Storybook はインタラクティブに開発し、ユーザー インターフェイス コンポーネントをアプリケーションを実行しないでテストできます。Storybook は独自の Webpack 構成でコンポーネント ライブラリとしての役目を果たすので、プロジェクト依存関係や要件を気にせずに個別に開発できます。
本投稿では、チームメートの Steve Hobbs 氏が作成した人気のカンバンボード プログレッシブ Web アプリケーション(PWA)(GitHub で入手可能)を使って、Storybook を既存の Vue.js プロジェクトに統合する方法を学んでいきます。このプロセスは新しい Vue プロジェクトにも使えます。
カンバンボードによるプロジェクトを実行する
以下のコマンドを実行して、カンバンボードによるプロジェクトを起動してローカルで実行します。
git clone git@github.com:elkdanger/kanban-board-pwa.git cd kanban-board-pwa/ npm install npm run dev
アプリケーションが起動しているか確認するには、ブラウザーで
を開きます。http://localhost:8080
Storybook を使うためにアプリを実行する必要はありません。ご希望であれば、それを停止してブラウザー タブを閉じます。
最後に、
kanban-board-pwaStorybook を Vue で設定する
現行の作業ディレクトリとして
kanban-board-pwanpmnpm i --save-dev @storybook/vue
Storybook は
vuebabel-corekanban-board-pwa最後に、Storybook を簡単に始めて実行できる
npmpackage.jsonscripts{ // ... "scripts": { // ... "storybook": "start-storybook -p 9001 -c .storybook" } // ... }
-p9001-c.storybookStorybook を Vue で構成する
Storybook は多くの異なる方法で構成されます。ベストプラクティスとして、その構造は
.storybook. ├── .babelrc ├── .dockerignore ├── .editorconfig ├── .eslintignore ├── .eslintrc.js ├── .git ├── .gitignore ├── .idea ├── .postcssrc.js ├── .storybook // Storybook config directory ├── Dockerfile ├── LICENSE ├── README.md ├── build ├── config ├── index.html ├── node_modules ├── package-lock.json ├── package.json ├── screenshots ├── src └── static
.storybookconfig.jsVue を定義する
src/main.jsvueconfig.js// .storybook/config.js import Vue from 'vue';
Vue コンポーネントを定義する
丁度 Vue プロジェクトで行ったように、グローバル カスタムコンポーネントの
Vue.componentグローバルに登録する必要があります。config.jsTaskLaneItem// .storybook/config.js import Vue from 'vue'; // カスタムコンポーネントをインポートします。 import TaskLaneItem from '../src/components/TaskLaneItem'; // カスタムコンポーネントを登録します。 Vue.component('item', TaskLaneItem);
これは、Storybook は Vue アプリケーションとは個別に実行するので、実行しなければなりません。ローカルに登録されたコンポーネントは自動的に持ち込まれるのでご注意ください。これらは Vue コンポーネント オブジェクトの
componentsnew Vue({ el: '#app', components: { 'component-a': ComponentA, 'component-b': ComponentB } });
ComponentAComponentBappTaskLaneItemストーリーを構成し読み込む
@storybook/vueconfigure// .storybook/config.js import { configure } from '@storybook/vue'; import Vue from 'vue'; // カスタムコンポーネントをインポートします。 import TaskLaneItem from '../src/components/TaskLaneItem'; // カスタムコンポーネントを登録します。 Vue.component('item', TaskLaneItem); function loadStories() { // 必要なだけのストーリーを要求できます。 } configure(loadStories, module);
Storybook はツールをテストするのと同じように機能します。
Config.jsconfigureloadStoriesmoduleloadStoriesストーリーは指定された状態でコンポーネントを説明します。コンポーネントには
activeinactiveloadingより良いプロジェクト マネジメントのため、このストーリーはコンポーネントの隣りに保存するのが理想的です。
srcstories.jsstories.jsconfig.js// .storybook/config.js // ... function loadStories() { // 必要なだけのストーリーを要求できます。 require('../src/stories'); } configure(loadStories, module);
loadStoriessrc/stories.jsconfig.jssrc/stories.jsすべてのカスタムコンポーネントと Vue プラグインは configure() を呼び出す前に登録します。
“「Storybook はインタラクティブに開発し、ユーザー インターフェイス コンポーネントをアプリケーションを実行しないでテストできます。それと VueJS を統合する方法について学びましょう。」”
Tweet This
Vue の Storybook ストーリーを書き込む
Storybook ストーリーを書いて、コンポーネントライブラリを現実のものにしましょう。
src/stories.js// src/stories.js import { storiesOf } from '@storybook/vue'; storiesOf('TaskLaneItem', module);
ここまでで
storiesOfTaskLaneItemTaskLaneItemVue.componentsrc/stories.jsTaskLaneItemstoriesOf('TaskLaneItem', module);
このプロセスを実際の書籍で考えると、これは書籍の製本や表紙になります。では、これらストーリーをページに埋めます。これを宣言的に
add// src/stories.js import { storiesOf } from '@storybook/vue'; storiesOf('TaskLaneItem', module).add('Default TaskLaneItem', () => ({ template: '<item :item="{id: 10, text: \'This is a test\'}"></item>' }));
addDefault TaskLaneItemaddtemplate重要な注意事項:コンポーネントを表す、テンプレートで使用されるタグ名は
Vue.component.storybook/config.js// カスタムコンポーネントを登録します。 Vue.component('item', TaskLaneItem);
この Vue コンポーネント定義オブジェクトは
idtextprops// src/stories.js import { storiesOf } from '@storybook/vue'; storiesOf('TaskLaneItem', module).add('Default TaskLaneItem', () => ({ data() { return { item: { id: 10, text: 'This is a test' } }; }, template: '<item :item="item"></item>' }));
ストーリーを書く基盤ができました。では Storybook を実行してその機能を確認しましょう。
“「Storybook はコンポーネント ライブラリにコンパイルされたストーリーを通して個別のコンポーネントのプレゼンテーションと状態を説明します。VueJS の Storybook ストーリーを書く方法を学びましょう。」”
Tweet This
Storybook を実行する
コンピューターで次のコマンドを実行します。
npm run storybook
すべての実行が成功したら、コンソールに次のメッセージが表示されます。
info Storybook started on => http://localhost:9001/
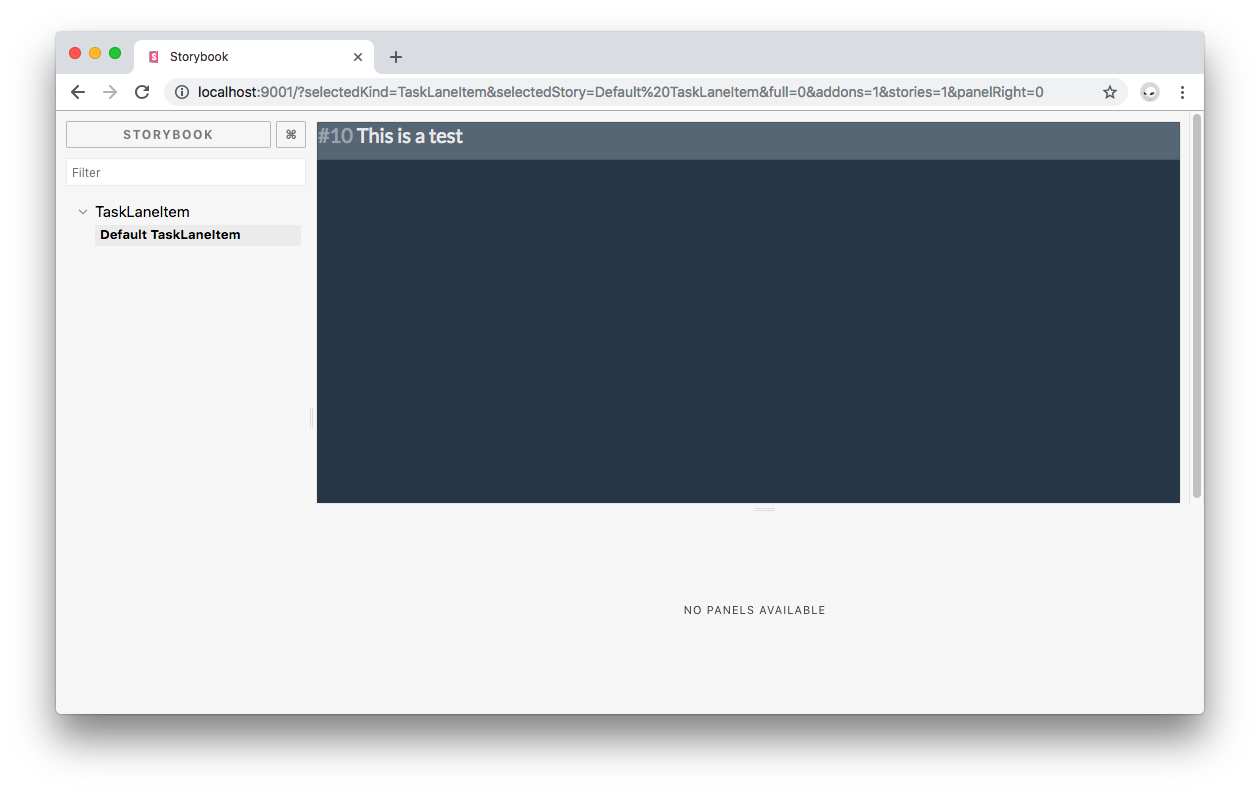
ブラウザーで URL
を開きます。ロードしたら、ご自分の Storybook をお楽しみください。http://localhost:9001/
この状態では
TaskLaneItemTaskLaneItemsrc/components/TaskLaneItem.vueカスタムヘッドタグを Storybook に加える
index.htmlkanban-board-pwa<head><link>Storybook はそのアプリとは個別に実行するので、
index.html.storybookpreview-head.html<link><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootswatch/4.0.0-beta.2/superhero/bootstrap.min.css"> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
それを停止して Storybook を再起動してから
npm run storybookhttp://localhost:9001/TaskLaneItemコンポーネント変更を Storybook でプレビューする
これまで既存の定義と構成でコンポーネントを段階的に実行してきました。Storybook の最も強力な機能はアプリケーションを実行せずに、変更をライブで見ることができることです。
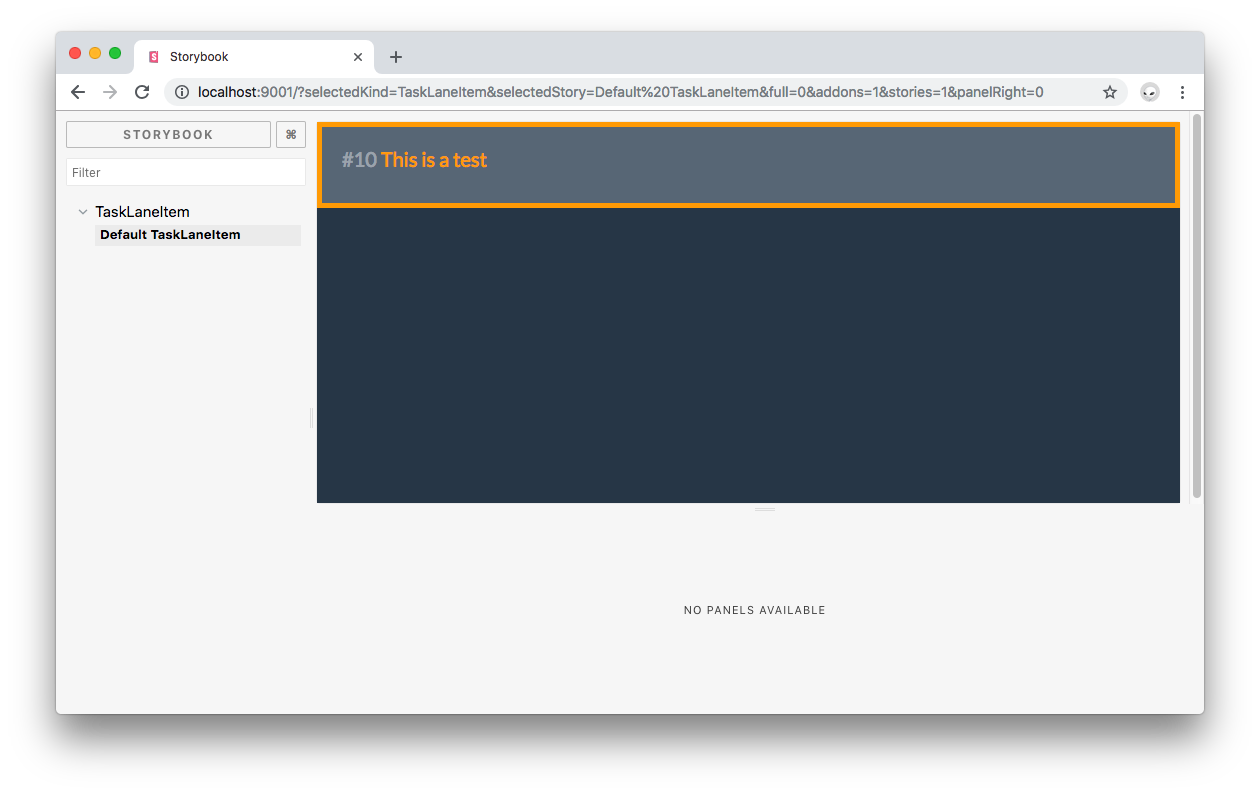
TaskLaneItemTaskLaneItem.vue<style>// src/components/TaskLaneItem.vue <template> // ... Template definition </template> <script> // ... Script definition </script> <style> .card.task-lane-item { background: #627180; border: solid orange 5px; } .card-title { color: orange; } .card-block { padding: 20px; } </style>
そのファイルを保存すると、Storybook を更新したコンポーネントのプレビューをすぐに見ることができます!
個別のコンポーネントの外観や印象を実験することで時間の節約にもなります。UI パズル全体を組み立てる代わりに、ひとつのデータだけをプレビューできます。ただし Storybook はコンポジションの中でコンポーネントを実行できます。
次に進む前に、変更した
TaskLaneItemStorybook で Vuex を使用する
ここでは簡単に提示するコンポーネントをプレビューする方法を学びましょう。では、さらに複雑な構造で、データと一緒にハイドレートするために Vuex ストアを使って
TaskLane.storybook/config.jsTaskLane// .storybook/config.js // ... // カスタムコンポーネントをインポートします。 import TaskLaneItem from '../src/components/TaskLaneItem'; import TaskLane from '../src/components/TaskLane'; // ... // カスタムコンポーネントを登録します。 Vue.component('item', TaskLaneItem); Vue.component('lane', TaskLane); // ...
次に、
src/stories.jsTaskLane// src/stories.js // ... TaskLaneItem stories storiesOf('TaskLane', module).add('Default TaskLane', () => ({ data() { return { doneItems: [ { id: 10, text: 'This is a test' }, { id: 12, text: 'This is another test' }, { id: 14, text: 'This is yet another a test' }, { id: 16, text: 'This is one more test' } ] }; }, template: ` <div class="col-md"> <lane id="done" title="Done" :items="doneItems"></lane> </div> ` }));
これは前に
TaskLaneItemdivlanedoneItemsitemsTaskLane前に、
でコンポーネントを登録するために使った名前なので、コンプレート内のコンポーネントタグ名としてVue.componentを使っていました。lane
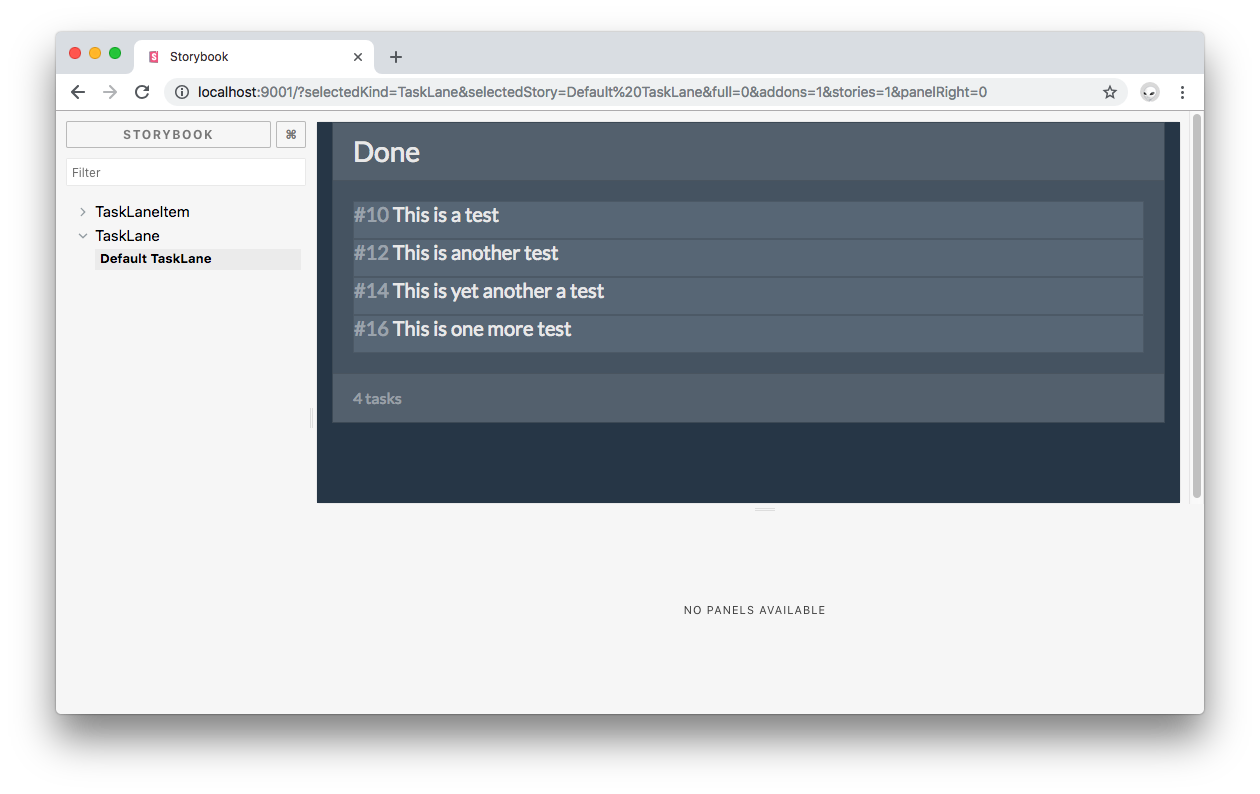
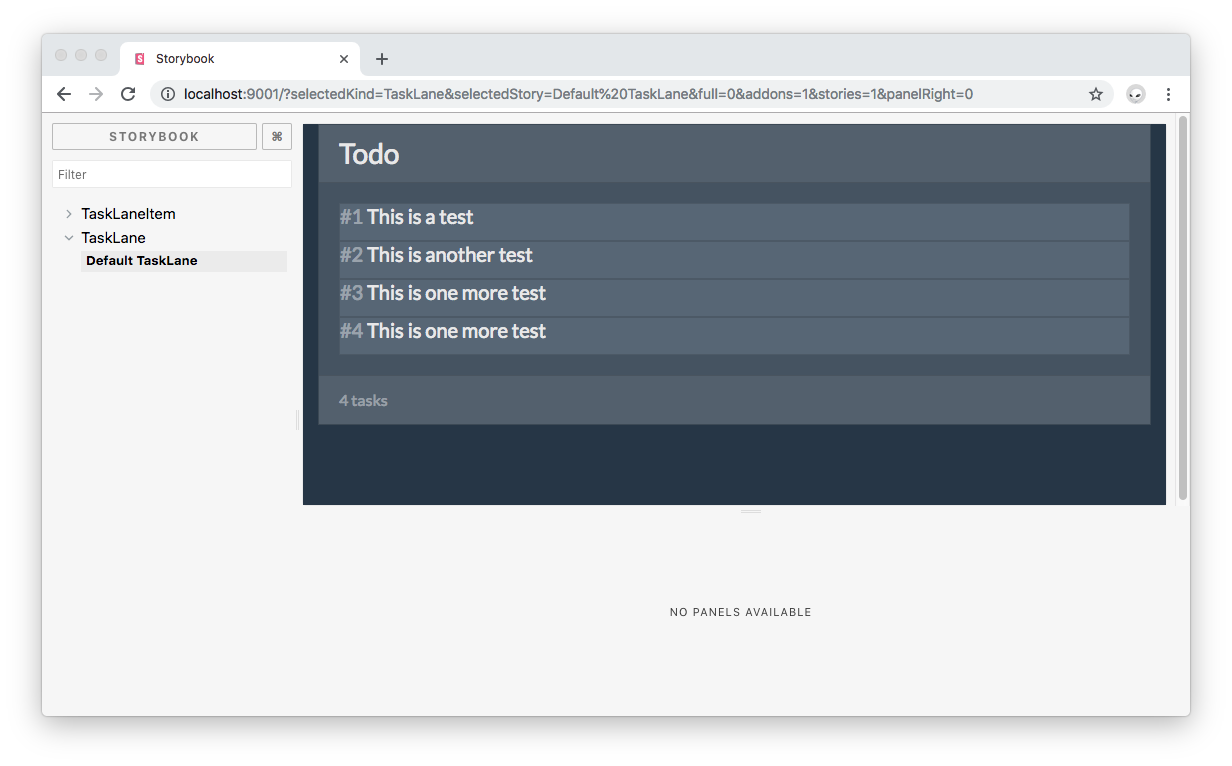
src/components/TaskLane.vueTaskLaneTaskLaneItemTaskLaneItemTaskLaneDefault TaskLanecomponentsそのファイルを保存します。その変更はそのページをリフレッシュするまで Storybook に正しく表示されないかもしれないので、リフレッシュしてください。
TaskLaneDefault TaskLaneTaskLaneTaskLaneTaskLaneItemTaskLaneItemTaskLaneTaskLaneただし、レーン内にコンポーネントをドラッグすると、その位置は固定されません。開発者コンソールを開くと、次のようなエラーが見えます。
vue.esm.js:591 [Vue warn]: Property or method "$store" is not defined on the instance but referenced during render.
どうしたのでしょうか?
src/components/TaskLane.vueTaskLanevuex// src/components/TaskLane.vue // ... Template tag <script> // ... Script imports export default { // ... Other properties
computed: { itemCount() { if (!this.items) return ''; if (this.items.length === 1) return '1 task'; return `${this.items.length} tasks`; }, draggables: { get() { return this.items; }, set(items) { this.$store.commit('updateItems', { items, id: this.id }); } } } }; </script> // ... Style tag
vuex$storeupdateItemsTaskLaneTaskLanekanban-board-pwa問題は Storybook サンドボックス内にあり、ストアはデータで初期化されていません。また、
TaskLaneitemsKanbanBoardKanbanBoardsrc/components/KanbanBoard.vueTaskLane// src/components/KanbanBoard.vue <template> <div class="board"> <div class="row"> <div class="col-md"> <task-lane id="todo" title="Todo" :items="todoItems"></task-lane> </div> <div class="col-md"> <task-lane id="inProgress" title="In progress" :items="inProgressItems"></task-lane> </div> <div class="col-md"> <task-lane id="done" title="Done" :items="doneItems"></task-lane> </div> </div> </div> </template> <script> import { mapState } from 'vuex'; import TaskLane from './TaskLane' export default { name: 'KanbanBoard', components: { 'task-lane': TaskLane }, computed: mapState({ todoItems: s => s.items.todo, inProgressItems: s => s.items.inProgress, doneItems: s => s.items.done }) }; </script>
個別に
TasklaneTasklaneKanbanBoard.storybook/config.js// ...その他のインポート import store from '../src/store'; // ..カスタムコンポーネントをインポートします。 store.commit('addItem', { text: 'This is a test' }); store.commit('addItem', { text: 'This is another test' }); store.commit('addItem', { text: 'This is one more test' }); store.commit('addItem', { text: 'This is one more test' }); // ...カスタムコンポーネントを登録します。 // ...
ここで Storybook プロジェクトが構築されたら、ストアはこれら4つの項目で読み込まれます。ただし、Storybook プロジェクトのファイルに変更すると、その項目はブラウザーのローカル ストレージに保存されているので、重複の項目が表示されます。これは Storybook がホストされているブラウザー ウィンドウを再度読み込みして解決します。
各項目の
idTaskLanesrc/stories.jsDefault TaskLane// src/stories.js import { mapState } from 'vuex'; import { storiesOf } from '@storybook/vue'; import store from '../src/store'; // ...TaskLaneItem ストーリー storiesOf('TaskLane', module).add('Default TaskLane', () => ({ computed: mapState({ items: s => [...s.items.todo, ...s.items.inProgress, ...s.items.done] }), store, template: ` <div class="col-md"> <lane id="todo" title="Todo" :items="items"></lane> </div> ` }));
ストアから計算されたゲッター関数を生成するために
src/components/KanbanBoard.vuemapState項目を追加するとき、
kanban-board-pwaKanbanBoardid// src/components/KanbanBoard.vue <template> <div class="board"> <div class="row"> <div class="col-md"> <task-lane id="todo" title="Todo" :items="todoItems"></task-lane> </div> <div class="col-md"> <task-lane id="inProgress" title="In progress" :items="inProgressItems"></task-lane> </div> <div class="col-md"> <task-lane id="done" title="Done" :items="doneItems"></task-lane> </div> </div> </div> </template>
その
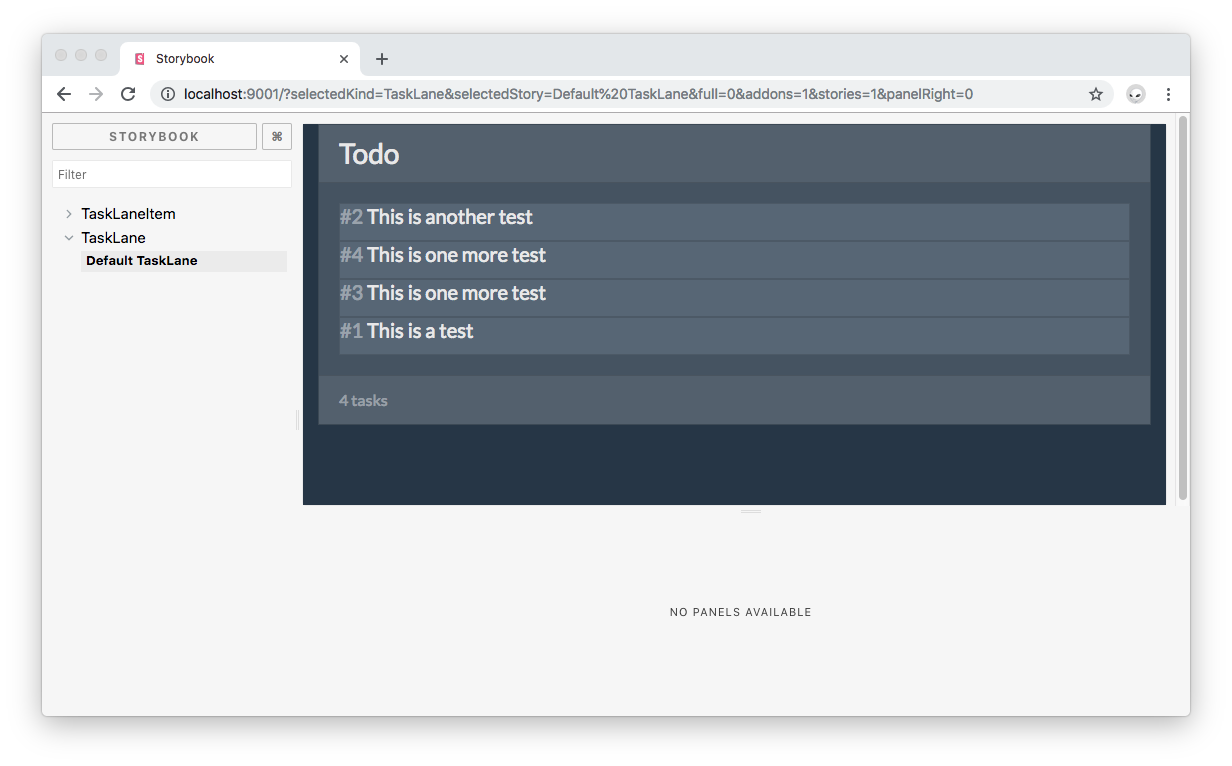
id作業を保存して Storybook をリフレッシュします。次をご覧ください。
項目をレーン内に並べ替え、これらが新しい位置を覚えているかご覧ください。
vuexvuex// .storybook/config.js import Vuex from 'vuex'; // Vue plugins // Vue プラグインをインストールします。 Vue.use(Vuex);
それから新しいストアのインスタンスを次のようにストーリー内に作ります。
import Vuex from 'vuex'; storiesOf('Component', module) .add('Default Component', () => ({ store: new Vuex.Store({...}), template: `...` }));
vuex複合コンポーネントを Storybook に組み立てる
項目をレーン内にドラッグ アンド ドロップしてそれらがどのように並べ替えられるかを学ぶことはよかったですが、項目をレーンの間にドラッグ アンド ドロップできることはさらに素晴らしいことです。では、フルバージョンのアプリに存在する「Todo」、「In Progress」、「Done」の3つのレーンを表すストーリーを作りましょう。これは
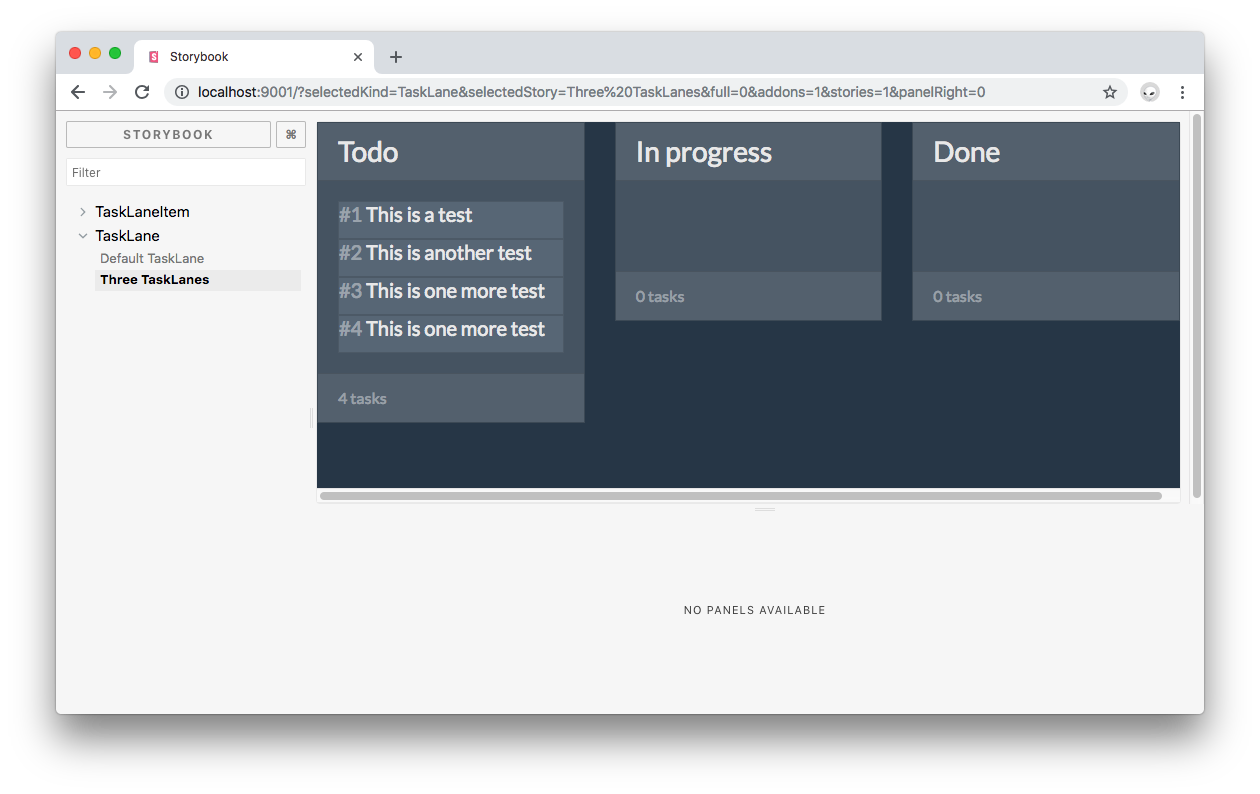
KanbanBoardsrc/stories.jsThree TaskLanes// src/stories.js // ... インポートします // ...TaskLaneItem ストーリー storiesOf('TaskLane', module) .add('Default TaskLane', () => ({ computed: mapState({ items: s => [...s.items.todo, ...s.items.inProgress, ...s.items.done] }), store, template: ` <div class="col-md"> <lane id="todo" title="Todo" :items="items"></lane> </div> ` })) .add('Three TaskLanes', () => ({ computed: mapState({ todoItems: s => s.items.todo, inProgressItems: s => s.items.inProgress, doneItems: s => s.items.done }), store, template: ` <div class="row"> <div class="col-md"> <lane id="todo" title="Todo" :items="todoItems"></lane> </div> <div class="col-md"> <lane id="inProgress" title="In progress" :items="inProgressItems"></lane> </div> <div class="col-md"> <lane id="done" title="Done" :items="doneItems"></lane> </div> </div> ` }));
ここでは、レーン項目の各カテゴリ用に算出されたゲッター関数を生成するために
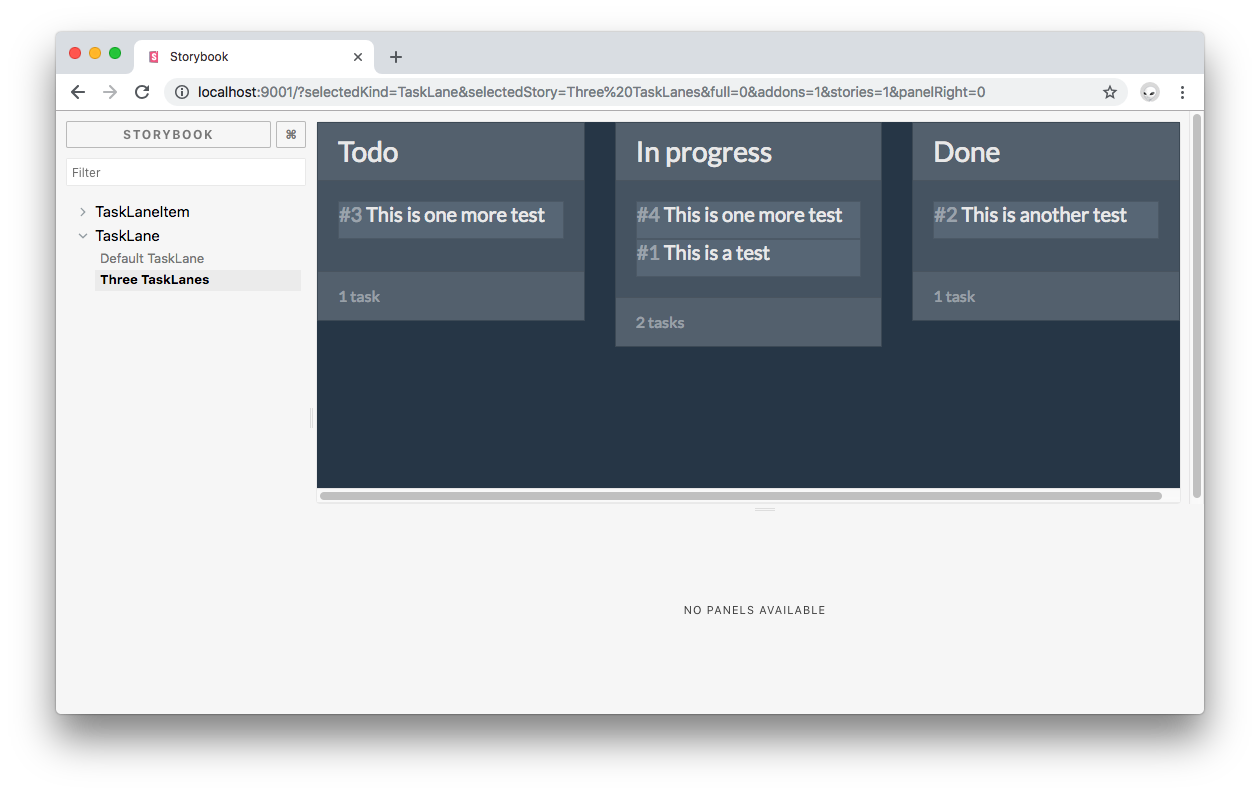
mapStateKanbanBoardTodoInProgressDoneidTaskLaneThree Tasklanes重複項目があったら Storybook ウィンドウをリフレッシュします。
ここで、項目をレーン間にドラッグ アンド ドロップします。各項目はその新規レーンとレーンの新規位置を記憶します。良い機能ですね?
下部から上部にコンポーネントを作る練習をしましょう。小さなk提示可能なコンポーネントから始め、そのスタイルやコンテンツを調整し、それからプレゼンテーションのコンポーネント構成に依存する大きめのコンポーネントに移動します。Storybook では UI パズルの真にモジュラー非依存型データのような各コンポーネントを処理することに集中できます。
大規模なチームにとってのもうひとつの利点は、コンポーネント ライブラリを作ることでプロジェクト内だけでなく、効果的にブランディングを行うために一貫した外観と印象を必要とする組織のプロジェクト全体でコンポーネントを再利用できることです。
まとめ
vuexAuth0 では、Storybook を広範囲にわたって使ってきました。Storybook でコンポーネント ライブラリを作ることについてご覧になりたい方、私たちが見つけた利点を知りたい方は「React および Storybook でコンポーネント ライブラリを設定する」 についての投稿をご覧ください。
Auth0:絶対に ID で妥協しない
アプリケーションの構築についてご関心がありますか?そのためにはユーザー認証を設定する必要があります。一から実装するのは複雑で時間がかかるかもしれませんが、Auth0 を使うと数分でできます。詳細については、https://auth0.com をご覧いただくか、@auth0 on Twitter をフォローしてください。