拡張機能の仕組み
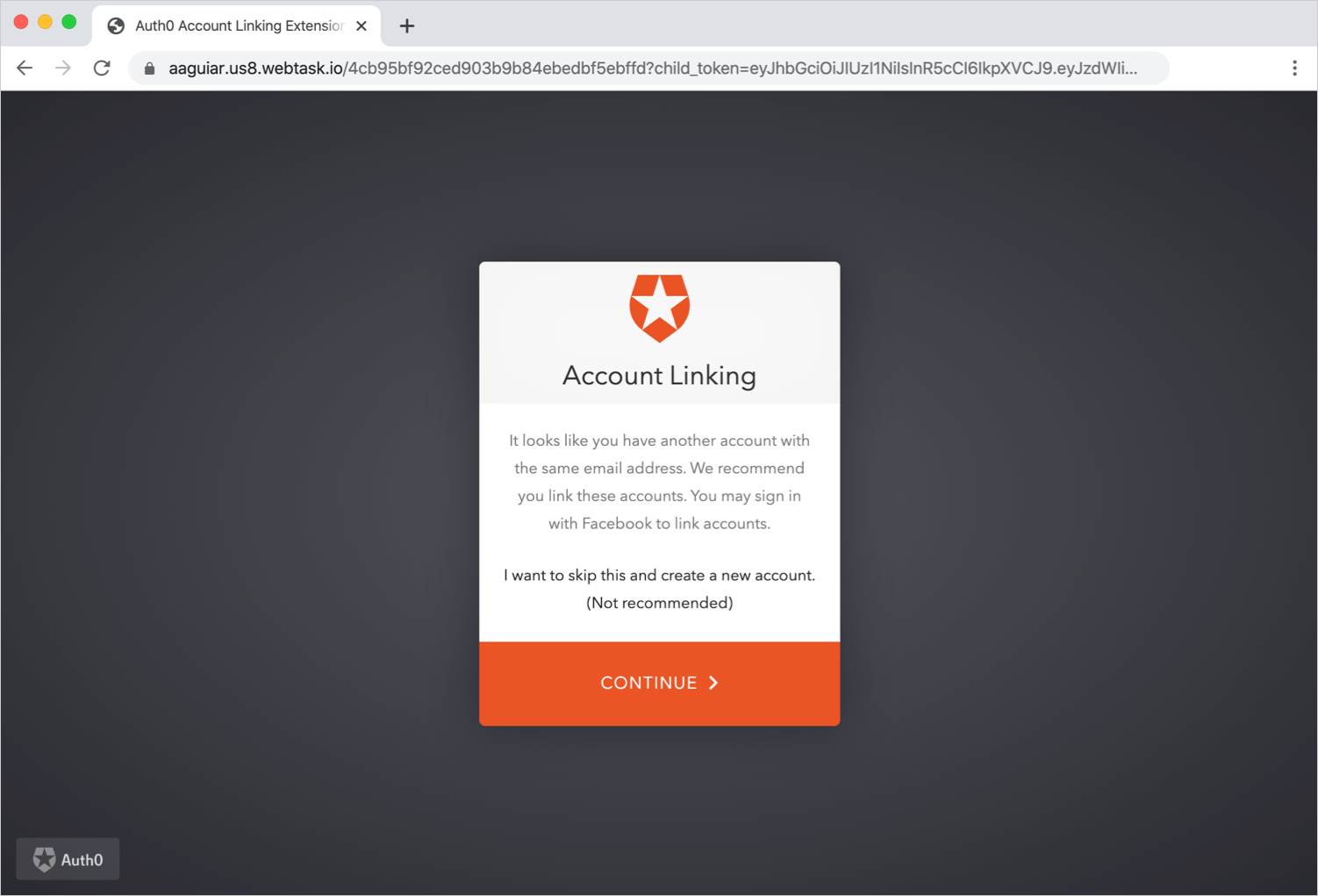
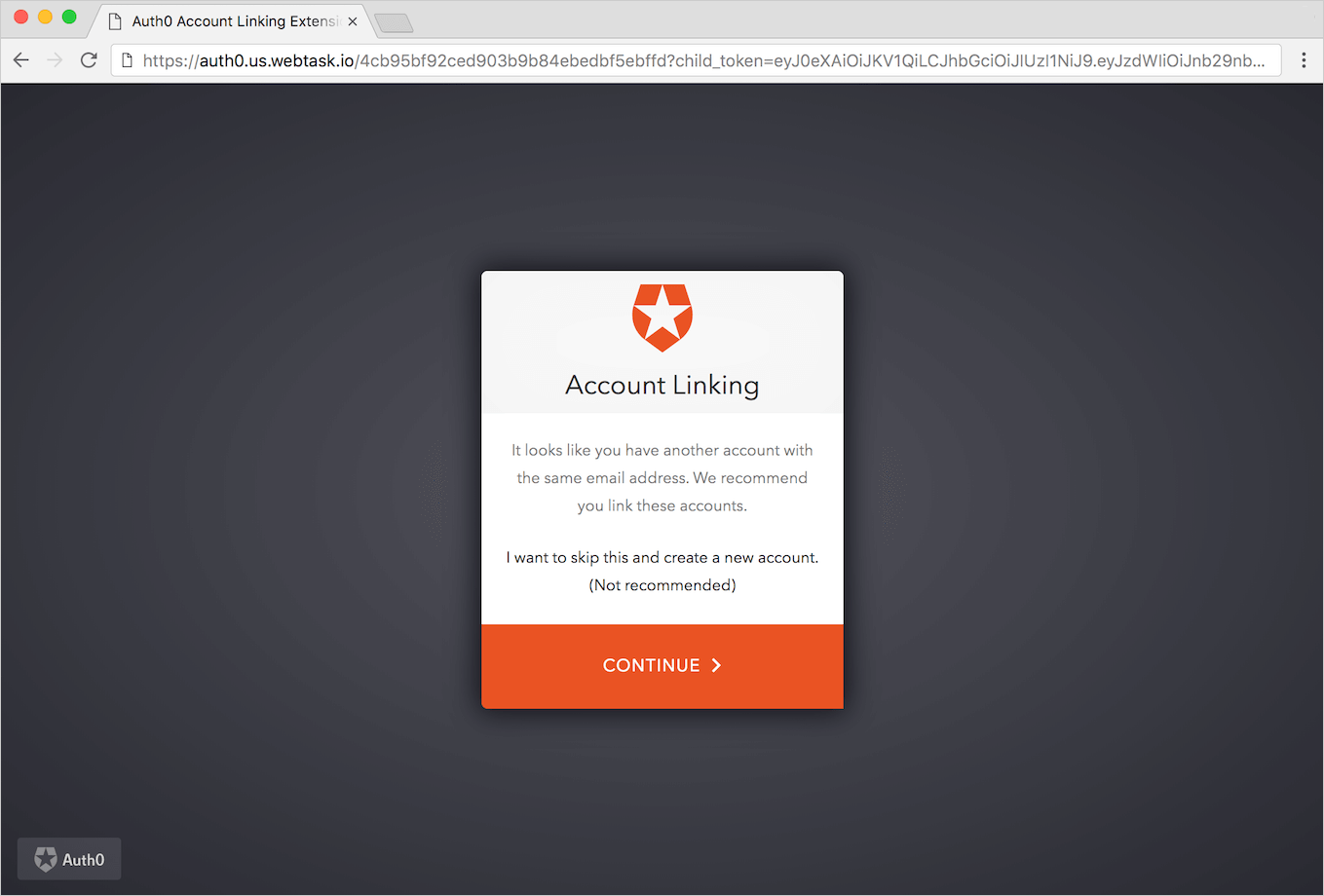
この拡張機能は、認証時に認証したユーザーのメールアドレスが、別のIDプロバイダーにアタッチされている既存のユーザーアカウントのメールアドレスと一致する場合に、トリガーされます。 たとえば、ユーザーが[email protected]というメールアドレスを使用してFacebookアカウントでログインした後に、同じメールアドレスを使用してGoogleで認証した場合、以下のようなページが表示されます。

制限事項
この拡張機能はパスワードレス接続、デバイス認可を使用して開始されるフロー、およびとWS-federationのプロトコルはサポートしていません。Account Link拡張機能がサポートしていない接続については、「アカウントリンク:サーバー側実装」および「ユーザーが開始するアカウントリンク:クライアント側実装」の代替オプションを参照してください。拡張機能をインストールして構成する
[Auth0 Dashboard]>[Extensions(拡張機能)]に移動し、 [Auth0 Account Link] を選択します。 [Install Extension(拡張機能のインストール)] 画面が開きます。 拡張機能によって、内部で使用するための「auth0-account-link」という名前の新規アプリケーションと、既存のアカウントとメールアドレスが一致する新しいアカウントでログインした場合にユーザーをこの拡張機能にリダイレクトする新規ルールが作成されます。
Account Link拡張機能に関連付けられているアプリケーションクライアントシークレットをローテーションする場合は、まず拡張機能をアンインストールし、再インストールしてから、新しいアプリケーションシークレットを使って再構成する必要があります。
auth_config.jsonファイルをテキストエディターで開き、詳細を入力してドメインとclient_idを更新します。
[Allowed Callback URL(許可されているコールバックURL)]、[Allowed Logout URLs(許可されているログアウトURL)]、[Allowed Web Origins(許可されているWebオリジン)]にhttp://localhost:3000を追加します。
http://localhost:3000にログインして、接続を選択します。すでに別の種類の接続で検証済みユーザーと関連付けられているメールアドレスを入力します。
アカウントをリンクさせるには、 [Continue(続行)] を選択します。
ログインしたら、でユーザーの詳細を確認してください。ユーザーアカウントがリンクされているのが分かります。
拡張機能をセットアップする
アプリケーション名を変更する
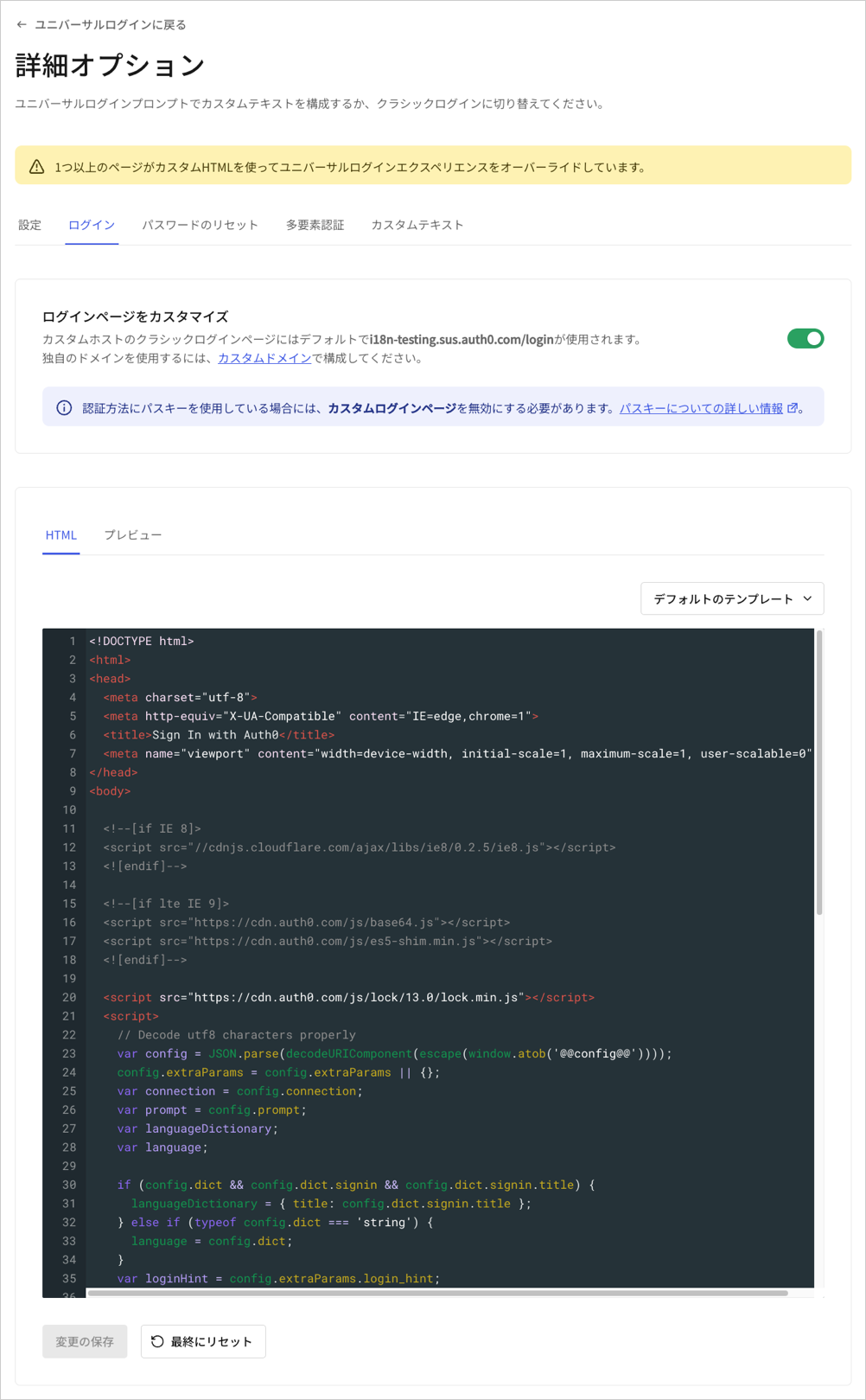
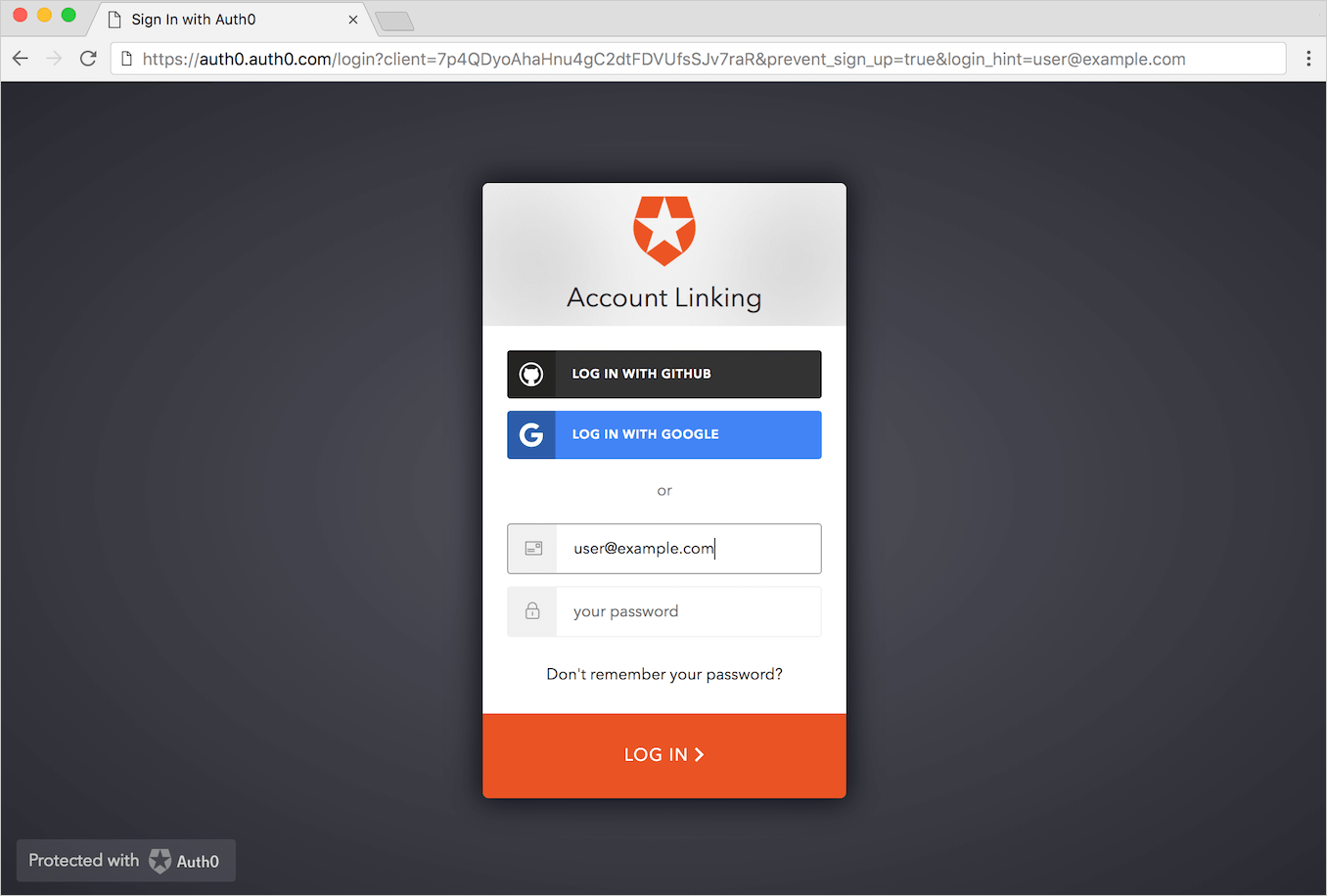
拡張機能に使用するデフォルトのアプリケーション名は、ユーザーがプライマリアカウントで認証するときに ログインページ に表示されるため、たとえば「Account Linking」など、顧客にわかりやすくて読み取りやすい名前に変更することをお勧めします
ログインページを更新する
Auth0のユニバーサルログインを使用すると、デフォルトでは、通常期待される通り、ユーザーはログインとサインアップの両方を行うことができます。しかし、アカウントリンク機能によって新しいアカウントとリンクするためにプライマリアカウントの認証が求められる場合、同時にサインアップオプションが提示されるとユーザーの混乱を招きます。 ユニバーサルログインでの対処方法について詳しくは、「Auth0ユニバーサルログイン」をご覧ください。 このような混乱を防ぐため、 [Sign Up(サインアップ)] オプションを非表示にするよう指示するクエリパラメーターがログインページに送信されます。ただし、このクエリパラメーターを有効にするにはログインページをカスタマイズする必要があります。- [Auth0 Dashboard]>[Branding(ブランディング)]>[Universal Login(ユニバーサルログイン)]に移動し、 [Login(ログイン)] ビューを選択します。
- [Customize Login Page(ログインページのカスタマイズ)] を有効にして下のカスタムエディターを有効にします。エディターでLock構成に新しい行を追加します。
-
Lockウィジェットを構成するオブジェクトの下部(
closable設定の後)に次の行を追加します:allowSignUp:!config.extraParams.prevent_sign_up,
-
変更を保存して、アカウントのリンクを試みます。 [Sign Up(サインアップ)] オプションが非表示になり、これでユーザーの混乱を防ぐことができます。

サインアップリンクの非表示は、ユニバーサルログインエクスペリエンスでサポートされていません。
テーマをカスタマイズする
拡張機能のページをデフォルトのテーマと違う外観にカスタマイズしたい場合は、インストール時に(または任意のタイミングでAccount Link拡張機能の 設定 アイコンから)、カスタムスタイルシートにURLを追加します。
管理パネル
アカウントリンクのログインページとウィジェットは、拡張機能の管理パネルでカスタマイズできます。- [Dashboard]>[Extensions(拡張機能)]>[Installed Extensions(インストール済みの拡張機能)]>[Auth0 Account Link]に移動します。
- 管理サイトにリダイレクトされます。そこでホストされるページのHTMLコードを編集して、タイトルやロゴ、色、言語など、アカウントリンクウィジェットの設定を変更できます。
カスタムドメイン
カスタムドメインをご利用の場合は、カスタムドメイン(たとえばauth.custom.com)を使って構成ルールcustomDomainを設定する必要があります。
- [Auth0 Dashboard]>[Auth Pipeline(Authパイプライン)]>[Rules(ルール)]に移動します。
- デフォルトで、ルールの27行目は、
issuer: auth0.domainになっています。 これを、issuer:"myCustomDomain.com"にします。 URLのプロトコル部分は必ず除いてください。

