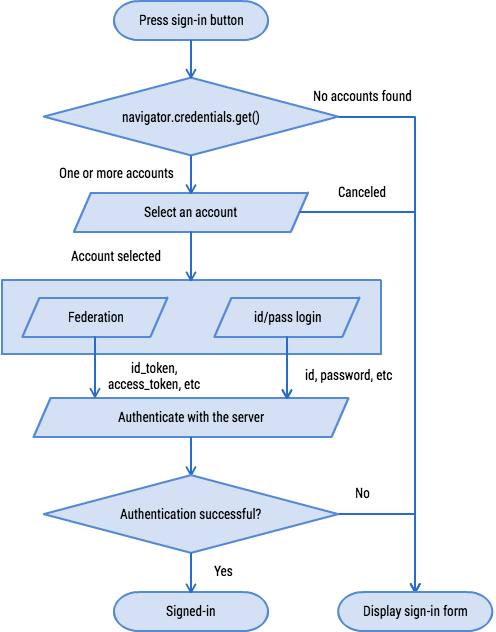
Sabine Borsay and Eiji Kitamura, gave a talk on Sign-in on the Web - Credential Management and Best Practices. They explained how the Credential Management API makes frictionless sign-in possible. Sabine quoted that according to a study, 92% of users will leave a site instead of resetting login info. The Credential Management API is a standards-based browser API that provides a programmatic interface between the site and the browser for seamless sign-in across devices. It's accessible from Chrome 51. Sabine also talked about the password-sync feature for Chrome called Smart Lock for Passwords which allows a seamless sign-in cross-platform experience between your web and mobile app.
Eiji demoed the Credential Management API in practice with a website called Polymer Shop. In this demo, he showed how you can sign in to an application on a device via Google Login, switch devices, open up the web app on the new device and you automatically get signed-in! All these seamless authentication flow made possible by the power of the Credential Management API.
Interested to putting Credential Management API and Payment Request API together? Check out: https://t.co/RAX13s6LaB#ChromeDevSummit
— Eiji Kitamura (@agektmr) November 12, 2016
Aside: Authenticating with Auth0
The Credential Management API is very promising like I mentioned above. Now, the cool thing about automatic sign-in across devices is that it works with multiple login providers. This shows how you can federate with any provider. With Auth0 Lock, you also have access to multiple authentication sources such as Google, Facebook, Microsoft Account, LinkedIn, GitHub, Twitter, Box, Salesforce, amongst others, or enterprise identity systems like Windows Azure AD, Google Apps, Active Directory, ADFS or any SAML Identity Provider. Auth0 helps you to:
- Add authentication through more traditional username/password databases.
- Add support for linking different user accounts with the same user.
- Support for generating signed Json Web Tokens to call your APIs and flow the user identity securely.
- Analytics of how, when and where users are logging in.
- Pull data from other sources and add it to the user profile, through JavaScript rules.
- Achieve SSO(Single Sign On) seamlessly.
for a free account today and enjoy fast, seamless, and hassle-free authentication in your apps.
Conclusion
The Chrome Dev Summit generally focused on building progressive web apps. It's very obvious that Google is making giant strides to make the web more accessible while bringing native mobile functionality to the web. Thanks to Jake Archibald and Paul Lewis for entertaining developers throughout the event. I had lots of fun and Aha moments during the summit. Already looking forward to #ChromeDevSummit2017 and the awesomeness it's hopefully going to bring with it!
If you were at the summit, let me know your Aha moments in the comment section. 😃
About the author

Prosper Otemuyiwa
Former Auth0 Employee (Auth0 Alumni)