When integrating with the Facebook SDKs, your applications will be sharing data with Facebook. Make sure you understand the data that is being shared and that you reflect it properly in your application’s privacy policy. Auth0 has no control over what data will be shared with Facebook via the SDK.Check the Facebook GDPR page for more information about data collected by the Facebook SDK and Facebook Login.
How it works
The Native Facebook login flow works as follows:- Step 1: The application authenticates a user via the Facebook SDK and acquires an .
- Step 2: The application uses that Access Token to request a special Facebook Session Info Access Token.
- Step 3: Use the Facebook SDK to retrieve the users’s profile.
- Step 4: The application can then use the Facebook Session Info token to authenticate with Auth0.
Prerequisites
Before you configure Native Facebook login for your native app via Auth0, you must:- Set up Facebook as an Auth0 connection
- Use the relevant Facebook SDK in your application
- Navigate to Auth0 Dashboard > Applications > Applications, and create an application with Auth0 (if you have not already).
-
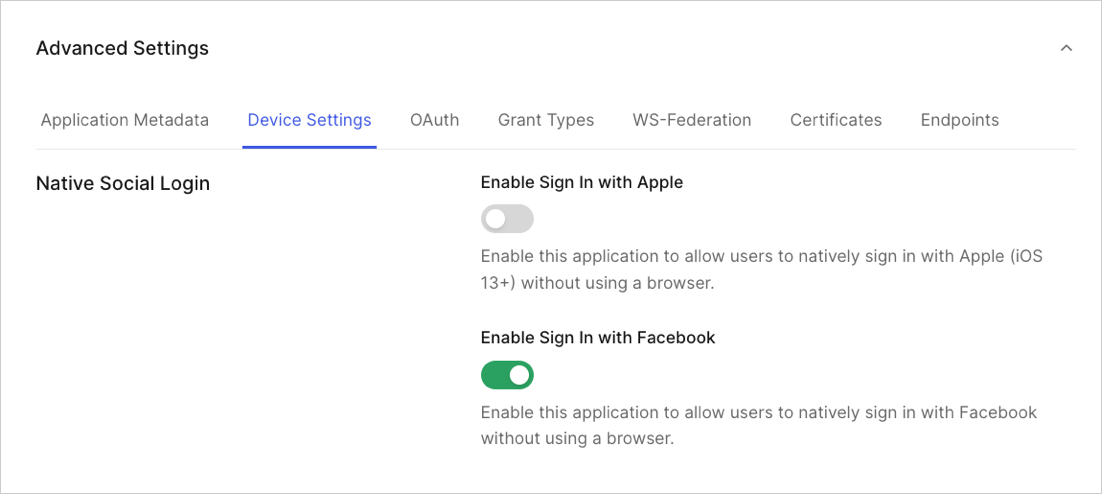
At the bottom of the settings page, select Show Advanced Settings and then the Device Settings view. Under Native Social Login, enable the Enable Sign In with Facebook toggle.

Implementation
The process to authenticate a user profile using Native Facebook login is a four-step one, from your application’s perspective:Step 1
The application authenticates a user via the Facebook SDK. It will obtain an Access Token from Facebook.Step 2
The application uses the Access Token to request a Facebook Session Info Access Token. This request will look similar to the following:Step 3
The application needs to retrieve the user profile from Facebook using the Facebook SDK, which will end in a request similar to the following:Step 4
The application can then use the session info Access Token and the Facebook user profile to authenticate with Auth0 by calling Auth0’s/oauth/token endpoint using the Token Exchange flow with the facebook-session-access-token token type. If all goes well, Auth0 will return a normal response from the exchange, with the addition of the user profile. The user profile should be a JSON object, encoded as a string.
and the response from Auth0:
User Profile and Email Validation
In the previous example, you had to retrieve the User Profile from Facebook and include it in the call to/oauth/token. This is because the Facebook Session Access Token cannot be used to directly retrieve the profile, and the Facebook Access Token cannot be sent directly to the server, due to Apple’s AppStore Review Guidelines. Therefore, it must be retrieved in the client and sent to Auth0 in this fashion.
Given that Auth0 can’t guarantee that the user profile is the same that was returned by Facebook, it will set the email_verified field to false.

