async function changePassword(user, newPassword, context, callback) {
log(`Script started.`);
log(`Requesting an Access Token from "${configuration.auth0_domain}".`);
let accessToken = await getAccessToken();
if (!accessToken.access_token) return log(`Failed to get an Access Token from "${configuration.auth0_domain}".`, true);
accessToken = accessToken.access_token;
log(`The Access Token is available. Searching for user "${user}" in "${configuration.source_database}" database.`);
user = user.toLowerCase();
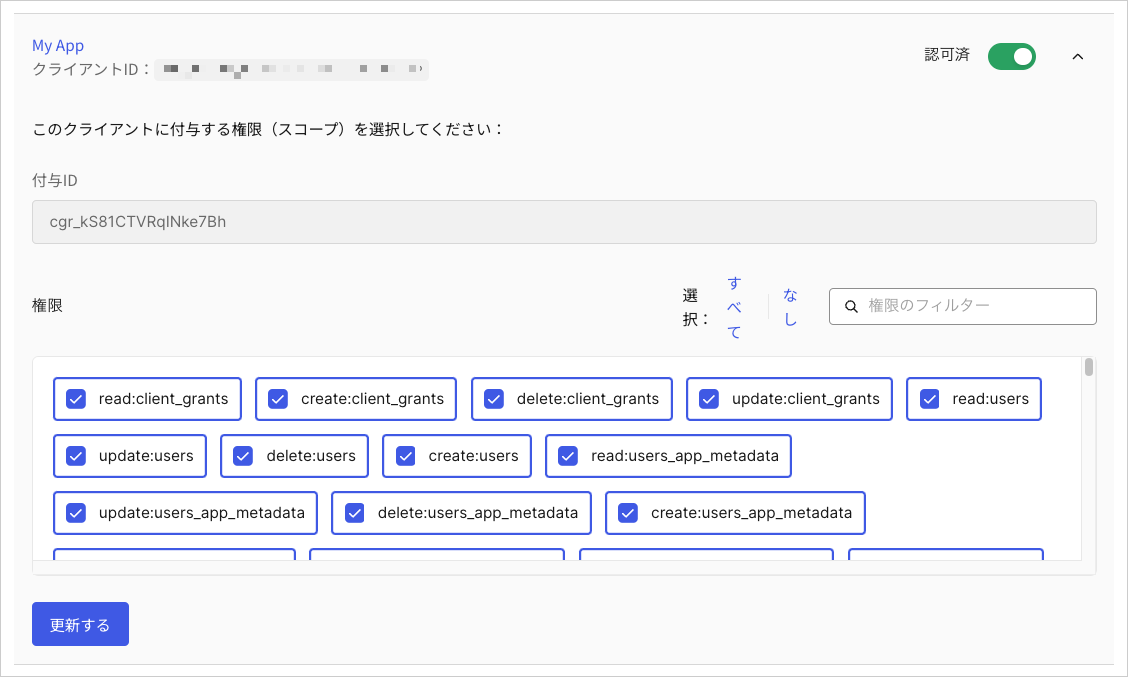
const searchQuery = encodeURI(`identities.connection:"${configuration.source_database}"+AND+(email:${user} OR username:${user})`);
var options = {
method: `GET`,
url: `https://${configuration.auth0_domain}/api/v2/users?q=${searchQuery}`,
headers: {
Authorization: `Bearer ${accessToken}`,
}
};
request(options, function (error, response) {
if (error) return log(`Cannot connect to "${configuration.source_database}" database.`, true);
let search_results = JSON.parse(response.body);
if (search_results.length > 0) {
log(`A user "${user}" is found in "${configuration.source_database}" database.`);
const user_id = search_results[0].user_id.toString();
log(`Attempting to change password for user "${user_id}" in "${configuration.source_database}" database.`);
const options = {
method: `PATCH`,
url: `https://${configuration.auth0_domain}/api/v2/users/${user_id}`,
headers: {
Authorization: `Bearer ${accessToken}`,
"Content-Type": `application/x-www-form-urlencoded`
},
form: {
password: newPassword,
},
json: true
};
request(options, function (error, response) {
if (error) return log(`Cannot connect to "${configuration.source_database}" database.`, true);
switch (response.statusCode) {
case 200:
log(`The user "${user}" password successfully changed in "${configuration.source_database}" database.`);
return callback(null, true);
default:
return log(`Failed to change password for "${user}" in "${configuration.source_database}" database. Error: "${response.statusCode}, ${response.body.message}"`, true);
}
});
} else {
log(`A user "${user}" is not found in "${configuration.source_database}" database. Unable to change password.`, true);
}
});
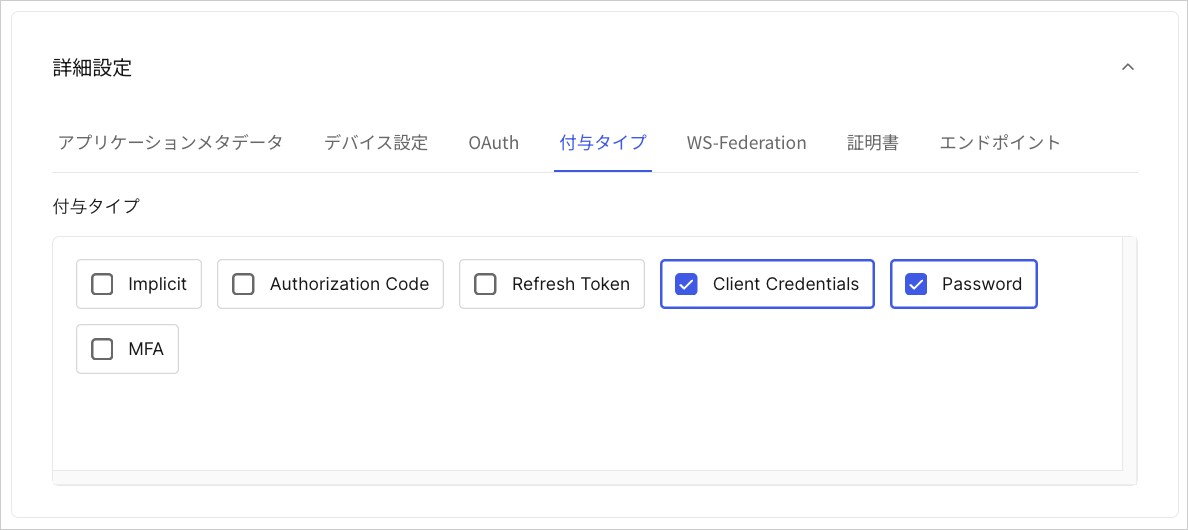
/* -- GET ACCESS TOKEN VIA CLIENT CREDENTIALS -- */
async function getAccessToken() {
var options = {
method: `POST`,
url: `https://${configuration.auth0_domain}/oauth/token`,
headers: {
"Content-Type": `application/x-www-form-urlencoded`,
},
form: {
grant_type: `client_credentials`,
client_id: configuration.client_id,
client_secret: configuration.client_secret,
audience: `https://${configuration.auth0_domain}/api/v2/`
},
json: true
};
return new Promise(function (resolve) {
request(options, function (error, response) {
resolve(error || response.body);
});
});
}
/* -- LOGGING -- */
function log(message, error = false) {
const script_name = `CHANGE PASSWORD`;
const error_label = error ? `(ERROR)` : ``;
const return_message = `${script_name}: ${error_label} ${message}`;
console.log(return_message);
if (error) return callback(new Error(return_message));
}
}