前提条件
WebAuthn生体認証デバイスでパスワードレスを有効にするには、以下の手順に従う必要があります。- ユニバーサルログインエクスペリエンスが有効になっていること、そして、ログインページのHTMLが[ダッシュボード(Dashboard)] > [ユニバーサルログインダッシュボード(Universal Login)]でカスタマイズされていないことを確認します。
- [Dashboard] > [認証プロファイル)]で [Identifier First + Biometrics(Identifier First + 生体認証)] を選択します。これによって、多要素認証セクションで生体認証デバイスによるWebAuthnがまだ有効になっていない場合、自動的に有効になります。
- カスタムデータベース接続を使用する場合、 [インポートモード(Import Mode)] が [オン(On)] に設定されていることを確認してください。設定されていない場合、getUserスクリプトを実行すれば同じ効果が得られます。
仕組み
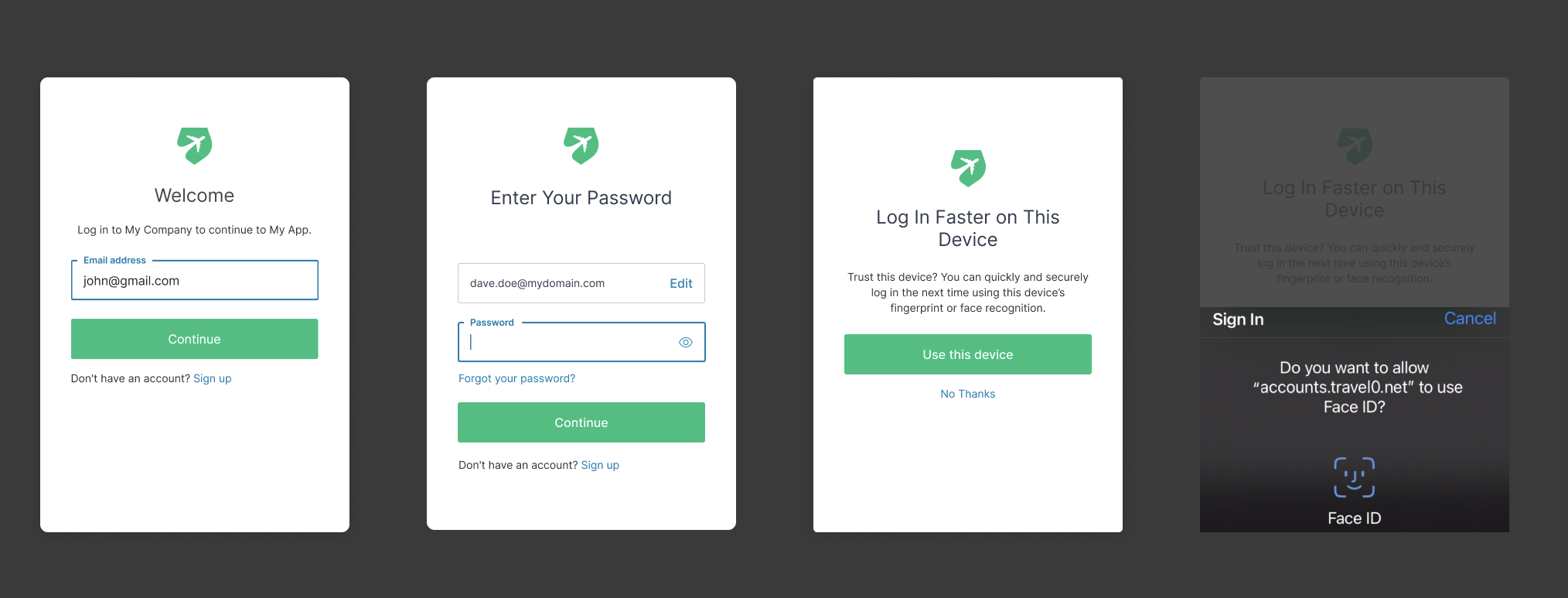
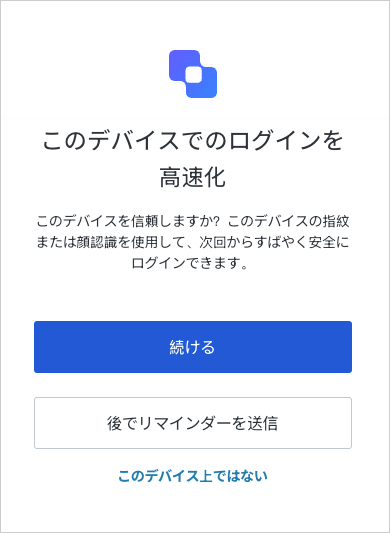
ユーザー名/メールとパスワードで認証し、生体認証デバイスによるWebAuthnを使用できるデバイスを持っているユーザーには、デバイスを登録するオプションが与えられます。
| オプション | 説明 |
|---|---|
Continue | ユーザーに生体認証の要素を登録するよう要求する |
Remind me later | 登録をスキップし、2週間後に再登録するよう要求する |
Not on this device | 1年間またはAuth0のクッキーがユーザーのブラウザーに保存されている間は登録するよう要求しない |


多要素認証
生体認証デバイスによるWebAuthnによって、多要素認証を実行するために別の認証方法は不要になります。 生体認証デバイスによるWebAuthnは、持っているもの(デバイス)と、本人の情報(生体認証)または知っているもの(パスコード)という2つの要素を1つに統合します 。 それによって、以下の結果が得られます。- ダッシュボードでを有効にすると、ユーザーが生体認証によるWebAuthnを第一要素として認証した場合、Auth0はMFAのプロンプトを表示しません。
-
MFAが有効化され、ユーザーが新しいアカウントを作成すると、以下の手順を行います。
- ユーザー名/パスワードでユーザーを作成します。
- どのデバイスでもMFAを完了できるように、生体認証以外の認証方法でMFAに登録します。
- オプションとして生体認証デバイスで登録できます。
- ユーザーがWebAuthn生体認証を唯一の認証方法として使用して認証する場合、IDトークンの
amr値はmfaに設定されます。 - 拡張性プラットフォームからMFAを有効にしたい場合、ユーザーの認証方法を考慮し、MFAのプロンプトを表示するかどうかを決定できます。以下のルールは、ユーザーが
webauthn-platform認証方法で認証しなかった場合にのみMFAを実行します。
javascript
javascript
デバイス認識
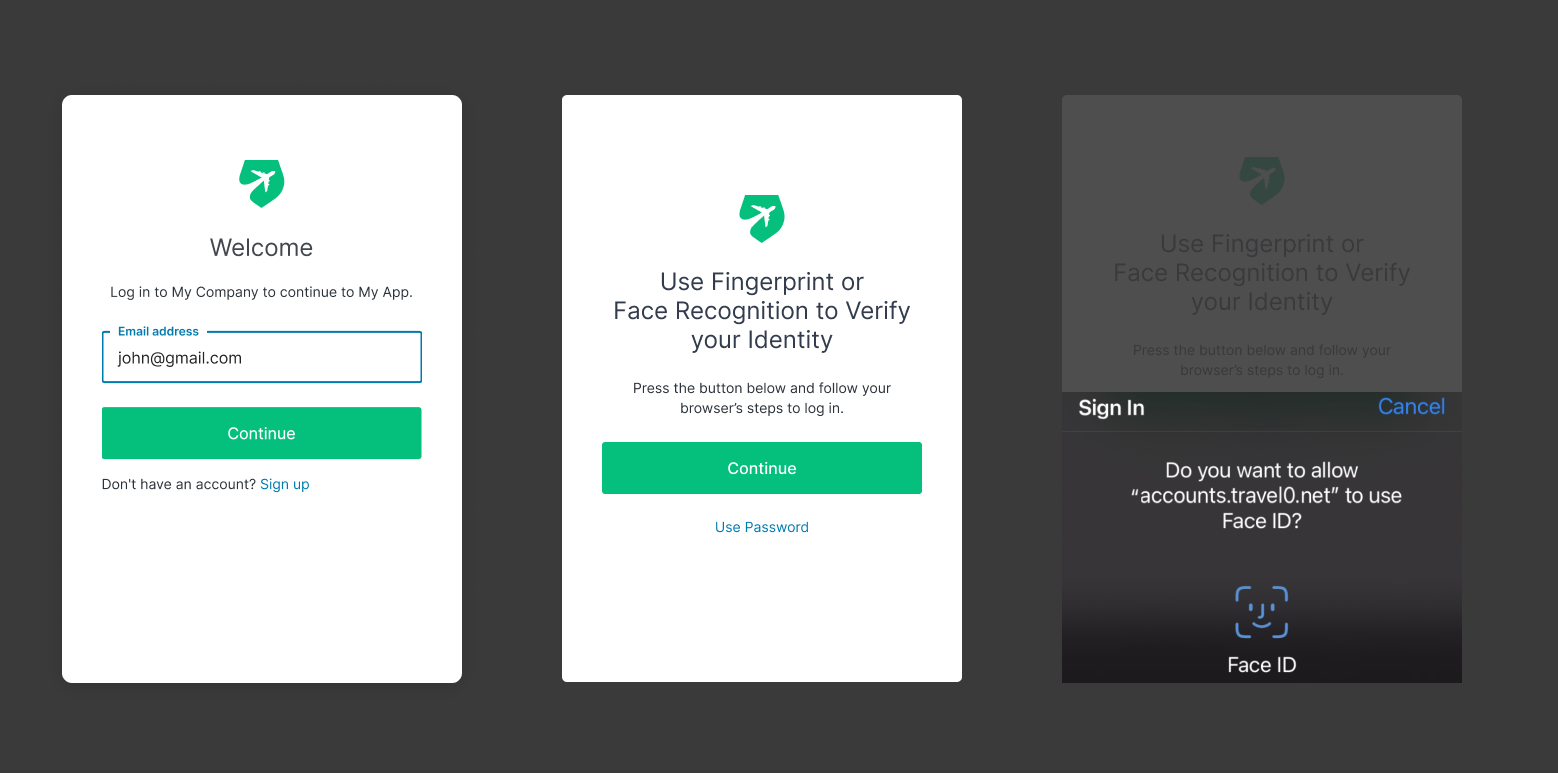
Auth0はルールを使用して、デバイスが登録済みかどうかを判断し、ユーザーにエンロールメントを指示します。詳細については、「MFAのためにデバイス生体認証を使ってWebAuthnを構成する」の「デバイス認識」をご覧ください。 ユーザー列挙攻撃を避けるため、Auth0は、ユーザーが既知のデバイスからログインする場合にのみ、ユーザーに第一要素として生体認証を指示します。それ以外の場合、パスワードを使用してログインする必要がある。 例:- ユーザーがWindowsのChromeからログインし、Windows Helloで登録されます。エンロールメント情報の一部として、Auth0は、ユーザーがWindowsデバイスから登録したことを認識し、ユーザーエージェントを認識するために「既知のデバイス」を保存します。
- 次にChromeからログインする際、パスワードの代わりにWindows Helloを使用するよう指示します。
- ユーザーが後でWindowsのFirefoxからログインする場合、「既知のデバイス」クッキーが存在しないため、ユーザーはパスワードでログインする必要があります。すでにWindows Helloに登録されているため、再登録を促すプロンプトは表示されません。
- 次にFirefoxからログインする際、Windows Helloの使用を指示します。

